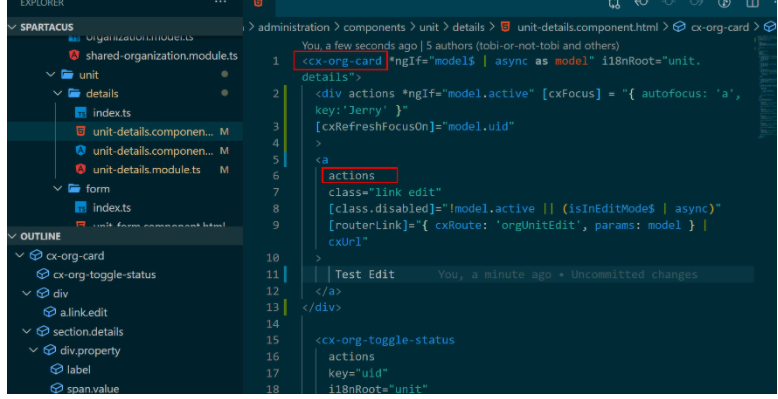
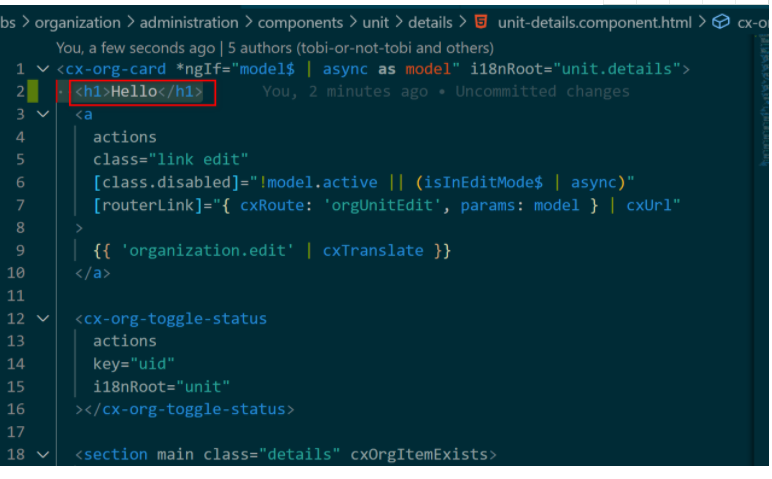
以Units-detail.component.html为例:
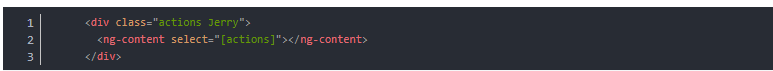
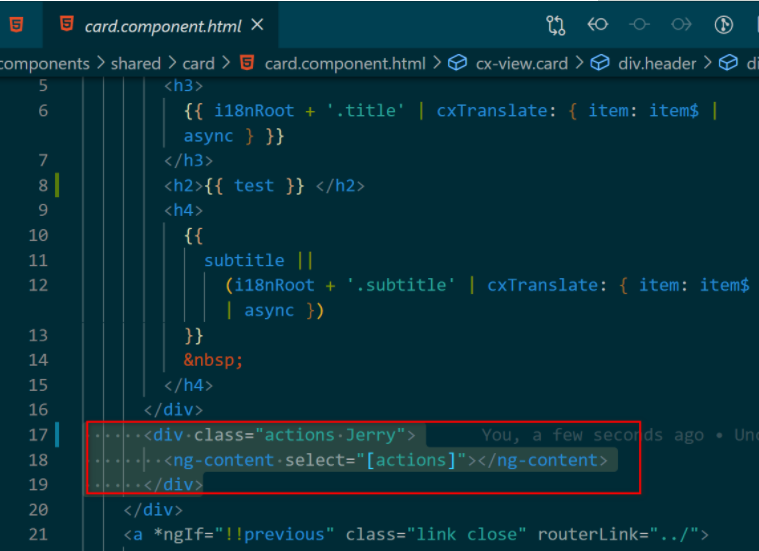
cx-org-card的selector里使用ng-content定义了允许动态内容注入的注入点:
高亮这段代码的语义是,将包含有属性值actions的html元素,动态注入到div class=actions Jerry的容器内:
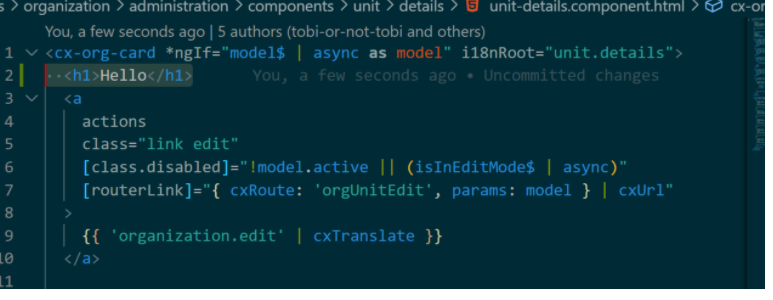
做个实验,如果我在unit-details.component.html里额外定义一个h1标签:
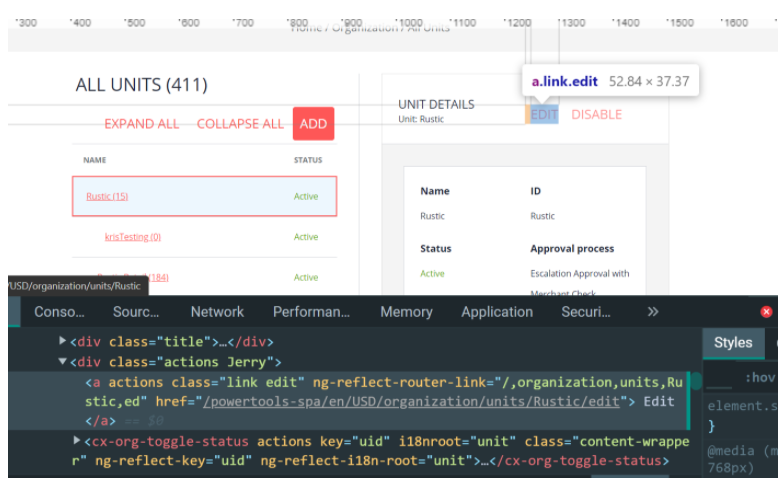
最后H1元素完全没有被注入进去:
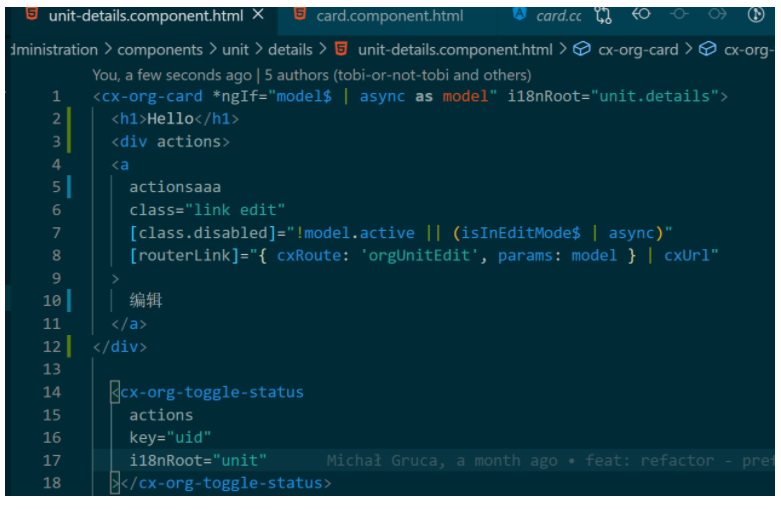
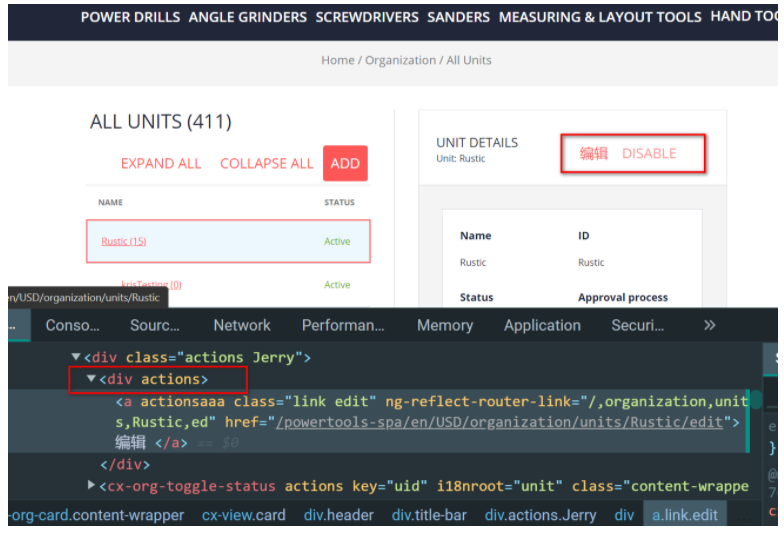
而我把a标签包裹到div标签里,在div标签里声明actions属性:
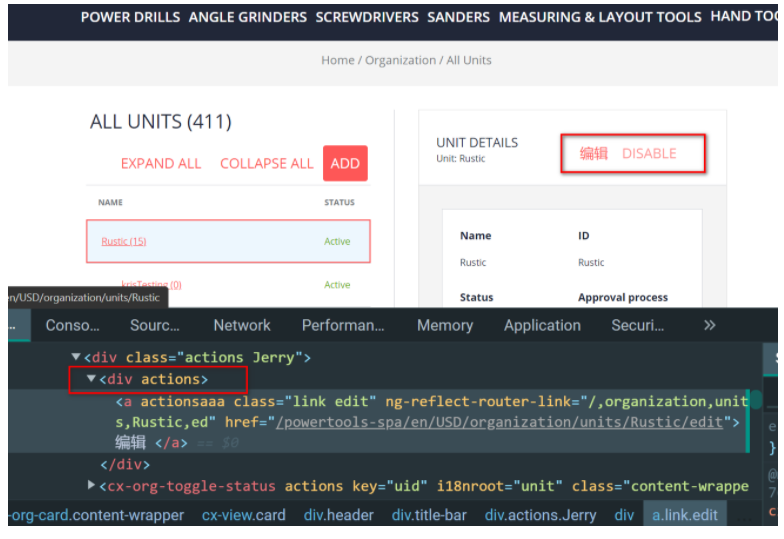
果然管用,看来element可以任意添加attribute,注意区分属性和class: