这是 Jerry 2021 年的第 32 篇文章,也是汪子熙公众号总共第 308 篇原创文章。
我经常收到不少朋友这样的问题:如果对 SAP UI5 一无所知的新手,想学习 SAP UI5,从哪些材料开始学习比较好?有没有一些推荐的书?
我自己 2014 年底,出于工作需要学习 SAP UI5 时,把 SAP UI5 官网上提供的一套 Walkthrough (这个词的中文翻译应该是教程,辅导,攻略) 认真做了一遍,其中的代码一个字符一个字符照着敲了一遍,很快就可以上手工作了。后来有新同事入职到我们团队时,我也推荐这套教程让新同事们学习。
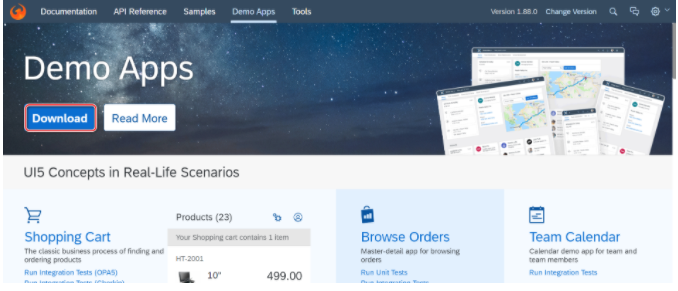
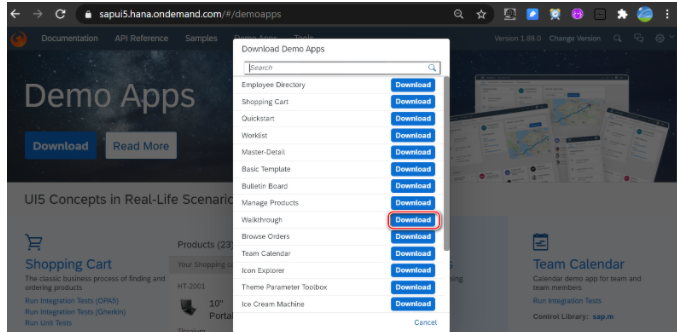
这是 SAP 官网例子程序的网址,包含了大量 SAP UI5 例子程序可供下载:
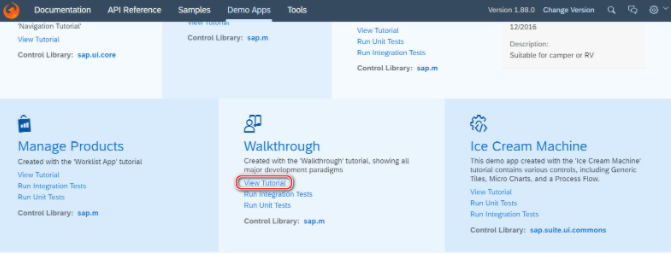
滑动屏幕到下方,就能看到 Walkthrough 这套教程了。
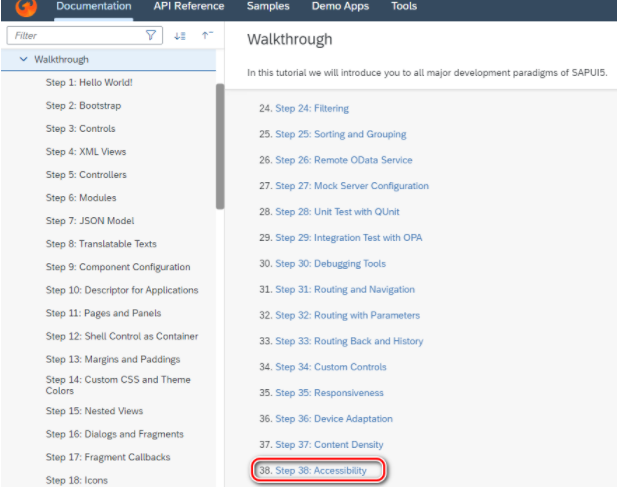
该教程包含 38 个步骤,涵盖了 SAP UI5 开发和单元测试的方方面面,按照教程最终能做出一个 SAP UI5 应用。
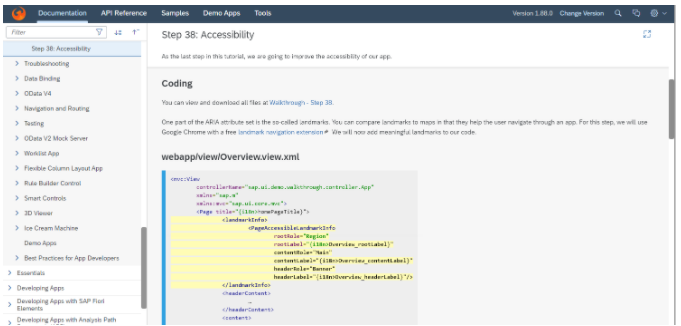
每个步骤均是在前一步骤的基础上,添加新的特性,实现一个新目标。既有文字描述,也有较之前一步骤,需要新开发的代码块, 这些代码块通过黄色高亮显示如下图所示:
如果迫不及待想查看,根据这 38 个步骤做完之后的 SAP UI5 长什么样,可以从官网直接下载最终的完成版:
