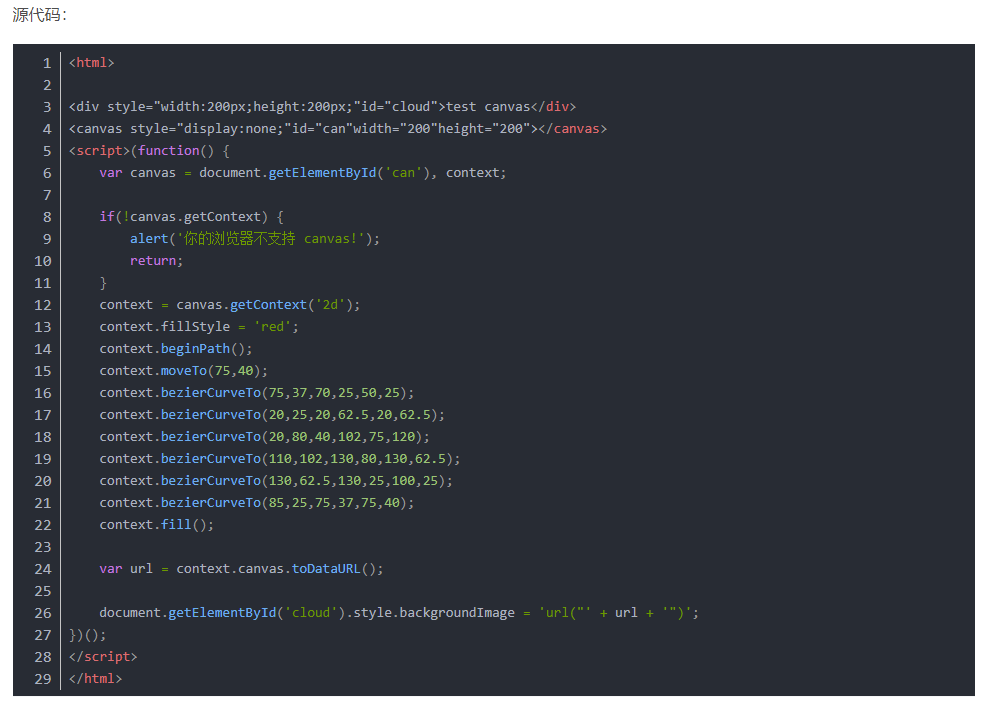
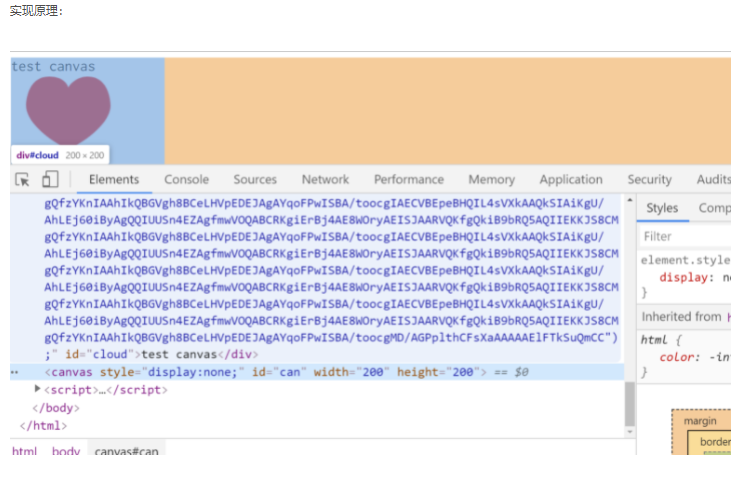
29行代码使用HTML5 Canvas API绘制一颗红心
2021-12-07
133
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
29行代码使用HTML5 Canvas API绘制一颗红心
目录
相关文章
|
2月前
|
前端开发
JavaScript
API
|
1月前
|
存储
JavaScript
前端开发
|
7月前
|
API
使用 Schematics 创建的 Spartacus Storefront,在 index.html 里指定 OCC API url
使用 Schematics 创建的 Spartacus Storefront,在 index.html 里指定 OCC API url
41
0
0
|
2月前
|
存储
移动开发
前端开发
HTML新特性【HTML5内联SVG、SVG_矩形、SVG 与 Canvas两者间的区别 、HTML5_MathML 】(三)-全面详解(学习总结---从入门到深化)
HTML新特性【HTML5内联SVG、SVG_矩形、SVG 与 Canvas两者间的区别 、HTML5_MathML 】(三)-全面详解(学习总结---从入门到深化)
48
0
0
|
1月前
|
前端开发
JavaScript
容器
|
3月前
|
移动开发
前端开发
JavaScript
html5 Canvas 绘制基本图形 从直线图形到使用路径 - 直线、矩形、路径、多边形、复杂组合图形
html5 Canvas 绘制基本图形 从直线图形到使用路径 - 直线、矩形、路径、多边形、复杂组合图形
127
0
0

|
3月前
|
存储
移动开发
前端开发
HTML新特性【HTML5内联SVG、SVG_矩形、SVG 与 Canvas两者间的区别 、HTML5_MathML 】(三)-全面详解(学习总结---从入门到深化)(下)
HTML新特性【HTML5内联SVG、SVG_矩形、SVG 与 Canvas两者间的区别 、HTML5_MathML 】(三)-全面详解(学习总结---从入门到深化)
29
0
0
|
3月前
|
XML
移动开发
前端开发
HTML新特性【HTML5内联SVG、SVG_矩形、SVG 与 Canvas两者间的区别 、HTML5_MathML 】(三)-全面详解(学习总结---从入门到深化)(上)
HTML新特性【HTML5内联SVG、SVG_矩形、SVG 与 Canvas两者间的区别 、HTML5_MathML 】(三)-全面详解(学习总结---从入门到深化)
29
0
0
|
4月前
|
存储
JavaScript
前端开发
热门文章
最新文章
1
组态软件之万维组态介绍(web组态、html组态、vue2/vue3组态)
2
HTML深度解析:更改文本颜色
3
uni-app使用v-html输出富文本图片溢出解决
4
基于SpringBoot+HTML实现登录注册功能模块
5
【前端设计】HTML+CSS+JavaScript基本特性
6
有关Java发送邮件信息(支持附件、html文件模板发送)
7
黑色个人主页HTML源码
8
《HTML 简易速速上手小册》第4章:HTML 的表单与输入(2024 最新版)
9
《HTML 简易速速上手小册》第5章:HTML 高级布局技巧(2024 最新版)
10
html的常用标签
1
IMAP邮箱API接收收取邮件的方法和步骤
12
2
SMTP邮件邮箱API发送邮件的方法和步骤
6
3
[NDK/JNI系列04] JNI接口方法表、基础API与异常API
11
4
Relay邮件邮箱API发送邮件的方法和步骤
15
5
ZooKeeper【基础 03】Java 客户端 Apache Curator 基础 API 使用举例(含源代码)
23
6
使用Go语言通过API获取代理IP并使用获取到的代理IP
19
7
第7章 Spring Security 的 REST API 与微服务安全(2024 最新版)(上)
24
8
快速淘宝商品详情页面API接口传输 php
9
9
SendCloud和Aoksend邮箱API发送邮件的方法
13
10
java借助代理ip,解决访问api频繁导致ip被禁的问题
26