在 Jerry 这篇文章对 SAP UI5 一无所知的新手,从哪些材料开始学习比较好? 曾经提到,Jerry 也是从 SAP UI5 菜鸟一路走过来,深知只有 ABAP 开发背景的开发者,向 SAP UI5 开发领域转型的不易,因此我在业余时间设计了这份适合 SAP UI5 初学者的学习教程,把开发一个完整的 SAP UI5 应用的流程,拆分成若干个步骤,力求每个步骤里,把涉及到的知识点都涵盖到。这些知识点可能不像我的 UI5 源码分析系列文章那么深入,但力求浅显易懂,便于 SAP UI5 初学者理解。
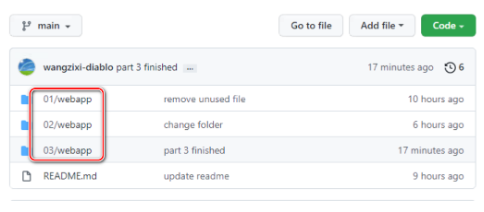
本教程每一个步骤的源代码,都存放在我的 Github 上,分别用文件夹 01,02,03 等等来标识。
每一个步骤均是前一步骤的基础上,添加了若干新特性。建议零基础或者对 SAP UI5 知之甚少的初学者,按照顺序从第一个步骤开始循序渐进地学习,把这些代码下载到本地,配合教程的文字讲解,自己动手,以加深理解。
大家如果对教程的每个步骤有任何疑问,欢迎在教程对应的步骤文章里给我评论,进行留言。
本教程的前一篇 Hello world 的文章,我们只是了解了一个最基本的 index.html 页面的开发方式,尚未真正接触到 SAP UI5.
从本文开始,我们将会在前一步骤的 index.html 的基础上,导入 SAP UI5 的库文件,真正开始 SAP UI5 的学习。
同本教程前一步骤一样,请在你的 SAP UI5 工程文件夹下新建一个 02 文件夹,然后在 02 文件夹里再创建一个 webapp 文件夹。
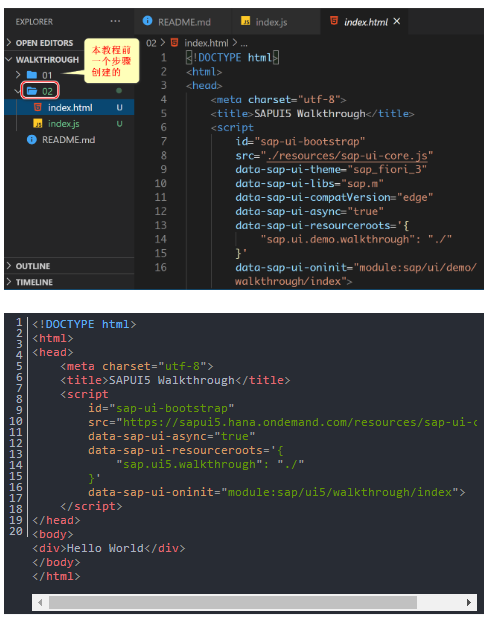
按照本文完成 02 步骤后,你的 Visual Studio Code 里呈现的 SAP UI5 项目的文件夹结构,如下图所示:
本步骤同 01 步骤相比,除了原始的 index.html 里增添了新内容之外,还多了一个 index.js 文件。
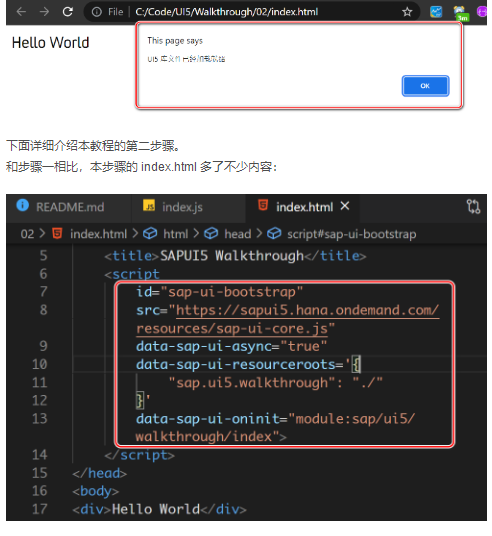
本步骤完成的效果是,在浏览器里打开 index.html 后,除了看到前一步骤的 Hello World 之外,还能看到一个弹出对话框,如下图所示:
下面逐一介绍。
要点1 SAP UI5 引导文件
src=“https://sapui5.hana.ondemand.com/resources/sap-ui-core.js”
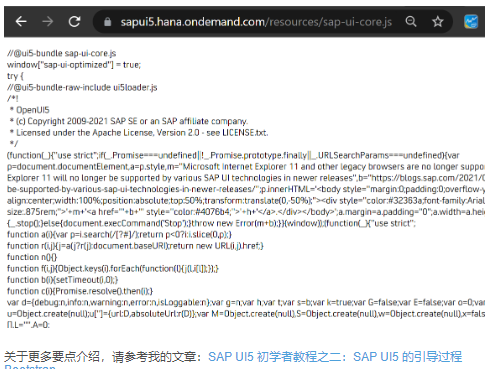
这一行语句,指定了 SAP UI5 库文件的地址,从网络加载该 JavaScript 文件。这个 sap-ui-core.js, 也可以看成是 SAP UI5 应用的引导文件,所有其他的 UI5 库文件,都通过 sap-ui-core.js 里的代码负责按需加载。
我们用浏览器当然是能够根据 src 里指定的 url,手动打开这个 sap-ui-core.js 文件的: