很多复杂的网站都会用API document.createElement动态创建新的标签,因为这个api是浏览器原生实现,无法在其实现方法的源代码里设置断点,但我们可以采用另一种方式间接地实现设置断点的方法:
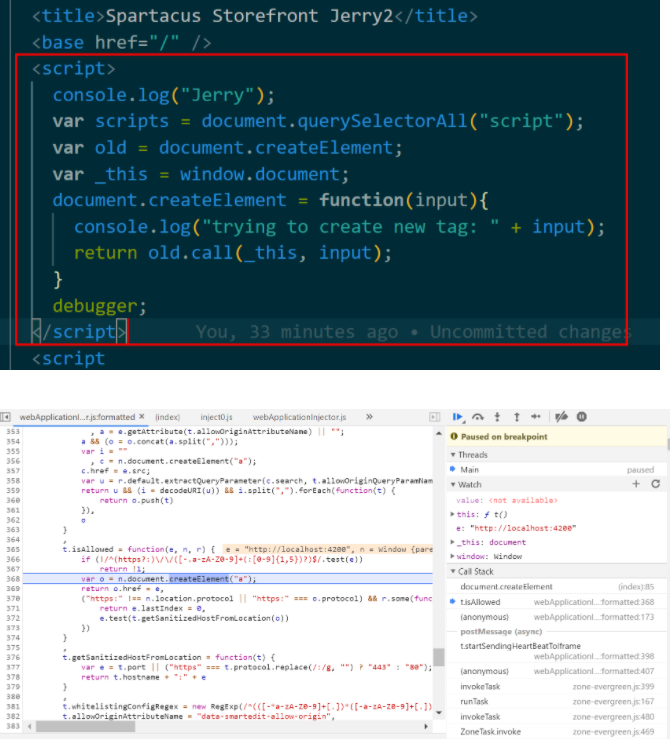
<script> console.log("Jerry"); var scripts = document.querySelectorAll("script"); var old = document.createElement; var _this = window.document; document.createElement = function(input){ console.log("trying to create new tag: " + input); return old.call(_this, input); } debugger; </script>
只需要在网页里添加这段JavaScript代码,即可实现需求: