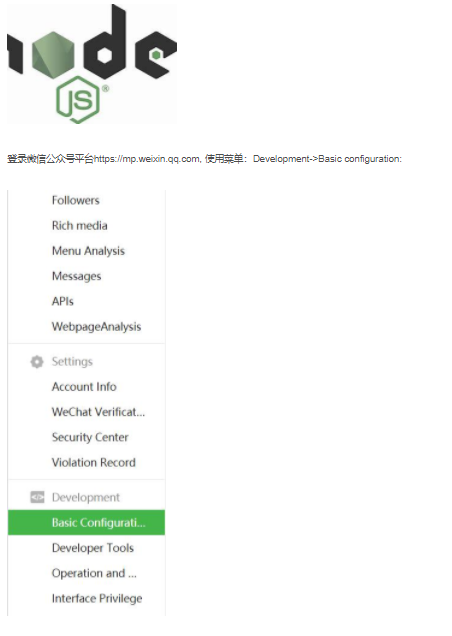
1. 您得从微信官方平台注册一个微信订阅号:
2. 这个教程使用nodejs开发微信订阅号对应的消息服务器,因此需要具备基本的nodejs开发技能。
当您的微信订阅号的粉丝通过微信App同您的订阅号交互,比如发消息,或者使用您的微信订阅号自定义菜单时,这些请求就会通过微信App转发到您的nodejs消息服务器上。
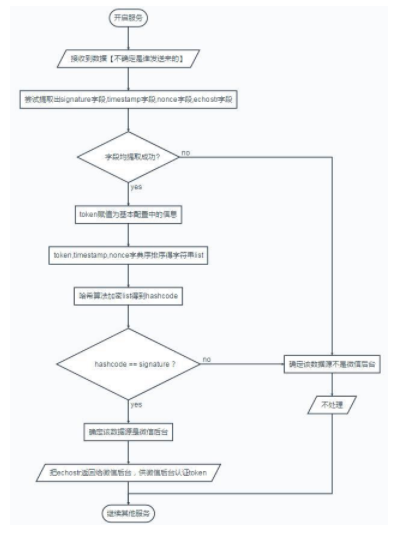
但是当您配置的消息服务器要真正起作用,还得先通过一个验证。验证流程在微信官网上: https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1472017492_58YV5
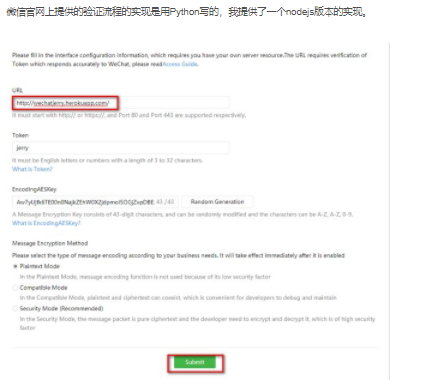
我们在微信订阅号的控制台点了Submit按钮之后,微信框架会发送一个HTTP请求到你的微信服务器去,请求明细如下:
https:///?signature=096abd439b41f9610aeabe2d7534084fd8dafa20&echostr=16168327802220428137×tamp=1512810825&nonce=384289189
您的微信服务器的职责就是:按照上面流程图定义的规范,计算根据您微信订阅号的token(令牌),时间戳和nonce字段,计算出一个签名值,然后同发到消息服务器的签名值做对比。如果对比发现两者不一致,会收到错误消息“Token authentication failed”。
下面是如何用nodejs开发使得消息服务器通过验证流程。
1. 创建一个新的nodejs工程,下列package.json文件里高亮部分是用于消息服务器通信的重要部分。
主要的逻辑位于server.js里。
2. Server.js的主要代码:
var express = require('express'); var routesEngine = require('./index.js'); var app = express(); routesEngine(app); app.listen(process.env.PORT || 3000, function () { console.log('Listening on port, process.cwd(): ' + process.cwd() ); }); In implementation of index.js, now we need to implement verification process: var request = require('request'); var jsSHA = require('jssha'); module.exports = function (app) { app.route('/').get(function(req,res){ var token="jerry"; // replace it with your own token var signature = req.query.signature, timestamp = req.query.timestamp, echostr = req.query.echostr, nonce = req.query.nonce; oriArray = new Array(); oriArray[0] = nonce; oriArray[1] = timestamp; oriArray[2] = token; oriArray.sort(); var original = oriArray.join(''); var shaObj = new jsSHA("SHA-1", 'TEXT'); shaObj.update(original); var scyptoString = shaObj.getHash('HEX'); console.log("calculated string: " + scyptoString); if (signature == scyptoString) { res.send(echostr); } else { res.send('bad token'); } }); };
3. 将该nodejs应用部署到Heroku平台。具体操作参考Heroku的操作手册。
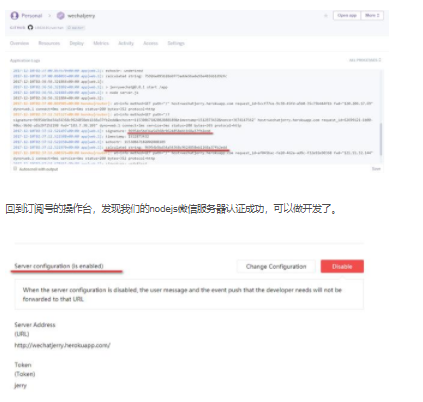
部署成功后,到微信订阅号操作台点Submit按钮提交验证请求,然后在Heroku应用的控制台上能观察到我们自己的微信服务器计算出的signature和微信平台发送的signature完全一致,认证通过。
后续Jerry会带来更多微信订阅号开发的内容。