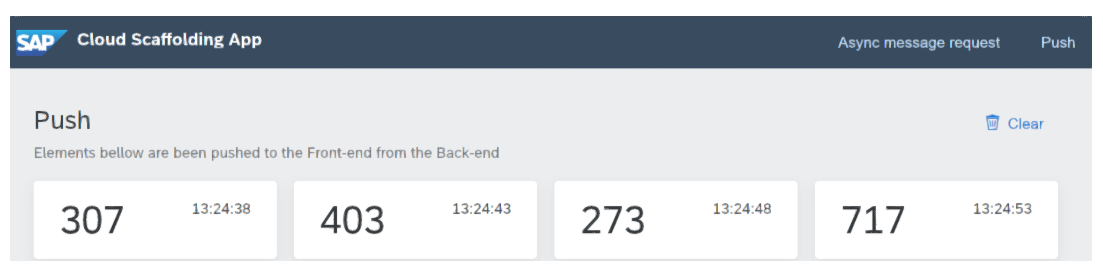
我们在浏览器里看到的下列数据都是从后台主动推送到浏览器的:
后台nodejs程序推送的数据:
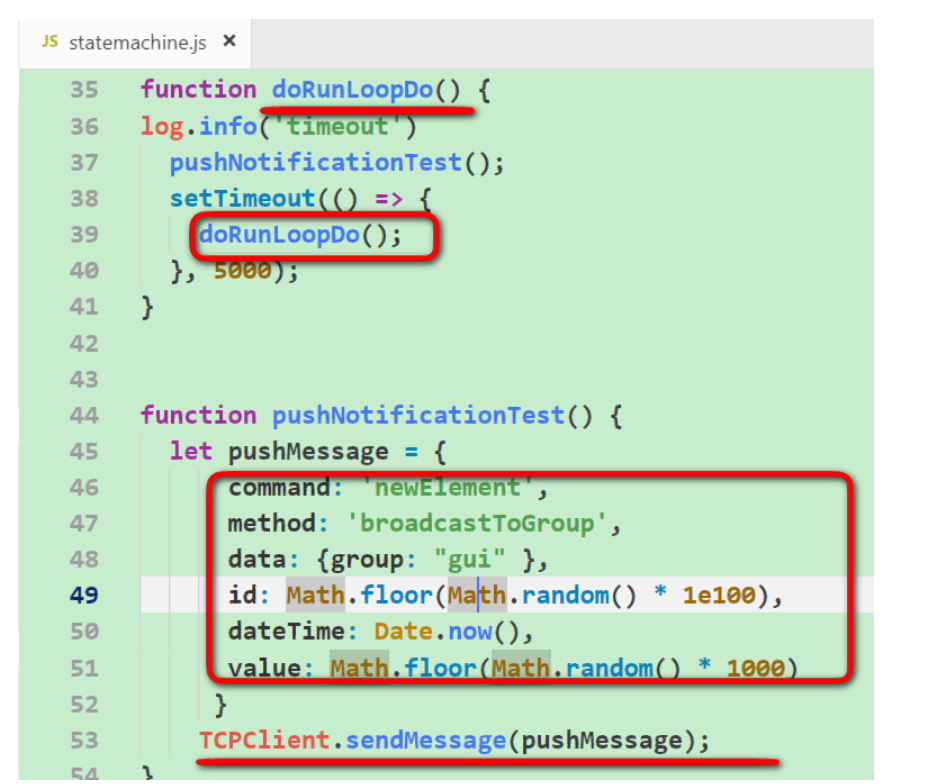
通过一个无限循环每隔5秒推送一些随机数到前台:
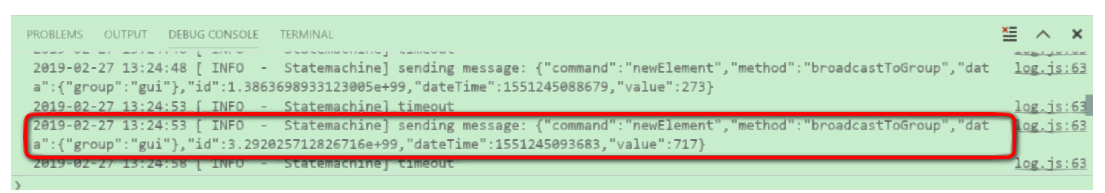
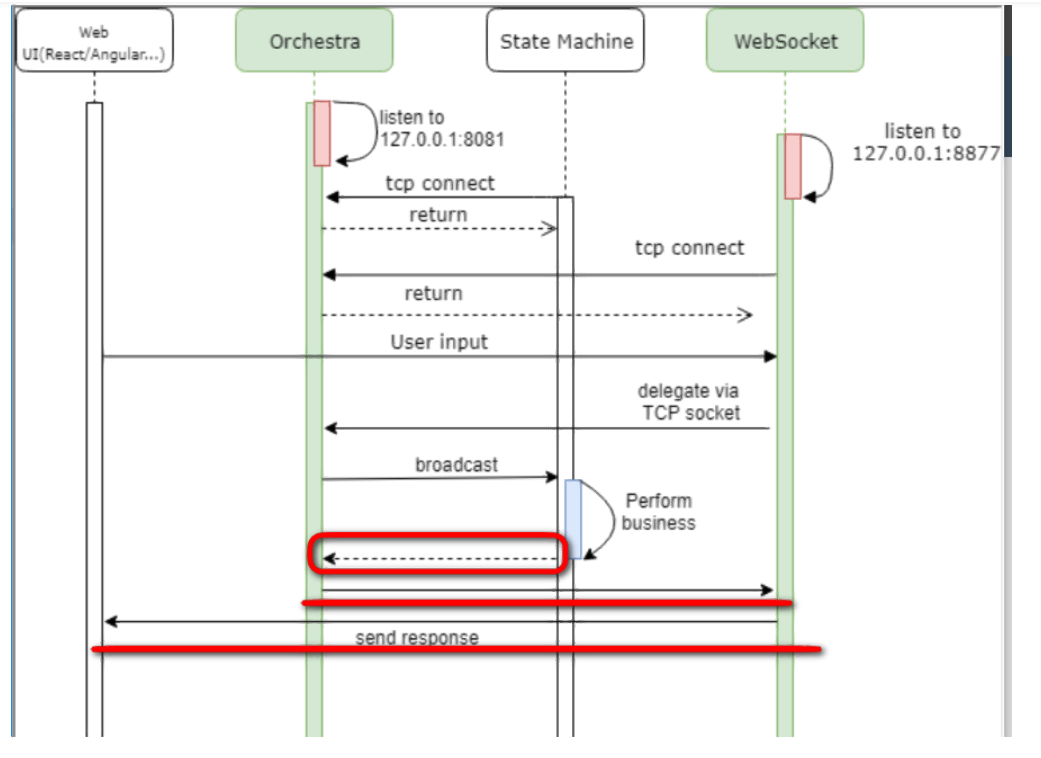
TCPClient发送数据给Orchestra,Orachestra再发给Web Socket,Web Socket发送给浏览器。
我文章里介绍的这几个步骤在下图用红色高亮出来。
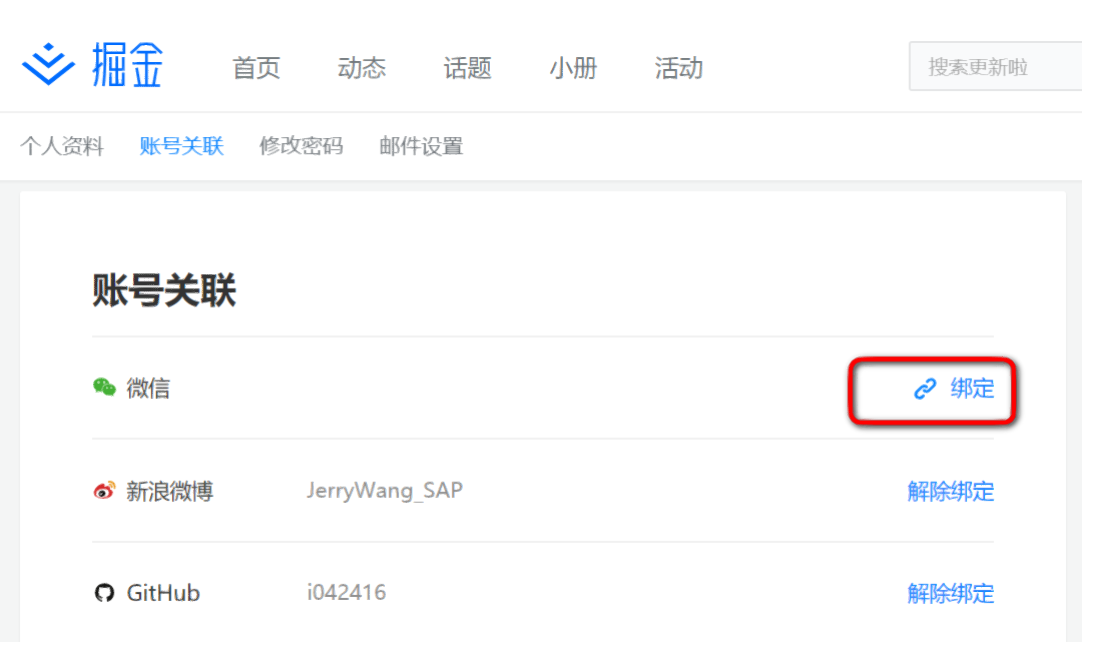
在掘金页面的账号关联页面下,有很多方式可供我们登录掘金社区,比如微信,新浪微博和Github:
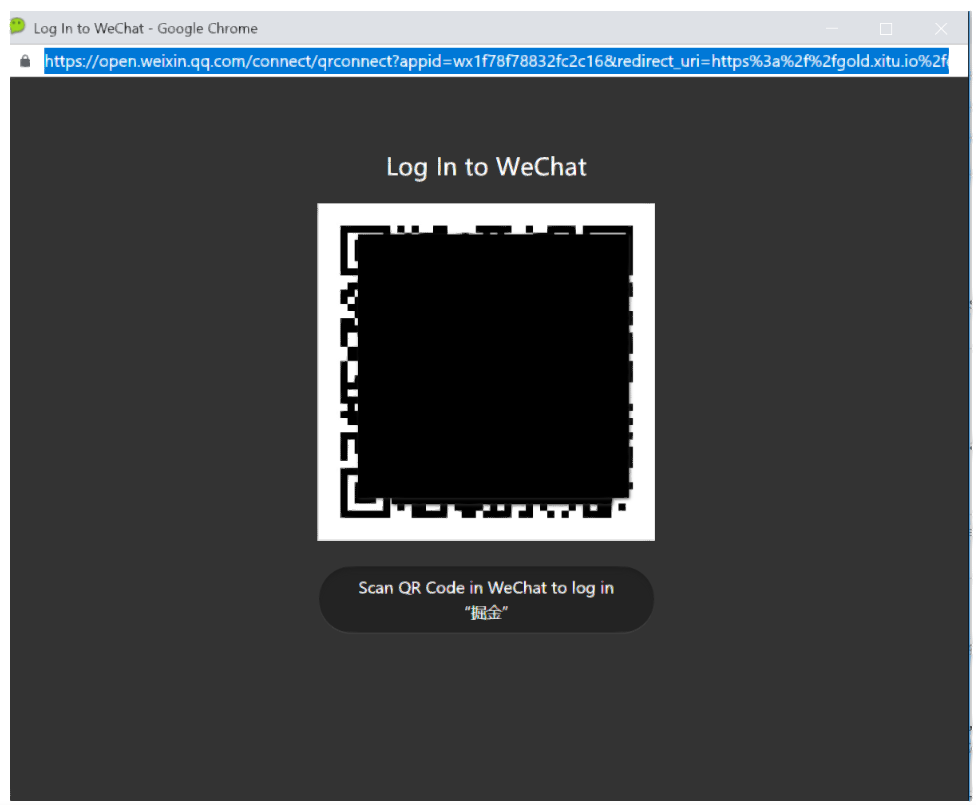
例如我们通过微信登录掘金,点击微信图标后会弹出一个弹出框,url里包含了掘金在微信平台维护的app id:
url长这样的:
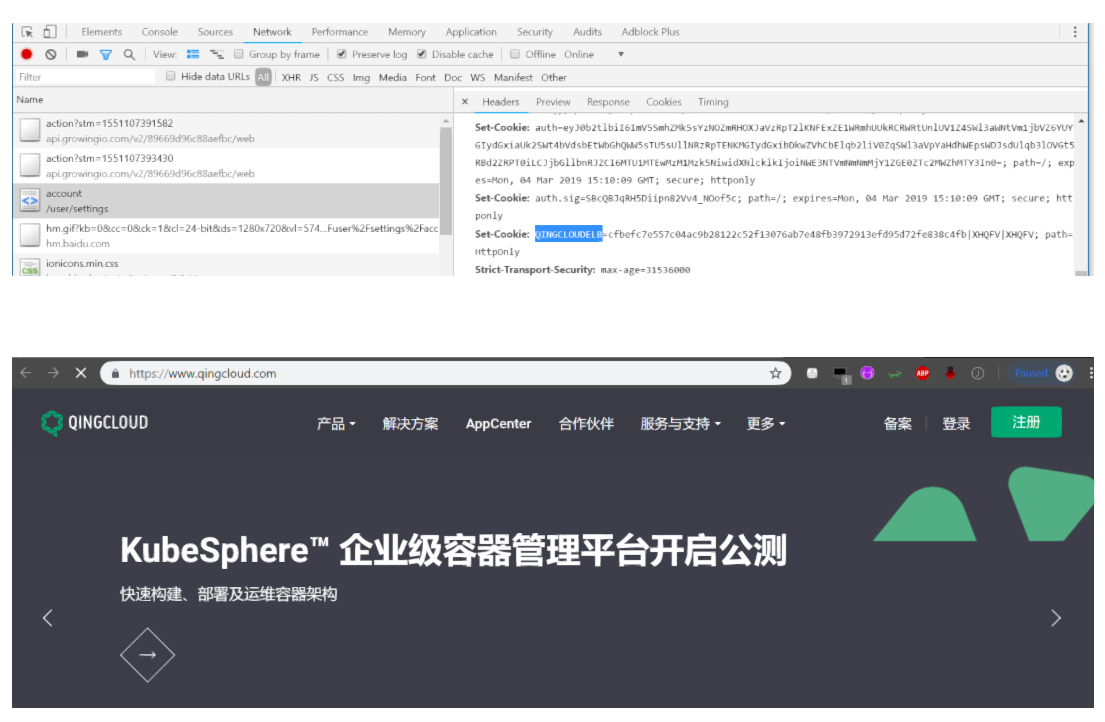
我们在微信上点确认后,能看到登录响应的头部包含了cookie字段。qingcloudelb告诉我们掘金使用的是青云平台。