这可能是史上最简单易用的开源统计图表绘制库了。柱状图,饼状图,点状图等等您能想到的类型全部支持。
这个开源库的官网:http://www.chartjs.org/
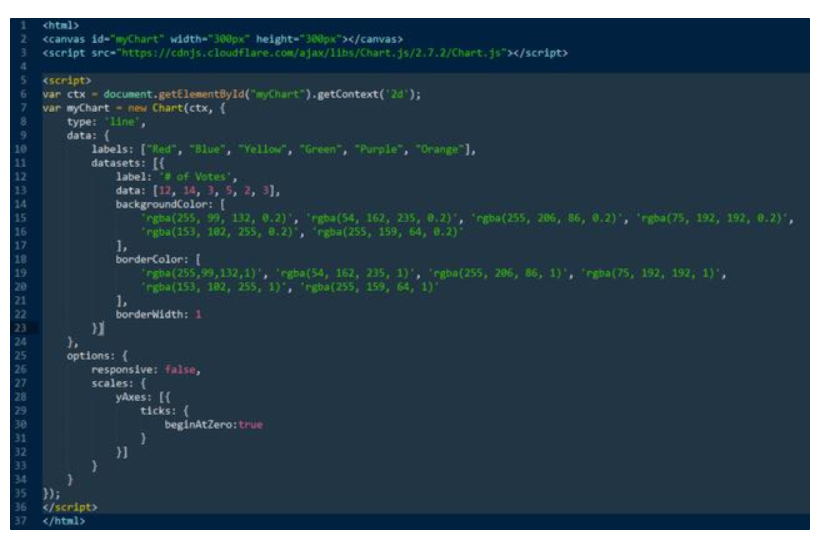
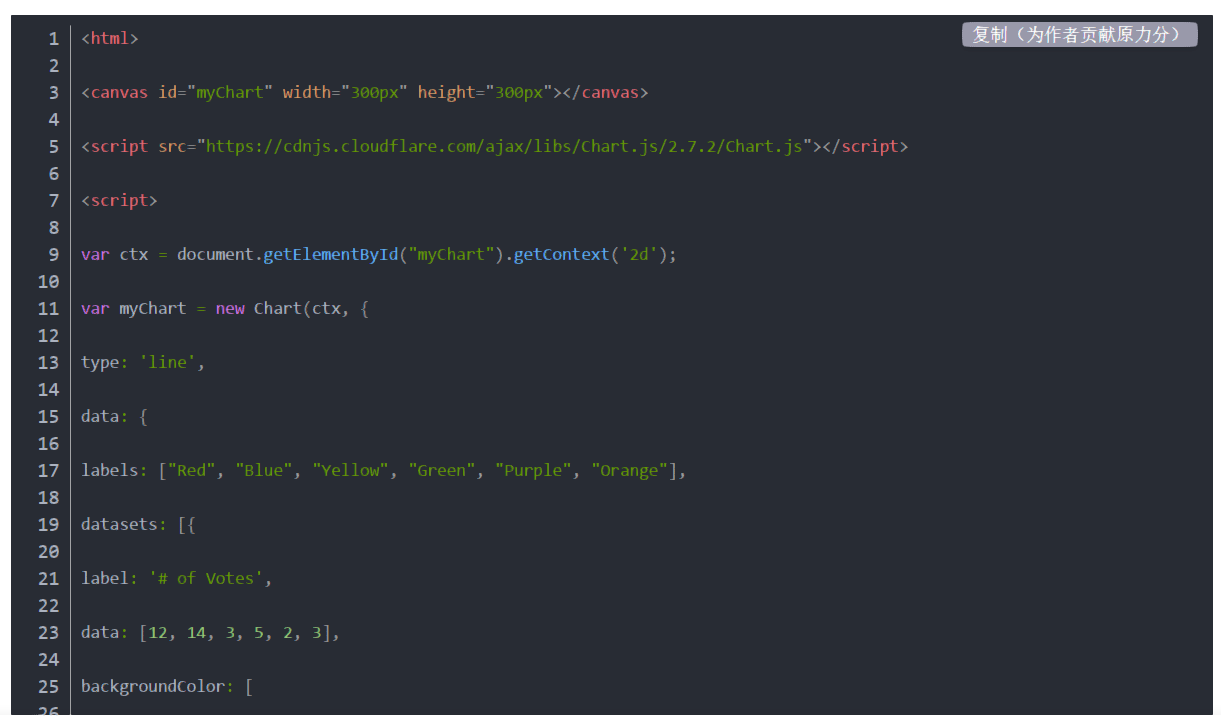
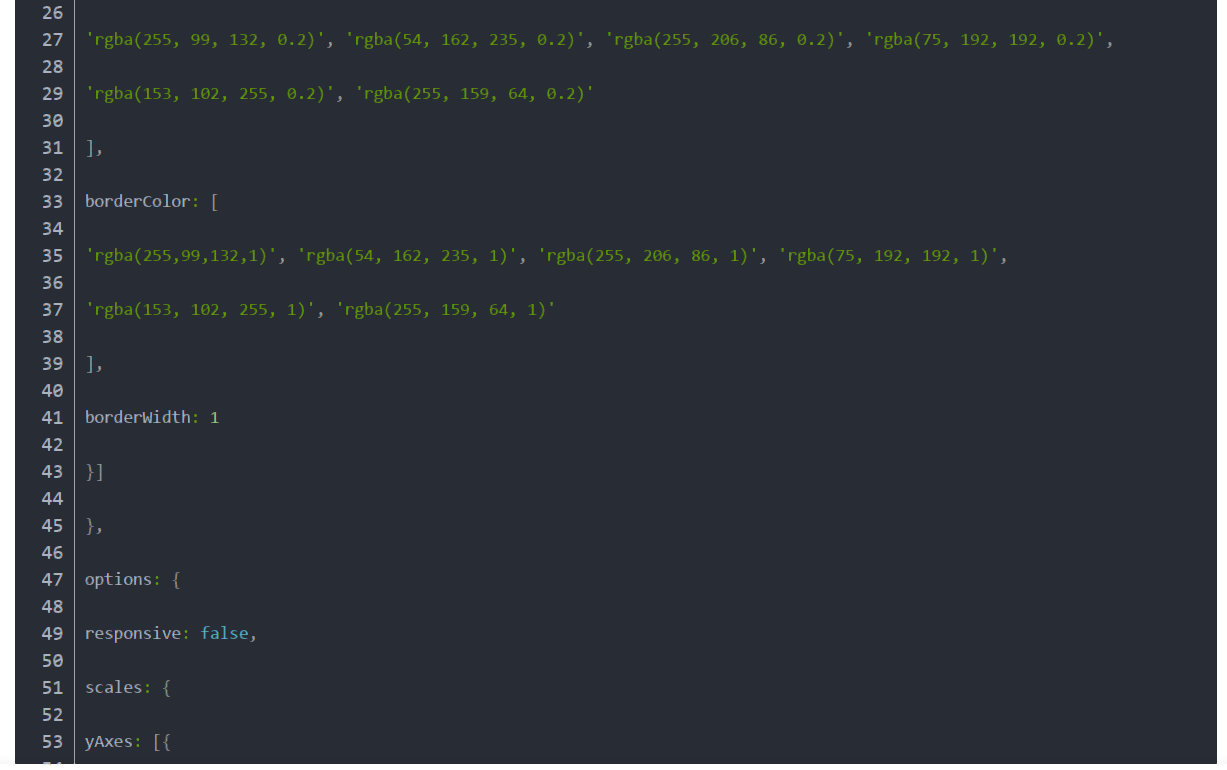
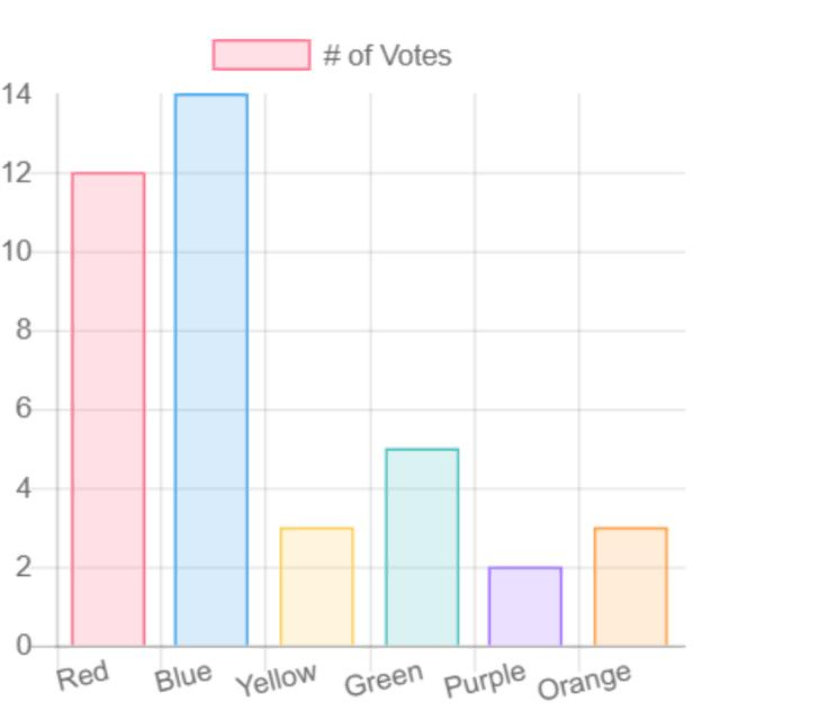
直接看如何只用40行代码就实现专业的统计图表。代码如下:效果如下:
简单解释下代码。
第二行: 这个canvas结点作为最后绘制出的图表显示的一个容器,也就是说,最后画出来的统计图表就显示在这个canvas结点里。大家可以根据需要定义图标的宽(width)和高(height)。
第三行:声明了这个开源库的CDN地址。
第八行:声明要显示的统计图的类型。同一套数据是可以用不同的统计图类型显示出来的,可选的有bar, bubble, doughnut, horizontalBar, line, pie, polarArea, radar, scatter这几种。本文后半部分提供了每一种图的效果。
第十行:labels: [“Red”, “Blue”, “Yellow”, “Green”, “Purple”, “Orange”]。定义了统计图表的一个维度。如果是线状图,柱状图这些类型,则labels定义的维度作为统计同的横坐标(也就是X坐标)。
第十三行:data: [12, 14, 3, 5, 2, 3] 定义了统计图表的另一个维度。如果是线状图,柱状图这些类型,则labels定义的维度作为统计图的纵坐标(也就是Y坐标)。如果是饼状图,data定义的这些值是描述每个维度占整个饼(一个完整圆)的百分比。
第二十六行:responsive: false,意思是使用第二行canvas指定的宽和高来绘制统计图表。如果response置为true,意思是响应式布局,会以全屏的方式显示图表。
这40行代码就讲解完了,对于应用程序开发人员来说,无需去研究里面的绘图细节,甚至连用户把鼠标放到图标上自动弹出tooltip这些细节都自动由这个库实现了,使用起来非常方便。
下面是把第八行代码图标的类型属性type传入各种支持的类型后的渲染结果,方便大家查阅:
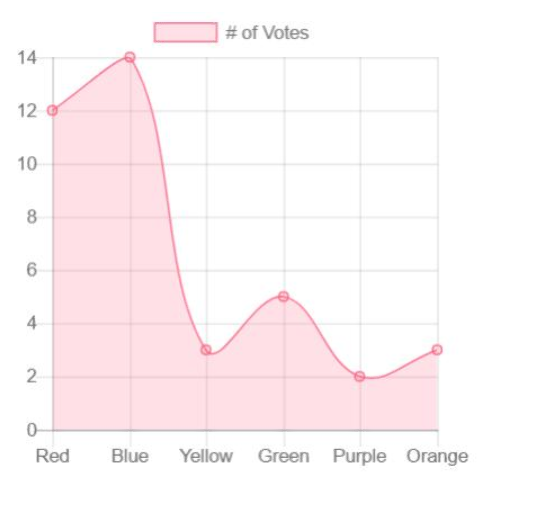
