看这段测试代码:
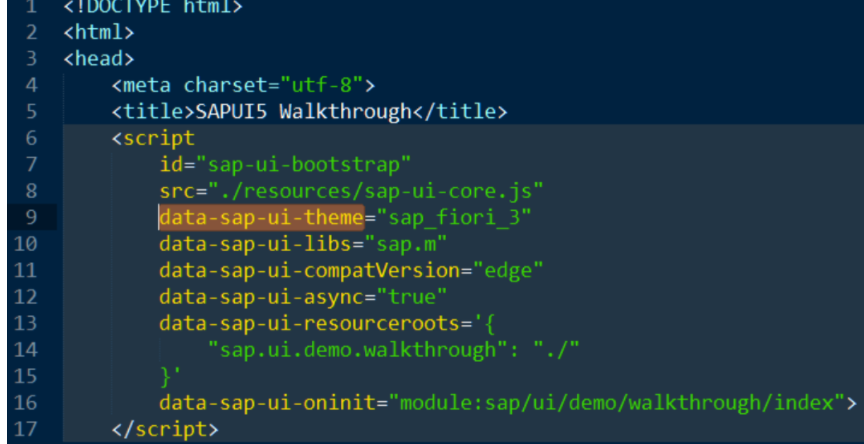
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>SAPUI5 Walkthrough</title> <script id="sap-ui-bootstrap" src="./resources/sap-ui-core.js" data-sap-ui-theme="sap_fiori_3" data-sap-ui-libs="sap.m" data-sap-ui-compatVersion="edge" data-sap-ui-async="true" data-sap-ui-resourceroots='{ "sap.ui.demo.walkthrough": "./" }' data-sap-ui-oninit="module:sap/ui/demo/walkthrough/index"> </script> </head> <body> <div>Hello World</div> </body> </html>
运行之后,会弹出一个 Alert 对话框。
代码关键点逐行解释:
data-sap-ui-theme
指定主题为 sap-fiori-3.
详情参考文章:SAP UI5 应用指定主题 theme 的几种方式和其优先级
data-sap-ui-libs
要在 HTML 页面中使用 SAPUI5 功能,您必须加载并初始化 SAPUI5 库。
您可以在页面中使用 SAPUI5 引导程序脚本,以便在浏览器加载和执行脚本后自动初始化 SAPUI5 运行时。 对于简单的用例以及默认的 SAPUI5 安装,这足以构建和运行 UI。 除此之外,您可以在配置设置中指定一组 SAPUI5 库和用于您的应用程序的主题。这通过 script 的属性 data-sap-ui-libs 来完成。
如果我们删除上图第10行的 data-sap-ui-libs 属性以及 sap.m, 整个应用仍然能够正常运行,那为什么我们还需要这一行代码呢?
data-sap-ui-libs 由 UI5 Core 的引导程序考虑。 该框架将确保预加载 data-sap-ui-libs 属性中列出的所有库,然后才触发应用程序可以附加到的 init 事件。 当您删除库预加载时,这可能导致库的每个所需模块的单个请求,在最坏的情况下是同步请求并导致性能问题(您可以在网络跟踪中看到这一点)。 但是,如果您开发了 UI5 应用程序(组件)并且在清单中正确维护了库依赖项,则应用程序/组件加载器会在应用程序/组件初始化之前小心地为您预加载这些库。
注意:如果您独立运行应用程序,则引导程序将添加到您的 HTML 页面中。 在 SAP Fiori 启动板环境中,启动板执行引导程序,不需要额外的 HTML 页面来显示应用程序。
data-sap-ui-compatVersion
这个属性和 SAP UI5 的兼容性设计有关。
兼容性版本标志允许应用程序对 SAPUI5 中不兼容的更改做出反应。
如兼容性规则中所述,对 SAPUI5 功能的更改是兼容的,请参阅兼容性规则。但是,在某些情况下,更改功能的行为可能是有意义的,例如更改默认值或使用优化的实现,而这些更改可能会导致不兼容。
兼容版本配置工作如下:
(1) 如果功能更改不兼容,则会引入版本标志。
(2) 版本标志必须在 SAPUI5 引导标记中定义为全局(data-sap-ui-compatVersion 或为每个功能单独定义(例如 data-sap-ui-compatVersion-xyz).
看个例子:
<script id="sap-ui-bootstrap" type="text/javascript" src="resources/sap-ui-core.js" data-sap-ui-theme="sap_blue_crystal" data-sap-ui-libs="sap.ui.commons" data-sap-ui-compatVersion="1.18" data-sap-ui-compatVersion-<featureName>="1.16" > </script>
如果未定义版本,则应用该功能的默认行为。
如果指定了显式版本,则应用指定版本的行为。
如果指定了 edge 版本,则应用该功能的最新行为。
关于剩下的 data-sap-ui-async,data-sap-ui-resourceroots 和 data-sap-ui-oninit 的含义,请参阅我的博客:SAP UI5 初学者教程之二:SAP UI5 的引导过程。






![[SAP成都] SAP UI5应用的sap-ui-core.js被加载之前,还有哪些js文件被加载了](https://ucc.alicdn.com/pic/developer-ecology/13e39ebbb8844068b285e3ee8c43b2bd.png?x-oss-process=image/resize,h_160,m_lfit)