Recently in order to resolve some internal incidents, I have the requirement to monitor the control registration and deregistration, that is, I need to know when and where the control is created and destructed. If you don’t know where to set breakpoint to achieve it, just follow me
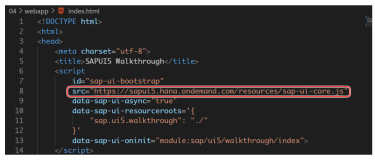
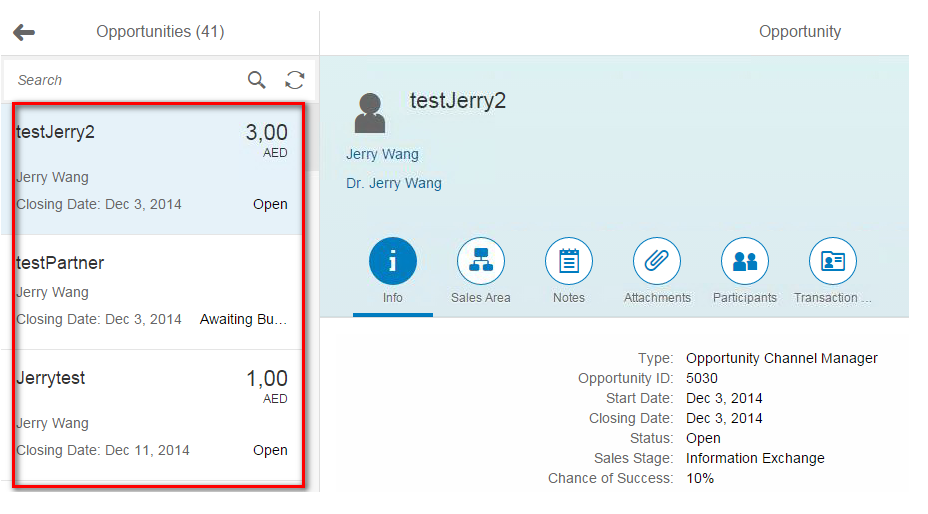
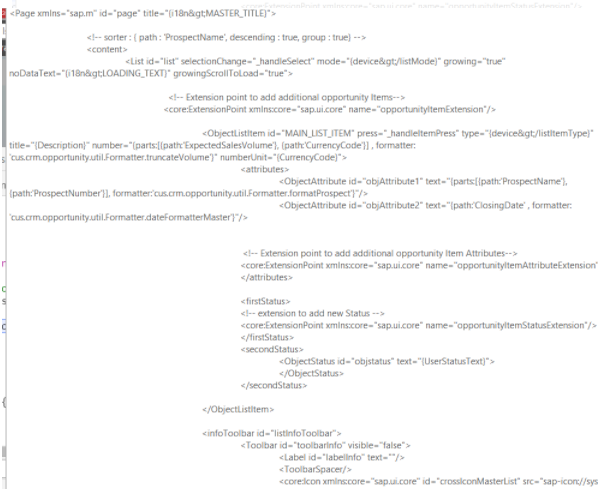
For example, I have a list and all the information I have is its id “list”, as defined in xml view:
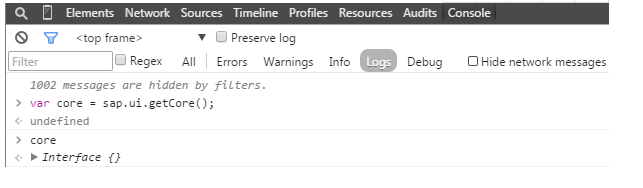
(1) Open Chrome development tool, get the core instance via sap.ui.getCore().
(2) There is one function byId available on this core instance, type “core.byId” in console and put the mouse on the returned “function anonymous()”.
Now you can click it to see detail:
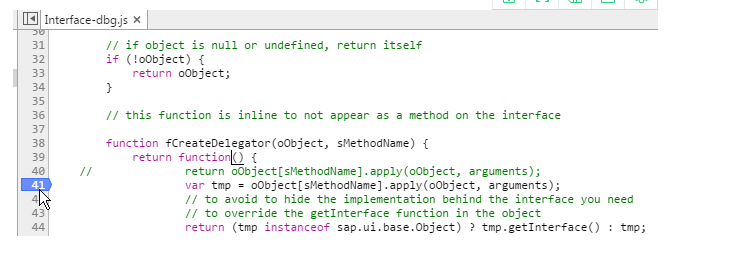
(3) Once clicked, the implementation will be automatically opened. The main logic is in line 41. Till now we cannot know much about it. So set a breakpoint on line 41.
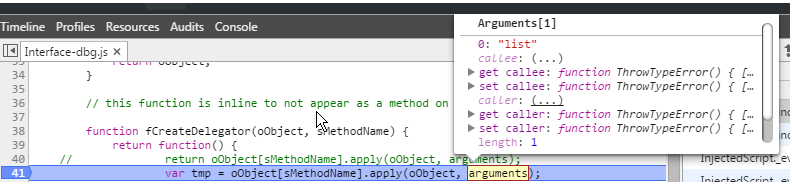
(4) Type “core.byId(“list”)” in console and press enter key, breakpoint triggered. Our hard coded argument “list” is passed in.
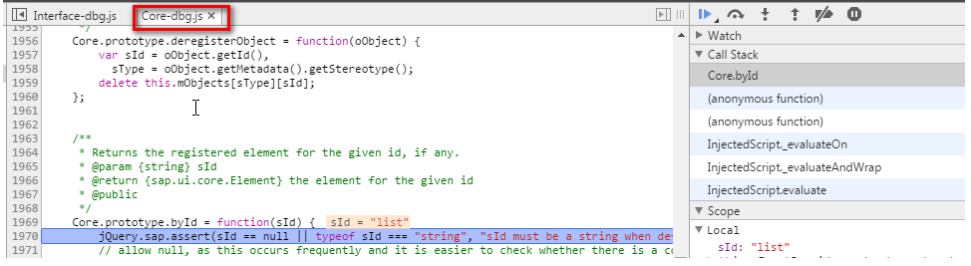
Now we reached Core.js which contains the implementation of byId function.
And the byId function just simply return the corresponding entry in a big object “this.mElements” if there exists such one.
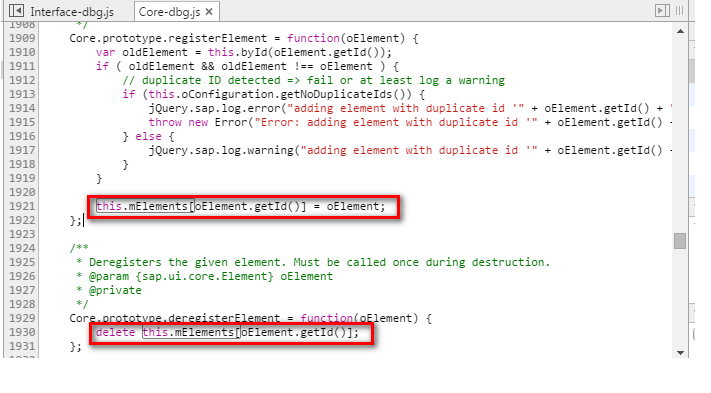
By going through this file soon I find what I am looking for.
The control registration is just to add a key ( control id ) – value ( control instance ) pair to the central container “this.mElements”. This could be found in line 1921.
The control deregistration is just to remove the entry from container – line 1930.
(5) When I set the breakpoint in line 1921 trying to capture the time when the list instance is created. What annoying me is the breakpoint is triggered again and again since there is so many controls in my ui.
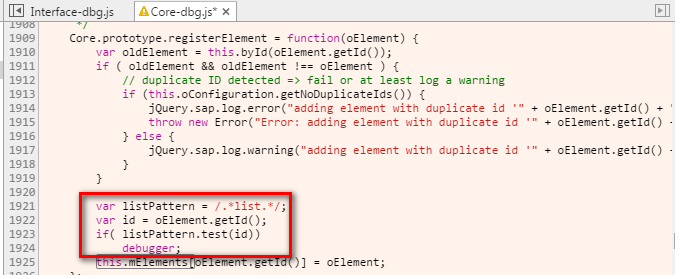
Then I just wrote a small pieces of code below:
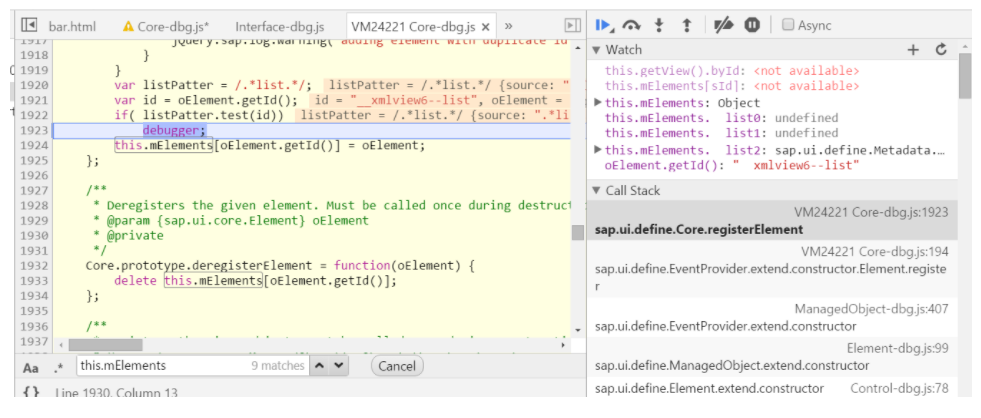
And now it works like a charm. The breakpoint is triggered only once for the very list creation, the runtime id of list is “__xmlview6–list”.
Then through callstack I get to know that the list creation is triggered by the successfully load and parse of the xml view where the list is defined.
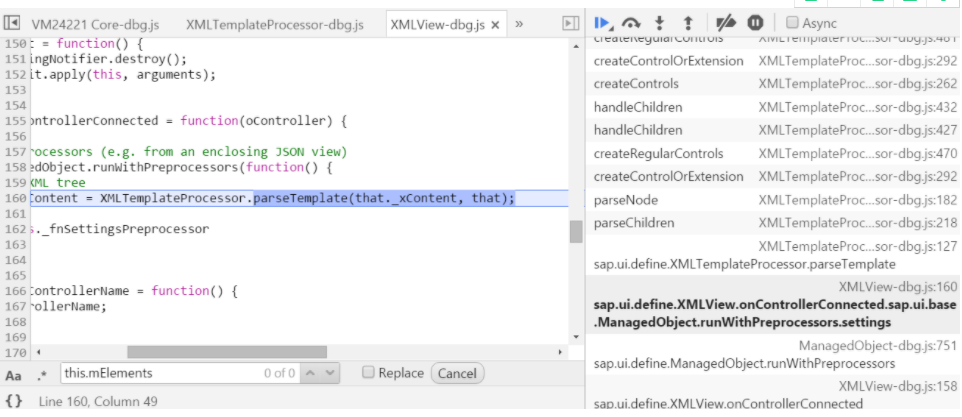
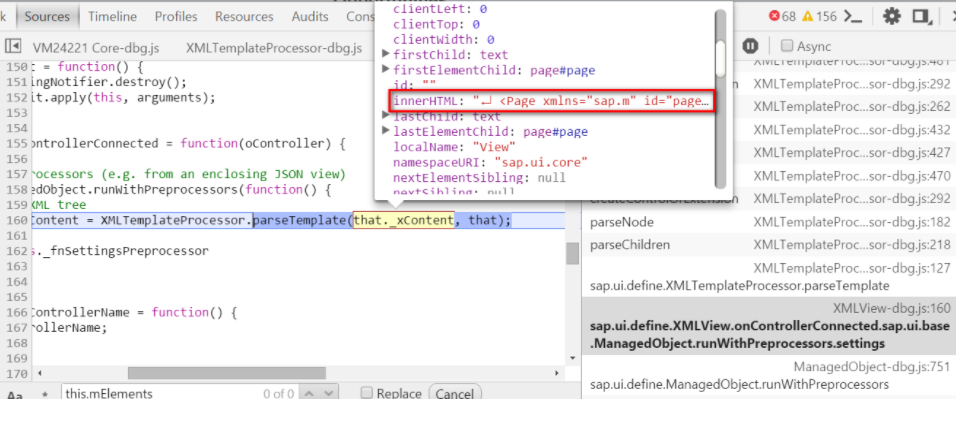
I would find the source code of xml view which is to be parsed by XMLTemplateProcessor, which is exactly the same as the one in my IDE.
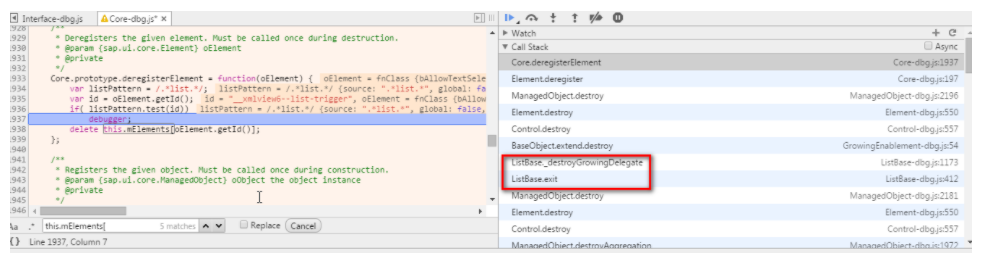
You can also use the same approach to observe the control deregistration timeslot:
Hope this small tip can help you learn control life-cycle knowledge by debugging yourself



















![Qt [GC9-8]:让我们的程序可以随意的移动(重载鼠标事件)](https://ucc.alicdn.com/pic/developer-ecology/7e7ad41cf4a04527956b9ba8d4d5fb8a.png?x-oss-process=image/resize,h_160,m_lfit)