Jerry 的技术交流群里,有朋友提了一个问题:从 SAP 官网下载的这些 SAP UI5 示例工程文件,如何在本地 IDE 比如 Visual Studio Code 里启动?
之前从事 ABAP 开发的朋友,刚接触 SAP UI5,可能会遇到类似问题:SAP UI5 官网下载的例子,不知道如何本地运行。
本文就来帮助这些只有 ABAP 背景的朋友们来解决这个很多 SAP UI5 初学者都会遇到的问题。
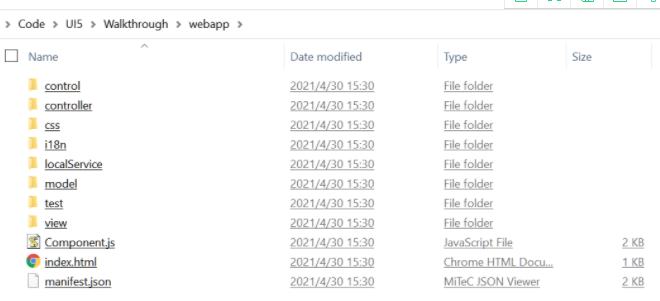
首先解压官网下载的工程文件压缩包,发现包含 webapp 文件夹,和两个文件 package.json 以及 ui5.yaml.
webapp 文件夹里的目录结构:
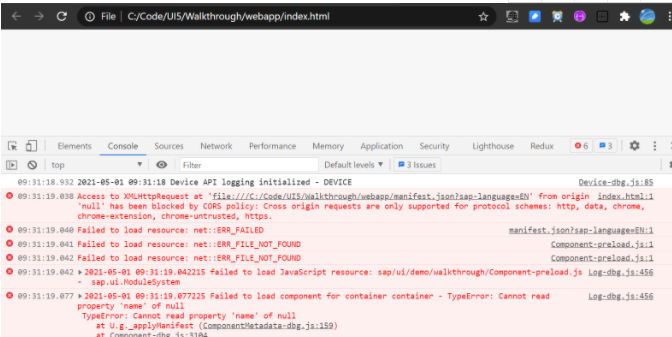
我们直接用浏览器打开 SAP UI5 应用的入口页面 index.html, 是无法看到期望的应用正常运行的,因为 SAP UI5 应用需要部署在本地或者远端的 Web 应用服务器里运行。
我在自己的技术交流群里,曾建议想在本地进行 SAP UI5 开发的朋友们,学一点简单的 nodejs 基础,至少会用 npm 和 node 的基本命令。
在本地安装好 npm 和 node 工具,在命令行里使用它们。
下面介绍两种将下载的 SAP UI5 应用在本地启动的方式。
方法1:使用 Visual Studio Code 启动 SAP UI5 应用
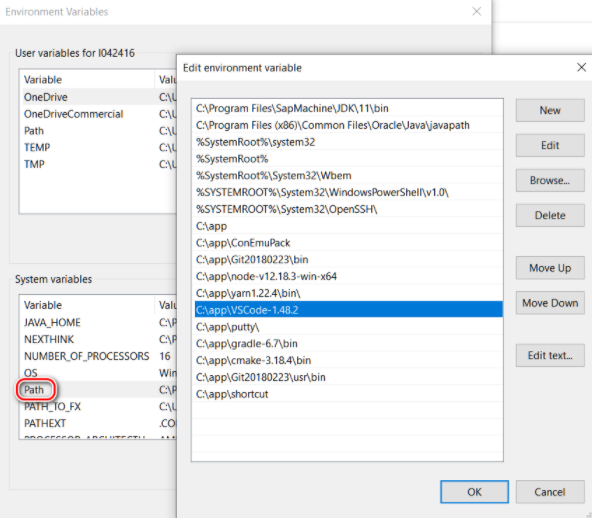
把 Visual Studio Code 的目录添加到 Path 环境变量里,这样我们可以在命令行里,使用 code 命令启动它了:
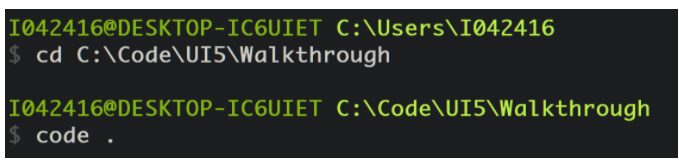
进入下载并解压的 Walkthrough 文件夹里,使用 code . 命令启动 Visual Studio Code (其中 . 代表当前目录)。
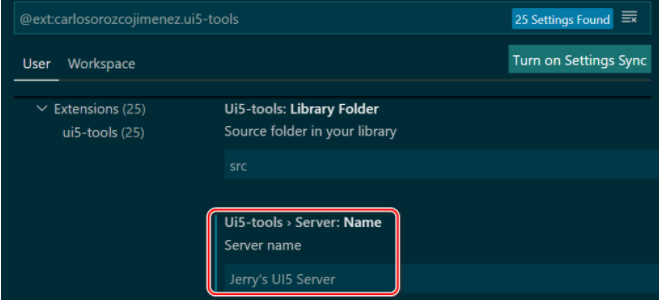
安装名为 UI5-Tools 的 Visual Studio Code 扩展:
这个扩展提供了一个嵌入的 Web 服务器,默认名称为 UI5 Server, 端口号为 3000. 在扩展配置里能够对这些默认设置做修改。
选中 webapp 文件夹下的 index.html, 点击下图红色高亮图标,启动该嵌入 Web 服务器:
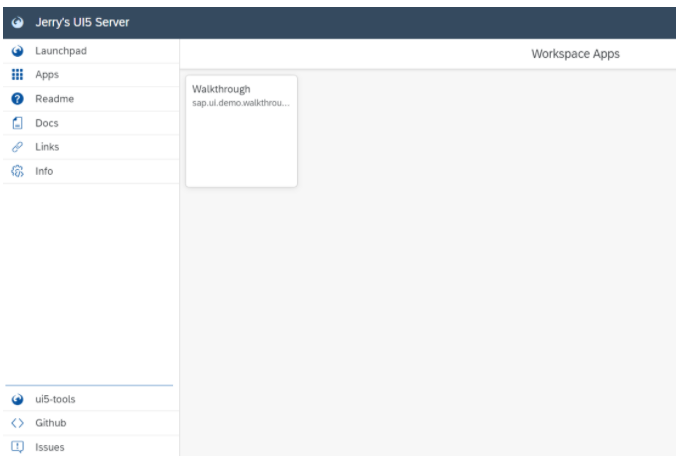
因为目前该嵌入服务器上只部署了 Walkthrough 这一个应用,所以单击唯一的 tile,即可打开 Walkthrough 应用:
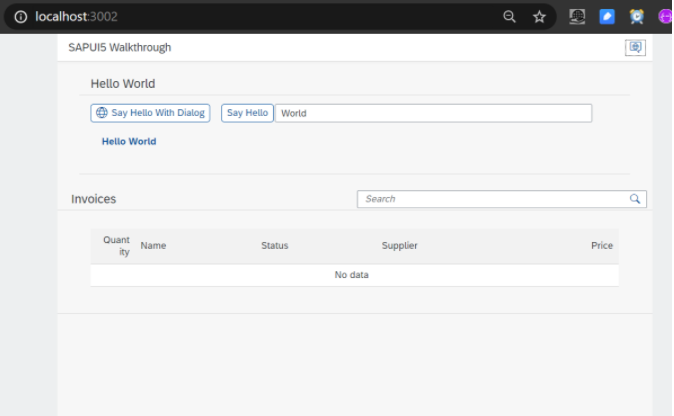
启动的 Walkthrough 应用如下图所示:
方法2:使用 nodejs express
express 是基于 nodejs 平台的一个 web 开发框架,只需短短几行语句就能实现一个简单的 web 服务器。
如果不想使用 UI5-Tools 提供的嵌入 Web 服务器,我们可以用 nodejs express 来代替。
从 Jerry 文章 一个用于SAP UI5学习的脚手架应用,没有任何后台API的依赖 提到的代码仓库,下载该应用到本地:
https://github.com/wangzixi-diablo/WebAppCollection
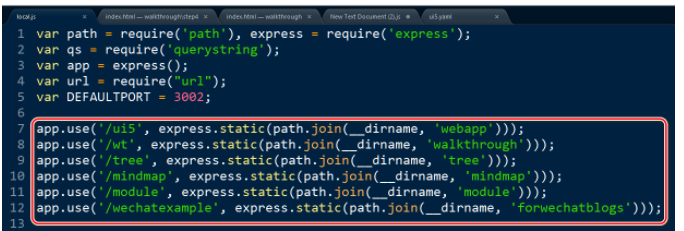
这个 nodejs 应用的核心代码,位于文件 local.js 里,下图高亮区域的语义是:
如果 localhost:3002 后面加上 /ui5,就用 express 加载 webapp 文件夹里的 index.html 文件
如果 localhost:3002 后面加上 /wt,就用 express 加载 walkthrough 文件夹里的 index.html 文件
以此类推。
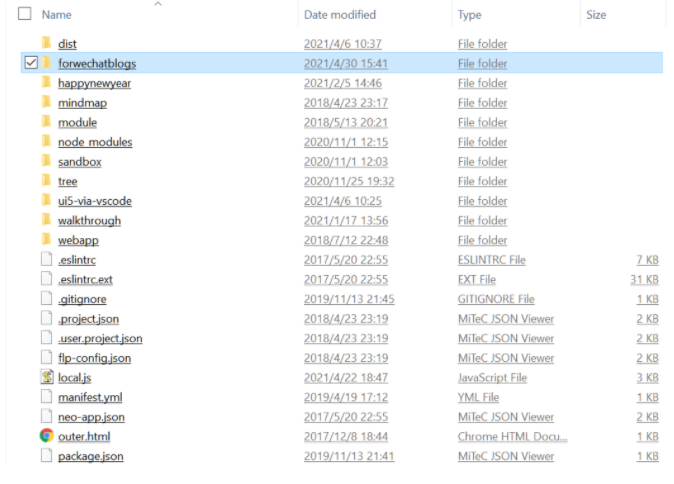
因此,对于方法2,我们先把 Jerry 的脚手架应用下载到本地,然后进入其目录,新建一个 forwechatblogs 文件夹,最后把 SAP UI5 官网下载的例子工程的 webapp 文件夹里全部的内容,拷贝到 forwechatblogs 文件夹里即可。
别忘了在 Jerry 脚手架应用的 local.js 文件里,增添一行如上图第12行代码,告诉 express,当 url /wechatexample 被访问时, 加载 forwechatblogs 文件夹里的 index.html 文件。
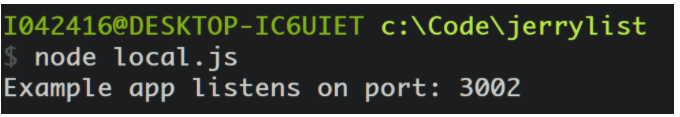
最后,用命令行启动脚手架应用:
node local.js
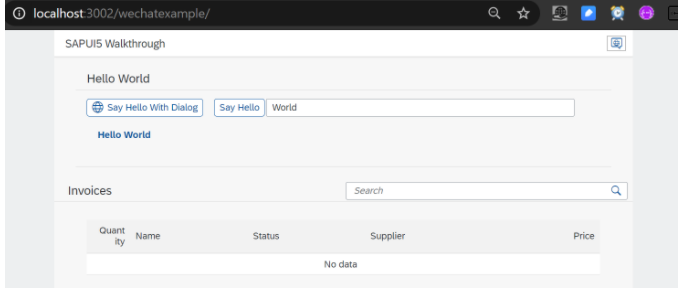
使用 localhost:3002/wechatexample 即可访问 SAP UI5 应用了:
通过观察浏览器地址栏能够看出,通过 express,可以自定义访问 SAP UI5 应用的 url.
SAP 官网还提到了另外一个 SAP UI5 本地开发工具,即 SAP WebIDE Personal Edition, 不过 Jerry 没有用过。欢迎尝试过该工具的朋友留言,分享使用体验。
https://tools.hana.ondemand.com/#sapui5
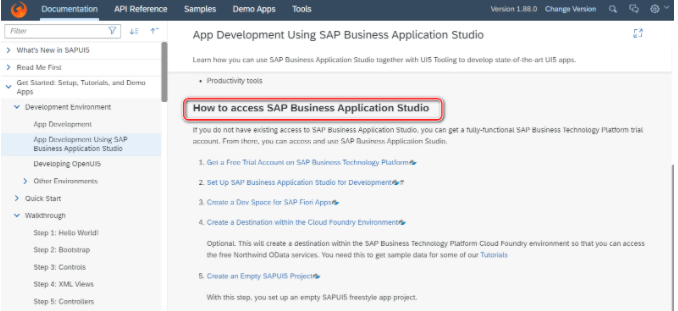
此外,如果想使用在线工具,SAP Business Technology Platform (即以前的 SAP云平台) 提供的 Full-Stack WebIDE 和 Business Application Studio,也可以用来开发 SAP UI5 应用。因为本文着重介绍的是本地开发,所以这里略过。想尝试 Business Application Studio 的朋友,请参考这个链接里的步骤。
感谢阅读。
更多阅读
(0) SAP UI5应用开发人员了解UI5框架代码的意义
(1) SAP UI5 module懒加载机制
(2) SAP UI5 控件渲染机制
(3) HTML原生事件 VS SAP UI5 Semantic事件
(4) SAP UI5控件元数据的元数据实现
(5) SAP UI5控件的实例数据修改和读取逻辑
(6) SAP UI5控件数据绑定的实现原理
(7) SAP UI5控件数据绑定的三种模式:One Way, Two Way和OneTime实现原理比较
(8) 谈谈 SAP UI5 的视图控件 ID,以及其和 Angular 视图的异同
(9) SAP UI5控件的多语言(国际化,Internationalization,i18n)支持的实现原理
(10) XML视图里的button控件
(11) button控件和它背后的DOM元素