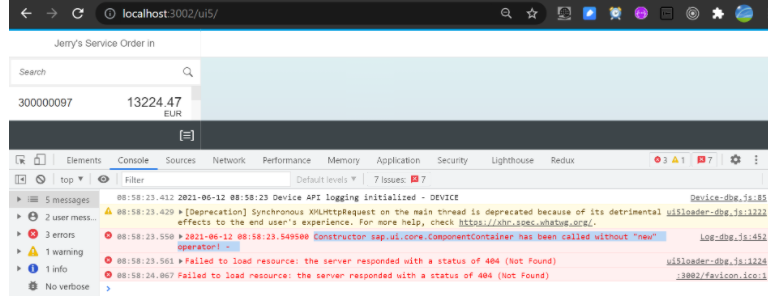
我的 SAP UI5 应用启动后,在 Chrome 开发者工具遇到如下错误消息:
Constructor sap.ui.core.ComponentContainer has been called without “new” operator! -
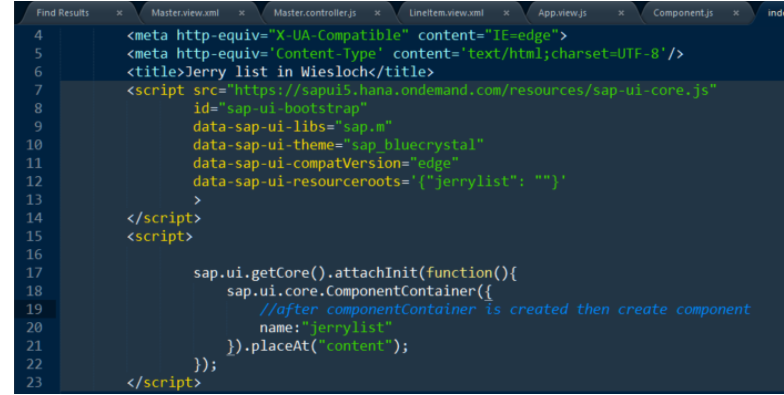
sap.ui.getCore().attachInit(function(){ sap.ui.core.ComponentContainer({ name:"jerrylist"}).placeAt("content"); });
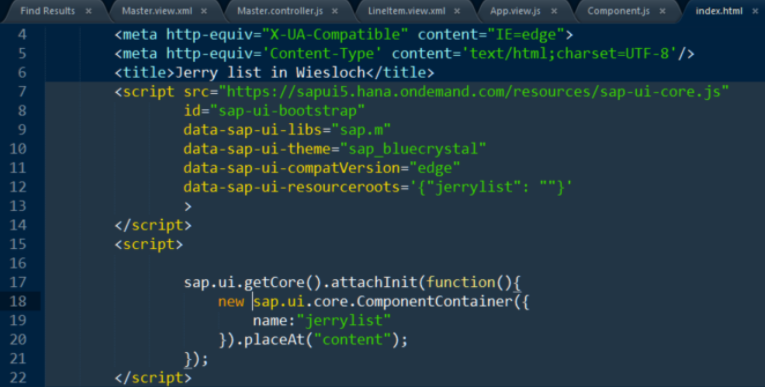
加上 new 之后问题消失: