如果你平时经常接触数据统计、数据展示和决策分析,相信你对DataV一定有所了解。DataV作为一站式实时数据可视化应用搭建工具,拥有图形化、拖拽式、近乎零代码的使用体验,能帮助大家轻松搭建属于自己的数据看板和数据大屏。
什么是智能主题设计功能
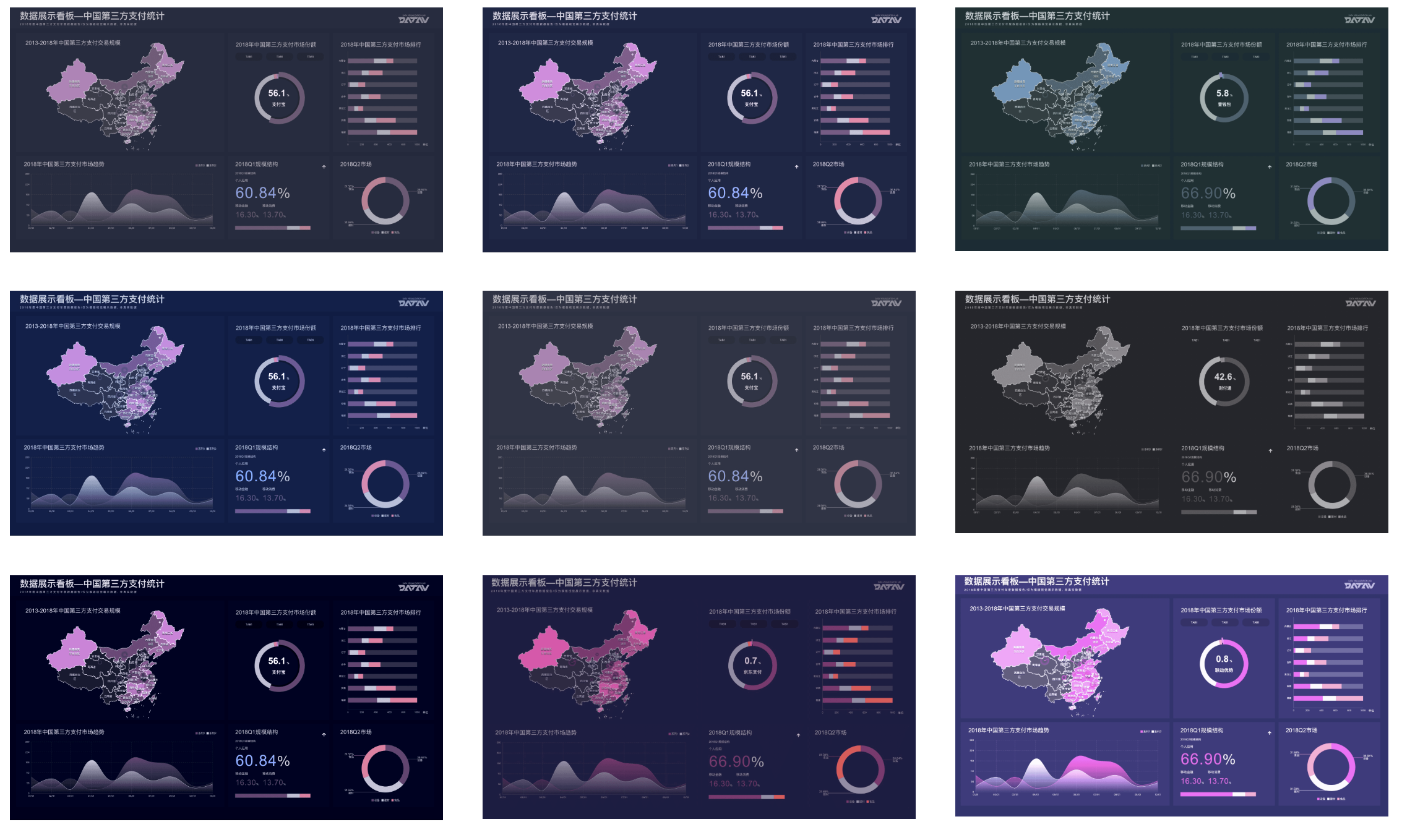
大家做可视化应用的时候可能会遇到一个问题,那就是需要给图表配色。不少的DataV用户总是担心自己的艺术素养会拖累大屏的颜值,比如说做出来像下图这样的应用效果:


智能主题设计功能开箱体验
功能1:配色方案自动学习
都说实践出真知,就让我们来实践一番吧。说起来,最近做屏都比较流行科技风,像炫光紫啊、妖艳蓝啊、荧光绿等等,那不知道大家有没有见识过“摇滚风”的大屏呢?
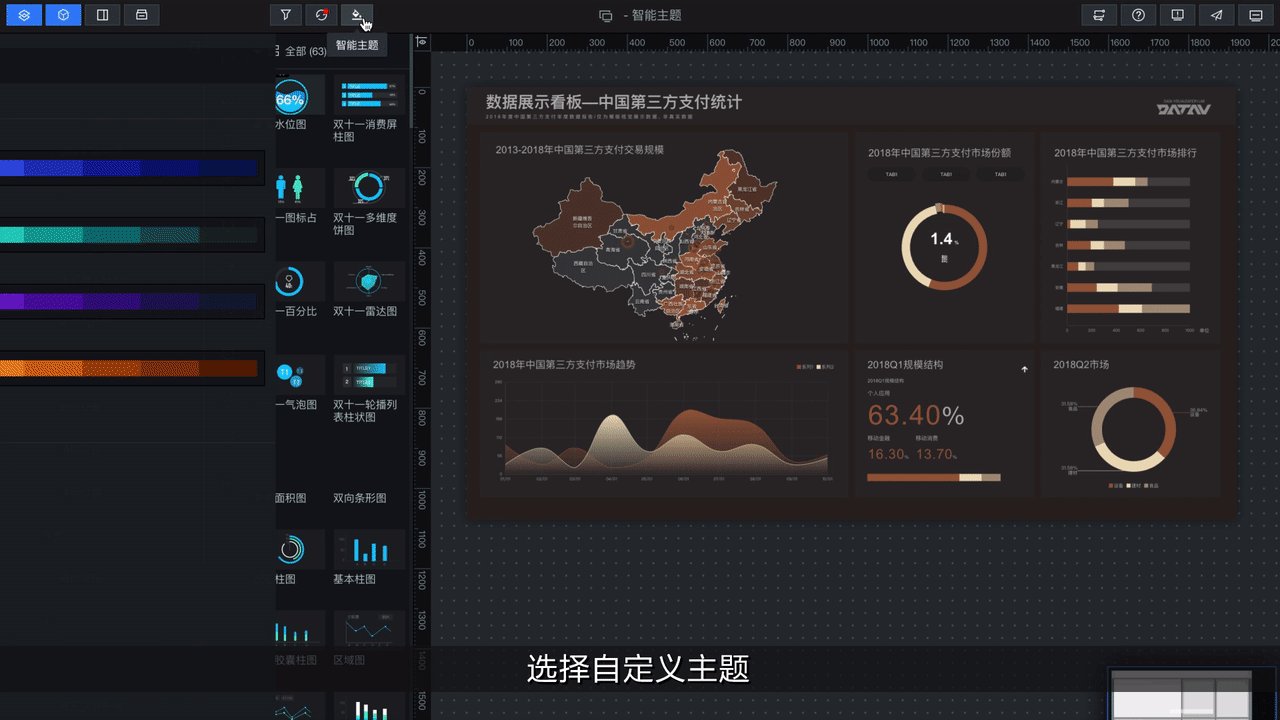
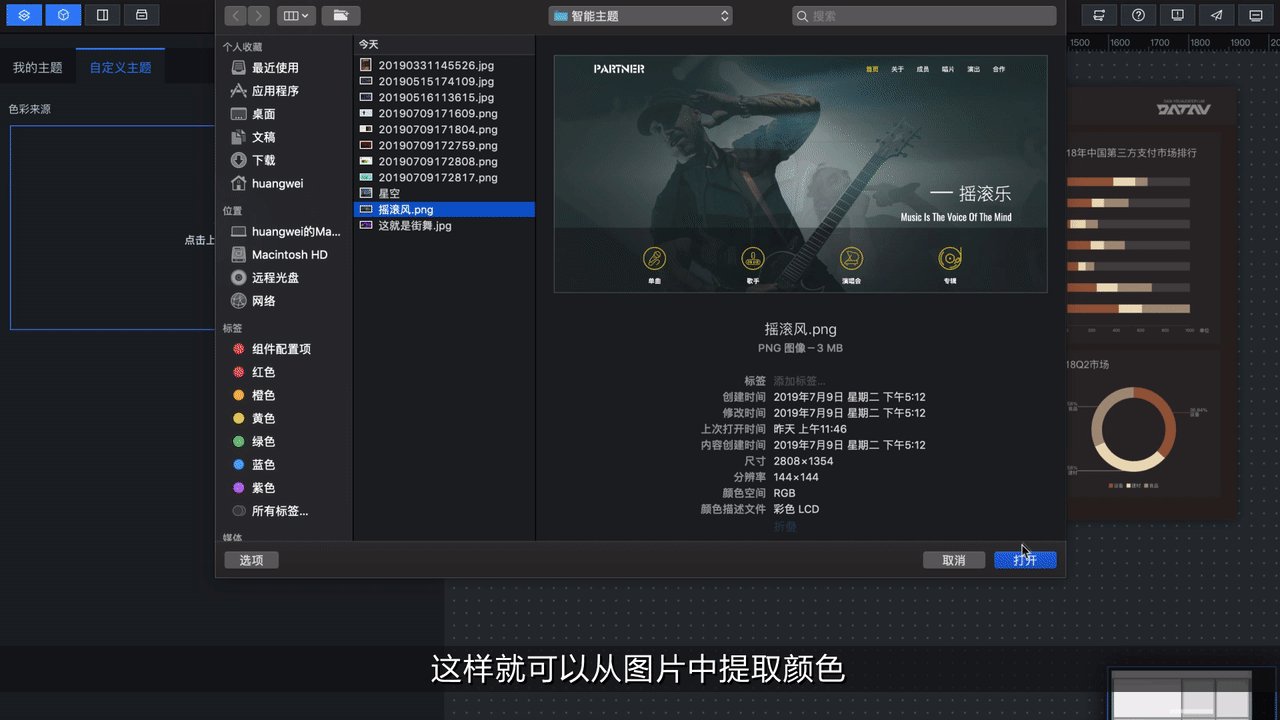
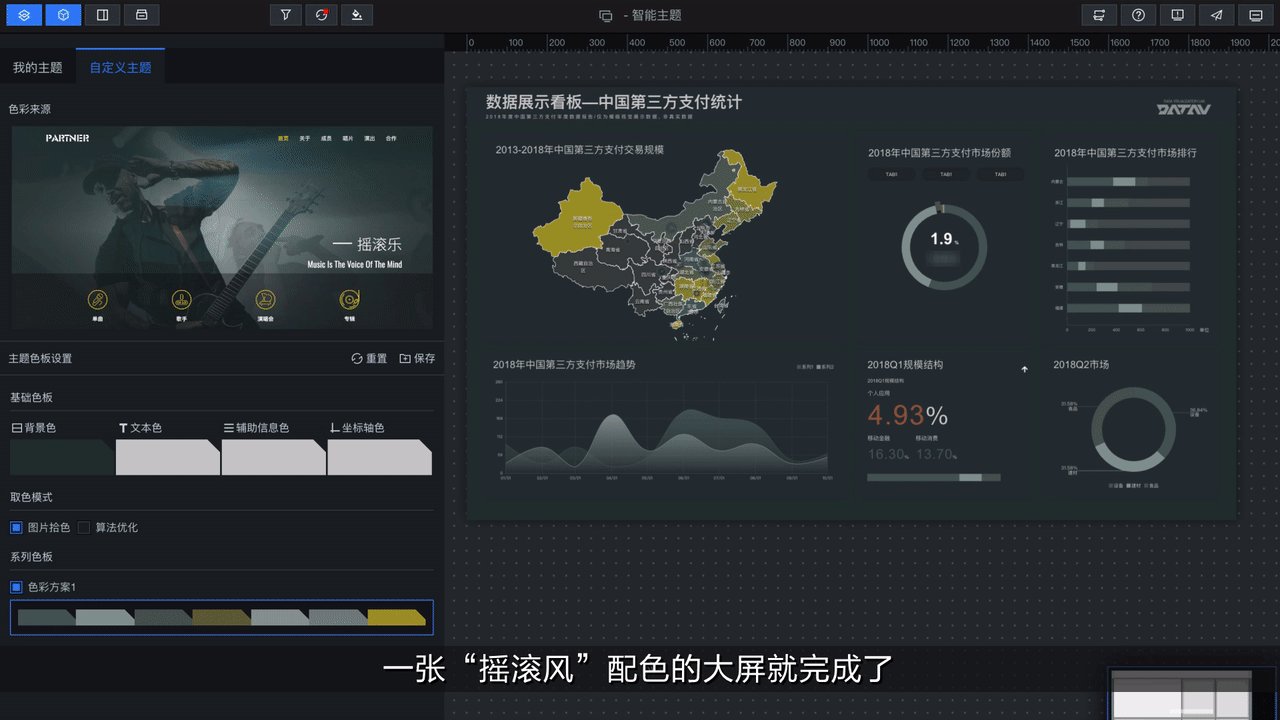
首先,我们先准备一张“摇滚风”的图片,打开「智能设计」功能,选择「自定义主题」,然后把刚刚准备好的图片上传,这样系统就会从图片中提取颜色,并生成一套配色方案,一张“摇滚风”配色的大屏马上就完成了。

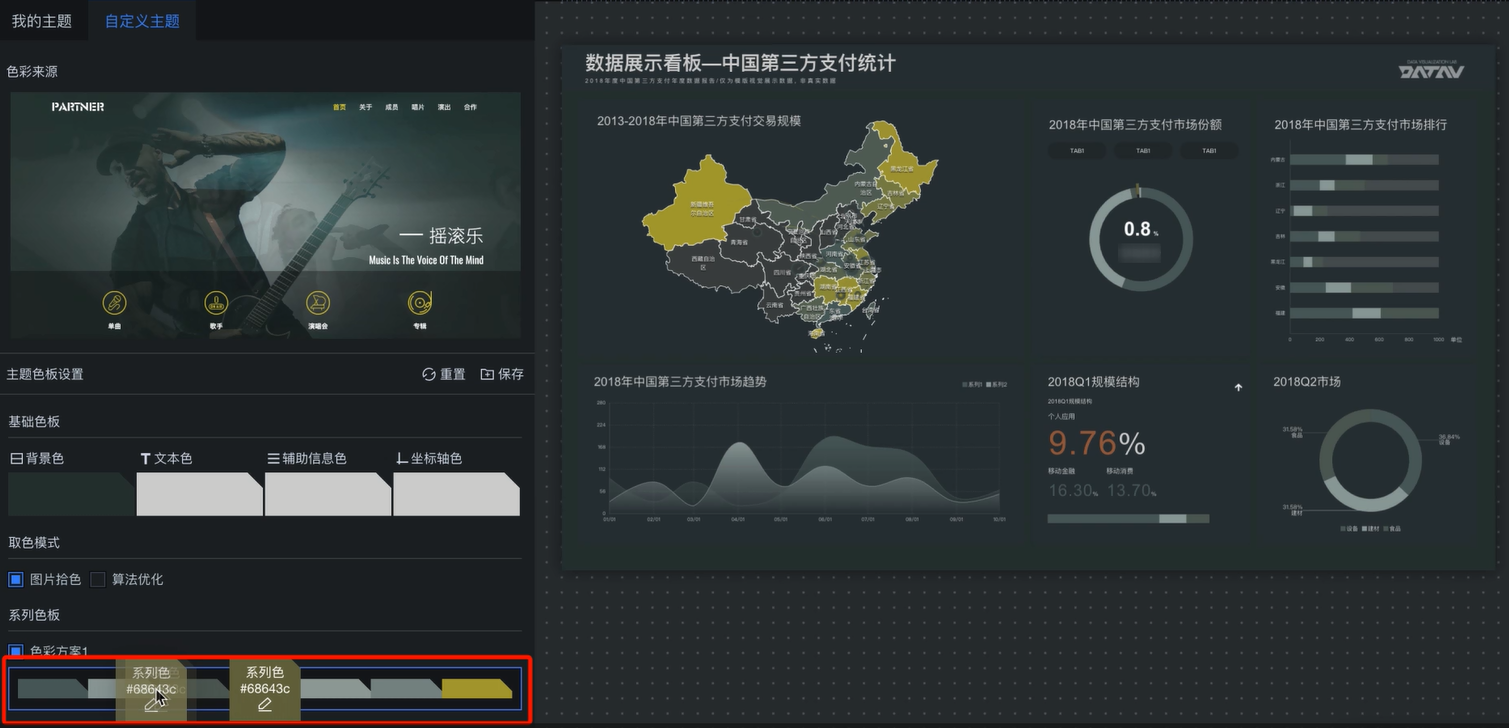
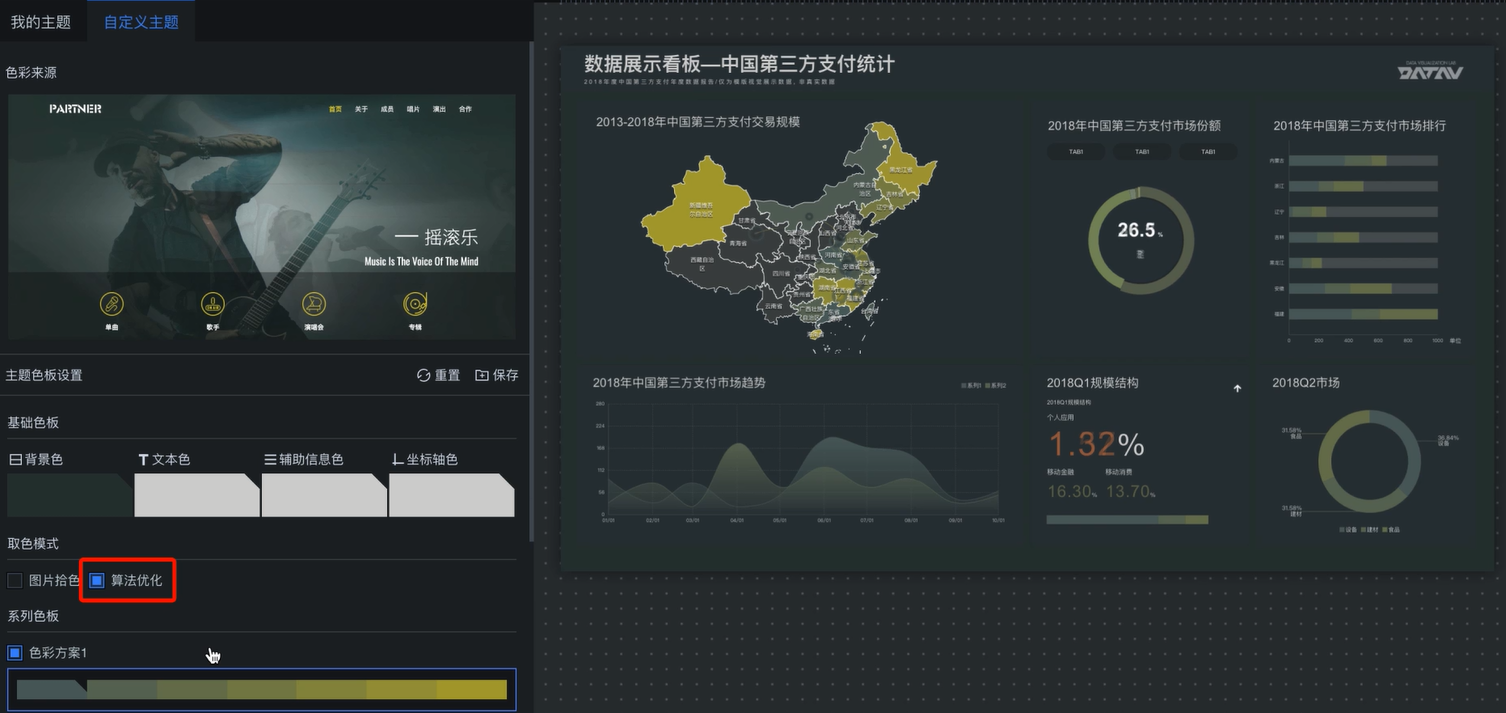
如果这套方案中的某些颜色不是我们预期的效果,我们还可以使用颜色排序和颜色修改交互,修改配色方案中的颜色,从而得到符合我们预期的大屏。同时呢,我们还为大家提供了「算法优化」功能,「算法优化」配色方案中的颜色是协调一致的,并且提供有多套可选的色彩方案,所以我们可以选择最合适的主题并应用查看效果。


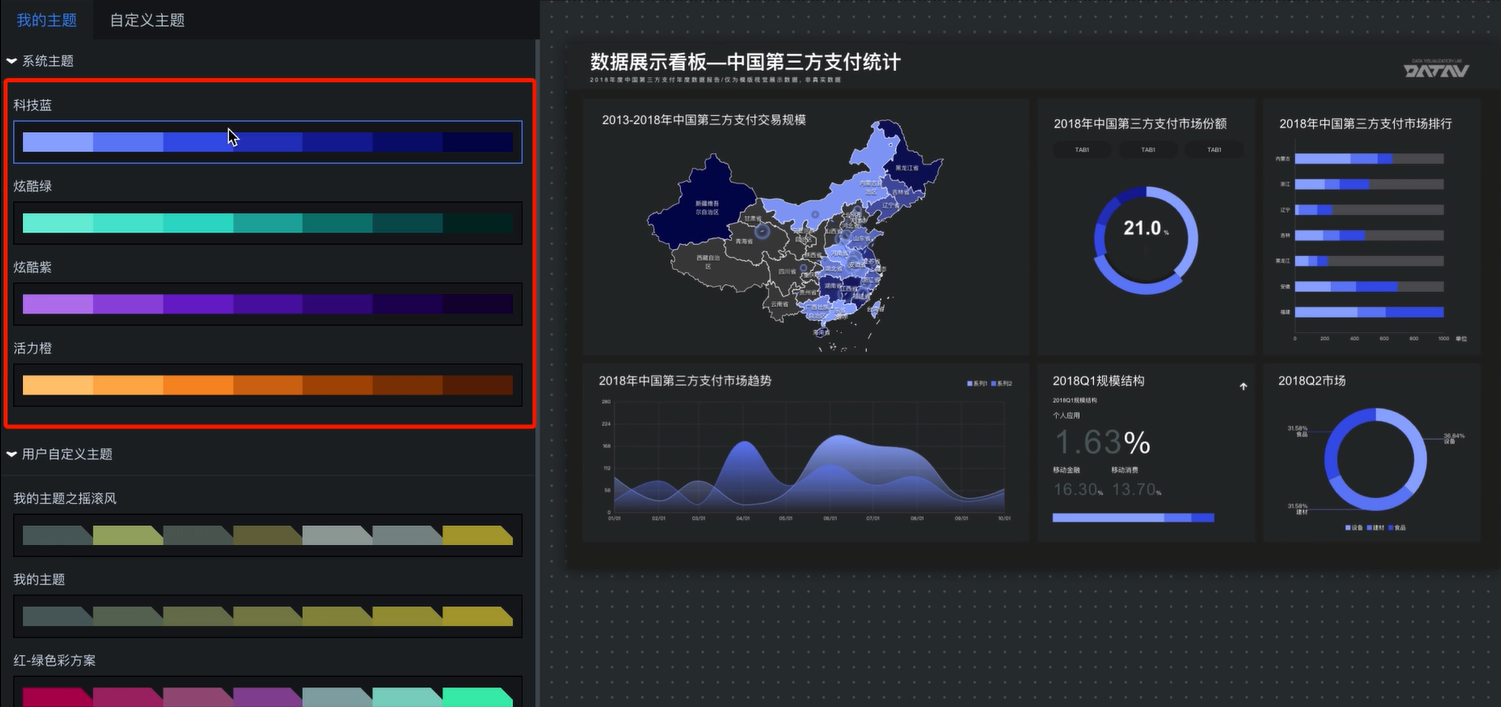
如果觉得主题不错,大家还可以应用到其它大屏项目上,通过保存按钮进行保存,这样下次就可以直接使用了。另外,如果大家觉得搜索图片、上传图片、生成主题的流程还是太复杂,设计师大大也是贴心地为大家提供了多套内置主题,比如科技蓝、炫酷绿、活力橙等等,可供大家选择使用。你看,像下图这样的炫酷大屏一秒就能生成了。

功能2:滤镜配置微调优化
DataV智能设计主题功能让数据可视化应用一键美颜,节省了不少颜色配置的工作量,也解决了没有设计基础的问题。同时,如果你的需求变更频繁,需要大屏快速切换风格,这个功能也能让你用最少的时间来达成效果。
而除了提供颜色提取功能外,智能设计主题功能还配有滤镜设置菜单,可以通过调整滤镜色相、饱和度、亮度、对比度、不透明度这五个配置选项来得到不同的效果,比如下图所示的案例效果。该功能使用了颜色提取、聚类、主题色生成算法、CSS滤镜等多项技术,这个功能现在也是DataV产品的基础功能,各个版本都可以开箱使用哦。

有了智能设计主题这项功能,我们也是希望可以帮助用户节省掉重复繁琐的颜色配置操作,把更多的时间和精力放到业务梳理和数据分析上去,让数据可视化在大家的工作流中,可以发挥更大的价值。
点击了解:“DataV数据可视化”
立即使用:“DataV购买详情页”
优惠体验:“新用户享一个月免费体验”