uppose you have packaged a UI5 application into a mobile device via Cordova, and in your UI5 application you have consumed some Cordova plugin which provides native API in mobile platform, and you would like to debug your application. In this blog, I will show steps how to debug UI5 JavaScript code and Cordova plugin code in Android platform.
I will continue to use the UI5 application Step by step to create a custom Cordova plugin for Android and consume it in your UI5 application described in my previous blog for demo.
How to debug UI5 code running in Android device
Suppose you would like to debug whether your UI5 code runs correctly in a real Android device. The steps to debug in Chrome is almost the same as when you debug the UI5 application running in PC, only a few additional steps are necessary.
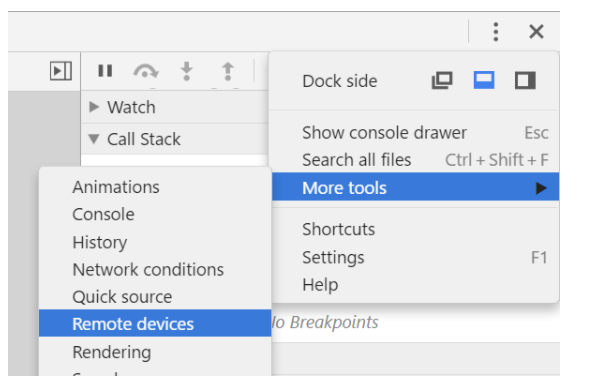
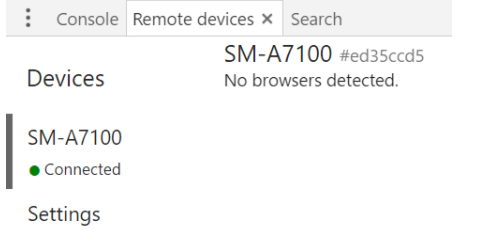
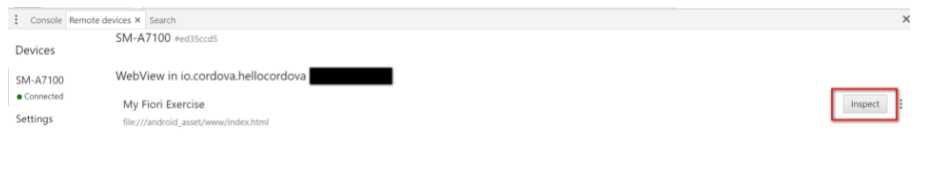
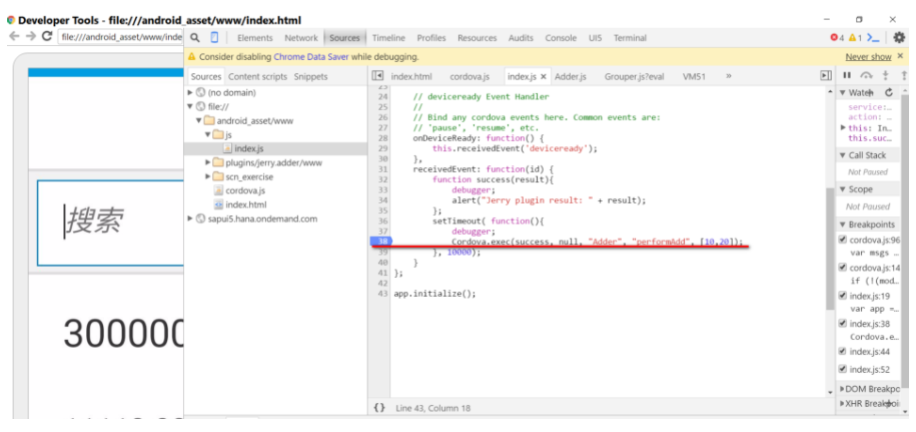
(1) Enable USB debug option for your Android device. And then connect your mobile device with your PC, open Chrome development tool:Now your should see your Android device here:(2) Launch the UI5 application in your mobile device, then you should find a new entry appears under your device name. Click button “Inspect”:(3) Now switch to Sources tab, and all loaded html and JavaScript resources are visible.
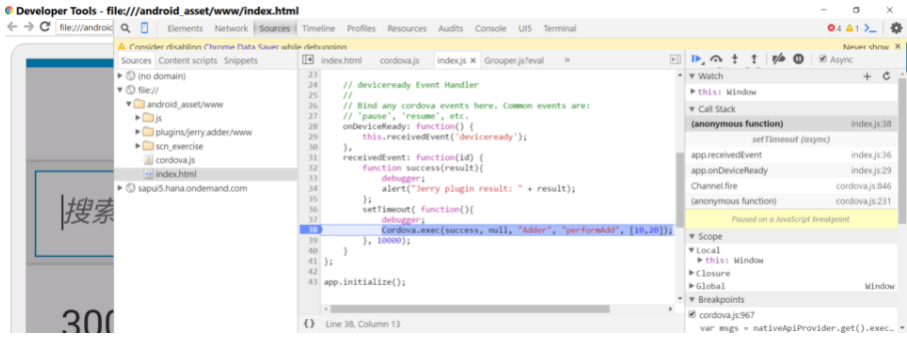
There is nothing new starting from here: you could just set breakpoint in whatever positions. For example, in the screenshot below I set a breakpoint in line 38, where the plugin written in Java is to be called.(4) Re-launch the application, and now breakpoint is triggered.
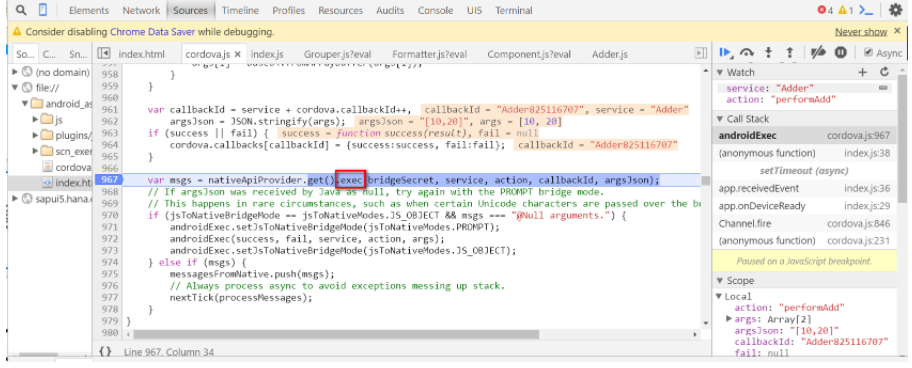
Press F11, and we can still step into and check how Cordova plugin written by Java is called:The magic of call from JavaScript to Java starts in line 967. For more detail see this blog How is JavaScript code in OData offline plugin delegated to native Java code in Android.How to debug Cordova plugin developed in Java
I am using Android development studio to debug the Java code.
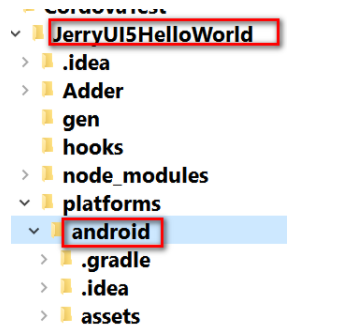
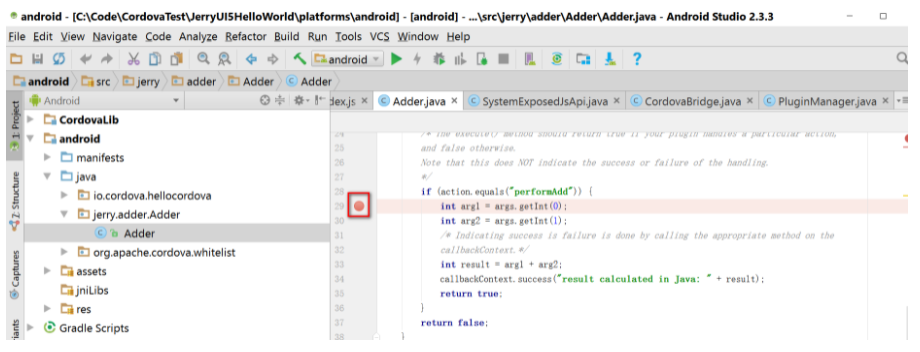
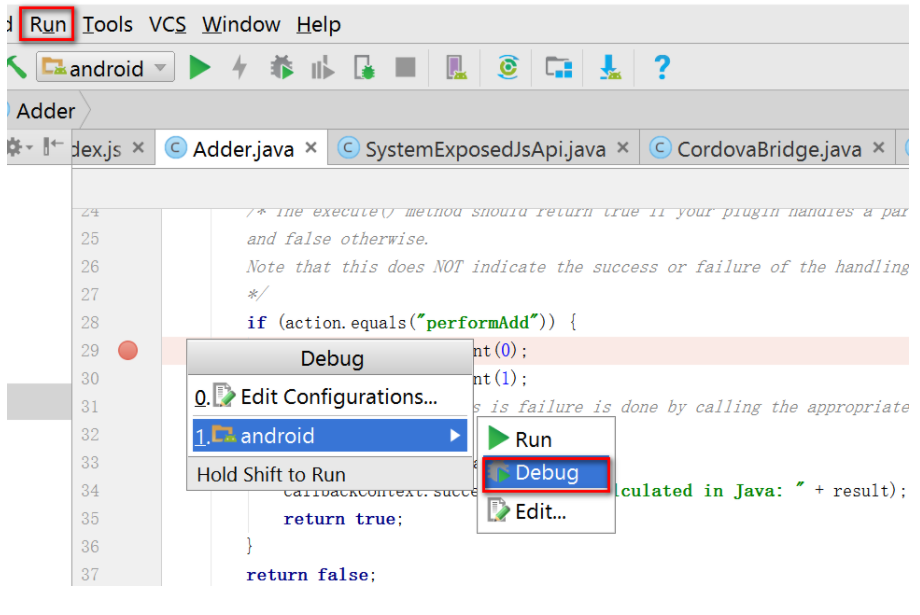
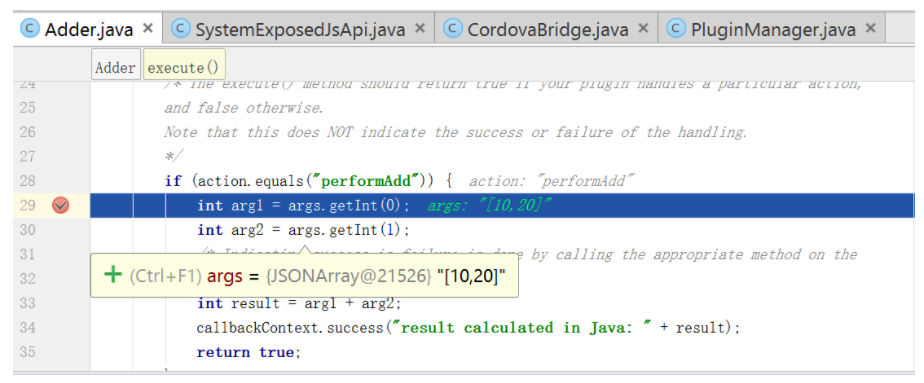
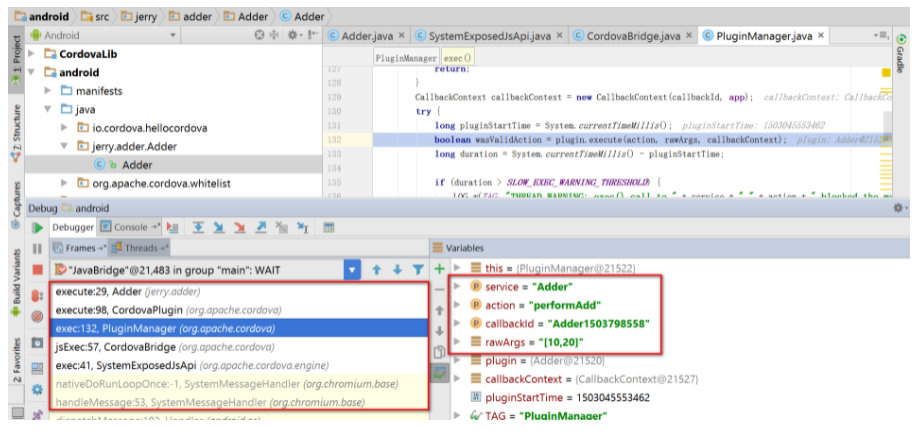
Suppose the root folder of my project is JerryUI5HelloWorld, just open the folder android under platforms folder, as highlighted below.Once the project is opened via Android studio, it looks like as below:Launch the application under debug mode:Repeat the operation in UI, and the breakpoint set previously is triggered now.You can still switch between different callstack frame to observe how the custom plugin is called by Cordova framework in Java side.