DataV数据可视化体验地址:https://data.aliyun.com/visual/datav
新时代的大屏

2016年的双十一大屏是分辨率高达3840x860、总面积达到400平的曲面IMAX屏,相比于2015年双十一大屏又进一步升级。
2012年的大屏
双十一起源于2012年,也就是在那一年有了数据大屏的概念。

2012年的双十一媒体中心是在一个小会议室里,投屏也仅是通过投影仪的方式简单地投到幕布上;2012年双十一数据大屏呈现的数据也较为简单(当时数据前端开发只有一人),仅包括实时的交易额折线图和部分省份的实时交易动态。对比于2016年的双十一现场,显得较为朴素。
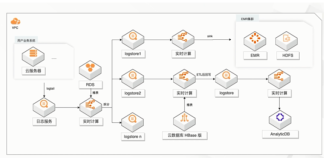
大屏背后的技术

2012年双十一大屏主要采用的技术包括:Processing、HighCharts、Raphael。其中上图所示的淘宝交易实时区域动态图(中国地图)使用Processing绘制的,显现的动画形式也较为简单:当一笔交易进来,交易所在的省份推出一条线;然后再将该线打到收货地址所在的省份中心,并伴有冒泡动画。交易数据的地理可视化仅仅细分到了省份的程度。当时的交易折线图是采用HighCharts绘制的,由于缺乏经验,绘制折线图时预设了一个最大值,但由于实际交易总额过大超过了最大值,进而导致当时绘制的折线图存在误差;经过这次教训,在此后历年双十一绘制交易额折线图时,都是动态计算Y轴最大值,采用预估值的方式,而不再将其写死;大屏中其他的小图表是采用Raphael技术绘制而成。
现在看来2012年的双十一大屏十分简单,但由于最初设计时摸着石头过河,面临着很多未知,因此它是一张非常具有纪念意义的大屏。
2013年的大屏

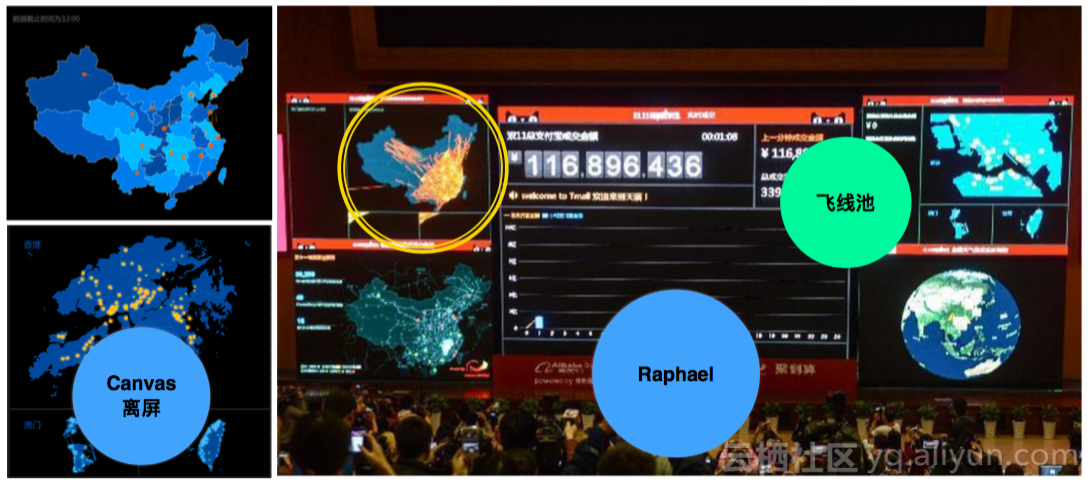
2013年的双十一大屏较前一年有了不少的突破:首先屏幕的尺寸变大,增加了更多的实时数据展示,如港澳台实时交易动态、菜鸟的物流繁忙图以及实时的省份/宝贝/店铺排行等等。值得注意的是:该年的交易飞线图可以细化城市甚至街道,飞线的路径也变得更加真实;右下角的3D地球图是大屏首次出现的3D地图,它是由气象局提供的实时全球气象图,可以结合左侧的菜鸟物流图对包裹位置等信息进行预测计算;由于当年双十一交易峰值较大,刚过零点时,左上角的飞线图就已变得十分模糊,甚至出现卡顿的现象,必须进行修改,通过增加飞线池,在有限的范围内控制飞线的数量;港澳台实时交易动态是使用Canvas离屏技术绘制而成,具有呼吸的动效,呼吸的效果是通过Canvas离屏技术绘制的,绘制出的动画以图片数据的形式插到地图上,降低因为呼吸动画而影响大屏性能的可能性。
由于交易飞线的问题,在此之后,所有的交易图都需要进行要高性能的压测。
2014年的大屏
2013年的大屏有了很多第一次,那么2104年双十一的大屏又有哪些突破呢?

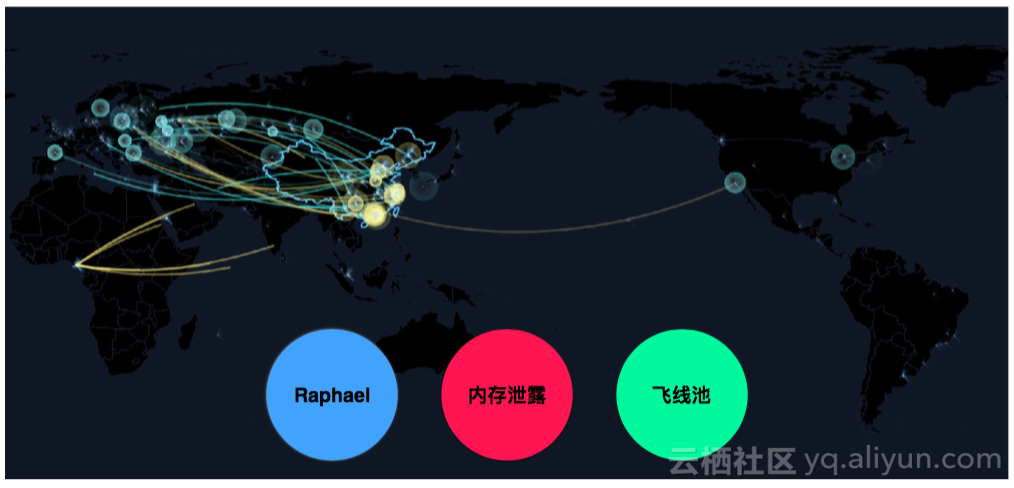
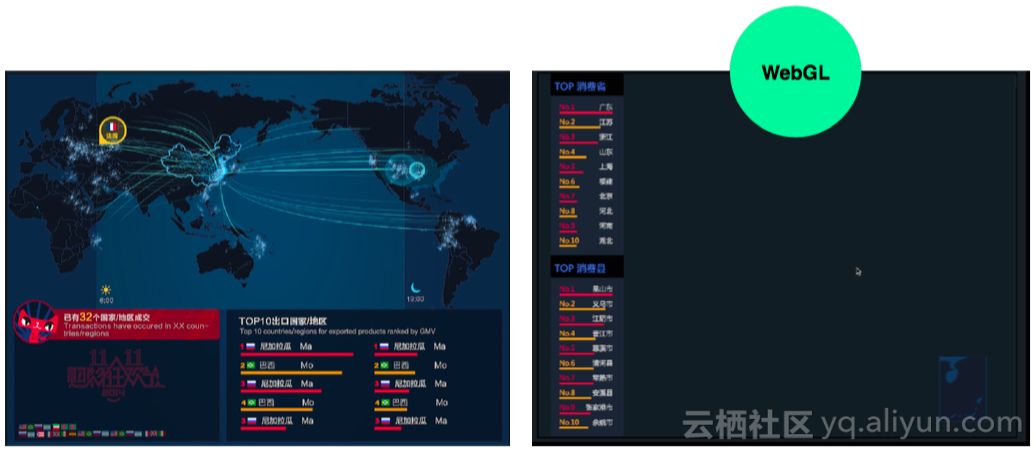
2014年双十一大屏第一次出现了全球交易飞线热度图,从上图可以清楚看到双十一当天的海内外交易路径和累积的世界各国的热度情况。该图使用Raphael技术绘制而成,但在当天的运行过程中出现了内存泄漏的问题,一是因为飞线数目超过了预估值;二是因为动画效果过多,并且Raphael源代码本身也存在内存泄漏问题。采用的解决方案是利用飞线池机制进行缓解(无法根治),在当日零点峰值过后的五六个小时后刷新了一次,勉强撑过双十一。因此这一年给DataV的经验是每个屏在性能压测的同时,还需要放置一段时间对比内存的使用情况。

上图左侧是全球交易图的全貌;右侧是第一次采用WebGL绘制的数据大屏,尽管该大屏仅是简单的2D地图叠加立体柱状图的效果,但其标志着新的技术点的开始。
除此之外,在2014年双十一大屏中还采用了Canvas技术模仿雪花屏效果以及利用CSS3开发了一些简单的旋转动画。
2015年的大屏

经过2013、2014不温不火的两年,在2015年迎来了WebGL的大爆发。首先采用WebGL绘制了双十一倒计时,其效果较2014年有了大幅度提高。上图右侧是采用WebGL绘制的3D地球图,也是阿里第一次真正意义上自己开发的3D地球图。之所以出现3D地球图,一方面是因为前几年的2D地球图的视觉疲劳;另一方面是预估2015年的交易量肯定会比2014年大很多,因此采用了WebGL的方案。

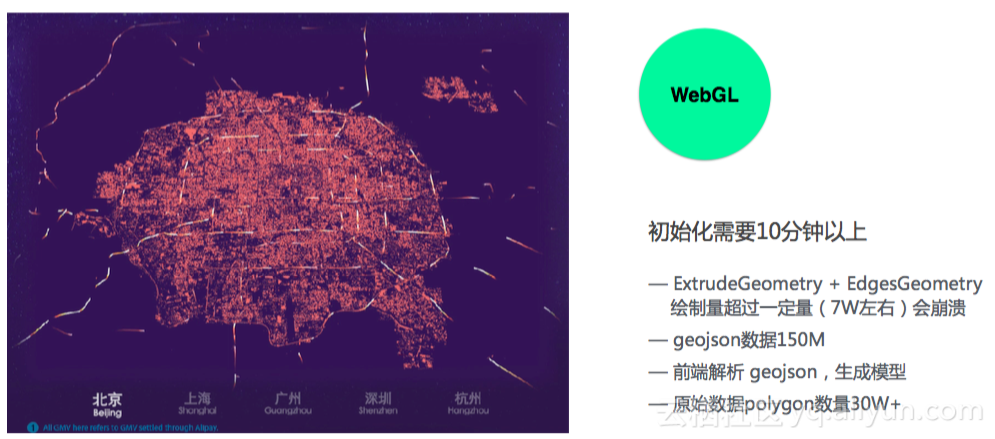
2015年双十一大屏其中一个较大的技术亮点是绘制了北京的3D地图,飞线是一些真实的物流数据。但该地图在双十一当天性能表现并不是太好,它的初始化需要10分钟以上。这是因为该地图是采用ExtrudeGeometry+EdgesGeometry几何体绘制,这两个几何体在数量较大时(7w左右),浏览器会崩溃;其次是因为数据非常大,geojson数据有150M,城市建筑物模型的个数达到30w+。当时做了一些弥补性的优化,如抽稀节点、把楼层低的直接拍平等,另外也准备了6台MacBook作为后备方案,一台挂掉另一台直接切换。

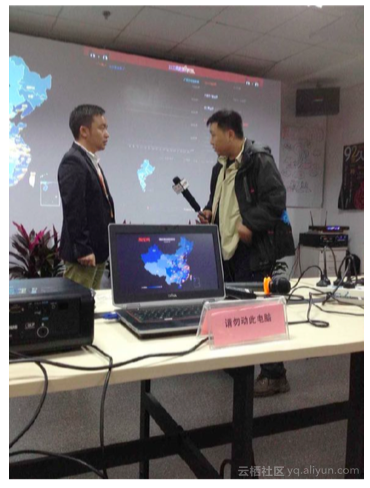
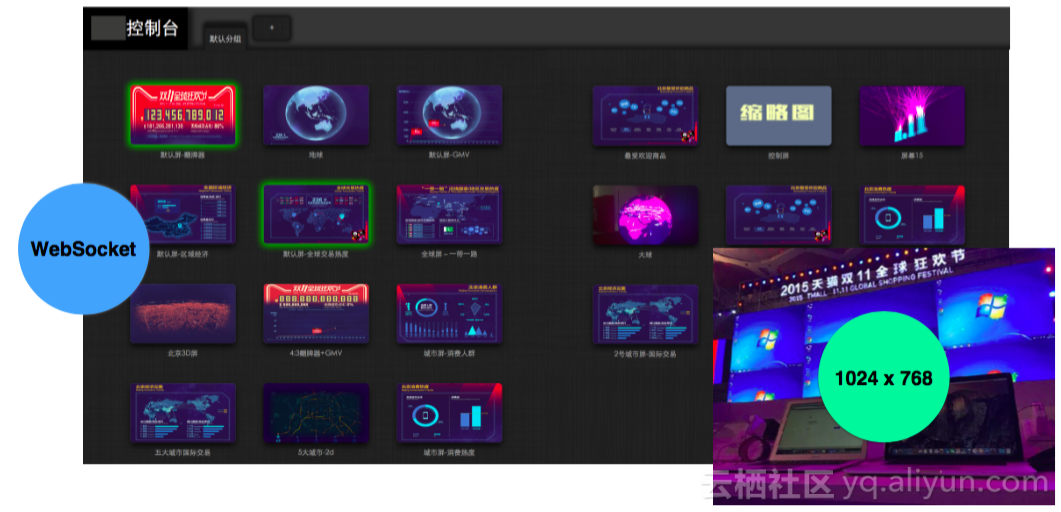
上图是2015年双十一大屏的现场图,其投放采用了六个信号源,每个信号源对应一台电脑,每台电脑的分辨率都是1024X768。

2015年大屏多达21个页面,如何去管理这么多页面呢?传统的技术方案是21个页面对应21个信号源,每个信号源连接一台电脑,如果需要从A页面切换到B页面显示时,需要用B信号源替换掉A信号源,这种做法带来的问题是在页面切换过程没有过渡效果,非常生硬,而且如果页面需要多地部署、多地播放时,信号源切换是无法保持动画播放的保持一致性。
对应的解决方案是采用WebSocket服务:通过控制台发消息给WebSocket服务;WebSocket服务再将指令发送到前端的页面上;前端的页面接到指令后,在业务代码中切换局部内容而非信号源,这样一来过渡就比较柔和,而且能保证多地动画播放的一致性。
2016年的大屏
2016年双十一大屏采用的技术将视觉效果和高性能两个互相制约的难题得到了完美的平衡。

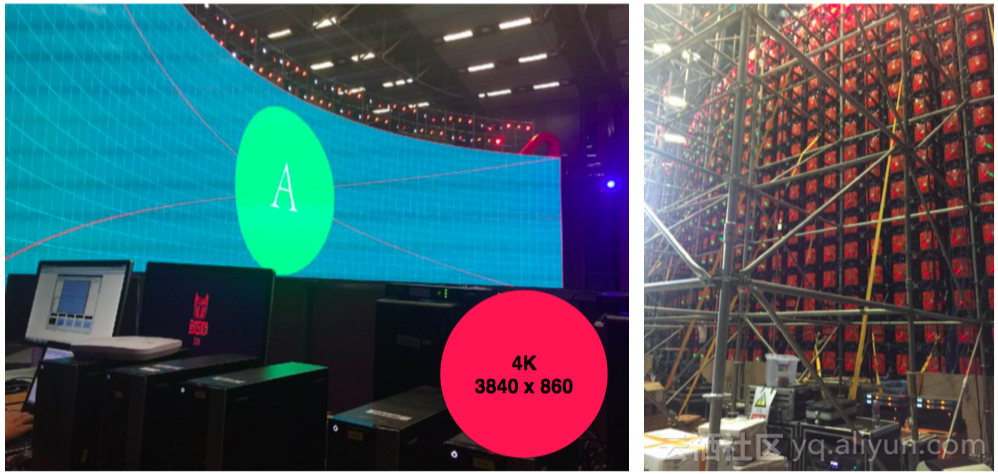
2016年的双十一大屏是4K曲面IMAX超大屏,总面积达到400平米,和前几年的1024X768的分辨率整整提高了4倍,这对开发者而言,技术难度增加了很多。4k的分辨率需要绘制的页面的内容和动画比之前多了好几倍,但硬件的性能已经达到了瓶颈,如何在保证性能的情况下做出比15年更加流程的页面呢?

和2015年一样,在2016年双十一大屏中同样大规模使用了WebGL技术,上图中除了左上角的图,其他三张图都是使用WebGL绘制的,但动画效果和去年相比有了较大的飞跃,如左下角的村淘图,目前画的是2w多个点,性能毫无压力。
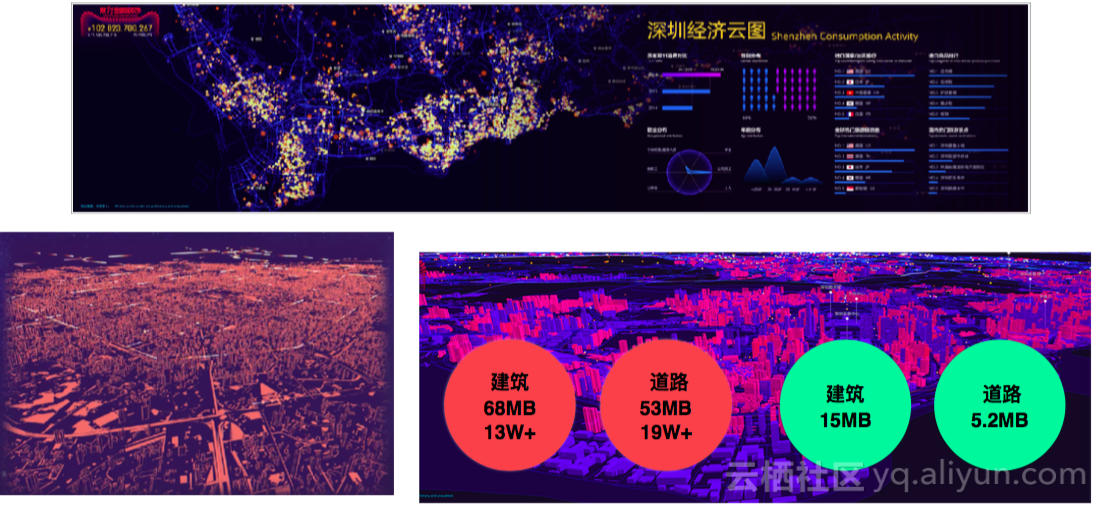
右上角的深圳经济云图是去年北京城市3D图的升级版,在北京城市地图的基础上又增加了热点、气泡、地标等等,但性能和去年相比有了天翻地覆的提升;右下角的全球热卖榜可以让上万个例子同时动画,一会汇聚一会分散,拼接成不同的排行榜的形式。
在2016年双十一大屏中,使用了WebGL中的BufferGeometry和粒子系统,通过底层编写的Shield直接操作粒子的动画,最大可能挖掘显卡的性能空间。

上图是今年深圳经济云图和去年的效果对比。深圳今年的原始建筑数据是68M、道路是53M,实际建筑物13w+、道路19w条+。和去年不同的是:实现了所有建筑和道路的全部渲染,无抽稀,无拍平,而且增加了气泡、地标等效果。
那么是如何实现如此高的性能的呢?首先使用了环境光加平行光的方案,通过平行光建立建筑物的阴影面,使得建筑物显得更真实,更具有立体空间感,而且引入平行光带来的光照产生阴影效果,去掉了耗资源的EdgesGeometry轮廓线;建筑物模型采用BufferGeometry绘制,减少浏览器内存消耗,绘制性能提升明显,浏览器内存占用量低;针对去年模型数据在前端渲染的问题,今年提前在后端计算好模型节点、索引等,生成了模型文件(建筑90M+,道路20M+),之后通过GZIP压缩,降低传输体积,到前端之后建筑模型在15M、道路5.2M。

通过上述一系列的努力,绘制了一张从性能到视觉效果都非常完美的大屏。13W、60帧、6600px是2016年双十一大屏的最具体代表性的数据:13W指的是深圳建筑物的个数;60帧是指今年在4K的曲面大屏上所有页面都实现了60帧满帧;6600px是指页面在6600px分辨率下仍能达到较好的效果。
展望未来
2017年的双十一大屏应该采用什么样的方式呈现至今尚未定论,但伴随着AR、VR的流行,DataV和AR、VR再加上数据结合将是一种什么样的体验呢?