什么是 Kyma Mock 应用?它们是 SAP 应用轻量级的替代物,为了便于开发和测试基于 Varkes 的扩展和集成场景而生。使用 Mock 应用,我们在应用扩展实现时,就无需访问真实的 SAP 应用了。
Mock 应用的代码仓库地址:https://github.com/SAP-samples/xf-application-mocks
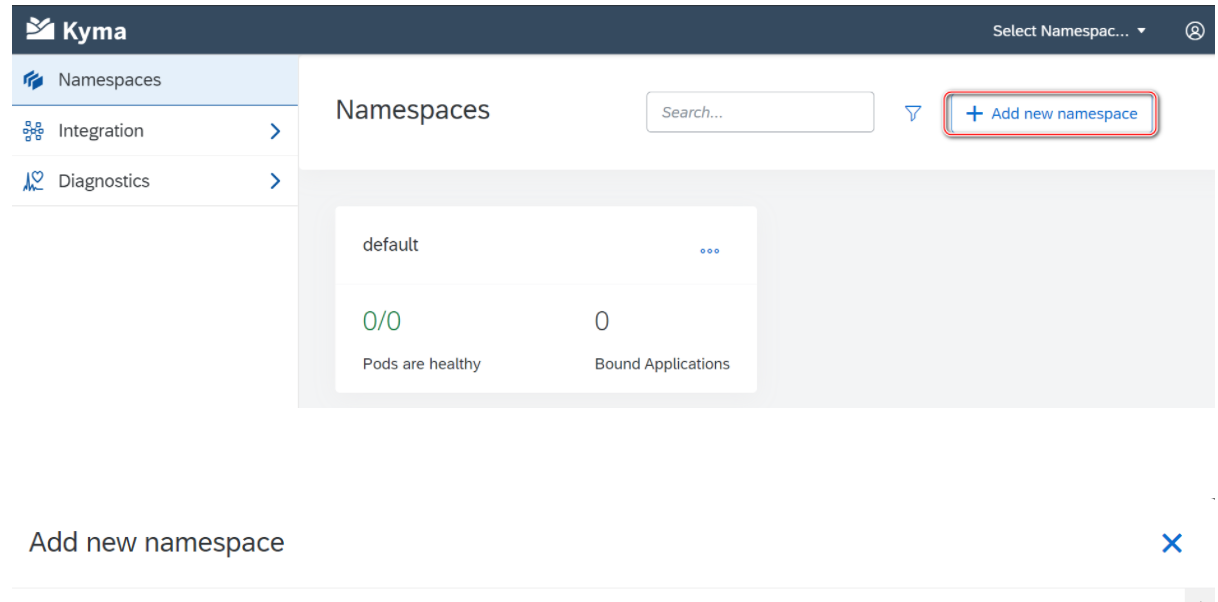
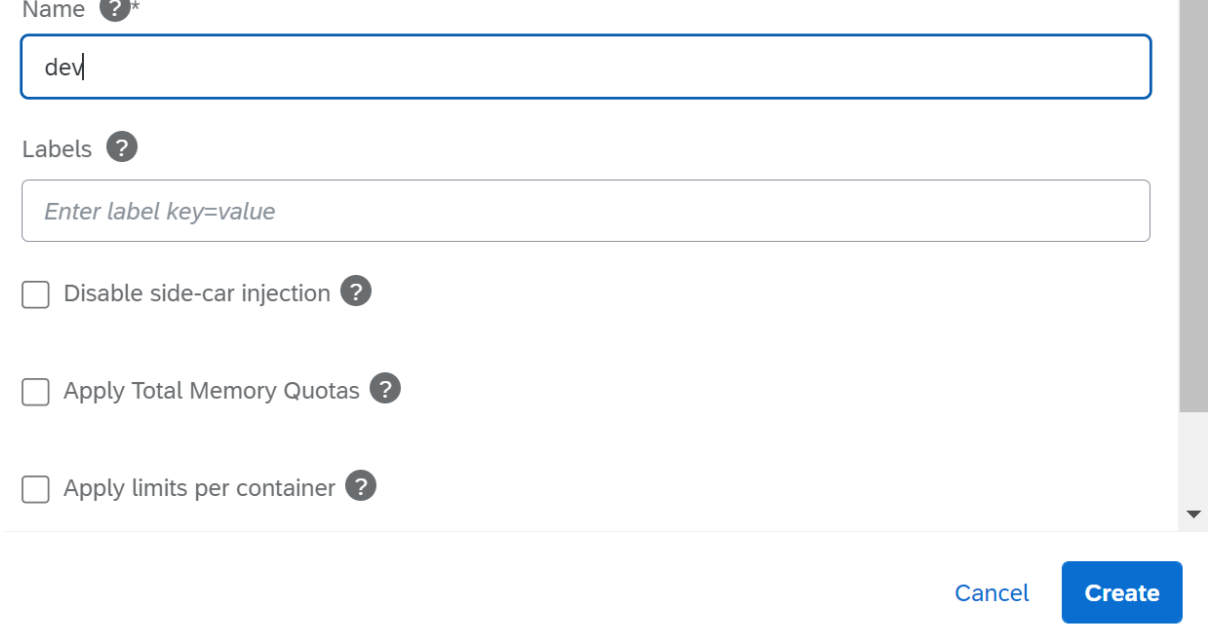
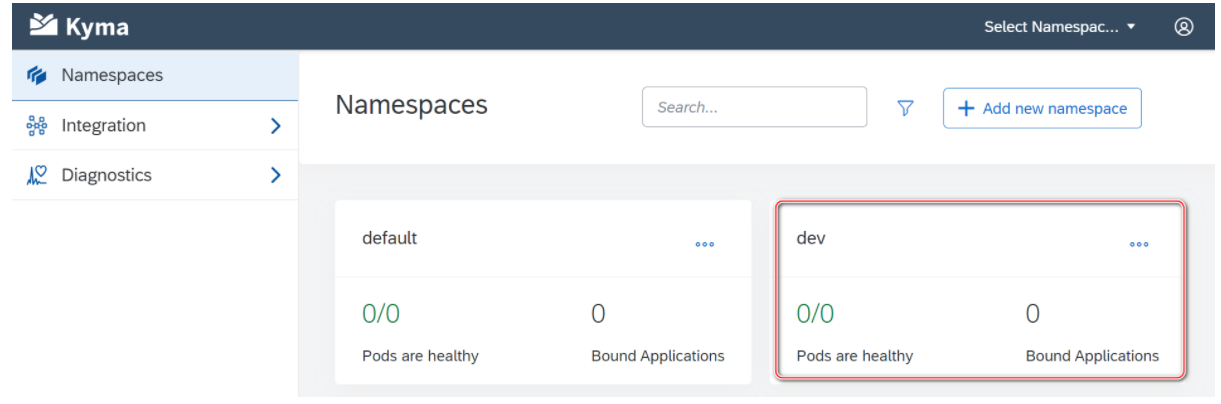
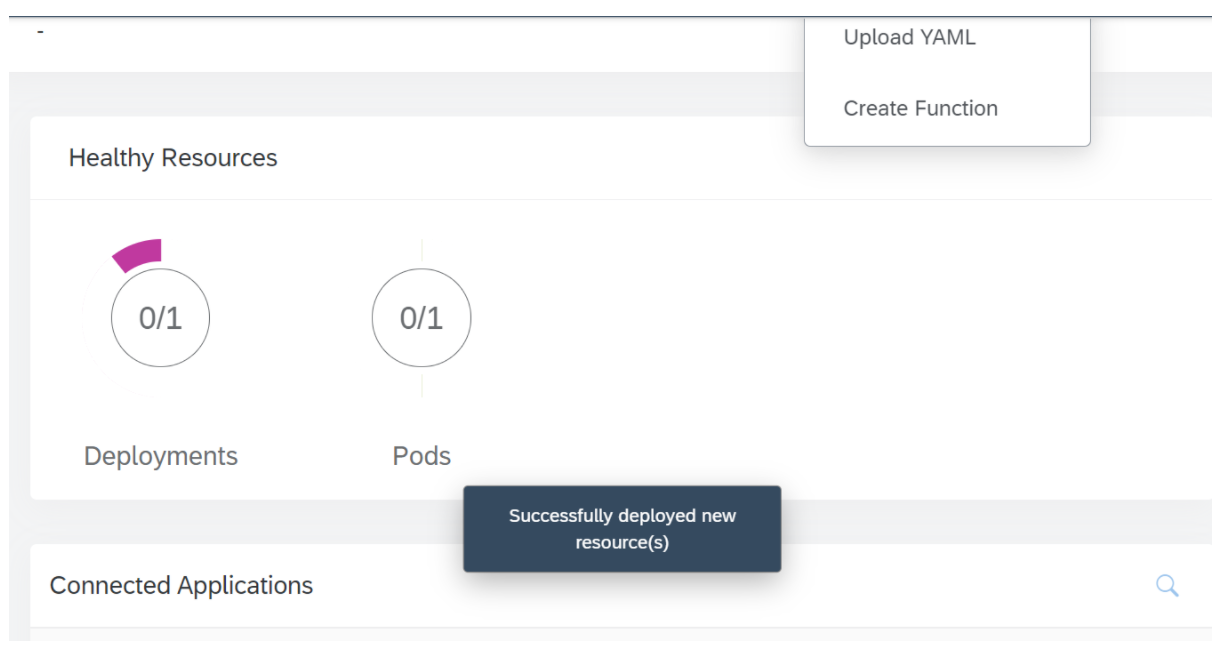
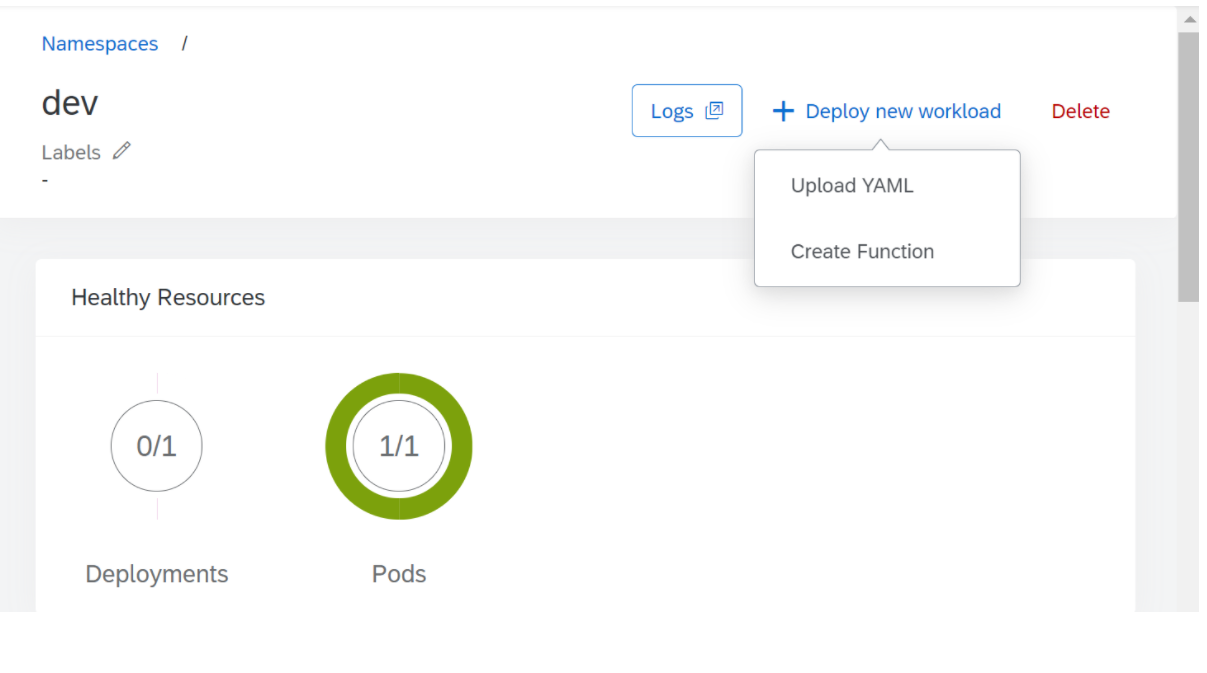
进入 Kyma 控制台,创建一个新的 namespace,取名 dev:Kyma namespace 相当于文件系统里文件夹的概念,ABAP 里的 package.