文章系列目录Wechat development series 1 – setup your development environment
Wechat development series 2 – development Q&A service using nodejs
Wechat development series 3 – Trigger C4C Account creation in Wechat app
Wechat development series 4 – Send C4C Data change notification to Wechat app
Wechat development series 5 – embedded your UI5 application to Wechat app
Wechat development series 6 – Retrieve Wechat User info via oAuth2 and display it in UI5 application
Wechat development series 7 – use Redis to store Wechat conversation history
Wechat development series 8 – Map integration
Wechat development series 9 – Create C4C Social Media Message and Service within Wechat app
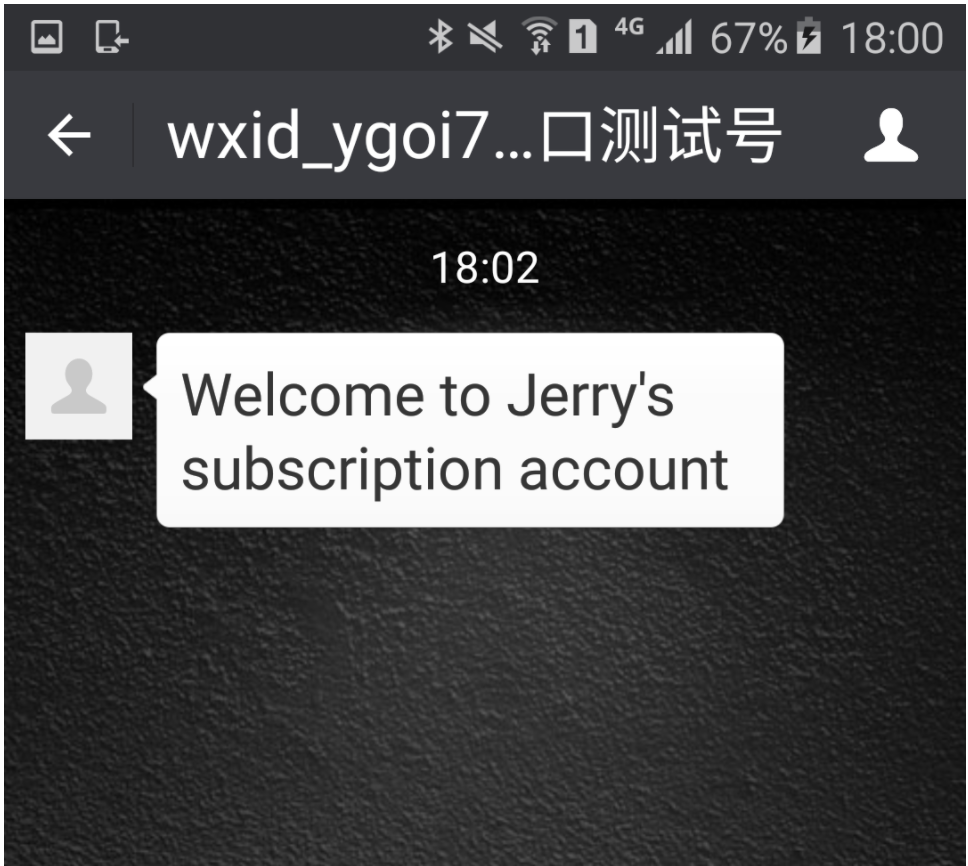
Wechat development series 10 – Use Wechat app to receive Service Request reply made from C4CIf you have your UI5 application already running smoothly on some cloud platform like SCP or Heroku, it is then very easy to embed it in the Wechat app. The typical scenario is, when a Wechat user has subscribed your Wechat subscription account, he/she will see some available meu inside the Wechat app defined by you.
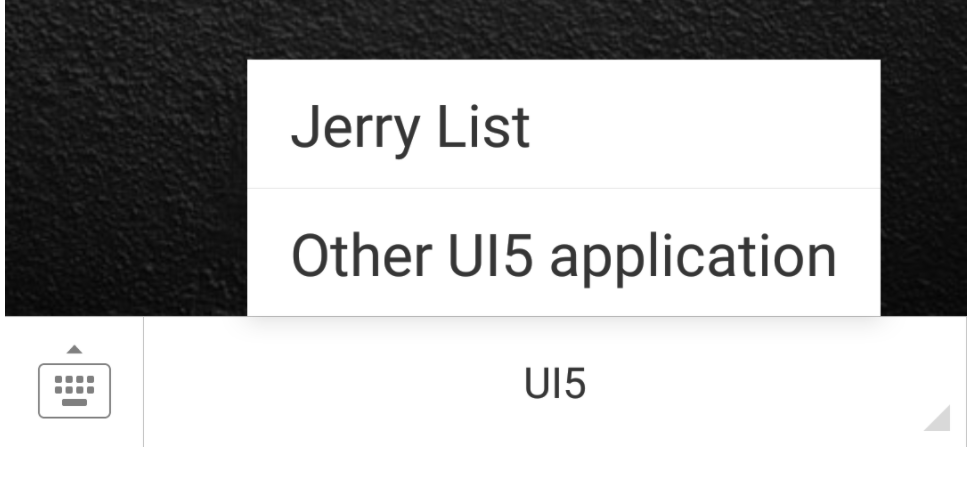
In example below, “UI5” is top level menu and “Jerry List” is sub menu item.
You can define the logic to react to the menu item click, for example opening your UI5 application runnming on cloud platform.
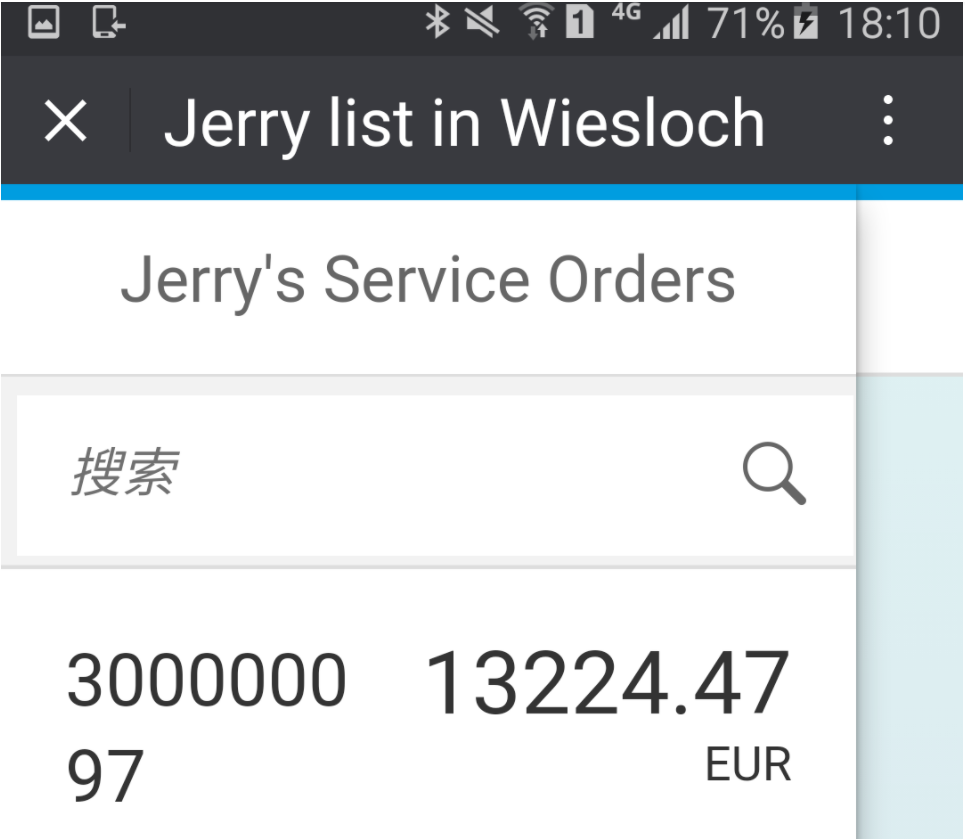
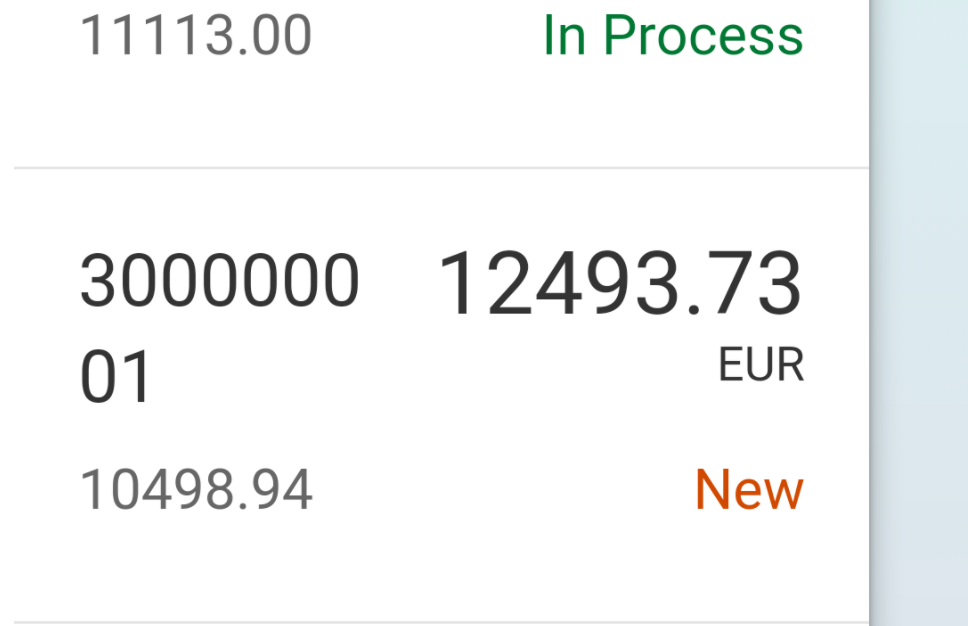
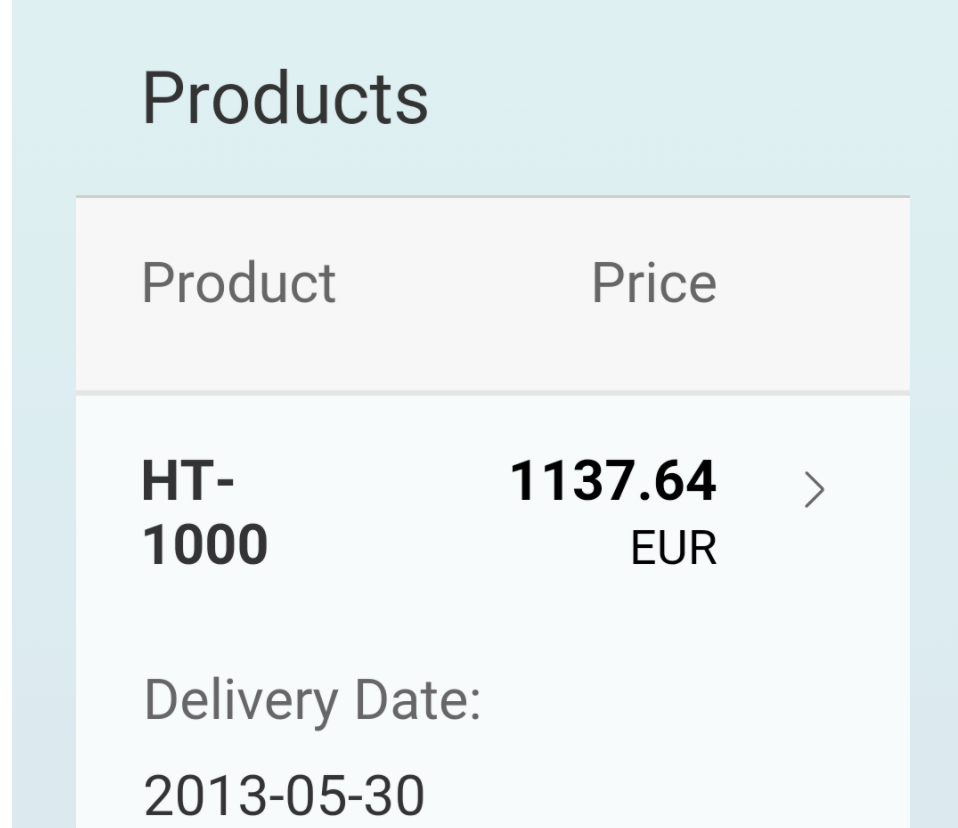
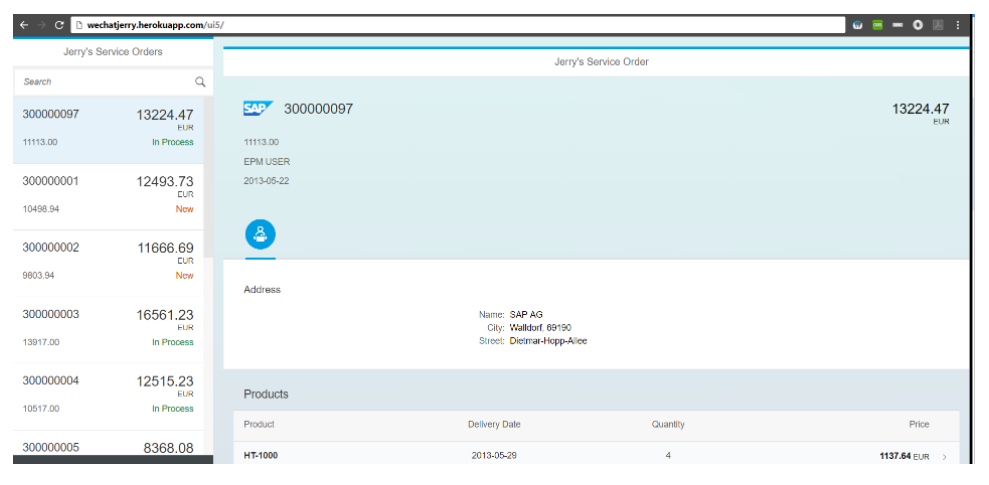
When you click the “Jerry List” menu, the UI5 application is opened by a built-in browser inside the Wechat app.Here below is implementation detail.
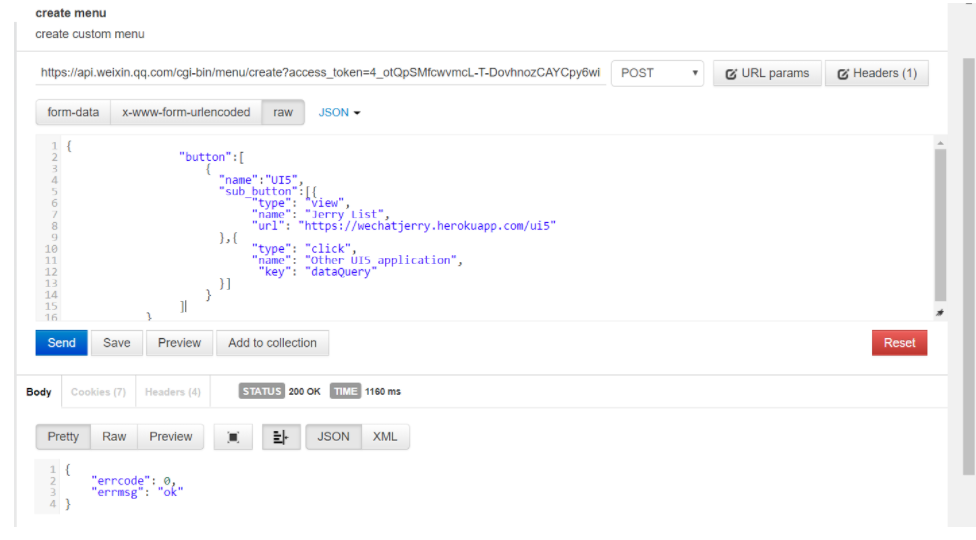
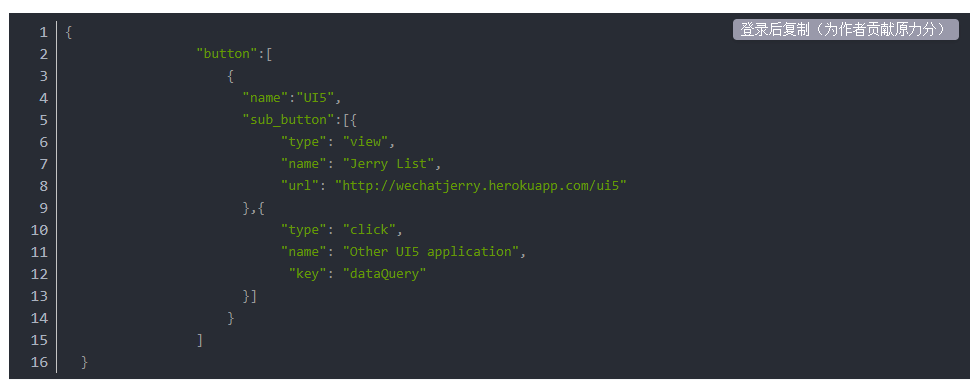
(1) Create your custom Wechat menu via postman:url: https://api.weixin.qq.com/cgi-bin/menu/create?access_token=4_otQpSMfcwvmcL-T-DovhnozCAYCpy6wiKU3t4LUeZcQOF_i85a9NbpKpx7seLyEeHlrxl1rtlztL0miJthojqlqHqJArx7sm5OUdnsAupPpUwGr2EWljdJrLlrAVDNcADACKU
http type: post
payload:The access token could be retrieved by http get via url: https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=&secret=.
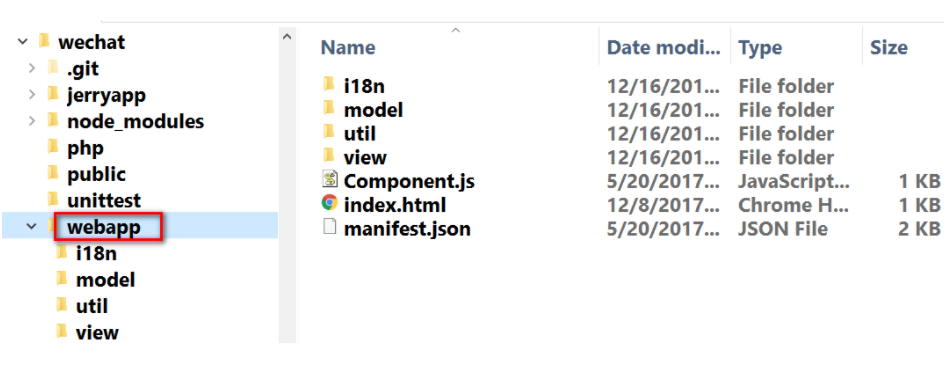
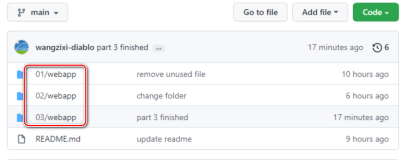
(2) since in previous step the UI5 application url http://wechatjerry.herokuapp.com/ui5 is configured to the button “Jerry List”, so you have to ensure this url works correctly. Deploy your UI5 application to a given cloud platform. You can refer to this blog Step by step to host your UI5 application in Heroku for detail step.In my example my UI5 application is located in a sub folder “webapp” under root folder wechat,
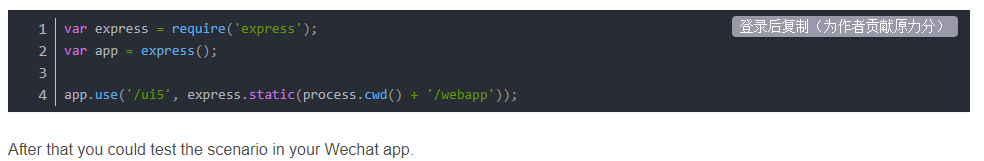
And the mapping of url ui5 to this folder is done in my nodejs server: