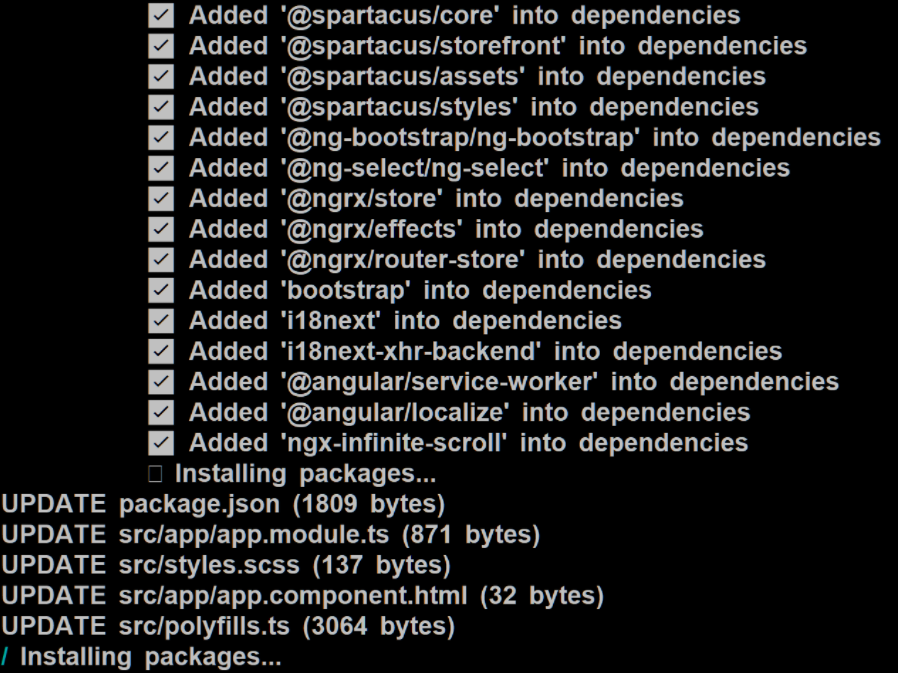
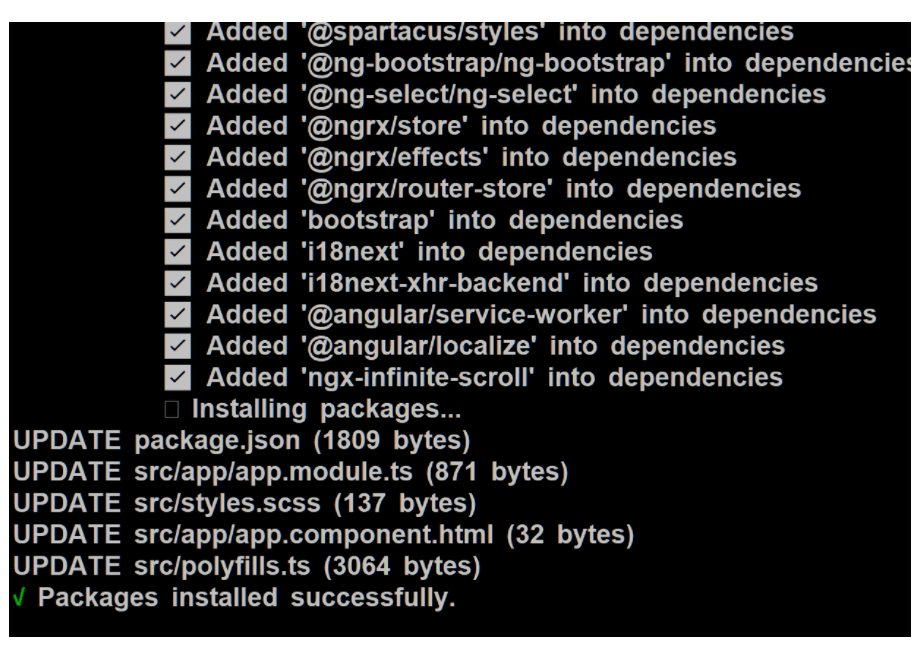
然后命令行: ng add @spartacus/schematics
- To verify what versions of Spartacus libraries were installed, open the file package.json and look for @spartacus.
再执行命令:
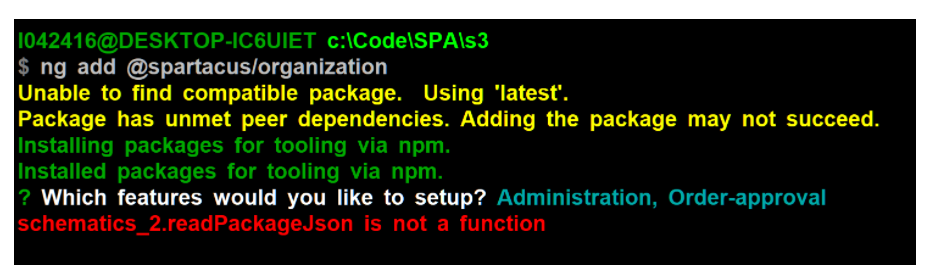
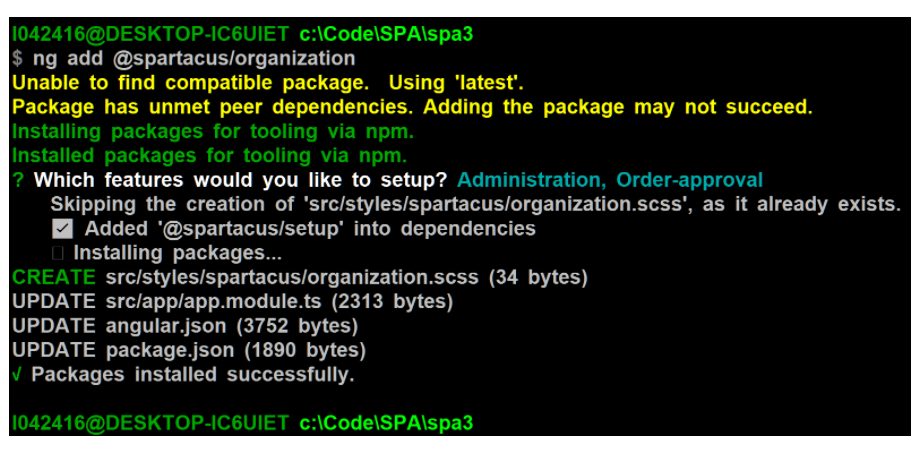
ng add @spartacus/organization
如果遇到下列错误消息:
schematics_2.readPackageJson is not a function
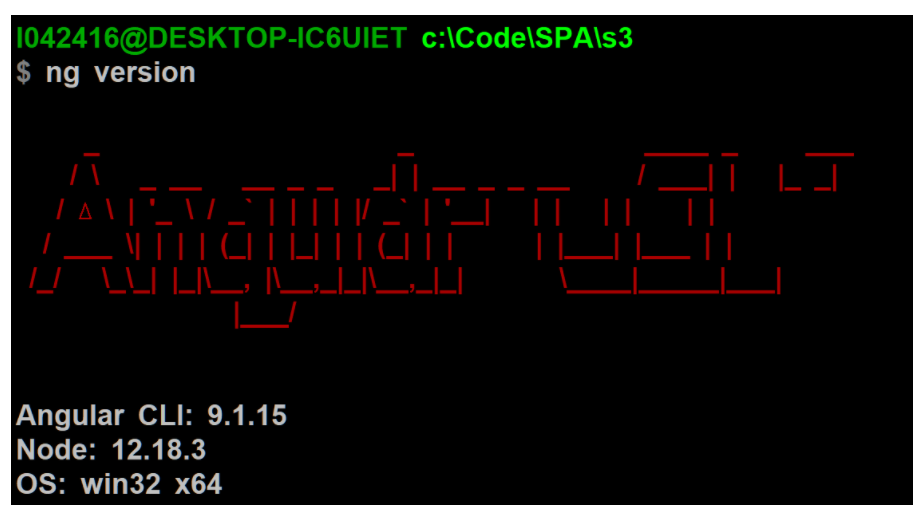
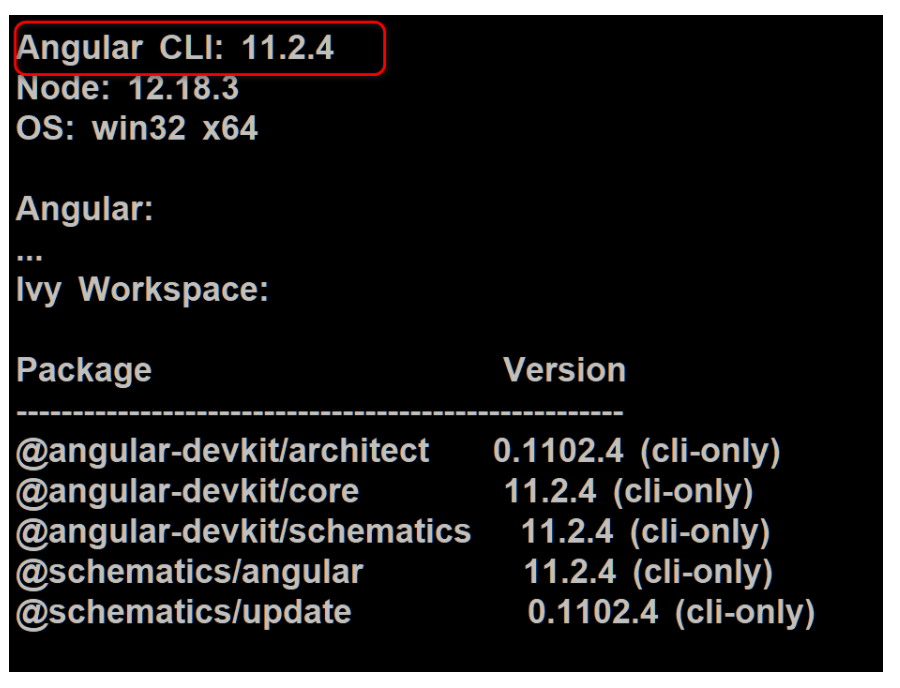
执行ng version检查Angular CLI版本,看是否和Spartacus文档要求的一致:
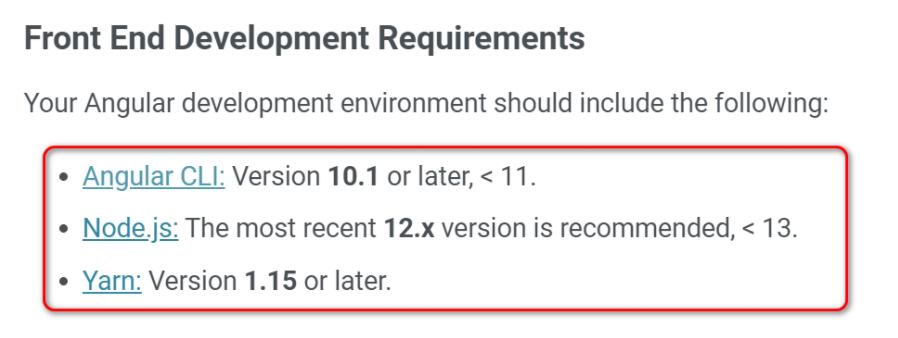
官方文档要求Angular CLI 版本号为10.1或更高,但不能高于11:
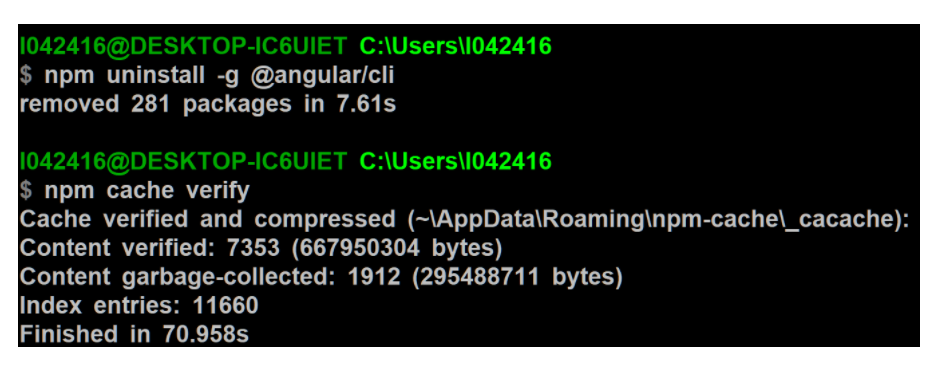
首先把我本机的Angular CLI卸载:
npm uninstall -g @angular/cli
执行npm cache verify, 再重新安装:
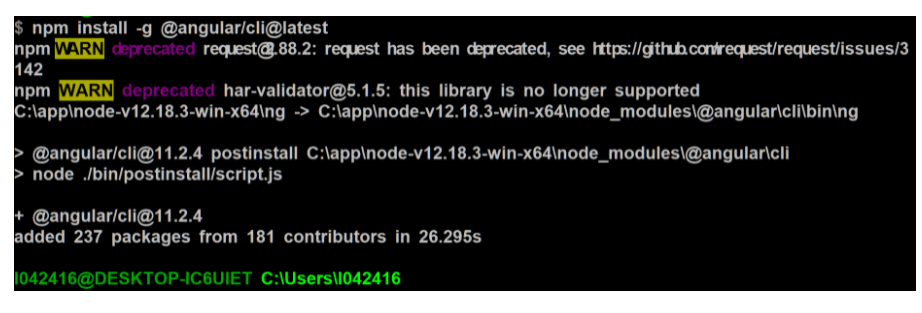
npm install -g @angular/cli@latest, 安装的是最新的11.2.4版本:
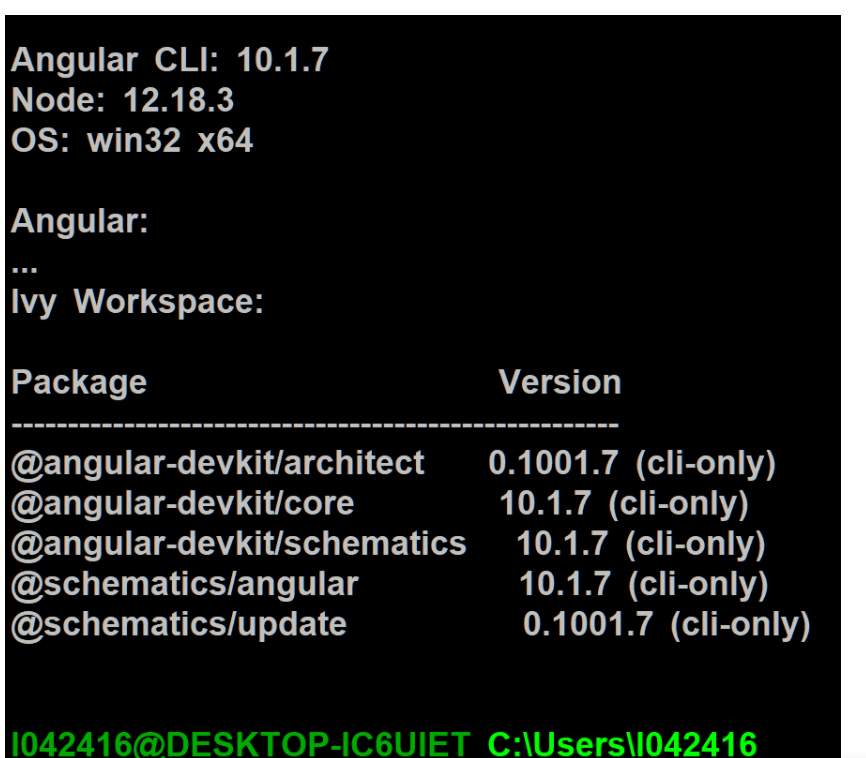
安装指定的10.1 版本:
npm install -g @angular/cli@10.1
成功安装:
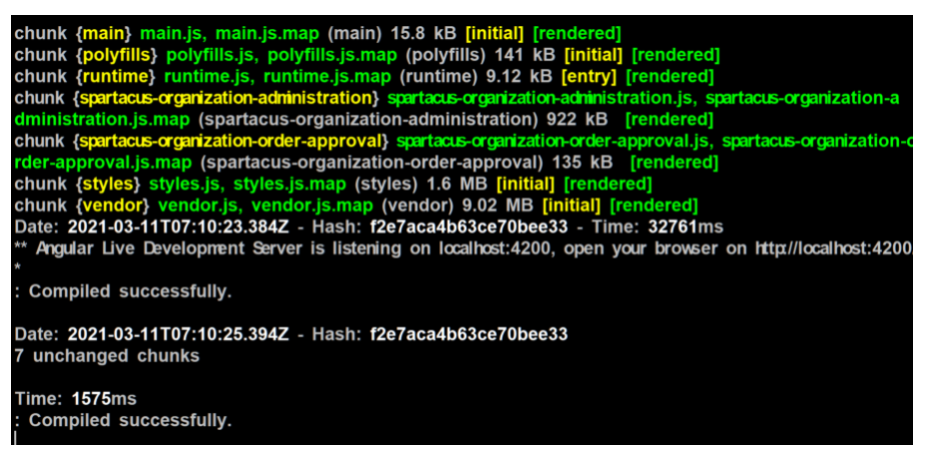
安装完毕后,ng serve启动即可。
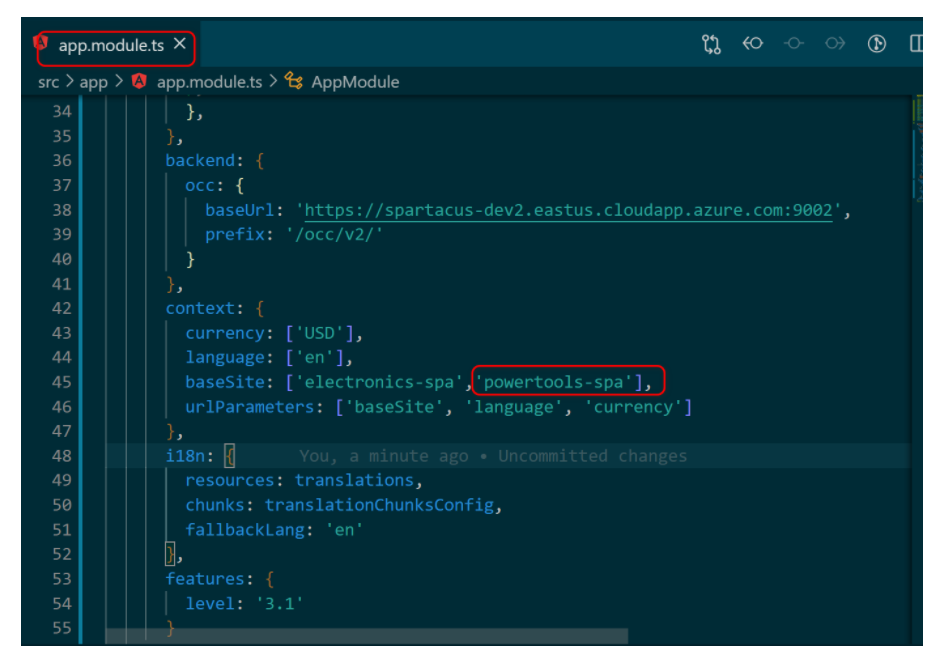
如果想使用B2B功能,记住编辑文件app.module.ts, 将powertools-spa添加到context节点的baseSite数组里。
完整的app.module.ts源代码如下,供参考:
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { translations, translationChunksConfig } from '@spartacus/assets'; import { B2bStorefrontModule, defaultB2bOccConfig } from '@spartacus/setup'; import { provideDefaultConfig } from '@spartacus/core'; import { AdministrationRootModule } from '@spartacus/organization/administration/root'; import { provideConfig } from '@spartacus/core'; import { organizationTranslations } from '@spartacus/organization/administration/assets'; import { organizationTranslationChunksConfig } from '@spartacus/organization/administration/assets'; import { OrderApprovalRootModule } from '@spartacus/organization/order-approval/root'; import { orderApprovalTranslations } from '@spartacus/organization/order-approval/assets'; import { orderApprovalTranslationChunksConfig } from '@spartacus/organization/order-approval/assets'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, B2bStorefrontModule.withConfig({ featureModules: { organizationOrderApproval: { module: () => import('@spartacus/organization/order-approval').then( (m) => m.OrderApprovalModule ), }, organizationAdministration: { module: () => import('@spartacus/organization/administration').then( (m) => m.AdministrationModule ), }, }, backend: { occ: { baseUrl: 'https://spartacus.eastus.cloudapp.azure.com:9002', prefix: '/occ/v2/' } }, context: { currency: ['USD'], language: ['en'], baseSite: ['electronics-spa','powertools-spa'], urlParameters: ['baseSite', 'language', 'currency'] }, i18n: { resources: translations, chunks: translationChunksConfig, fallbackLang: 'en' }, features: { level: '3.1' } }), AdministrationRootModule, OrderApprovalRootModule ], providers: [provideDefaultConfig(defaultB2bOccConfig), provideConfig({ i18n: { resources: organizationTranslations, chunks: organizationTranslationChunksConfig, }, }), provideConfig({ i18n: { resources: orderApprovalTranslations, chunks: orderApprovalTranslationChunksConfig, }, })], bootstrap: [AppComponent] }) export class AppModule { }