前端技术周刊第十五期
作者:@亦逊(eason.ym)
校对:@月良(jason.czq) @沣睿(fengrui.zfr)
知乎:阿里云中台前端/全栈团队专栏
Github:阿里云前端技术周刊
前端速报

- W3C 发布 WebAssembly 核心规范、JavaScript 接口、Web API 三份候选推荐标准。戳我了解
- NativeScript 6.0 发布,完全支持 Vue.js!
- TypeScript 3.6 Beta 版本发布! 此版本有望成为 3.6 版本的完整功能。
- Google 最近发布的 Google Chrome 74,可以通过一个实验性开关对图片和 iframe 开启 原生延迟加载(代号 LazyLoad)特性。开启后,img 和 iframe 标签会有额外的 loading 属性用于配置相关资源的延迟加载行为。延迟加载不可见内容可以减少数据和内存消耗,同时加快首要内容的展示。
趣前端

- What the f?ck ? 有趣而又令人懊恼的 JavaScript 示例。中文版
- Markdown 爱好者的福音 —— nodeppt ,可以将 Markdown 文档转成幻灯片,在浏览器上演示。下次再也不用担心写汇报总结啦 。
- 每次都在为维护个人项目的 Changelog 而头疼?不妨试试这个小工具一键生成简洁优美的 Changelog 页面 详情

- SwiftUI 开发 Web 网页。苹果最新推出的 SwiftUI 可以为 macOS、watchOS、iOS 开发应用程序,现在有人用它开发网页。
- jk 是 JavaScript 写的工具,可以将 JS 的数据结构转为 JSON、YAML 等格式的配置文件。
- 程序员的直播平台:https://belly.io/programming ,成为网红月入百万不是梦。
编者推荐

- Why I don't use Web Components? Svelte 框架的作者谈 Web Components 方案的一些问题。
- 前端基础篇CSS世界,带你重新温习张鑫旭老师的《CSS世界》
- 腾讯 AlloyTeam —— 揭开在线协作的神秘面纱 – OT算法
- 阿里云技术团队如何保证高效运转,孔凡勇(云狄)谈 Tech Leader 领导力。
- 领域驱动设计在前端中的应用
- 阿波罗11号登月源代码已公开到 GitHub!立即 Star
厂内动态

- 一起来看看阿里巴巴前端专家写的 精读《前端未来展望》,作者对前端目前一些重要方向进行了深入的思考,值得一读。
- 手绘稿一秒变身数据大屏?DataV 团队研发出可视化神器 LADV 内网版本上线!
跨界碰撞

- Google 出品动效神器 AEUX
动效在设计当中的重要性是毋庸置疑的,它可以提供背景信息,可以指引用户进行交互和操作,提供有效的导航线索。但是,想要将一个全新的领域和信息整合到既定的、已有的 UX 设计流程当中来,并不总是那么容易。谷歌设计团队发布了一款动效神器 AEUX,让 UI 和动效无缝打通!

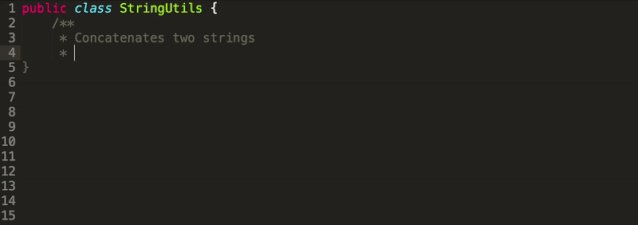
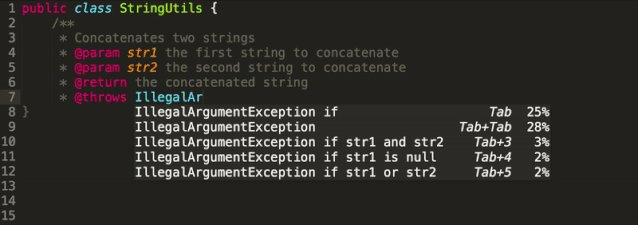
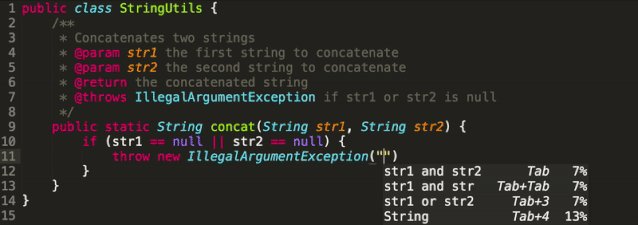
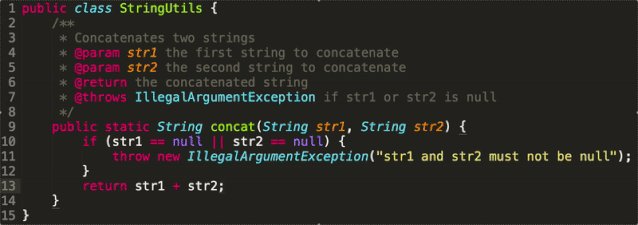
- 史上最强 AI 补代码工具 Deep TabNine
加拿大一名大四学生 Jacob Jackson 开发了一款名为 Deep TabNine 的自动代码补全工具,旨在帮助开发者提高编码速度。目前 Deep TabNine 可支持 Java、Python、C++ 及 Haskell 等多种编程语言。

关于我们
我们是阿里云智能中台体验技术团队。详情
如有兴趣加入我们,简历/沟通请至:eason.ym@alibaba-inc.com
