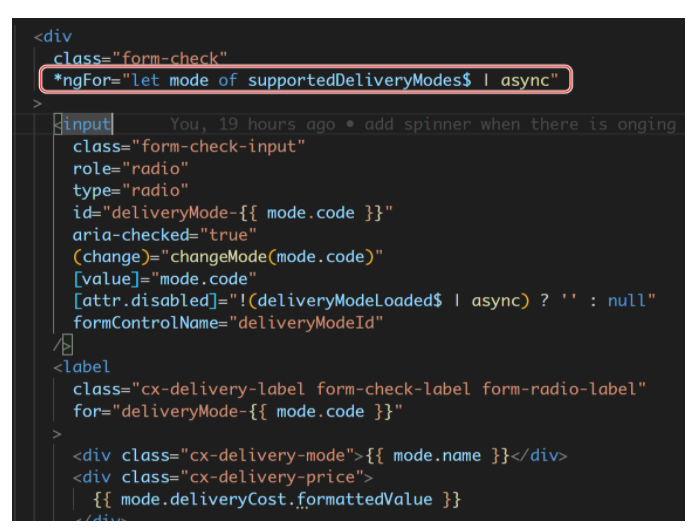
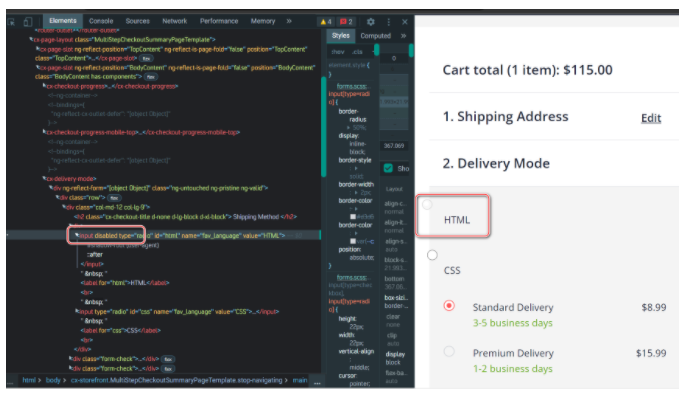
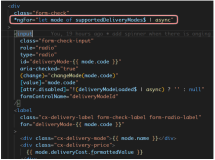
SAP 电商云 Spartacus UI shipping method radio input 的运行时设计:
在 div 里通过 ngFor 进行循环展开。
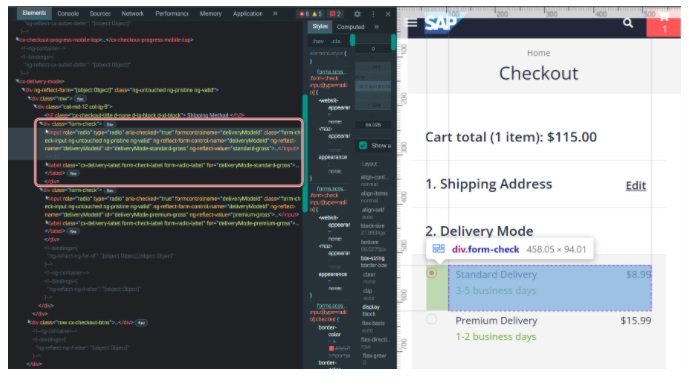
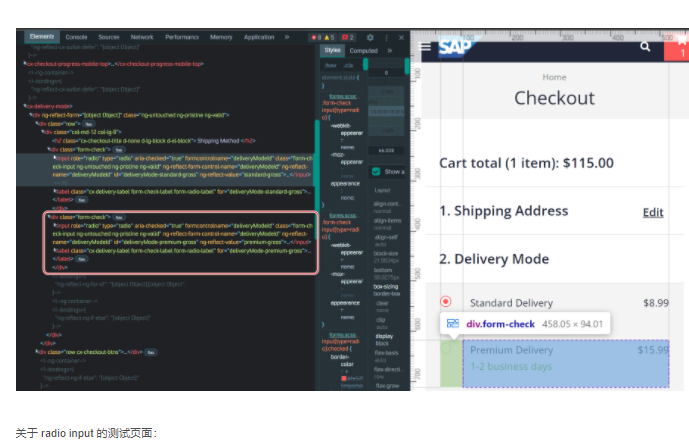
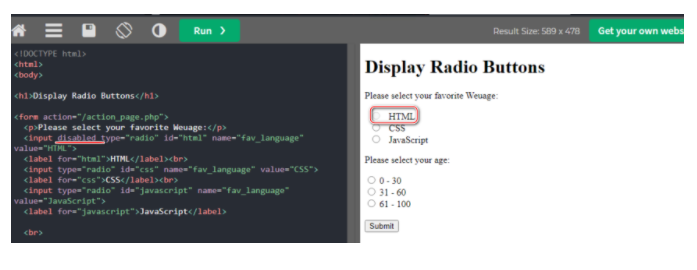
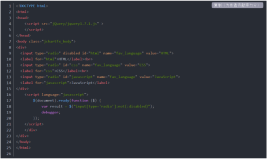
生成的原生 html 代码:关于 radio input 的测试页面:
https://www.w3schools.com/tags/tryit.asp?filename=tryhtml5_input_type_radio
