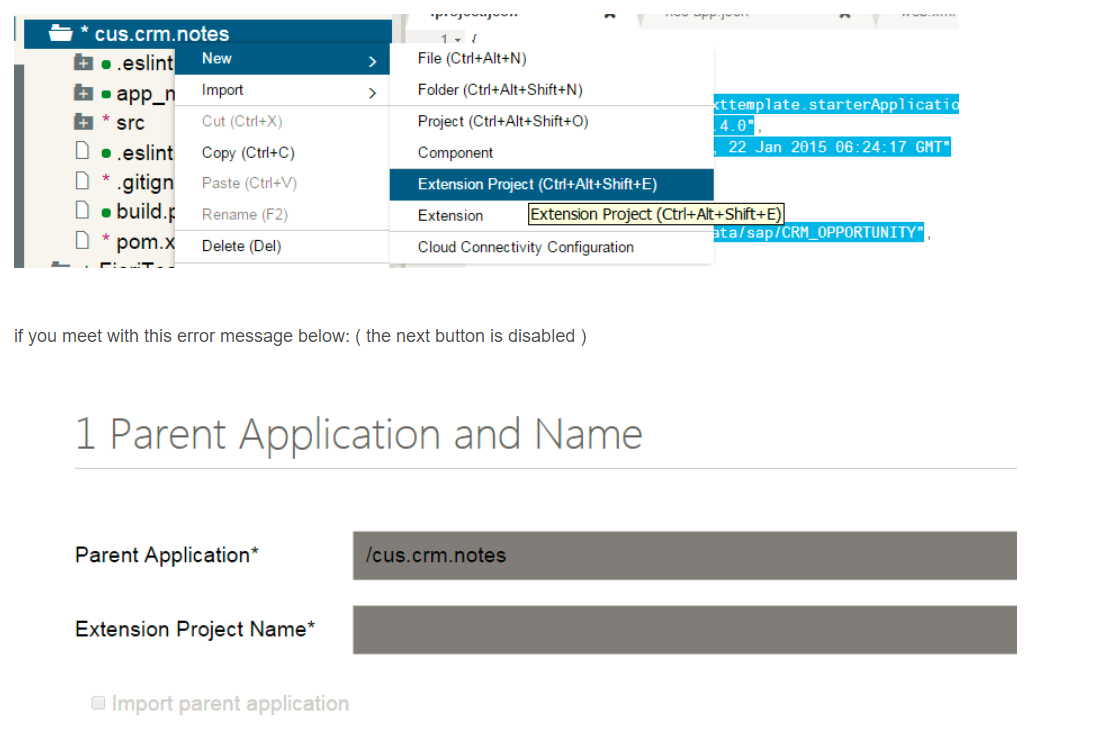
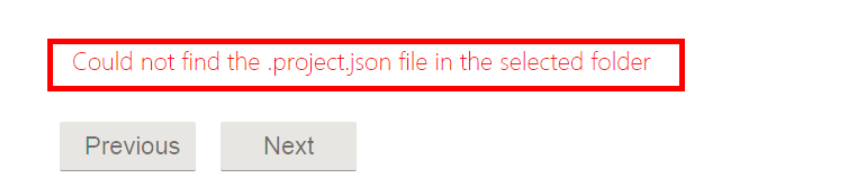
Suppose you try to create a new extension project based on one existing project:This is caused by the fact that the necessary project json file is not created by standard development for My note application. All you need to do is to create a .project.json file manually and paste the following source code:
{ "translation": { "translationDomain": "", "supportedLanguages": "en,fr,de", "defaultLanguage": "en", "defaultI18NPropertyFile": "i18n.properties", "resourceModelName": "i18n" } }
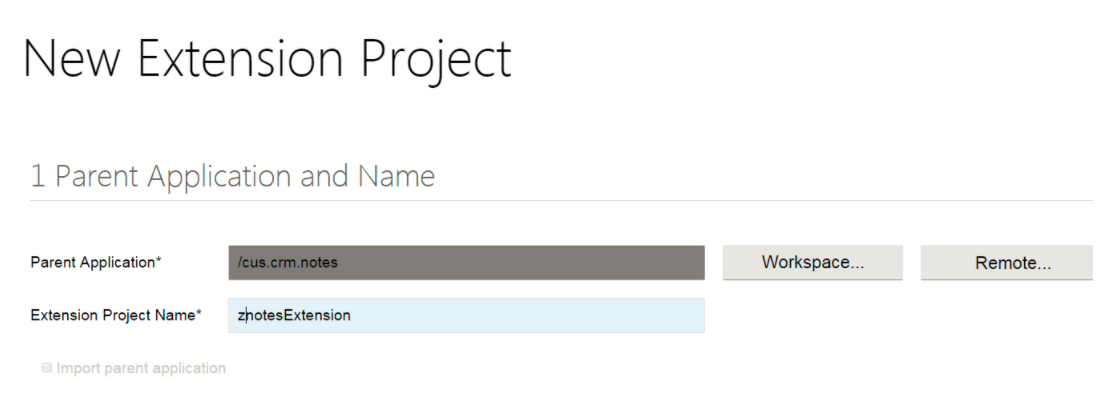
After that the button will be available again: