One of the most important features of style sheets is that they specify how a document is to be presented on different media: on the screen, on paper, with a speech synthesizer, with a braille device(盲人使用的设备上), etc.
style sheet设置的目的,是为了描述文档如何在不同的media类型上呈现的。
Certain CSS properties are only designed for certain media (e.g., the ‘page-break-before’ property only applies to paged media).
某些 CSS property 只有在应用于某些 media 上时才有意义,比如page-break-before 属性只能应用在paged media上。
occasion, however, style sheets for different media types may share a property, but require different values for that property.
不同media类型上的style sheet可能共享同名property,但是值有所不同。
For example, the ‘font-size’ property is useful both for screen and print media. The two media types are different enough to require different values for the common property; a document will typically need a larger font on a computer screen than on paper.
比如 font-size,在screen和print media上都有效,但是值不同。
Therefore, it is necessary to express that a style sheet, or a section of a style sheet, applies to certain media types.
因此,我们使用style sheet时,至少需要为其某一部分指定适配的media type.
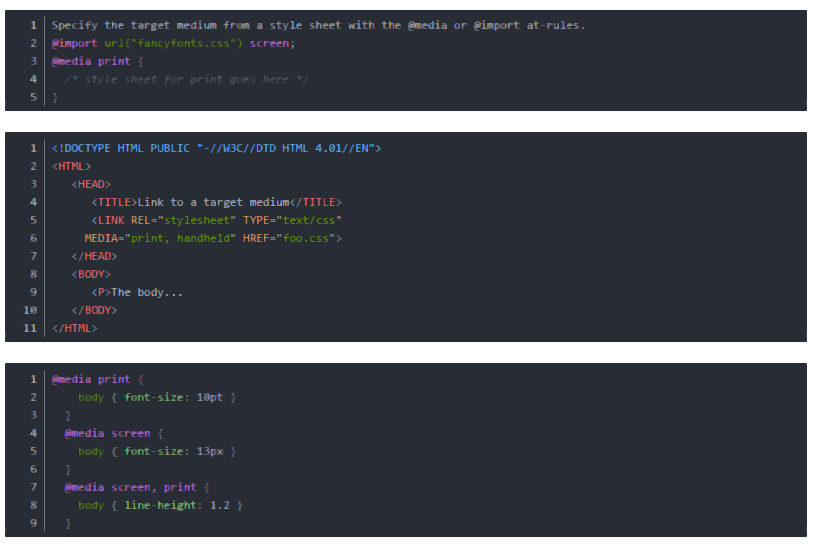
具体语法:
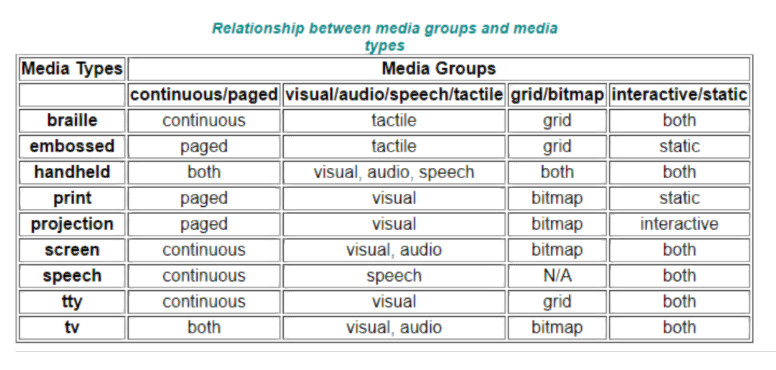
media group和media type的关系
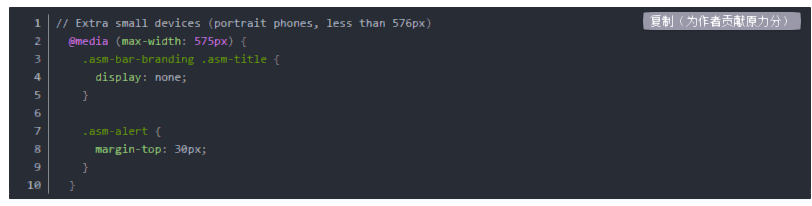
SAP Spartacus里使用media type @media的例子: