这是 Jerry 2021 年的第 27 篇文章,也是汪子熙公众号总共第 298 篇原创文章。
近日,一位 SAP 合作伙伴的开发人员,向我咨询一个关于 SAP Fiori 应用里图标的使用问题。
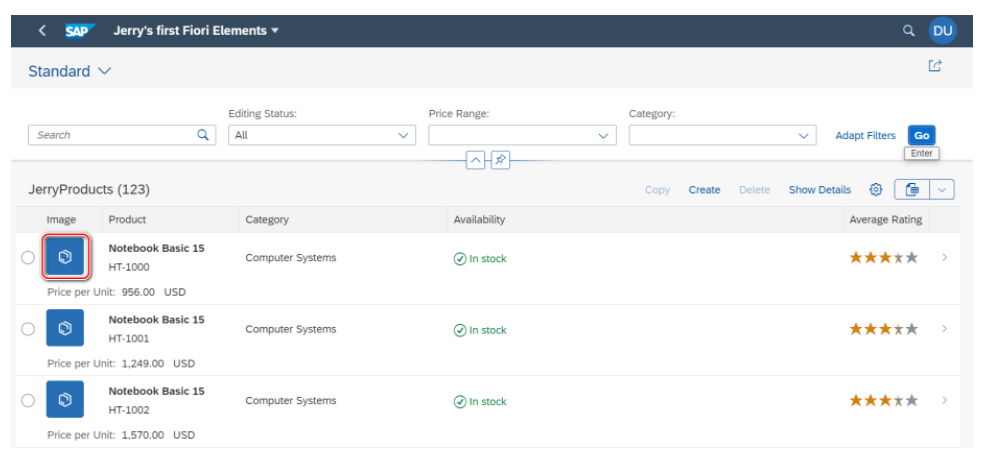
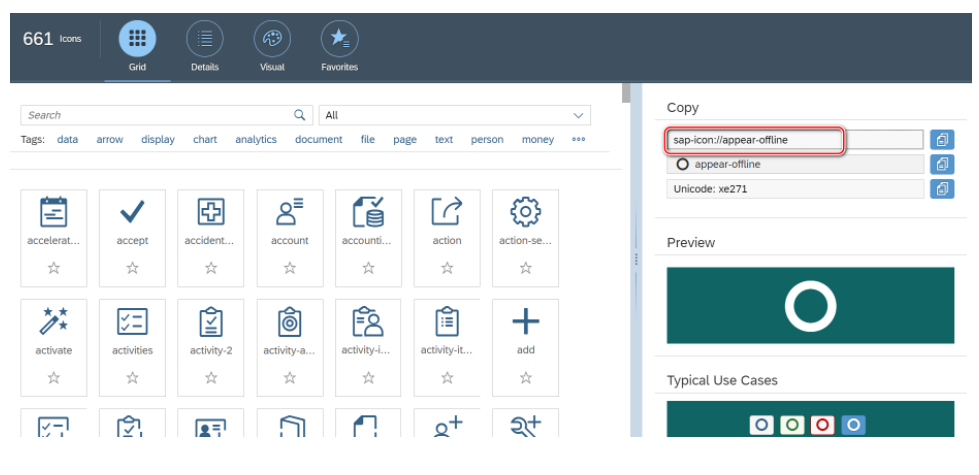
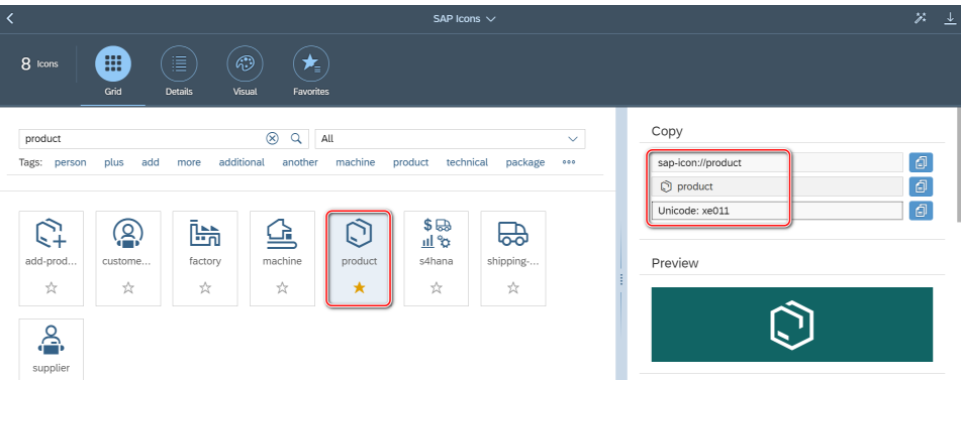
这位开发人员在 SAP 某标准 Fiori 应用里,发现了一个图标(例如下图红色高亮区域所示的图标), 希望在自己开发的 Fiori 应用里也使用这个图标,但是不知道其对应的 sap-icon:// 属性值。
开发人员希望找到一种简易的办法,能够根据 SAP Fiori 应用页面上渲染出来的图标,反查出其对应的 sap-icon:// 值。
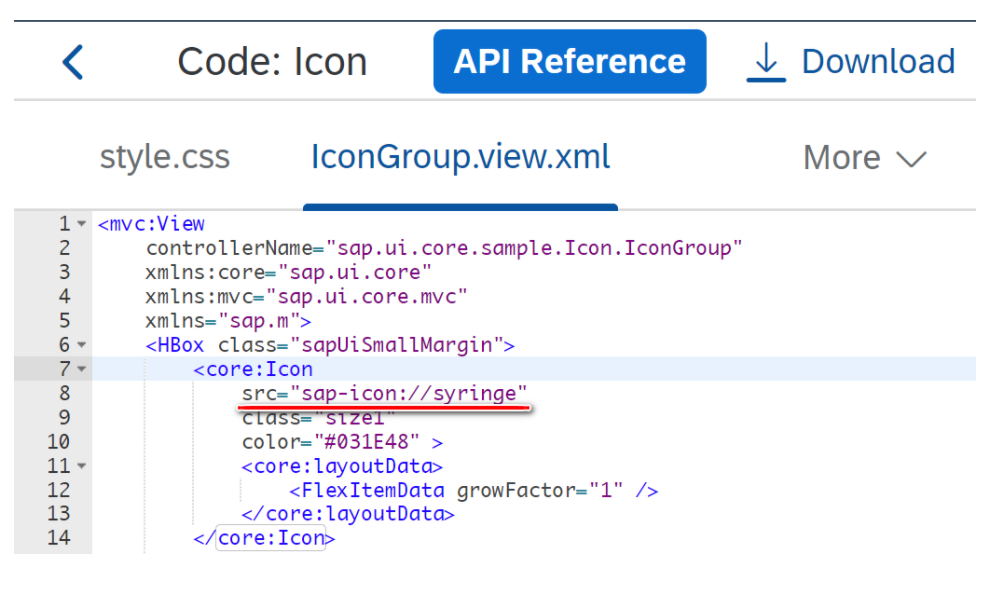
在 SAP UI5 图标控件 (Icon) 里, 给其 src 属性绑定上对应的 sap-icon:// 值,就能在渲染出的 SAP Fiori 页面上,看到对应的图案了。
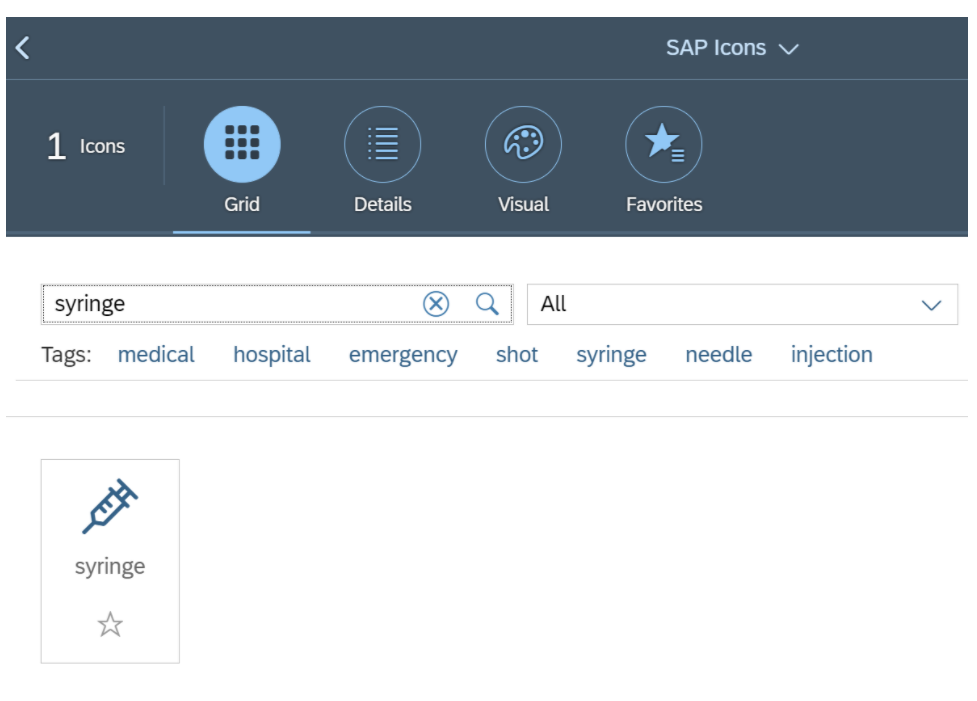
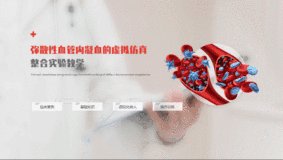
比如 sap-icon://syringe 对应下图这个注射器图标。至于运行时,Icon 控件 src 属性值对应的图案是如何被渲染出来的,该技术细节由 SAP UI5 框架去实现,一般的 SAP UI5 应用开发人员无需了解。本文介绍四种通过 SAP Fiori 页面渲染出的图标,反查出其 sap-icon:// 值的方法。
方法1:在 SAP Icon Explorer 中手动查找
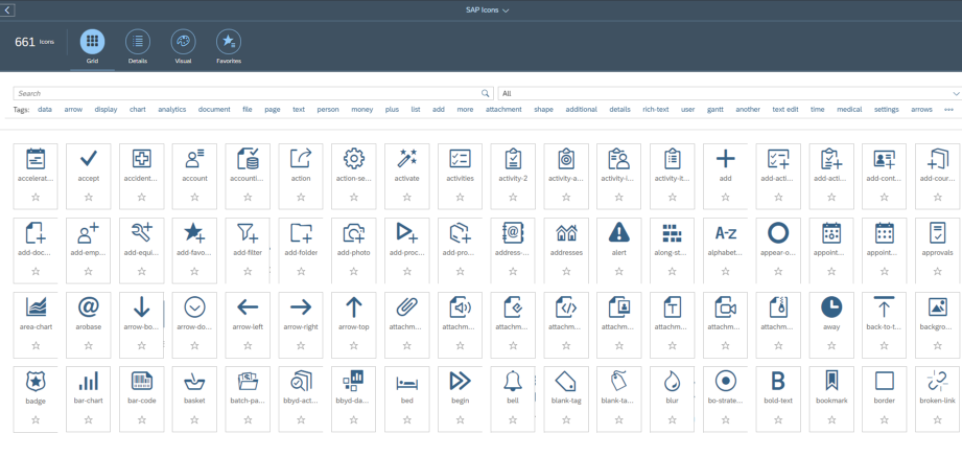
SAP 发布了六百多种标准的图标,能直接在 Fiori 应用中使用。这些图标能够在一个称为 SAP Icon Explorer 的网页中统一浏览。
https://openui5.hana.ondemand.com/test-resources/sap/m/demokit/iconExplorer/webapp/index.html#
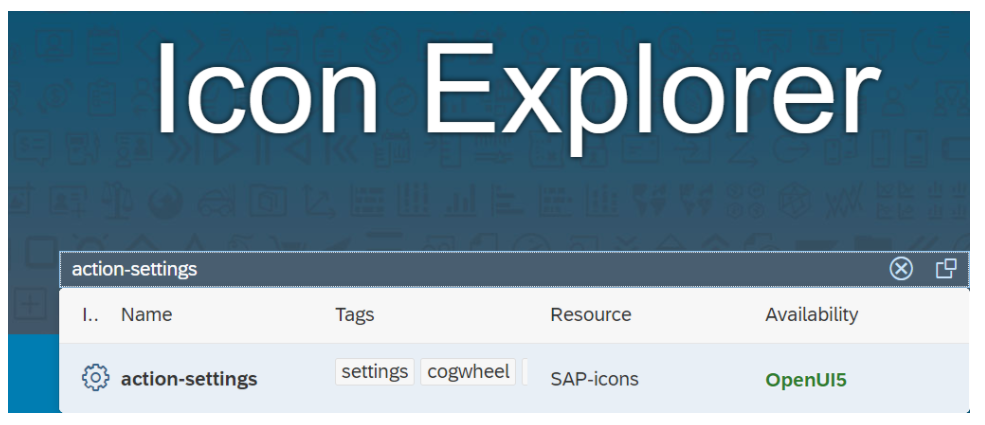
假设我们在 SAP Icon Explorer 里找到了和我们在某 SAP Fiori 应用里看到的一模一样的图标,则单击该图标:
在右边明细页面,就能找到其 sap-icon:// 值:
显然,这种方法效率较低,因为需要用肉眼,在 SAP Icon Explorer 中数以百计的图标中去人工匹配。
方法2:在 SAP Fiori 源程序中进行搜索
这种方式的前提是,我们能够拿到待查找 SAP Fiori 应用的源代码。
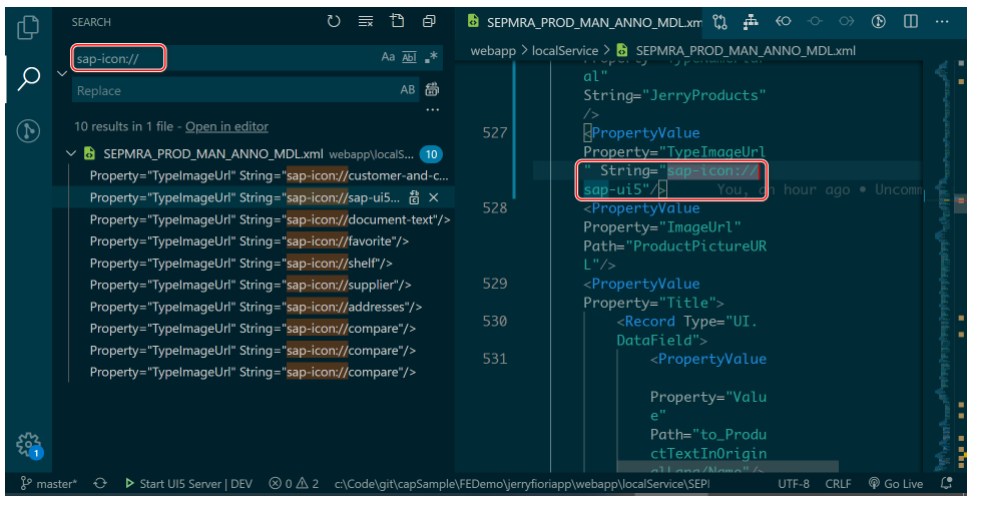
使用 Visual Studio Code 等编辑器打开 SAP Fiori 应用的源代码,搜索关键字 sap-icon://, 则编辑器会列出该 Fiori 应用使用到的所有图标的 sap-icon:// 值。
这种方法的局限性在于:
(1) 如果一个 Fiori 应用使用了相当多图标,那么开发人员仍然需要在搜索结果集里逐一手动过滤,最终定位到自己真正想要查找的那一个图标;
(2) 该方法无法 100% 保证能够找到自己需要的图标。
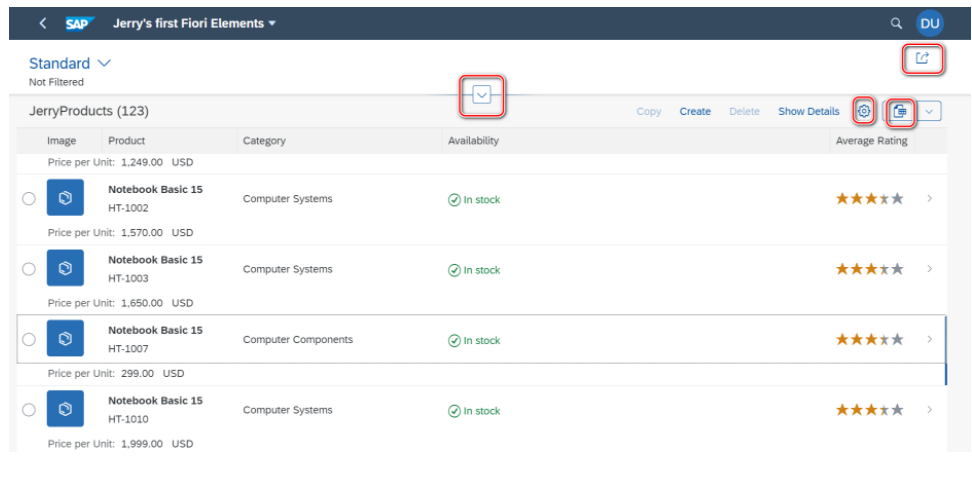
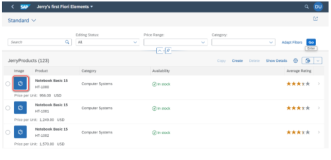
以下图为例,该应用通过 SAP Fiori Elements 开发而成,图中高亮的几个图标,是 SAP Fiori Elements List Report 模板内定义的标准图标,并没有包含在应用开发人员通过 Application Generator 创建出来的本地工程文件里。因此这些图标对应的 sap-icon:// , 根本无法通过本地工程源代码搜索的方式获得。
方法3:通过运行时单步调试 SAP UI5 渲染器的方式查找
Jerry 之前的文章 深入学习SAP UI5框架代码系列之二:UI5 控件的渲染器 曾经介绍过,每个 SAP UI5 控件都有专属的渲染器,在运行时负责根据 SAP UI5 控件的实例数据,生成对应的 HTML 源代码。
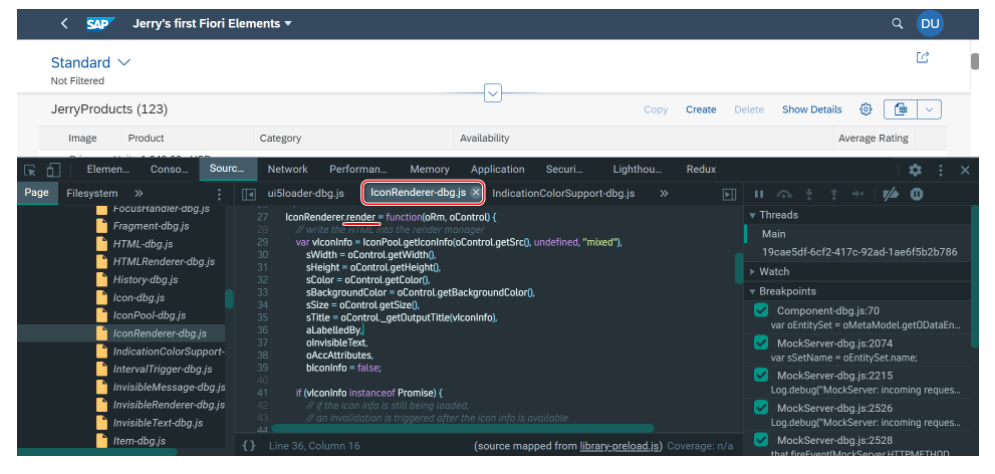
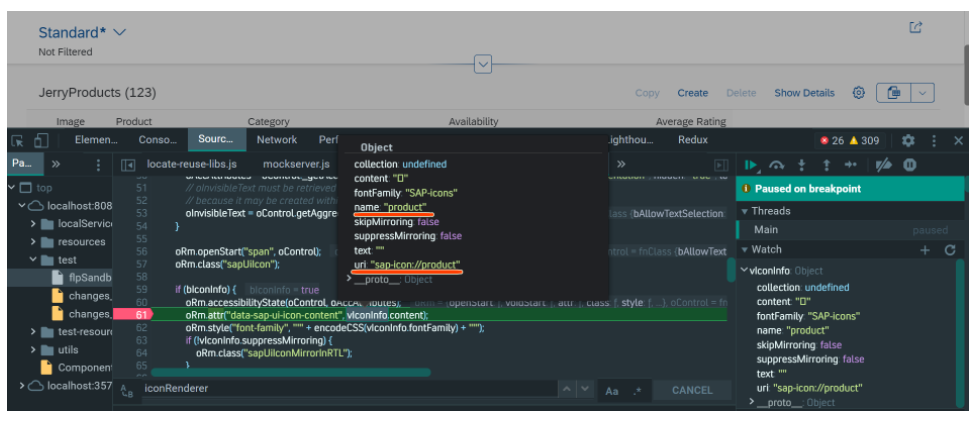
在 Icon 控件的渲染器实现,IconRenderer.js 的 render 方法里设置断点。
运行时断点触发,第61行变量 vIconInfo里包含的 uri 字段的值,即是我们要找的 sap-icon://product.
这种方法仍然有一定的局限性:一个 SAP Fiori 应用,几乎不大可能只使用单一图标。换言之,每个图标的渲染,都会触发 IconRenderer.js 的 render 方法。
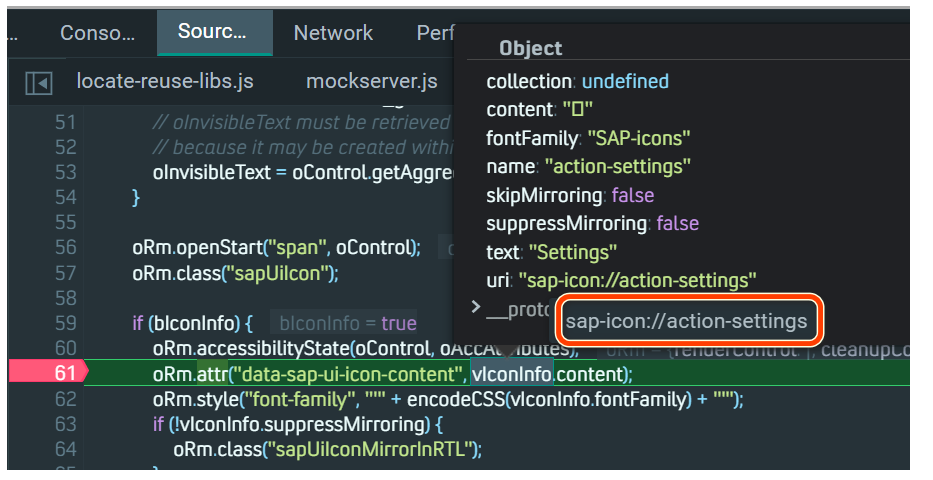
比如下面这个断点的触发,是为了渲染 action-settings 这个图标:即 SAP Fiori Elements 应用里,点击之后能进行用户个性化设置的齿轮图标。当待查找 SAP Fiori 应用里包含的图标个数较多时,我们通常需要进行一段时间的调试,才能最终找到期望的图标值。
方法4:通过 SAP Fiori 应用界面图标的 Unicode 值反向查找
这是 Jerry 最喜欢的一个办法,能 100% 准确而快速地定位到待查找的图标,而且无需调试。缺点在于步骤稍嫌繁琐。
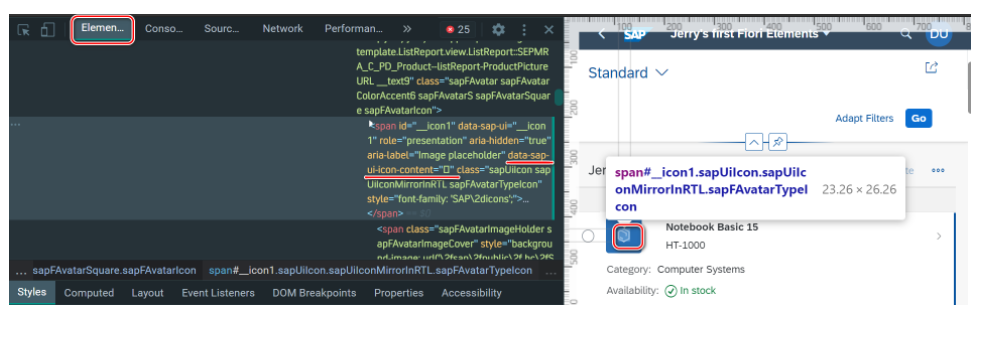
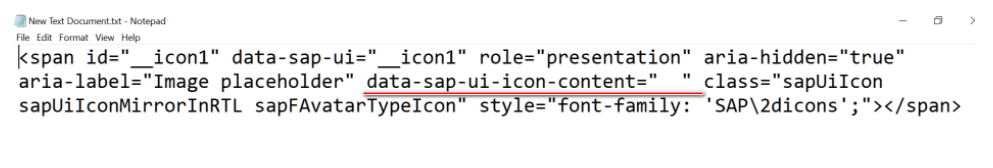
在 Chrome 开发者工具的 Elements 标签页里,找到 Icon 控件最终渲染出来的 span 元素,发现其 data-sap-ui-icon-content 的值,显示为一个普通用户不可读的小方框。
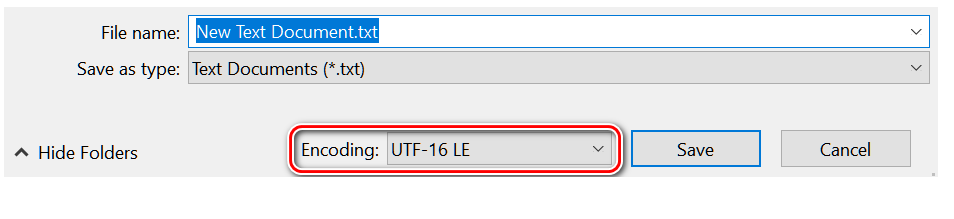
把整个 span 元素的 HTML 代码拷贝到记事本里:以 UTF-16 LE 的 Encoding 格式保存。
我选取 UTF-16 的编码模式,是因为其较 UTF-8 相比,大部分字符都以固定长度即 2 字节的方式存储,这样我检索起来比较方便。
UTF-16 LE,即 Little Endian,小端存储,高位字节放在高地址表示。
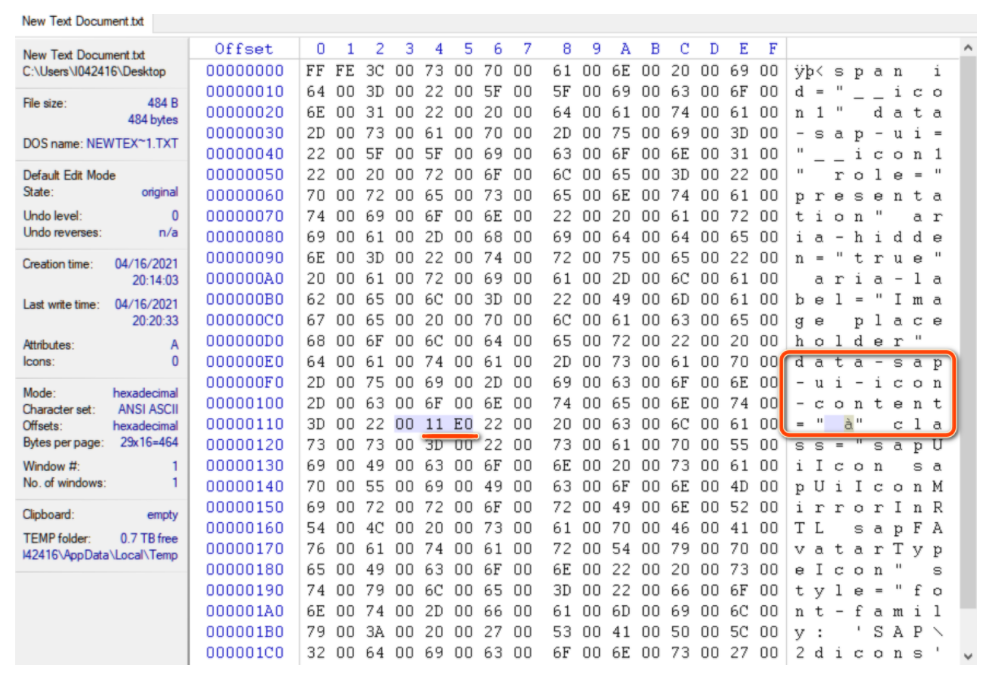
用 UltraEdit 或者 WinHex 之类的工具软件,打开以 UTF-16 另存的记事本文件。找到之前在浏览器和记事本里,均无法正常显示的 data-sap-ui-icon-content 属性值,其 Unicode 为 E011.
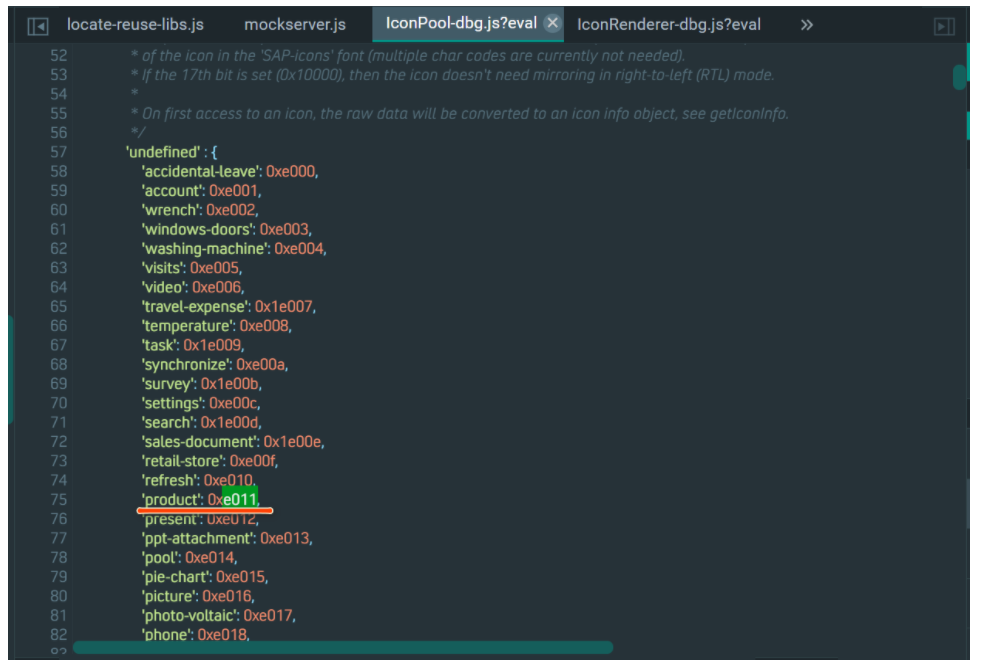
还记得方法 3 里提到的 Icon 控件的渲染器 IconRenderer.js 么?在它的旁边就是IconPool.js,该文件里硬编码了 SAP Fiori 支持的所有标准图标的名称,及其对应的 Unicode 值。Chrome 开发者工具里打开该文件,根据刚才找到的 Unicode 值 e011 进行搜索,立即得出 该 Unicode 值对应的图标名称为 product:再返回 SAP Icon Explorer 进行核对,至此能确认我们要查找的图标,其 sap-icon:// 值为 product,Unicode 值为 0xe011,和我们在 IconPool.js 里找到的值完全一致。
希望本文能帮助大家对 SAP Fiori Icon 的渲染原理和使用方法有一些基础的了解,感谢阅读。