type: line - 线状图
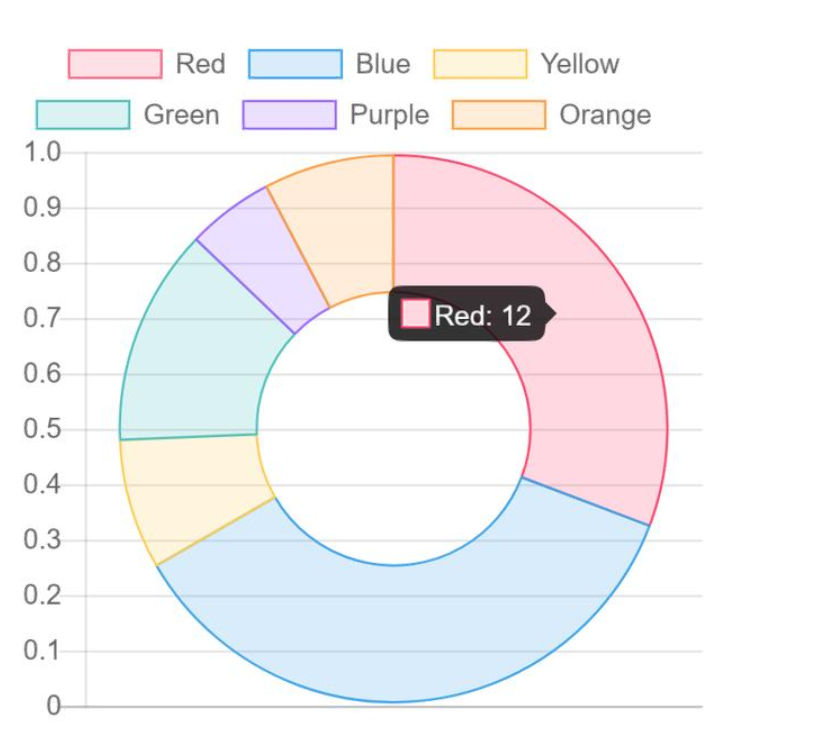
doughnut - 圈图
horizontalBar - 水平柱图
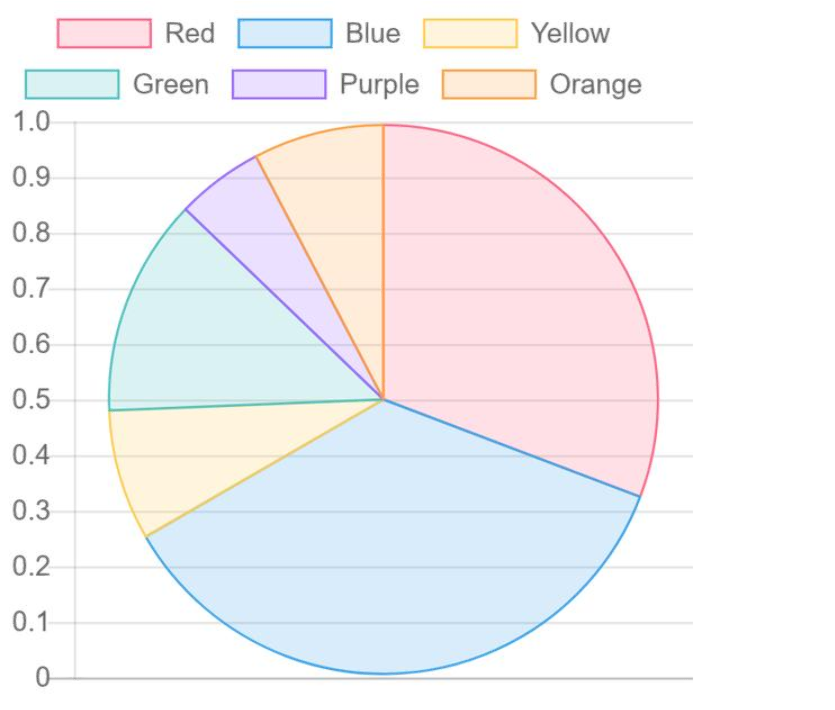
pie - 饼状图
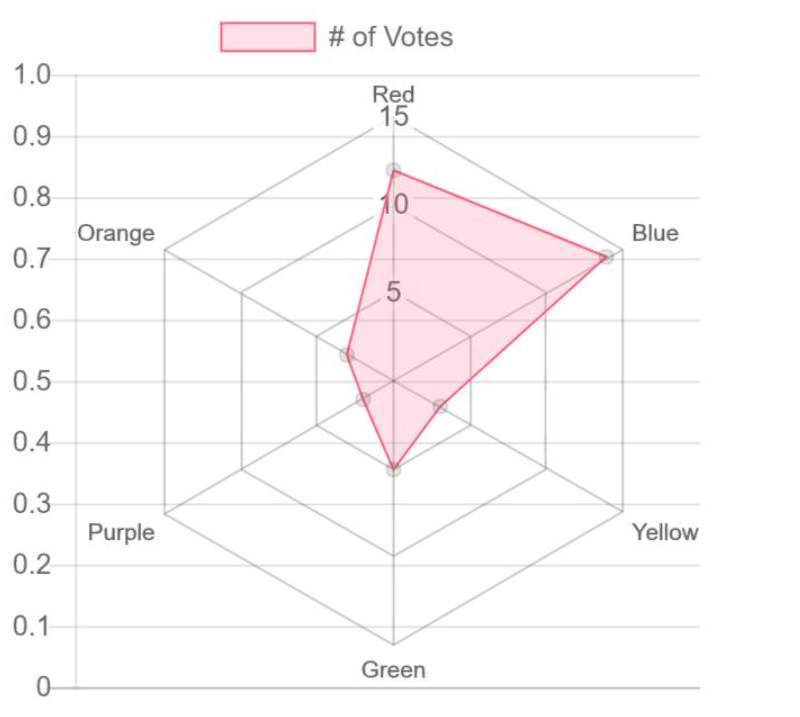
radar - 雷达图
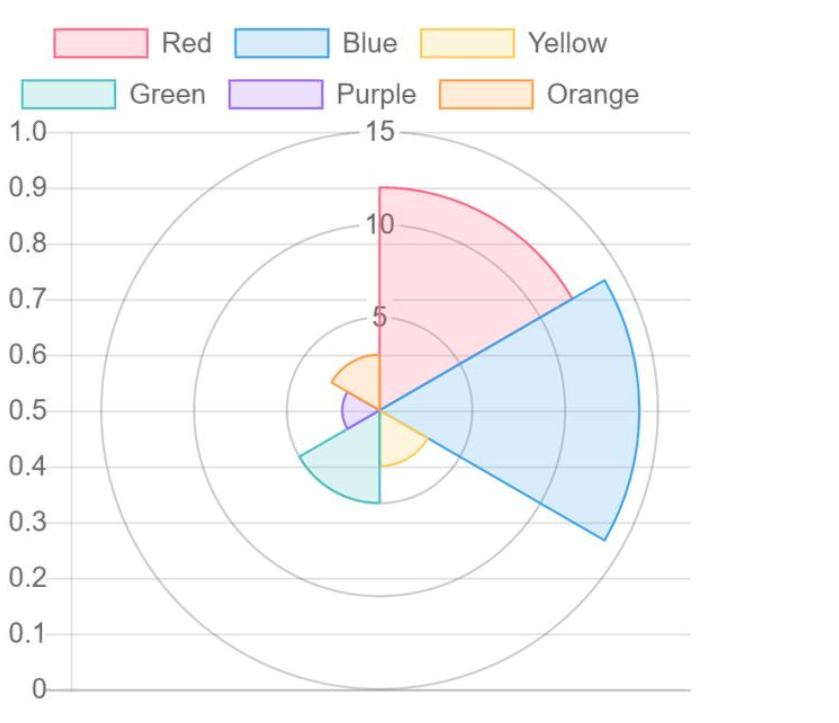
polarArea