进入 dev namespace,Deploy new workload->Upload YAML:YAML 文件选择如下路径的 k8s.yaml:采用同样的方法,将 kyma.yaml 也进行 deploy:
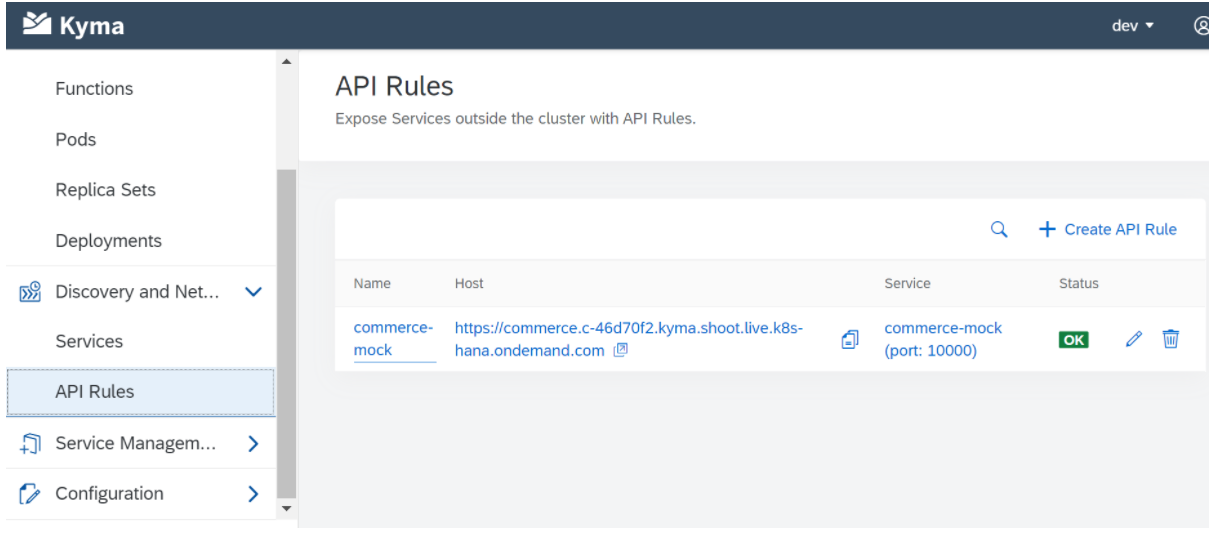
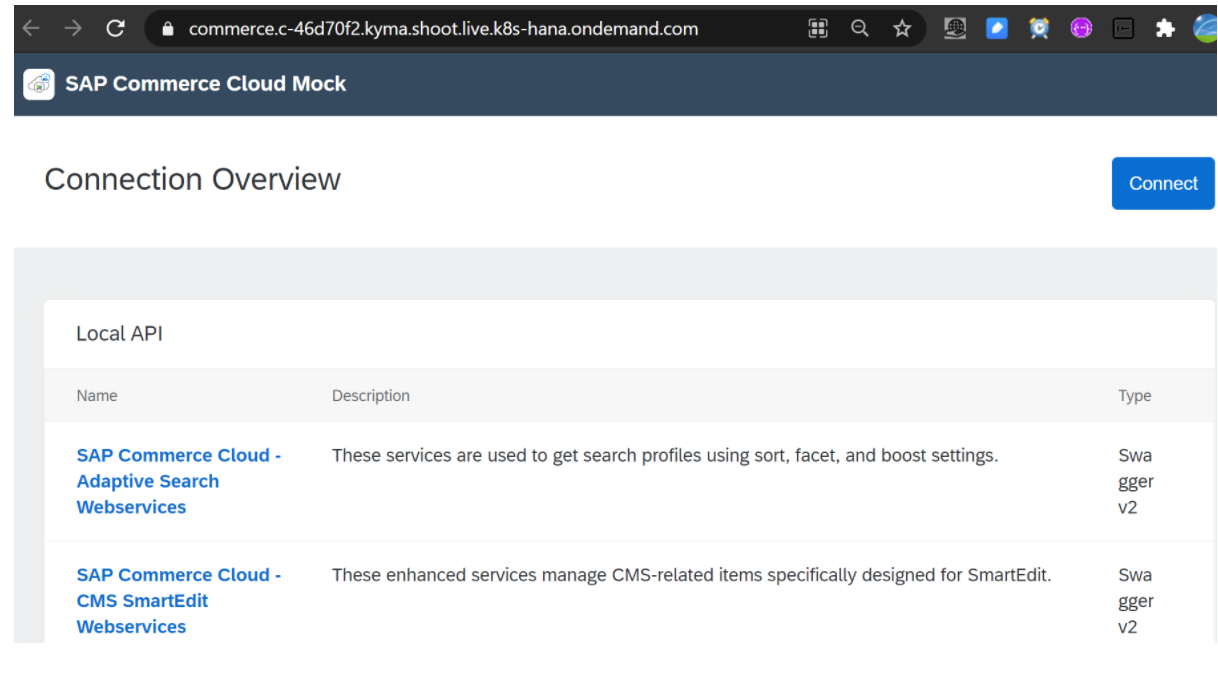
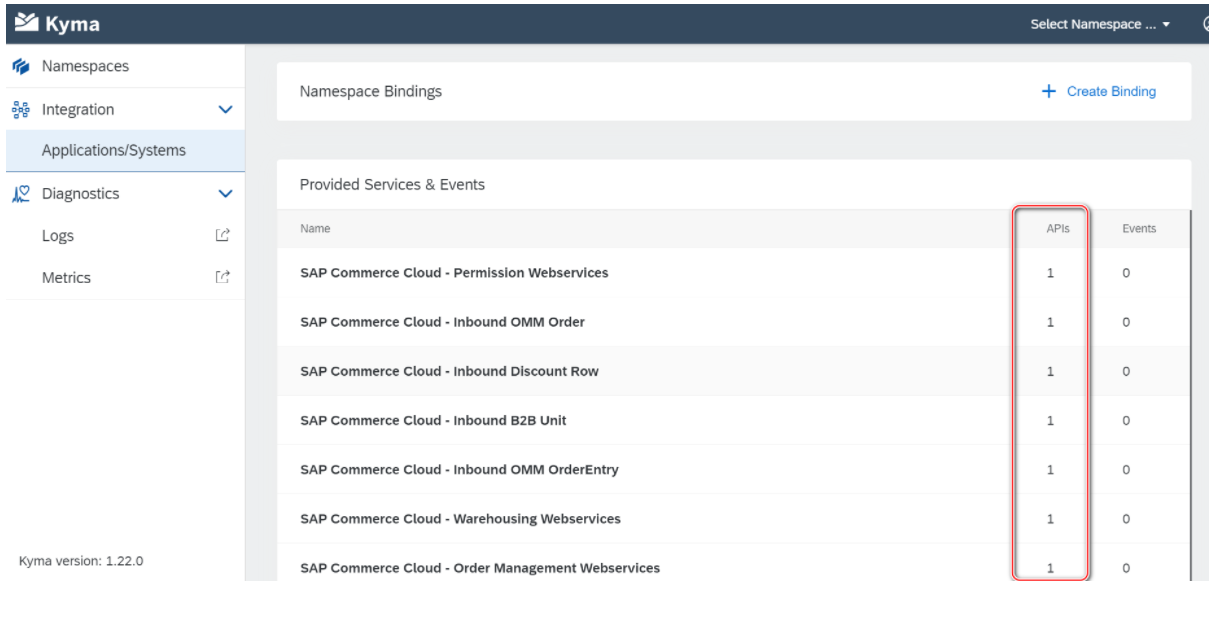
刚才我们 deploy 到 Kyma runtime 的 kyma.yaml 里,定义了一条 API Rule,部署成功后,可以在 Kyma console 的 Discovery and Network 里看到:点击 host 列的超链接:https://commerce.c-46d70f2.kyma.shoot.live.k8s-hana.ondemand.com/
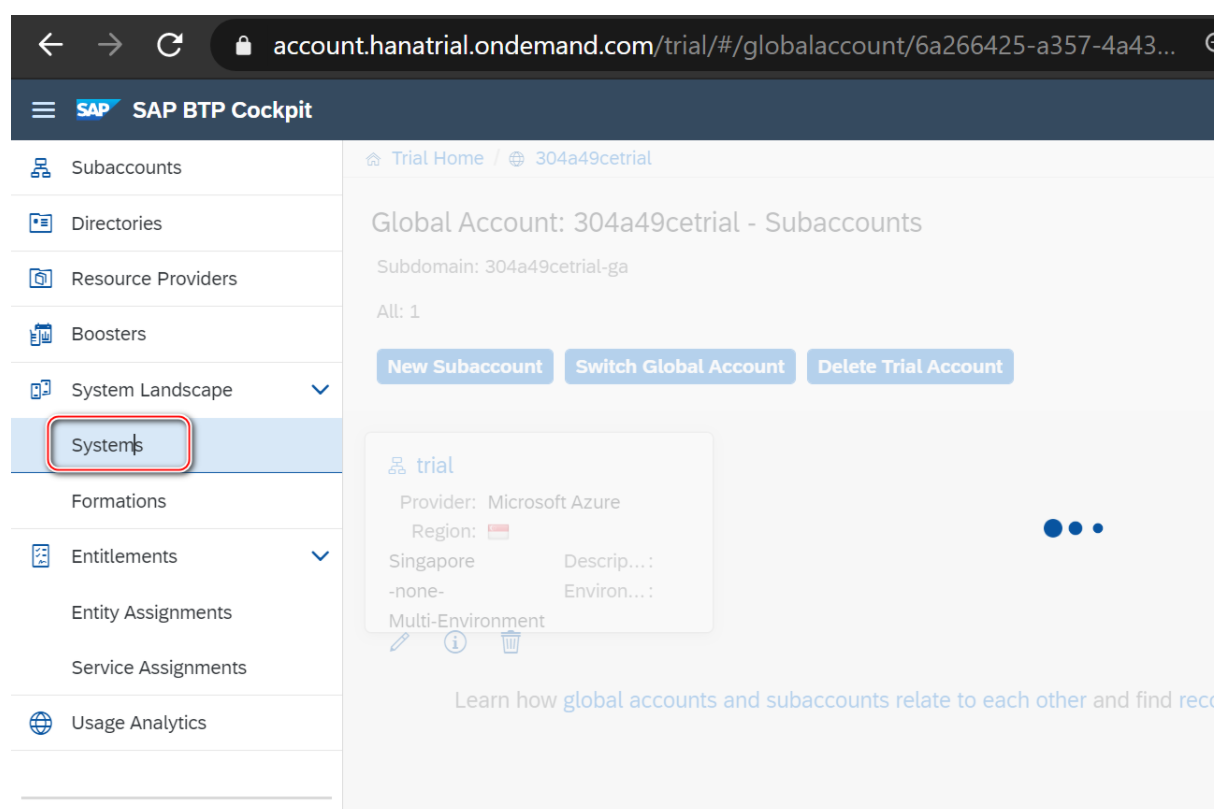
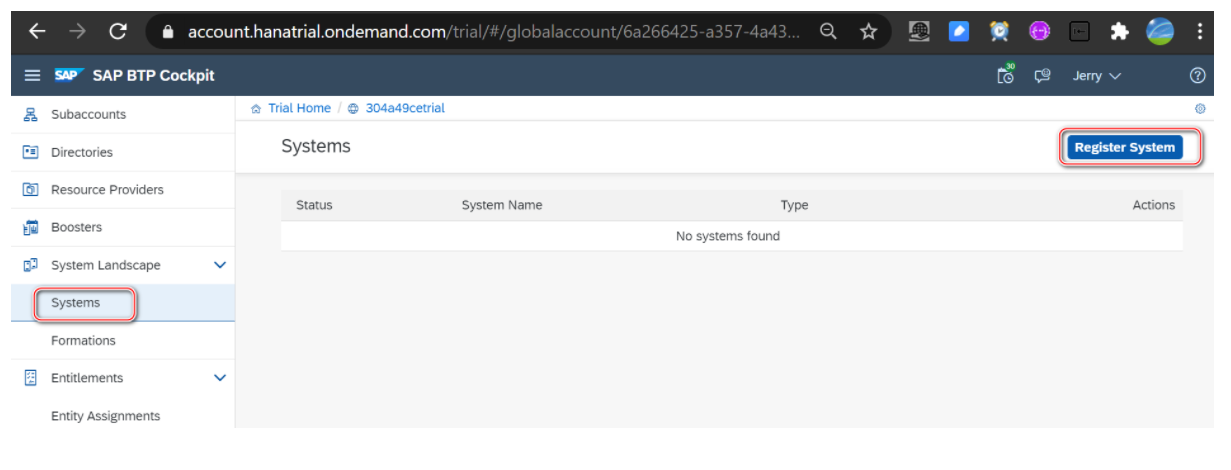
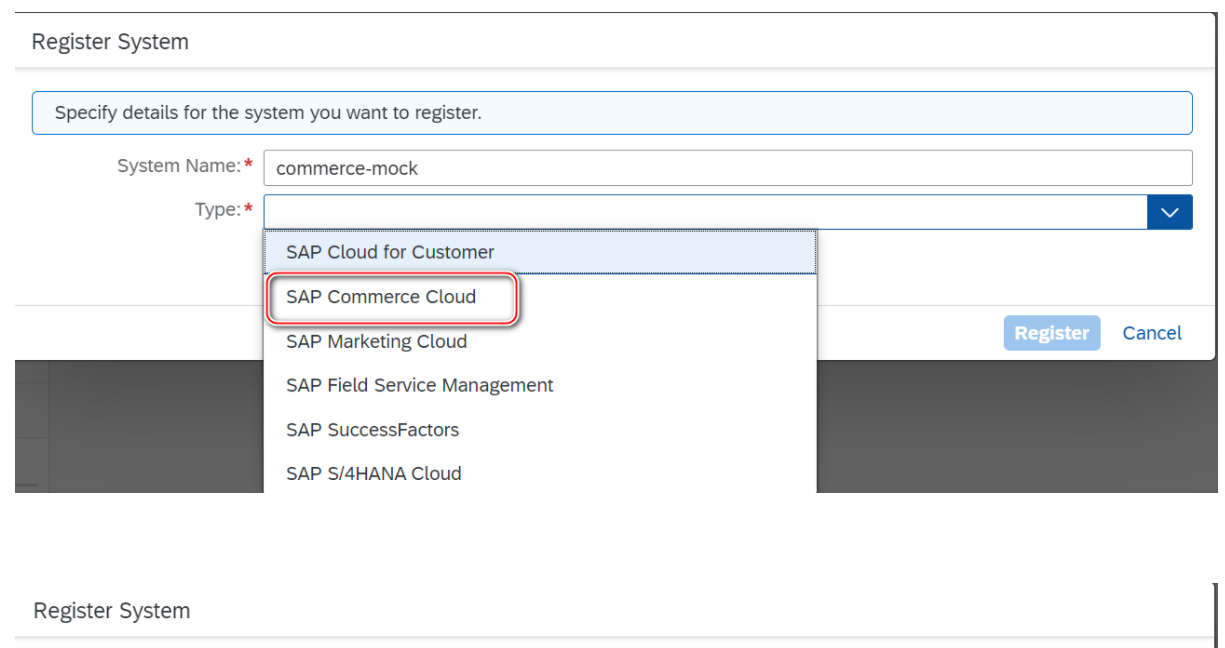
能看到如下页面:使用 Global 账号,创建一个系统。点击 Register System 按钮:
系统名称维护成 commerce-mock, 系统类型选择为 SAP Commerce Cloud:
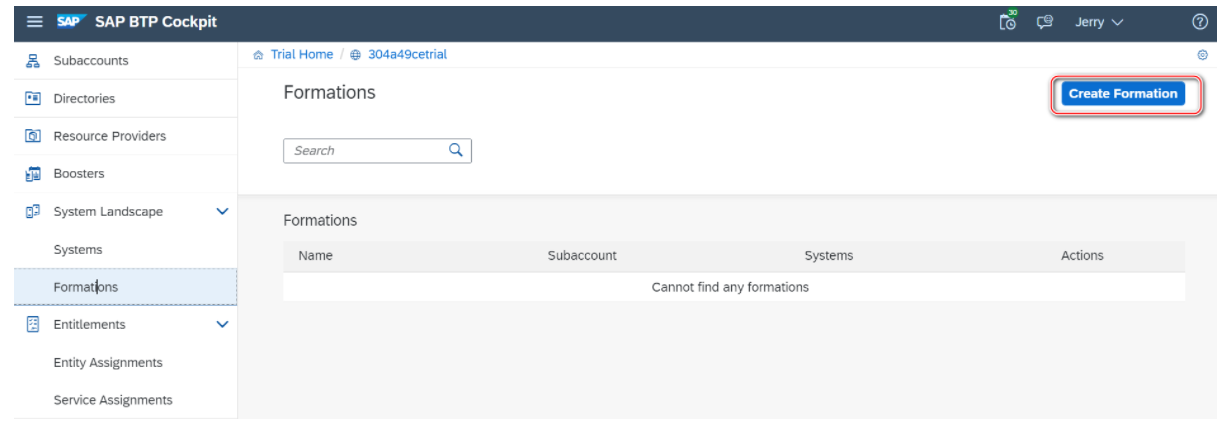
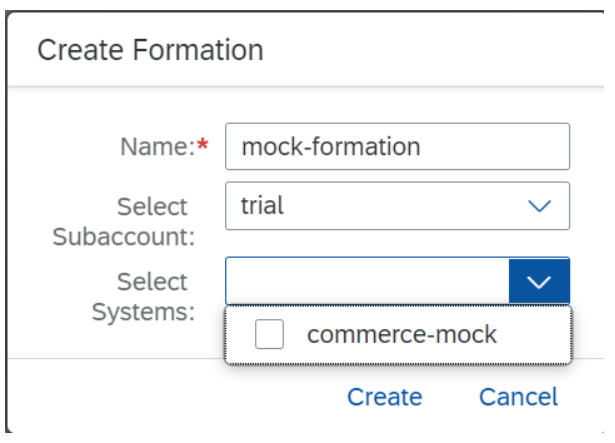
Create a Formation创建一个 Formation,用于将 SAP BTP 里创建的系统同某个 runtime 连接起来。Select Subaccount 字段选择自己的 subaccount,System 选择刚刚创建的 commerce-mock:Step 6: Pair an applicationPairing 流程将在 Commerce mock 应用和 SAP Kyma runtime 建立 trust.
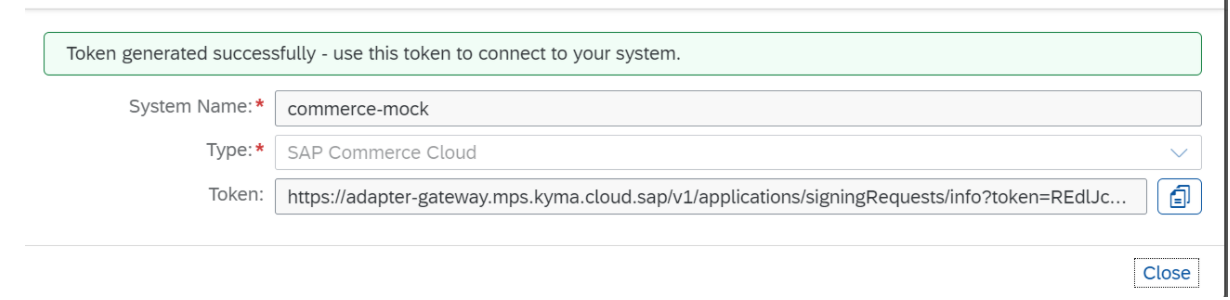
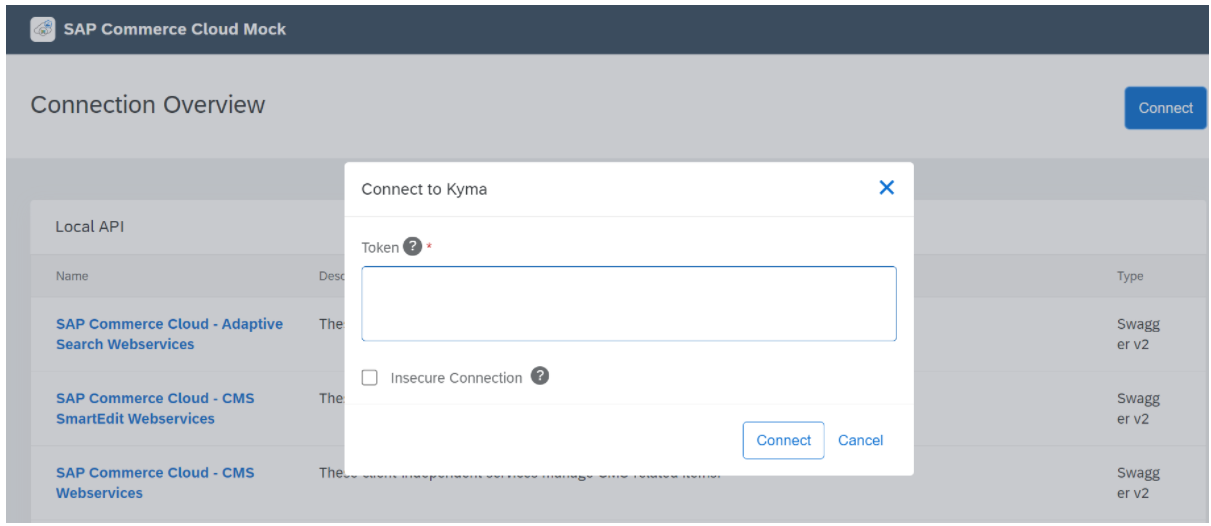
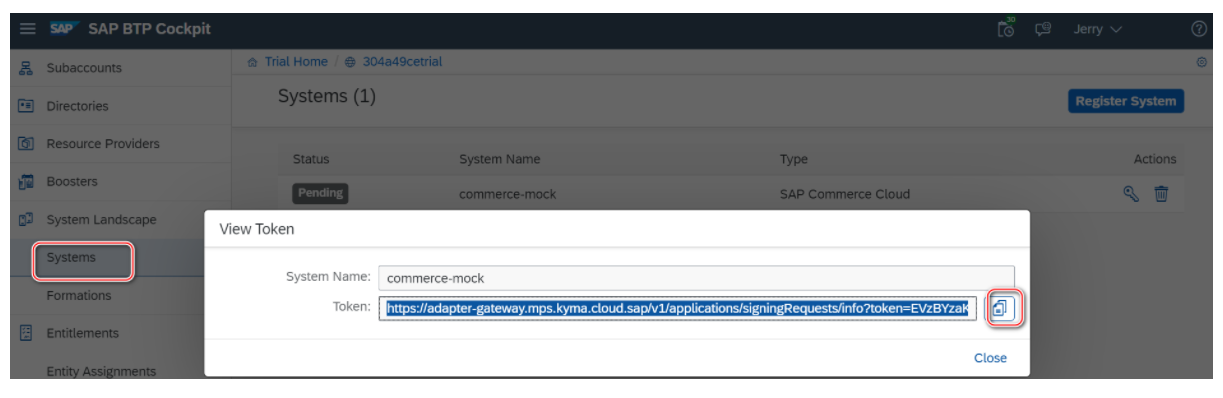
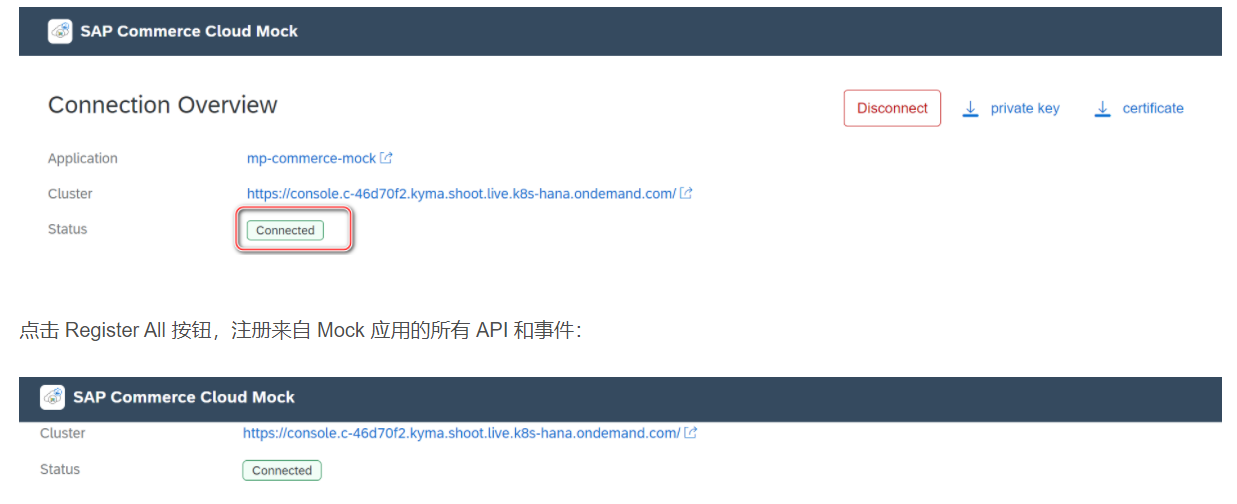
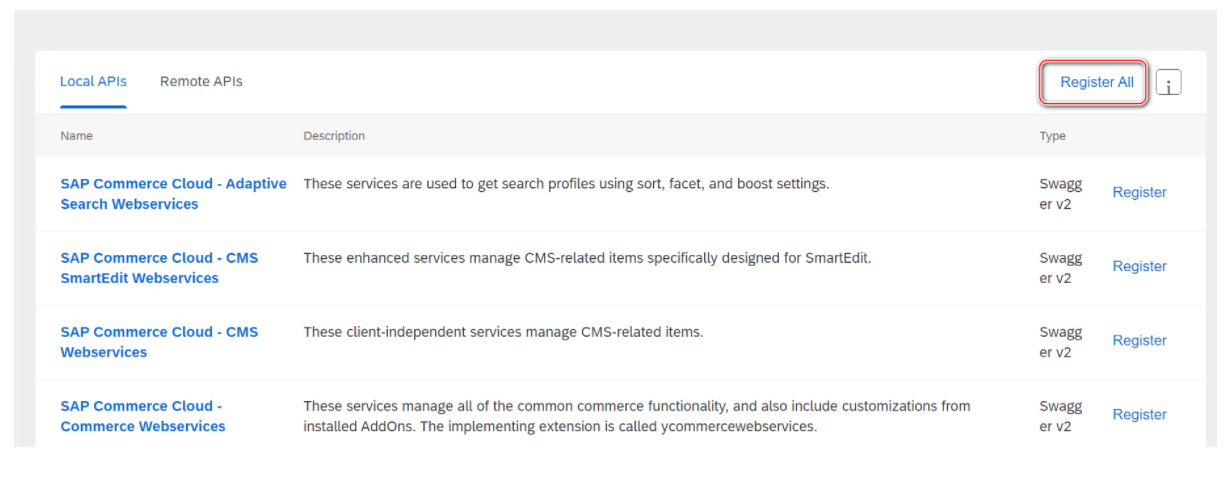
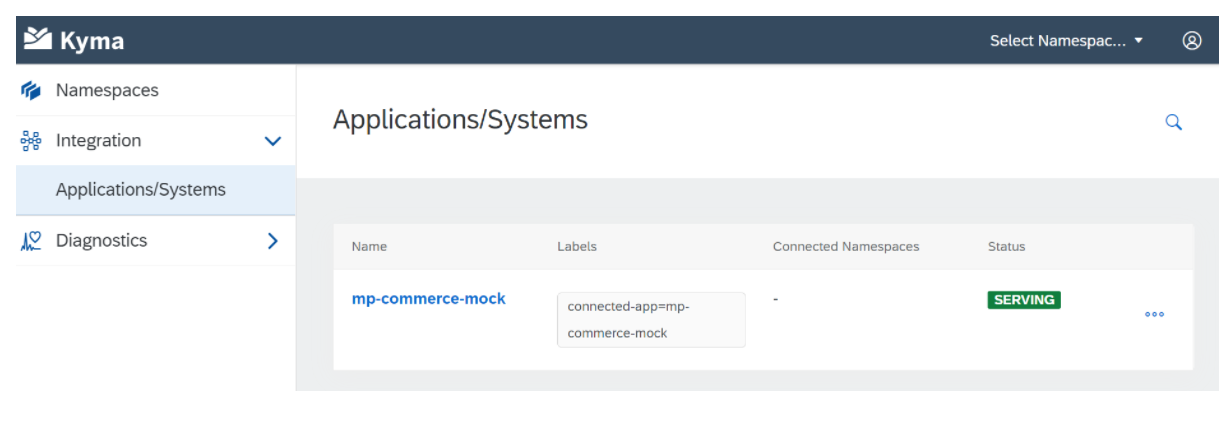
Pairing 流程完成后,API 和 业务事件的注册就可以开展了。回到 SAP Commerce mock 应用的界面。点击 Connect,这里需要输入一个 token:Token 从 System 面板里可以获得:成功建立连接:注册成功:现在回到 Kyma console,能看到 Applications/Systems 面板下多出来一个状态为 SERVING 的应用。