这张图每位程序员应该都深有感触。
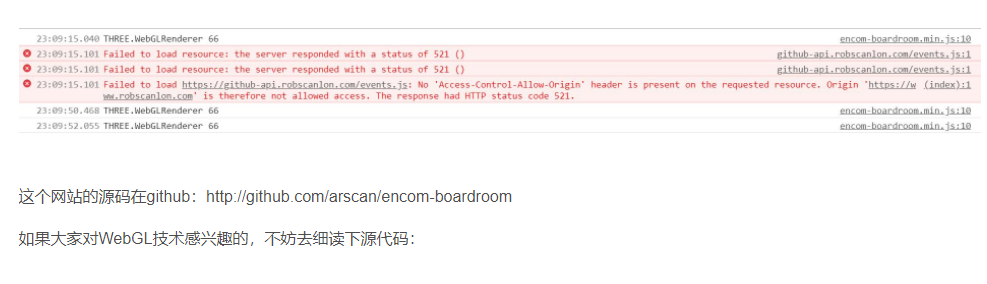
人民心目中的程序员是这样的:坐在电脑面前噼里啪啦敲着键盘,运键如飞。现实中程序员是这样的:编码5分钟,调试两小时。今天我要给大家分享一个用WebGL开发的网站,感兴趣的朋友可以在Chrome开发者工具里调试它的源码来学习WebGL。
WebGL(Web Graphics Library)是3D绘图协议的一种,该技术的特色是将万能的JavaScript和OpenGL ES 2.0结合在一起,为HTML5的 Canvas提供硬件3D加速渲染。借助WebGL,前端开发人员可以开发出非常专业的3D场景和模型。
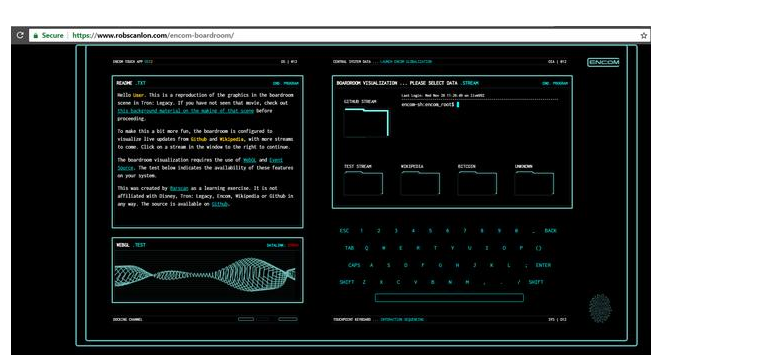
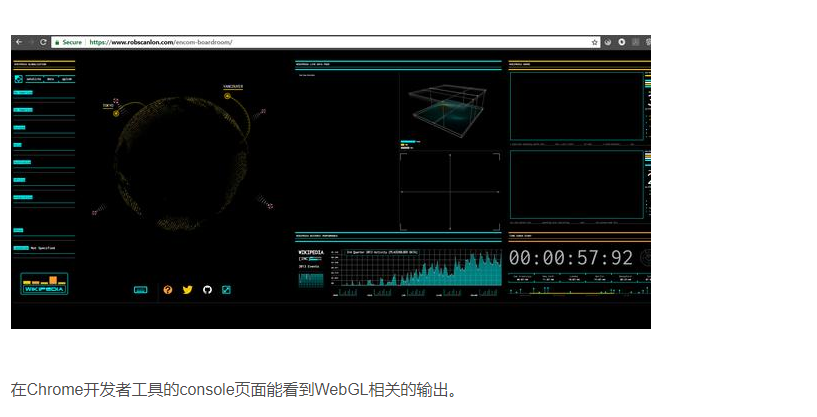
今天我要介绍的网站:Legacy Encom Boardroom Visualization就是一个采取JavaScript 加上WebGL开发3D场景和模型的一个典型例子。
网站地址:https://www.robscanlon.com/encom-boardroom/
进入之后,会看到一个炫目的控制台。左下角的动画效果很像电影《生化危机》里的DNA双螺旋模型。屏幕右边是一个控制台,你在键盘上输入的字符会有个酷炫的动画效果: