CRM WebClient UI
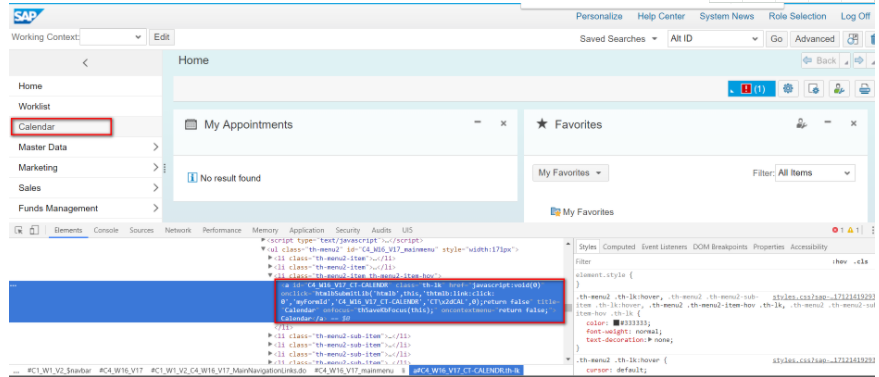
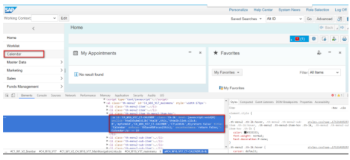
把Work center的navigation target在client side不可见:在Chrome development tool里看不到,而是点击了Work center之后,在后台ABAP端计算出navigation target。
Hybris
这个Catalog的下拉menu里每个item都对应一个url,在html里用 tag实现。这个url在客户端可见。
https://localhost:9002/yacceleratorstorefront/electronics/en/Open-Catalogue/Cameras/Digital-Cameras/Digital-Compacts/c/576
这个url是从什么地方生成的?
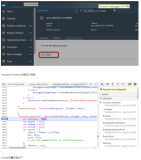
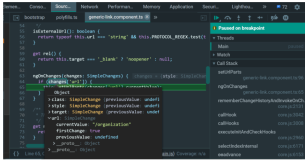
这个catalog的实现在simplebannercomponent.jsp里:
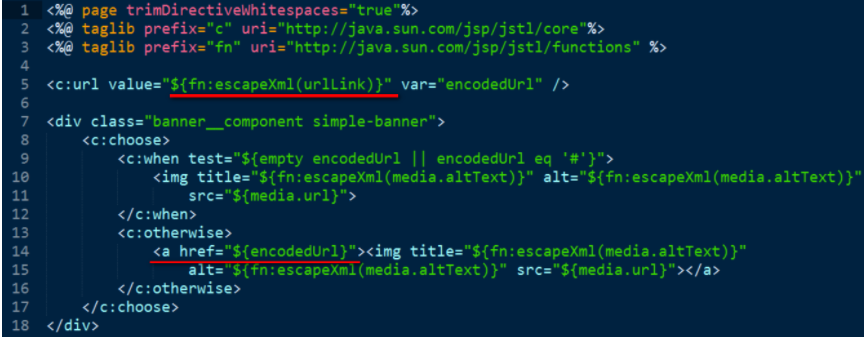
注意看第14行的a标签, 该标签就是最后用户在浏览器里看到的超链接。其href的值来自JSP模型的属性urlLink(在下图第5行指定)。
这个字段的源头是从impex文件里导进来的,相当于sample data的一部分。
“\hybris\bin\ext-data\electronicsstore\resources\electronicsstore\import\sampledata\contentCatalogs\electronicsContentCatalog\cms-responsive-content.impex”
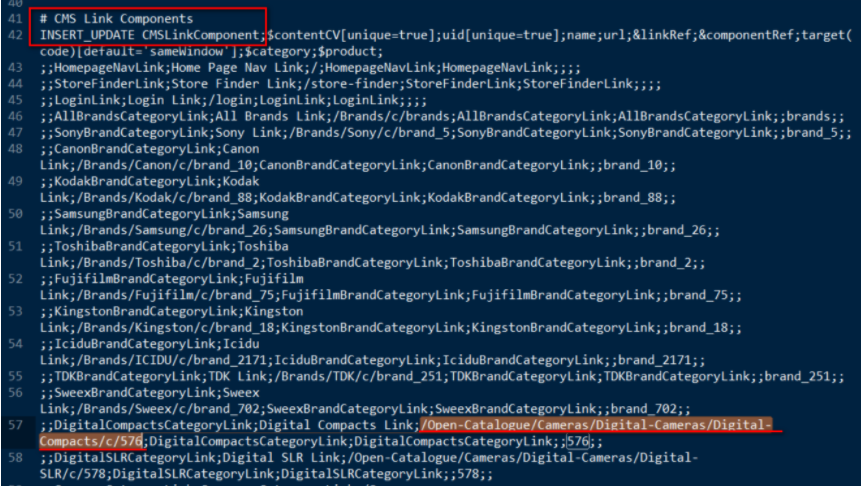
这个url的值在impex文件如下区域加入: