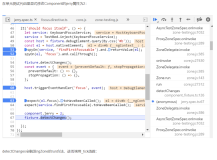
TestBed.compileComponents
一次性异步编译所有组件。返回一个promise,可以等其完成时,执行更多的额外任务。
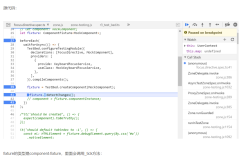
调试入口:
单元测试代码里定义的imports和providers数据,类型为TestModuleMetadata,已经注入到变量moduleDef里了:
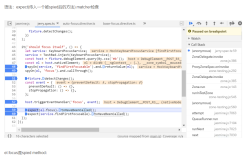
一次性异步编译所有组件。返回一个promise,可以等其完成时,执行更多的额外任务。
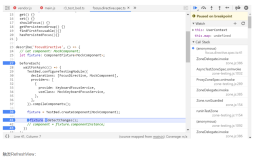
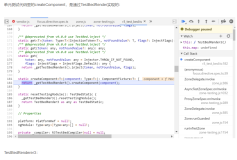
调试入口:
单元测试代码里定义的imports和providers数据,类型为TestModuleMetadata,已经注入到变量moduleDef里了: