本系列的英文版Jerry写作于2017年,这个教程总共包含十篇文章,发表在SAP社区上。
系列目录
(1) 微信开发环境的搭建
(2) 如何通过微信公众号消费API
(3) 微信用户关注公众号之后,自动在SAP C4C系统创建客户主数据
(4) 如何将SAP C4C主数据变化推送给微信公众号
(5) 如何将SAP UI5应用嵌入到微信公众号菜单中
(6) 如何通过OAuth2获取微信用户信息并显示在SAP UI5应用中
(7) 使用Redis存储微信用户和公众号的对话记录
(8) 微信公众号的地图集成:100行代码在微信公众号里集成地图搜索功能( 本文 )
(9) 如何将微信用户发送到微信公众号的消息保存到SAP C4C系统
(10) 如何在SAP C4C系统直接回复消息给微信公众号的订阅者
最近有不少朋友在微信上向我咨询SAP系统和微信公众号集成的问题,因此我把当时写的英文版翻译成中文,重新发布在我的公众号上。
需要注意的是,时隔三年,微信公众号的开发流程可能有所变化,请大家自行鉴别。和微信公众号集成的系统,我三年前选择的是SAP Cloud for Customer.
Jerry之前在SAP成都研究院数字创新空间工作时,经常需要做一些在微信app里展示的原型,而微信里直接进行地图搜索,已经是国内客户公认的一个最基本的需求了。
Jerry当时工作中需要给某个微信公众号增添一个新的菜单,用户点击之后,需要在微信app内嵌的浏览器里,使用地图搜索功能。我当时在网上找了很多例子,都是基于前端框架比如jQuery,Bootstrap,Vue来开发的。我觉得对于实现我那个简单的地图搜索需求来说,这些前端框架太重了,因此自己花了一点时间,把网上找到的一个例子的地图搜索功能,从其前端实现框架中剥离出来,之后这个例子无需任何前端框架即可运行。
这个地图搜索的功能使用起来很简单,在微信公众号里通过菜单打开我剥离之后,纯HTML/JavaScript实现的百度地图的搜索界面后,在input字段里输入地址,然后点Search按钮,即可自动定位到目的地址。
地图的放大和缩小,地图类型的切换都是百度地图库本身提供的,开发人员无需任何额外的编程工作。
完整代码在我的Github上。
下面是部分代码说明。
这个微信公众号地图集成的思路还是和 如何将SAP UI5应用嵌入到微信公众号菜单中 提到的一样,即先在本地开发一个能提供地图搜索的网页应用,测试通过后将其部署到云平台,将部署到云平台后生成的url绑定到微信公众号菜单即可。
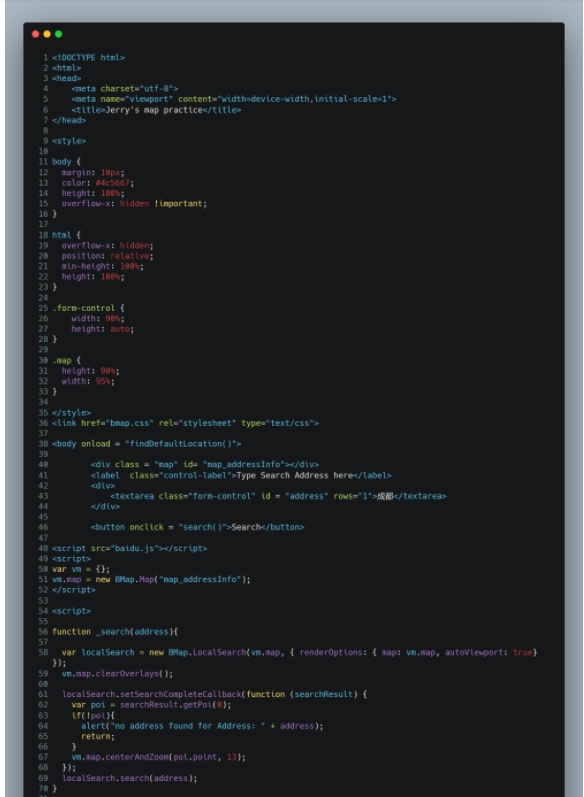
我的这个地图搜索网页应用只需要实现唯一的一个index.html,源代码刚好100行:
可以复制粘贴的代码地址如下。
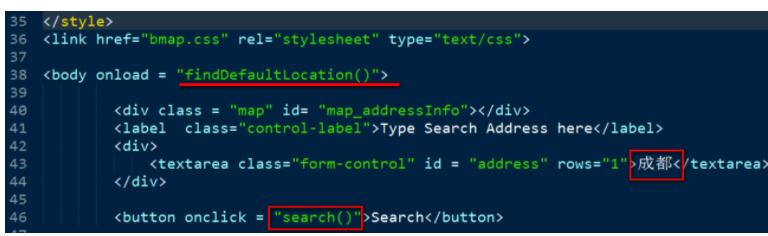
网页加载时,onload hook触发函数findDefaultLocation, 将默认地址,成都,定位并显示在地图上。
新建一个文件夹map,将index.html放至其内,用url /map映射到map文件夹:
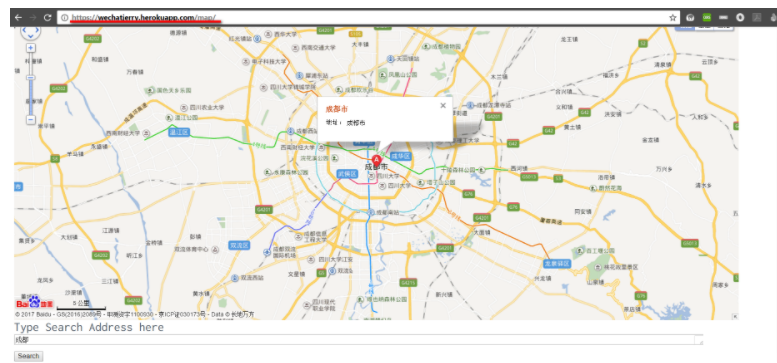
这样我们在浏览器地址栏里添加/map的片段,就能通过nodejs express库,访问到map文件夹下的index.html网页了。该nodejs应用部署到云平台后的访问效果如下:
浏览器输入https://wechatjerry.herokuapp.com/map/
默认自动定位到成都:
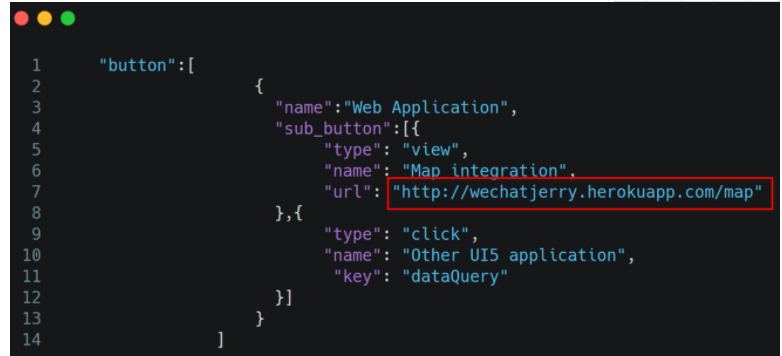
最后调用 如何将SAP UI5应用嵌入到微信公众号菜单中 提到的微信公众号菜单创建API,将下列JSON负载传入API,即可将云平台上的地图搜索网页应用同新建的微信公众号菜单绑定在一起。
本系列最后两篇文章,也是最有用的两个场景,即:
(1) 如何将微信用户发送给微信公众号的内容自动转存到SAP C4C系统
(2) 如何在SAP C4C系统内直接回复消息到用户的微信app上
敬请期待。
系列目录
(1) 微信开发环境的搭建
(2) 如何通过微信公众号消费API
(3) 微信用户关注公众号之后,自动在SAP C4C系统创建客户主数据
(4) 如何将SAP C4C主数据变化推送给微信公众号
(5) 如何将SAP UI5应用嵌入到微信公众号菜单中
(6) 如何通过OAuth2获取微信用户信息并显示在SAP UI5应用中
(7) 使用Redis存储微信用户和公众号的对话记录
(8) 微信公众号的地图集成:100行代码在微信公众号里集成地图搜索功能( 本文 )
(9) 如何将微信用户发送到微信公众号的消息保存到SAP C4C系统
(10) 如何在SAP C4C系统直接回复消息给微信公众号的订阅者