网址:
https://www.w3schools.com/tags/tag_span.asp
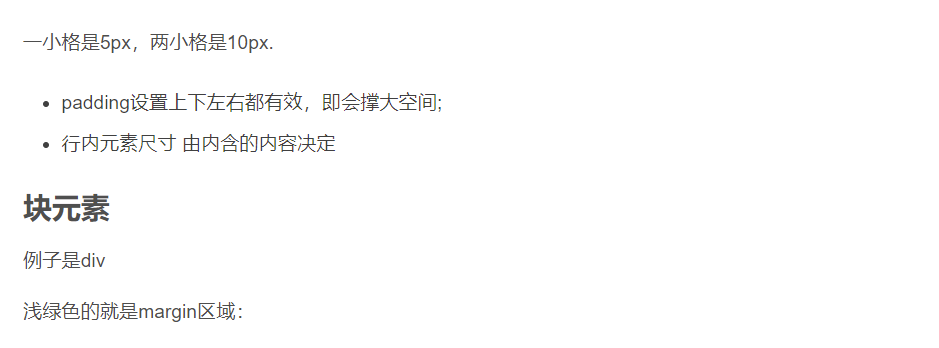
行内元素
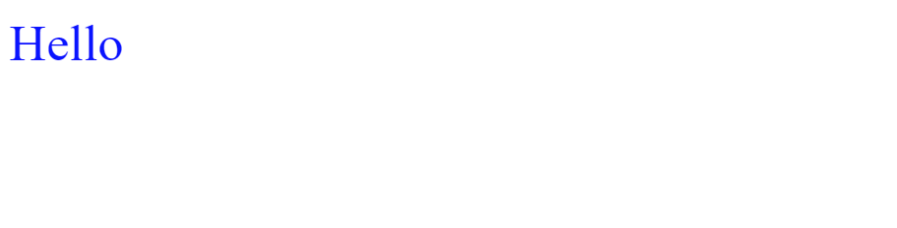
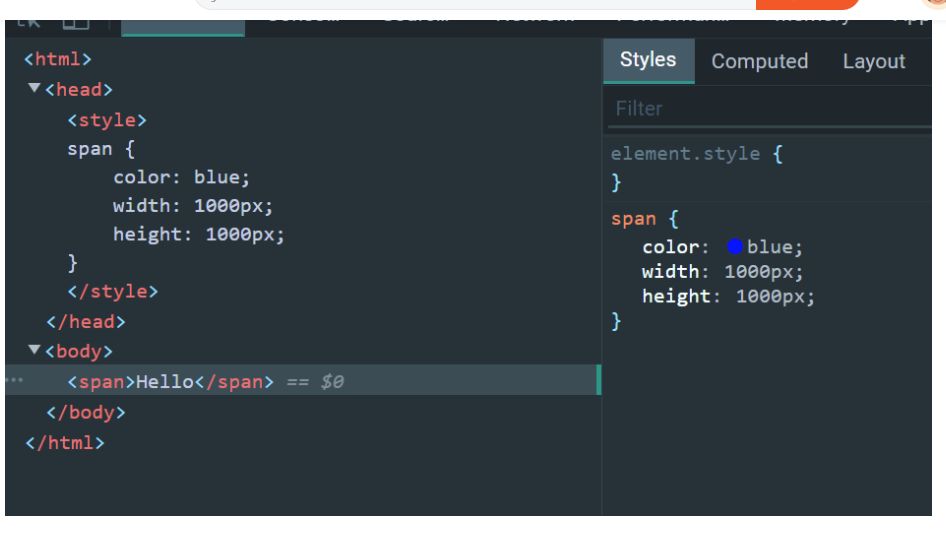
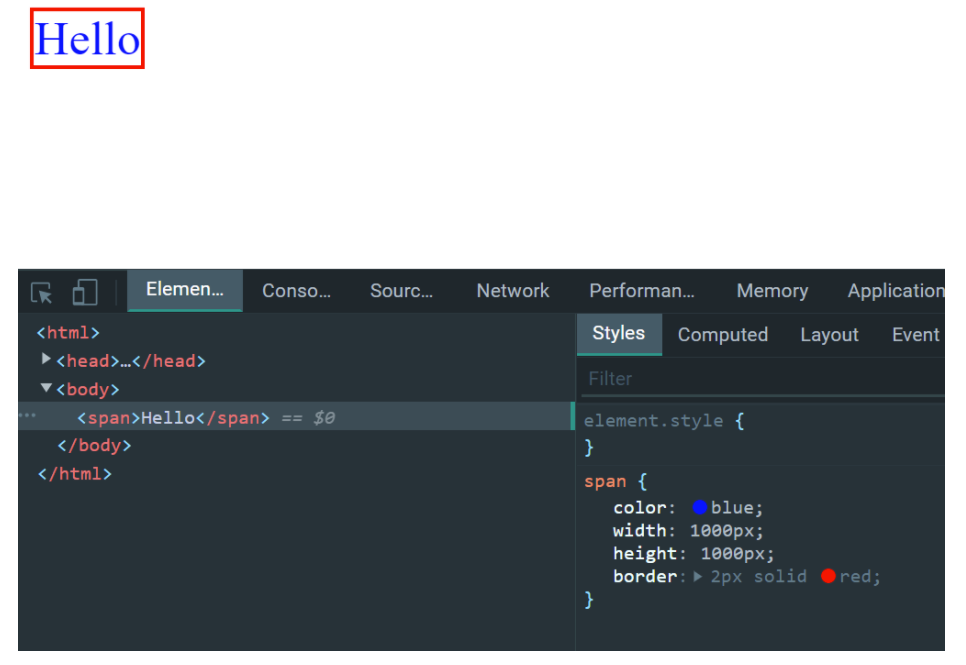
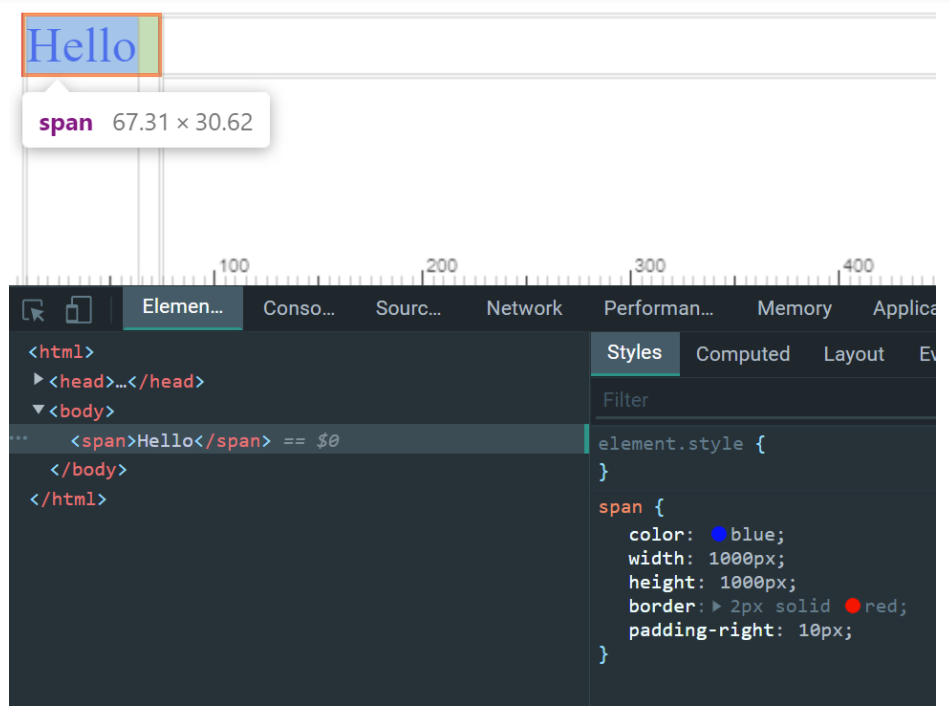
span是inline(行内)元素。
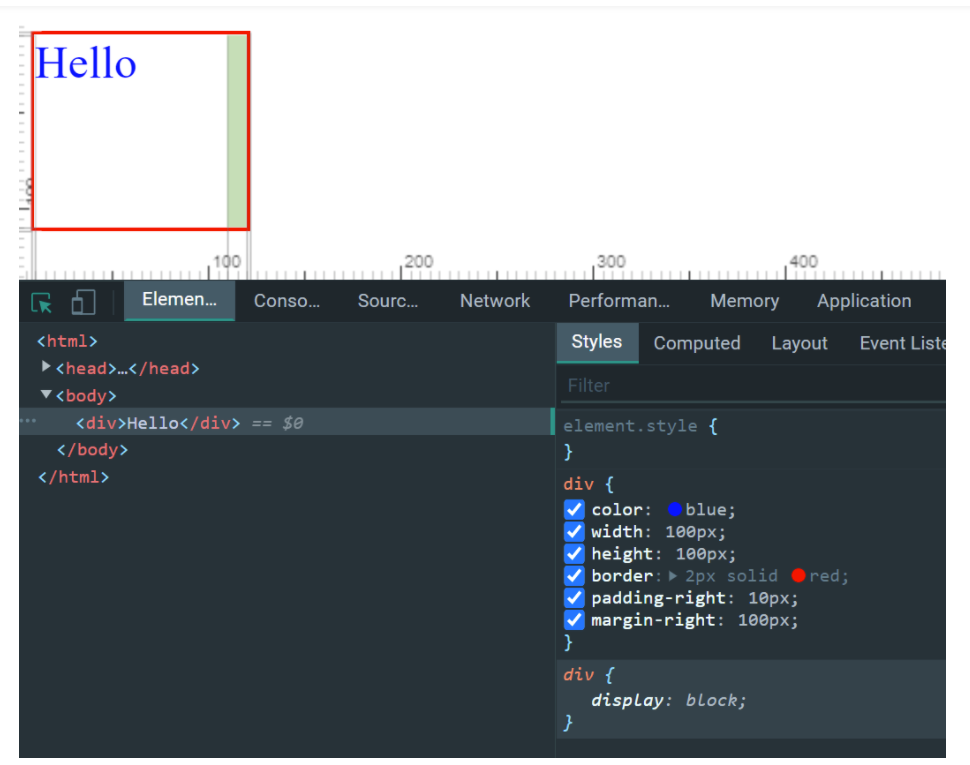
设置宽高无效:
The span tag is an inline container used to mark up a part of a text, or a part of a document.
The span tag is much like the div element, but div is a block-level element and span is an inline element.
和div作用类似,但span是inline元素,div是block元素。
何时应该使用span?
It should be used only when no other semantic element is appropriate.