订阅专栏
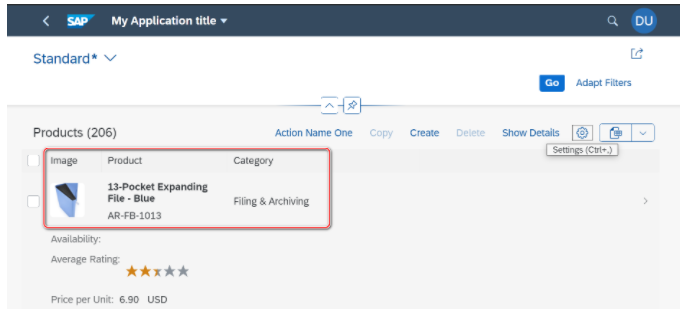
如下图所示,我按照这篇文章 如何在 SAP Fiori Elements List Report 表格工具栏里增添新的自定义按钮 里介绍的方式,在 SAP Fiori Elements List Report 应用的 table 工具栏里,添加了一个自定义按钮:
下一步,我期望选中某行表项后,点击该按钮,能弹出对应表项的一些数据。
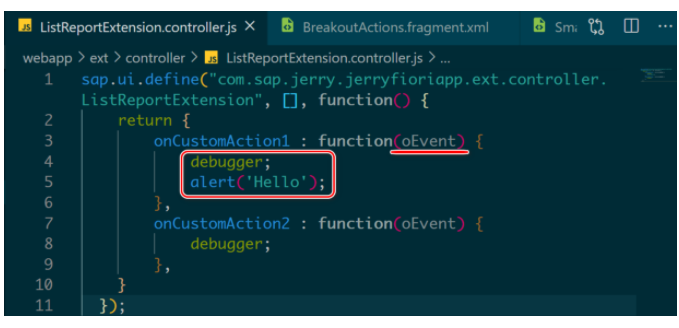
所以问题的焦点,就是如何从按钮的点击处理函数 onCustomAction1 的输入参数 oEvent 里,获得当前表格里被选中的数据。
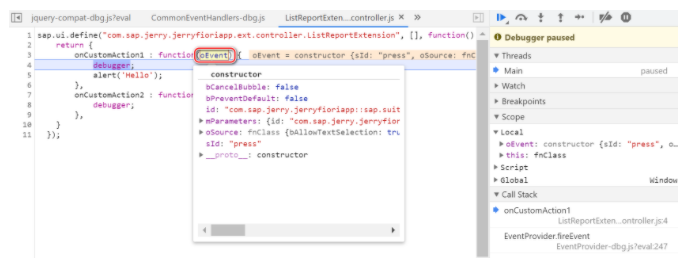
我们从 oEvent 变量触发:
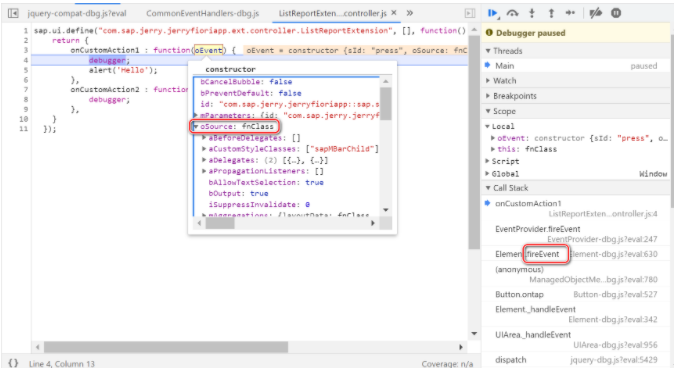
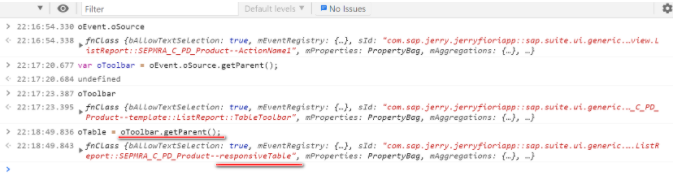
oEvent.oSource 指向当前触发事件的 UI 控件,即 自定义按钮控件:
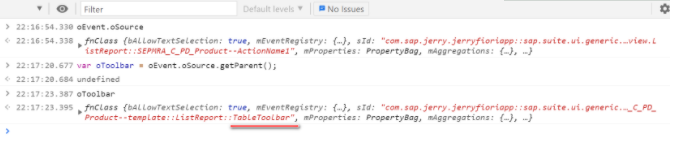
按钮的 parent 是 toolbar:
Toolbar 的 parent 就是整个响应式 table 了:
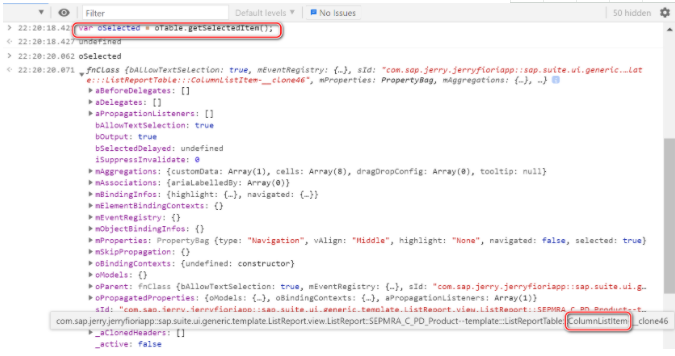
调用 getSelectedItem() 拿到当前选中行:
这个 ColumnListItem 包含了当前选中行的所有列。
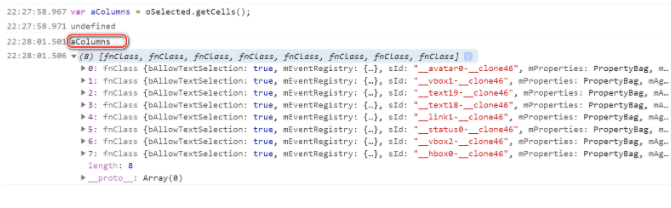
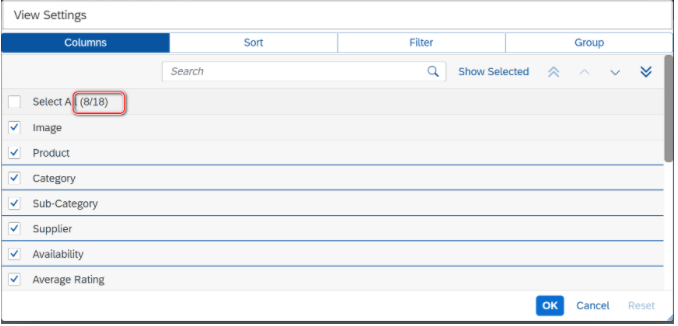
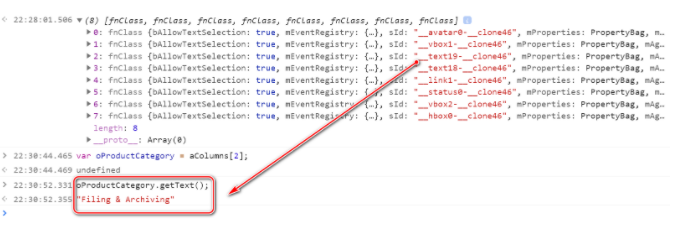
调用其 getCells 方法,得到 8 个 Table Columns 的实例:
从其 sId 大致能辨识出每个 Column 代表的含义,或者直接根据其 index 也就是索引,也能判断出。比如第一个元素,是 product image column,而第二个元素 vbox,是一个复合控件,Vertical Box. 第三个元素,是一个 Text 控件,Product Category.
取得 Product Category 的代码比较简单:
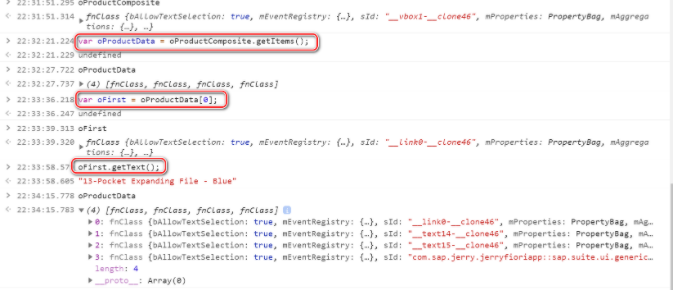
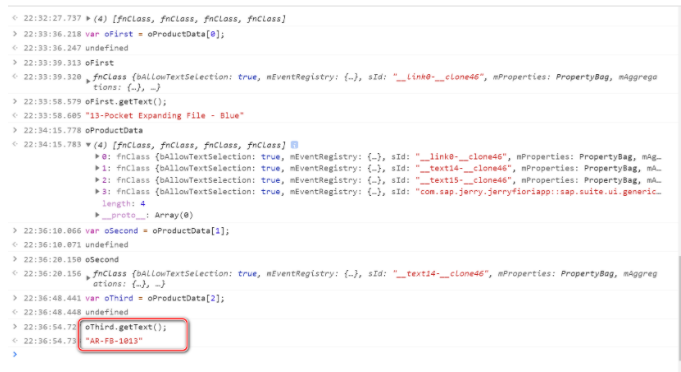
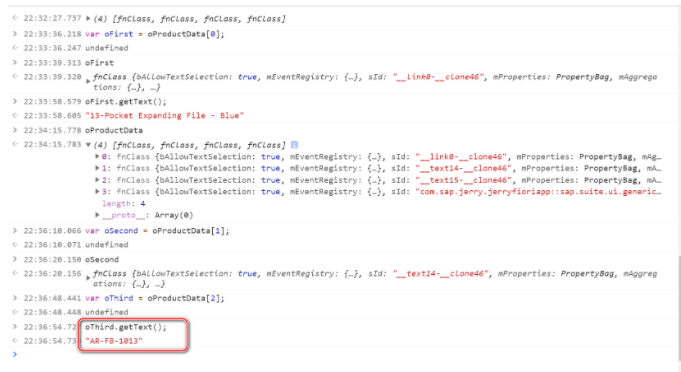
先使用 getItems 拿到 vertical box 包含的所有数据:
然后再逐一访问每条数据实例,调用 getText 即可获得逐条数据内容。