如何理解 SAP 电商云 Spartacus UI 中的 proxy facade?
Jerry 这篇文章什么是 SAP 电商云 Spartacus UI 的 proxy façade提供了理论上的解释。
本文介绍一个实际例子。
当我们打开如下 url 时,默认是不会触发 Quick Order Core module 的加载的,因为我们根本没有使用到 Quick Order 任何功能:
http://localhost:4299/electronics-spa/en/USD/
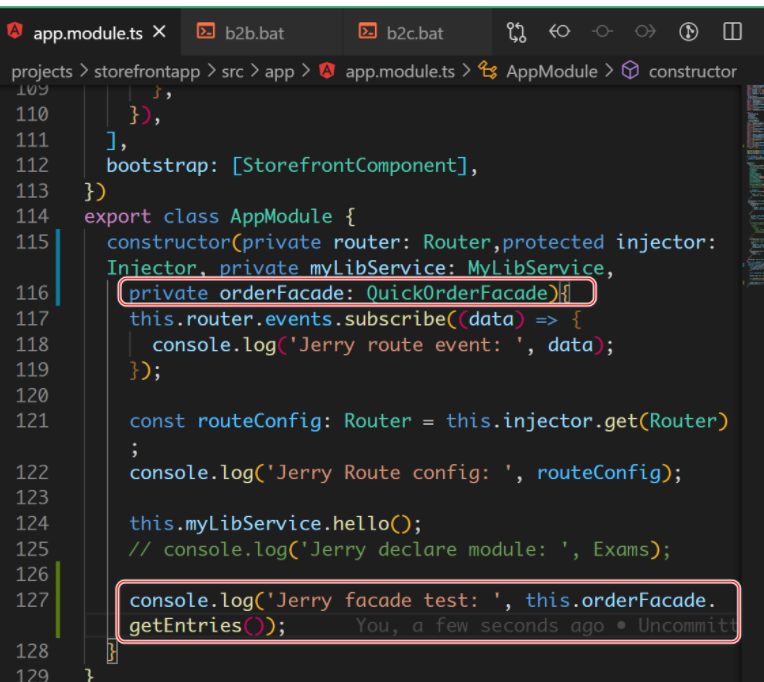
当然,我们仍然有办法,在 homepage 的 app.module.ts 里手动编写一些代码,这些代码需要 Quick Order core module 被加载之后才能正常执行:
上面代码注入的依赖 QuickOrderFacade,虽然是 Quick Order root module 的一部分,被正常加载,但是 QuickOrderFacade 只是一个 Abstract Class,需要 core module 里提供的具体实现才能继续执行。因此,加上了上述代码之后,我们访问 Spartacus UI 的 homepage,也会触发 Quick Order Core module 的加载。
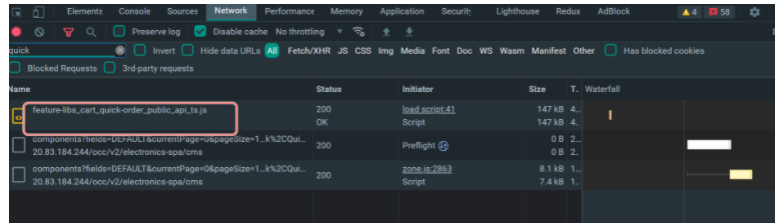
上述结论可以在 Chrome 开发者工具 network 标签页里观察到 Quick Order Core Module 的加载:
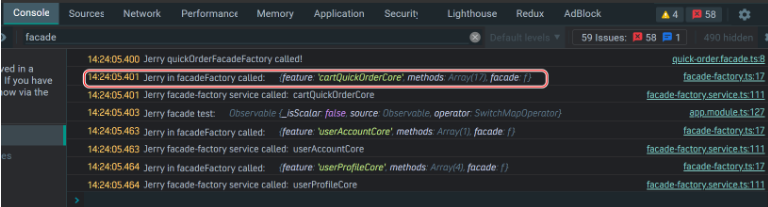
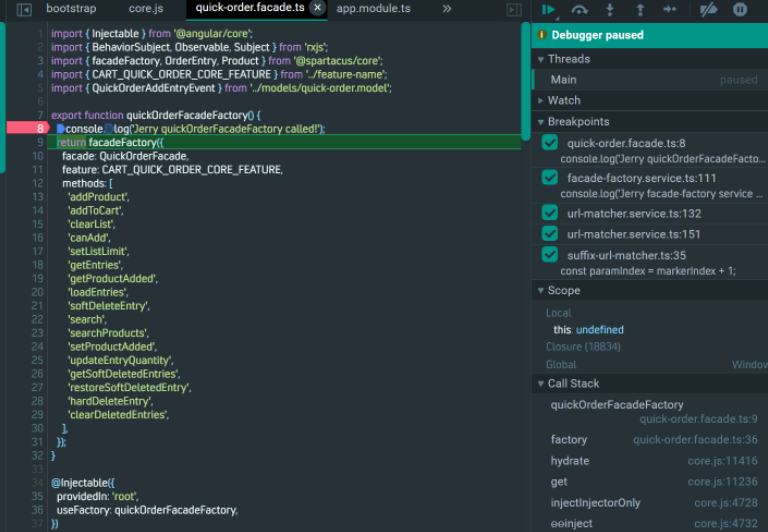
以及对应调试代码的打印:
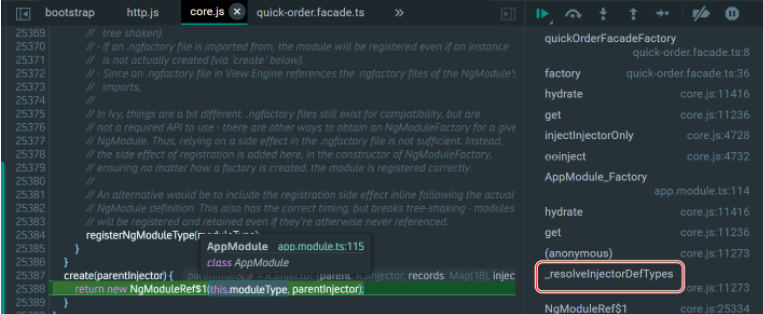
在运行时,当 AppModule 作为入口 module 被加载时,Angular 框架会调用 _resolveInjectorDefTypes 解析器构造函数里声明的依赖:
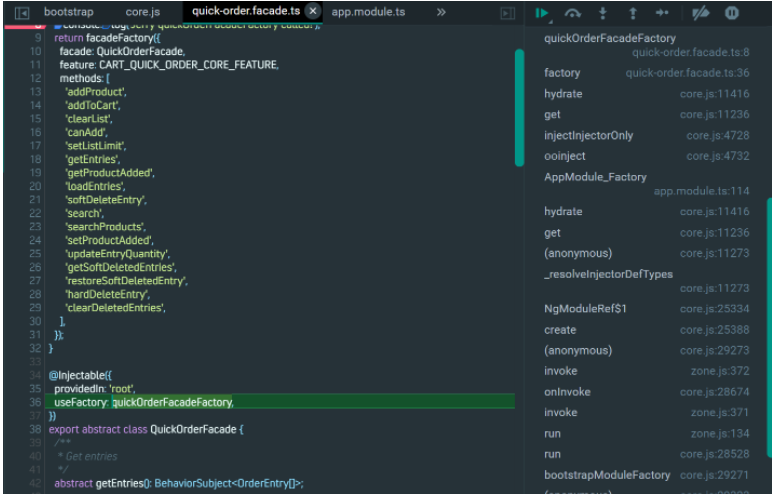
此时因为 QuickOrder core module 尚未加载,因此通过 QuickOrderFacade 提供的工厂方法 FacadeFactory 去提供依赖:
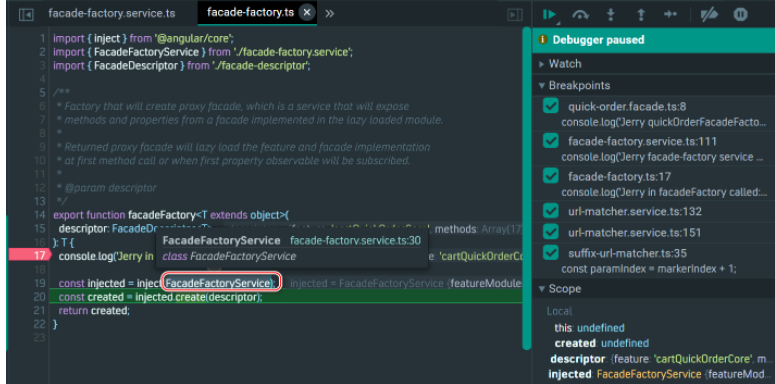
这里调用标准的来自 Angular/core 的 inject,结合传入的 descriptor,进行注入:
调用 inject 注入 FacadeFactoryService 的结果是什么?
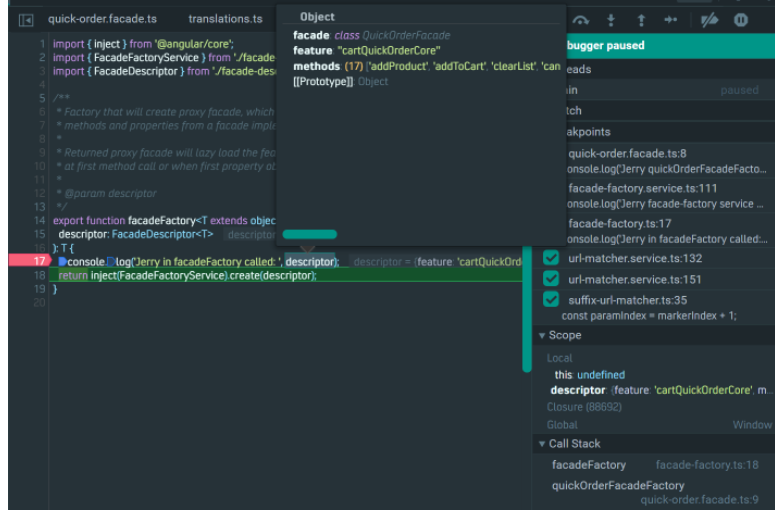
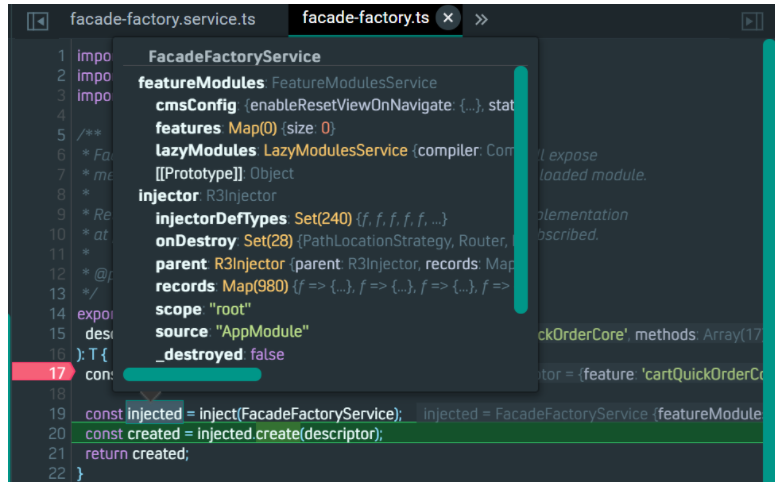
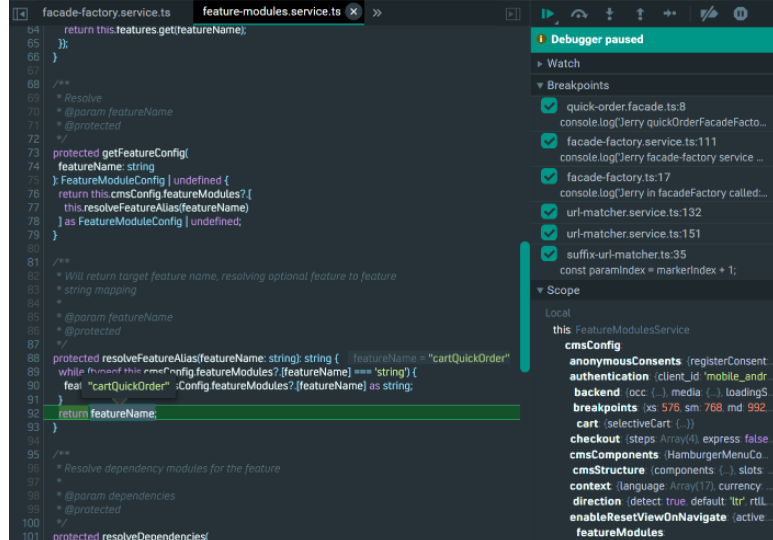
结果就是得到了 FacadeFactoryService 的一个实例,且该实例的每个属性字段也均被注入了对应的实例了:
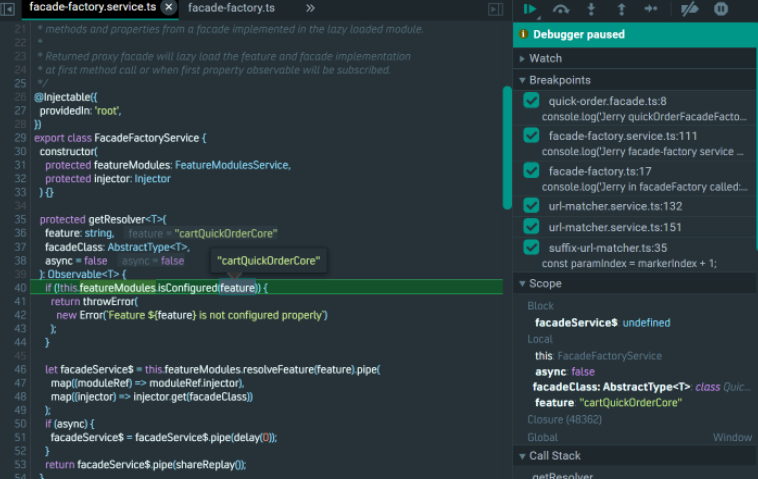
这里我们准备创建 cartQuickOrderCore 的具体实现,首先需要检查这个 feature 是否已经启用:
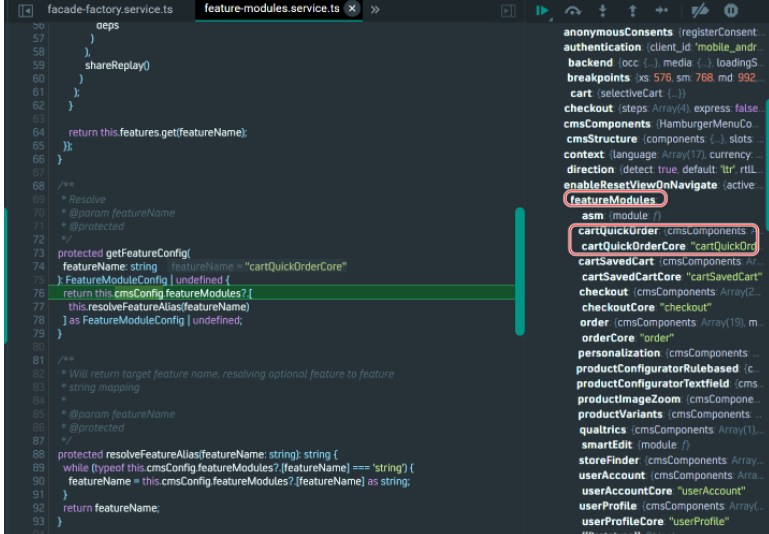
this.cmsConfig.featureModules 里确实存在 cartQuickOrder 的记录:
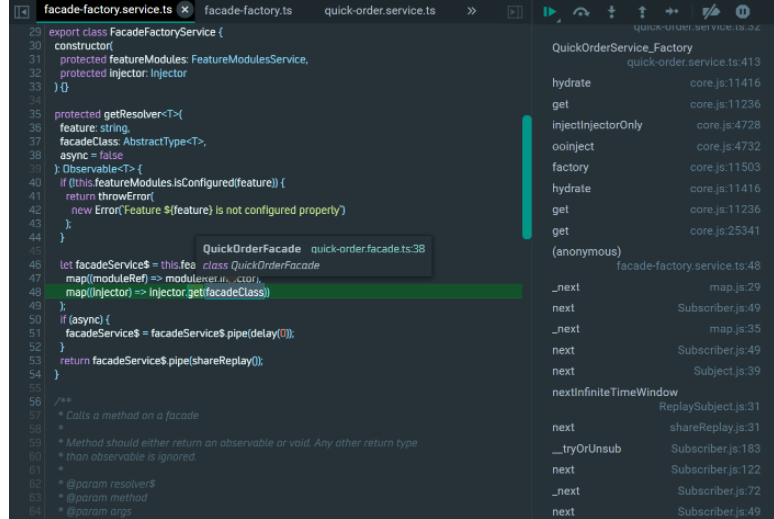
这里试图获取 QuickOrderFacade 的实现:
最终是通过 QuickOrderService 注入的。
此时 Quick Order core module 应该已经加载了。