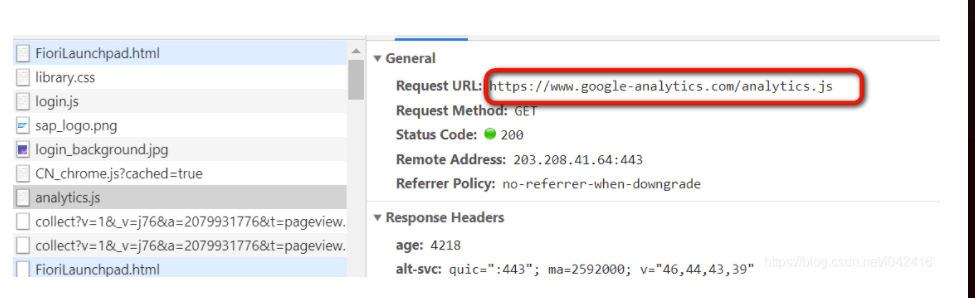
为让 Google Analytics(分析)能够确定两个不同匹配是否属于同一用户,必须将与特定用户关联的唯一标识和每个匹配一同发送。
analytics.js 库通过 Client-ID 字段来完成此任务,Client-ID 是随机生成的独一无二的字符串,生成后的 ID 存储在浏览器的 Cookie 中,这样即可在用户和其访问过的相同网站之间建立关联。
默认情况下,analytics.js 使用一个名为 _ga 的第一方 Cookie 来存储该 Client-ID,但该 Cookie 的名称、网域和有效期均可自定义。analytics.js 创建的其他 Cookie 包括 _gid、AMP_TOKEN 和 gac。这些 Cookie 存储用户的其他随机生成 ID 和广告系列信息。
analytics.js 能够借助 Cookie 跨浏览会话识别唯一身份用户,但无法跨浏览器或跨设备识别唯一身份用户。如果您的网站拥有自己的身份验证系统,则除了客户端 ID 之外您还可以使用 User ID 功能,从而更准确地在用户用于访问您网站的所有设备上跨设备识别用户。
以上来自Google网站:https://developers.google.com/analytics/devguides/collection/analyticsjs/cookies-user-id?hl=zh-cn