在原生 HTML 开发里,我们可以通过给 input 添加 disabled property,来禁掉它。
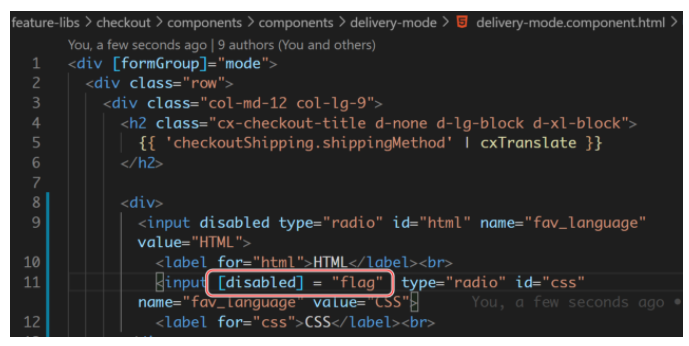
在 Angular 开发里,即使我们使用下面的代码,也不能工作:应该使用 disabled attribute,而不是 disabled property.
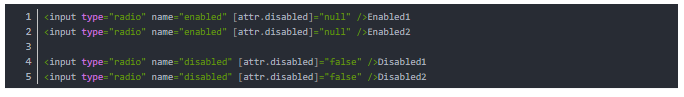
根据这个 StackOverflow 的讨论,看下面的代码:第一组 input 是 enabled 状态,因为 disabled 属性为 null. 如果该属性变为任何其他值,哪怕是字符串 “false”,也会被当成 true 对待,因此第二组会被 disabled.
指导方针:pass null to [attr.disabled] and any non-null value to disable it.
一些测试:
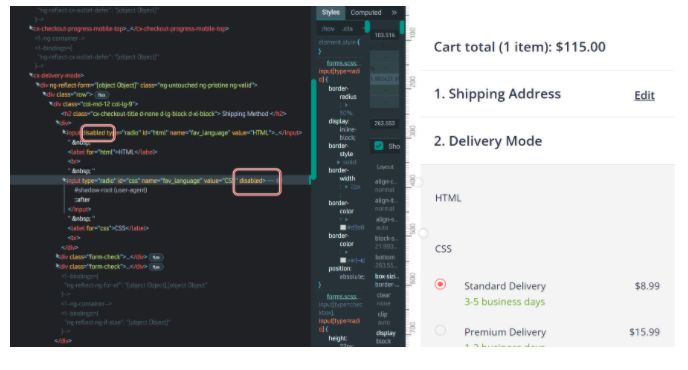
尝试一下我 buddy Michal 提到的 property binding:最后的效果:两个都具有了 disabled 属性: