Angular, and Spartacus by extension, allows you to configure string patterns to match routes against URLs. An example is /product/:productCode, which has two segments. The first segment, product, is a static segment that determines the URL is a product page type, and the second segment, :productCode, is a dynamic parameter.
上面提到的url,有两个segments,其中第一个product segment,为静态segment,说明该url代表一个product page type,而第二个segment :productCode, 是一个动态参数。
有时存在需求,需要在一个segment内同时实现静态和动态两种segment:
However, there may be cases where you need to work with URL segments that contain both static and dynamic parts within a single segment. An example is /macbook-p, where mackbook is a dynamic product code, and -p is a static part that determines the URL is a product page type. In this case, you need to implement a custom Angular UrlMatcher.
这种需求通过UrlMatcher来满足。
源代码:
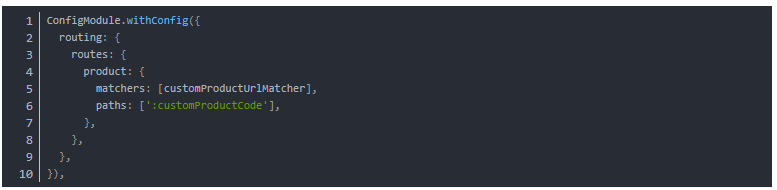
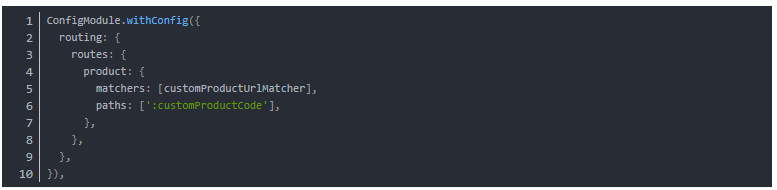
将自定义实现的matcher配置到module里:
上面代码中paths里传入的:customProductCode是一个新的属性,需要通过normalizer添加进去:
最后将custom normalizer注入到app module中: