中心思想:这个传递以 Popover Directive 为桥梁。
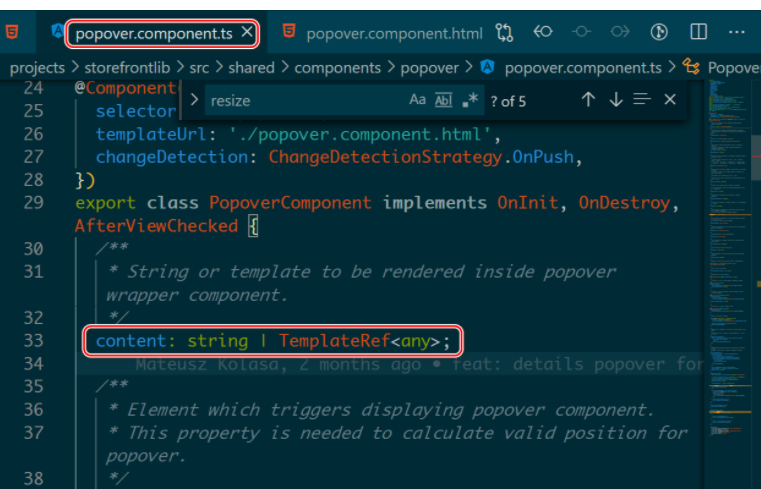
PopoverComponent里的 content 属性:
string 或者 TemplateRef,后者是 ng-template 即模板实例。
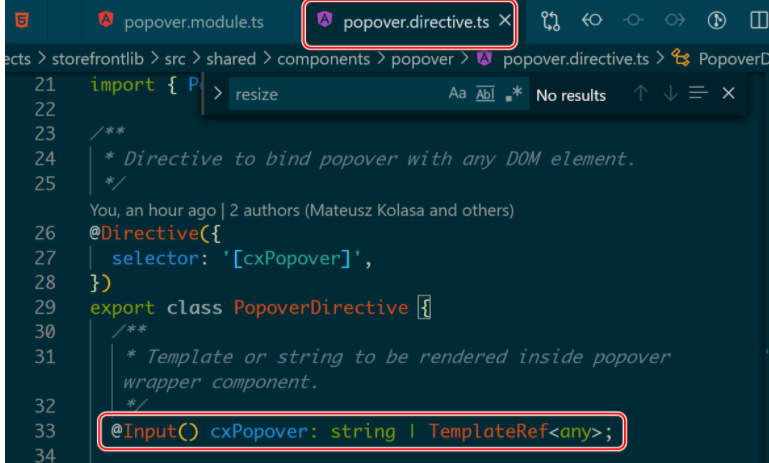
PopoverDirective 里的 cxPopover:
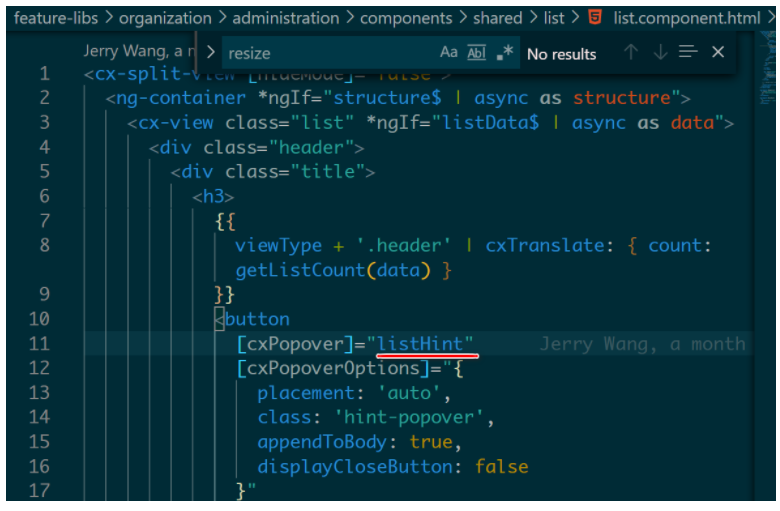
运行时,渲染出的 Popover,内容实际上是开发人员提供的,放在 List Component 里:
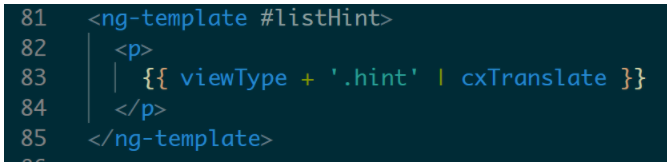
上图 listHint 是 ng-template 定义的模板:
运行时,#listHint 代表的内容,首先通过 Popover Directive 的 cxPopover input,传入到 Popover Directive 内部。
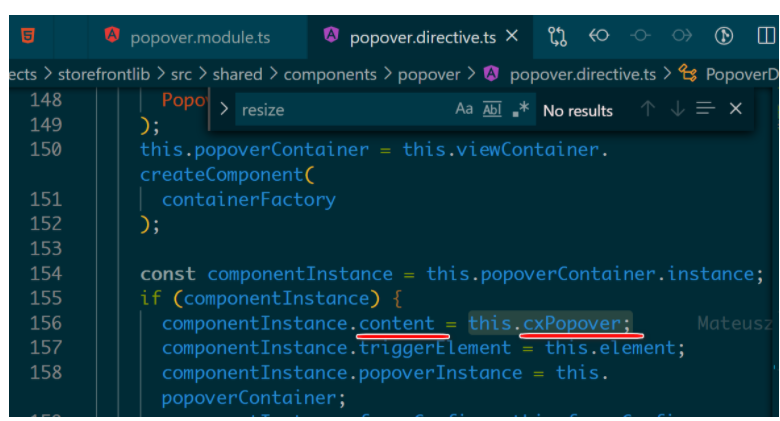
然后,Popover Directive 实例化 Popover Component 时,将 cxPopover 传入 Popover Component 的 content input:
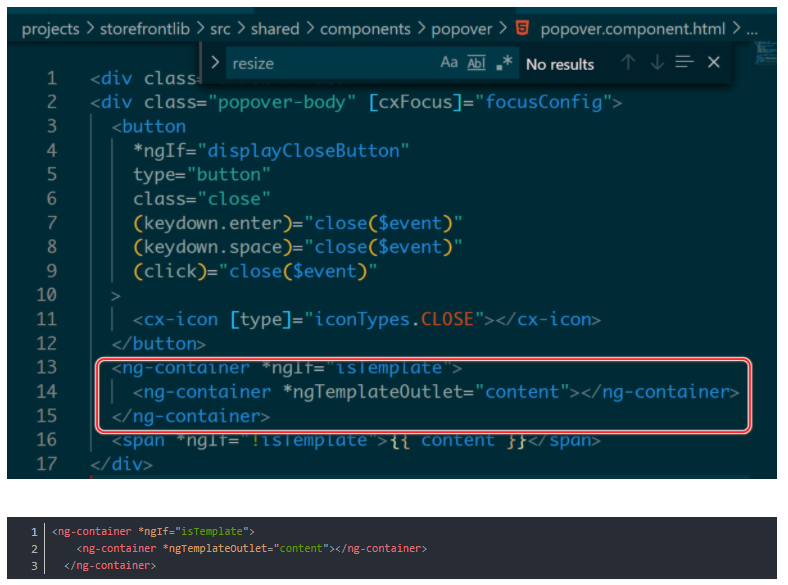
最后,通过 ng-content 结合 ngTemplateOutlet 将应用开发人员通过 ng-template 传入的模板内容显示出来: