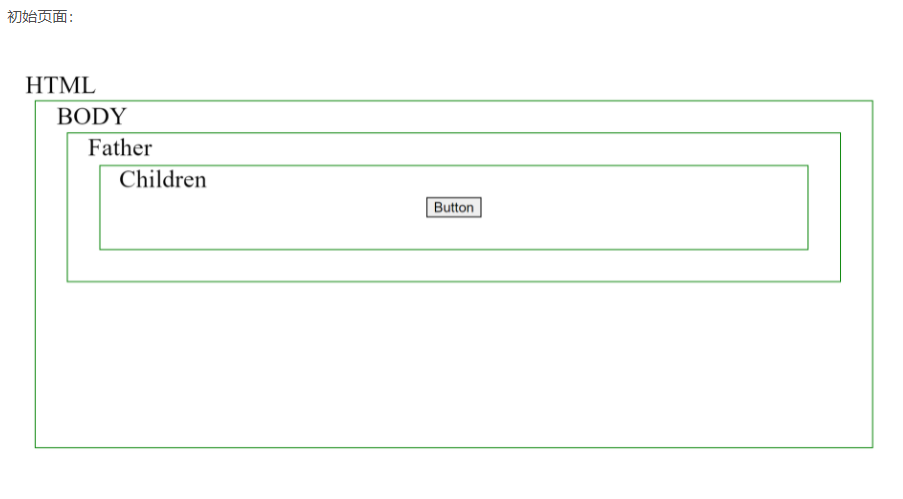
看个具体的例子:
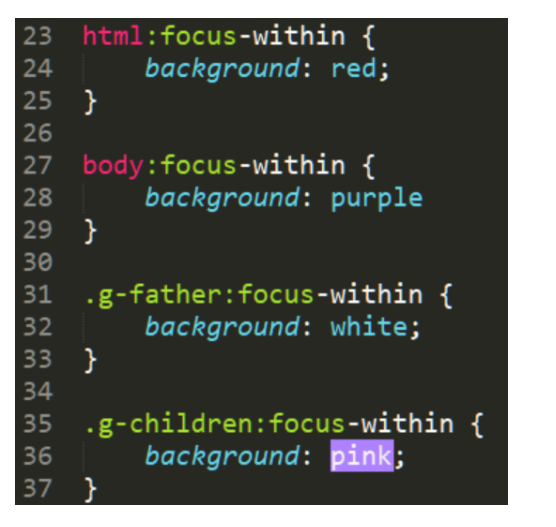
</div><div>html,</div><div>body,</div><div>.g-father,</div><div>.g-children {</div><div> padding: 30px;</div><div> border:1px solid green;</div><div>}</div><div>input {</div><div> display: block;</div><div> border: none;</div><div> outline: none;</div><div> border: 1px solid black;</div><div> margin: 0 auto;</div><div>}</div><div>input:focus {</div><div> background: yellow;</div><div> }</div><div>html:focus-within {</div><div> background: red;</div><div>}</div><div>body:focus-within {</div><div> background: purple</div><div>}</div><div>.g-father:focus-within {</div><div> background: white;</div><div>}</div><div>.g-children:focus-within {</div><div> background: pink;</div><div>}</div><div>.g-html,</div><div>.g-body,</div><div>.g-fath,</div><div>.g-chil {</div><div> position: fixed;</div><div>}</div><div>.g-html {</div><div> left: 30px;</div><div> top: 10px;</div><div>}</div><div>.g-body {</div><div> left: 60px;</div><div> top: 40px;</div><div>}</div><div>.g-fath {</div><div> top: 70px;</div><div> left: 90px;</div><div>}</div><div>.g-chil {</div><div> top: 100px;</div><div> left: 120px;</div><div>}</div><div>
HTML
BODY
Father
Children
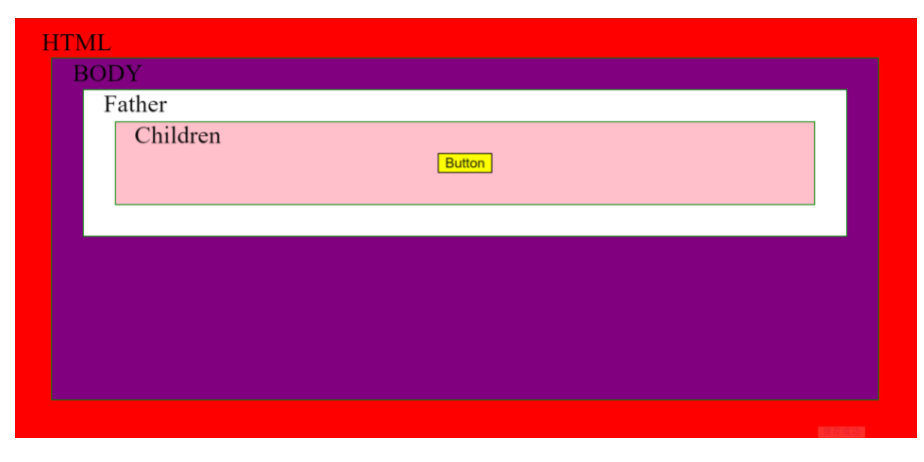
button获得focus后:button变成黄色:
children变成粉色,father变成白色,body变成紫色,html变成红色