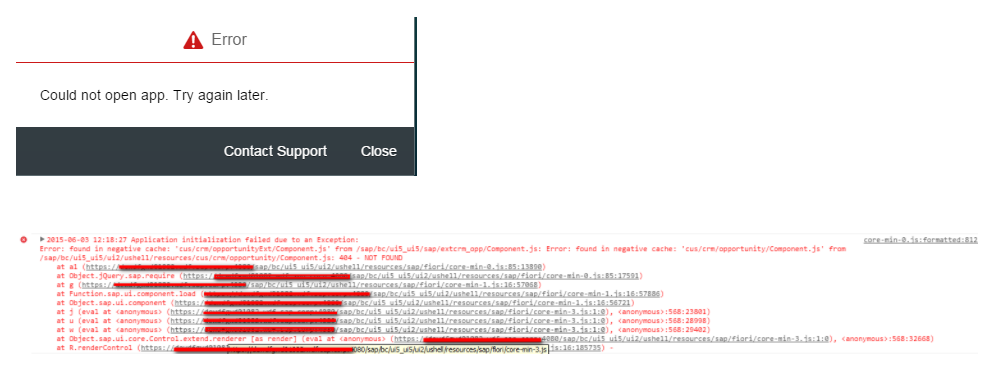
I am testing my Fiori extension project created based on SAP standard Fiori application “My Opportunity” and I meet with error message “Error: found in negative cache: ‘cus/crm/opportunityExt/Component.js’ from /sap/bc/ui5_ui5/sap/extcrm_opp/Component.js: Error: found in negative cache: ‘cus/crm/opportunity/Component.js’ from /sap/bc/ui5_ui5/ui2/ushell/resources/cus/crm/opportunity/Component.js: 404 – NOT FOUND” when I click tile of my Extension project in Fiori launchpad:
Issue analysis
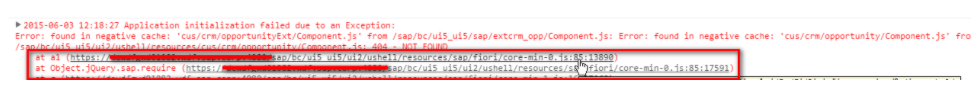
put mouse onto the hyperlink part of the topmost callstack, “at a1…”, the mouse becomes a hand shape:
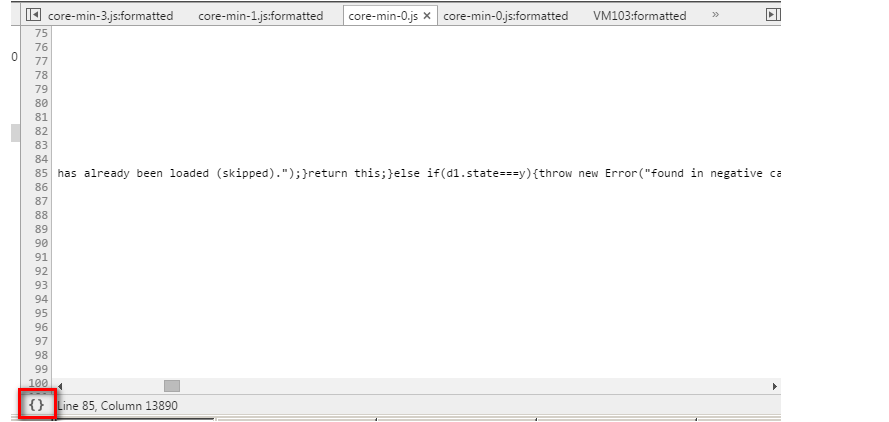
click it, and Chrome will bring us to the exact code where this error occurs. Click the bracket icon to format the code:
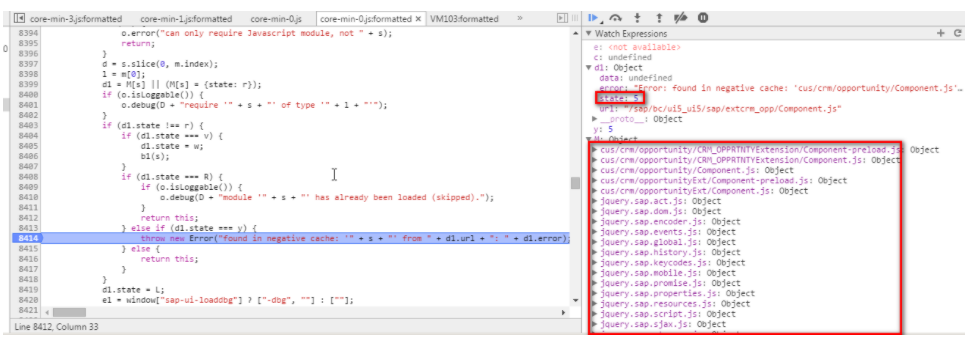
Now the reason of this “negative cache” is clear: there is a global array M which stores all currently loaded modules with their url and state. Since the module to be loaded when I click the tile of my extension project, “cus.crm.opportunity.Component.js”, has error state ( 5 ), the corresponding error is raised.
Why this Component.js file is needed when I click the tile
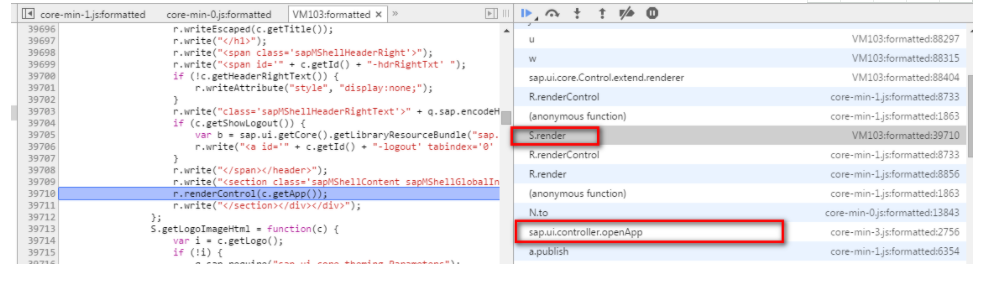
from the callstack we can find the answer:
(1) UI controller has a method openApp, which will call render method.
(2) render method will further delegate the call to load component via sap.ui.component.load:
What is negative cache
Let me copy the definition from wikipedia:
In computer programming, negative cache is a cache that also stores “negative” responses, i.e. failures. This means that a program remembers the result indicating a failure even after the cause has been corrected. Usually negative cache is a design choice, but it can also be a software bug.
I am glad today I know a new terminology.