我们在SAP WebIDE里进行UI5应用开发时,当然也希望能将开发的代码纳入到github版本管理中去。
步骤其实非常简单。
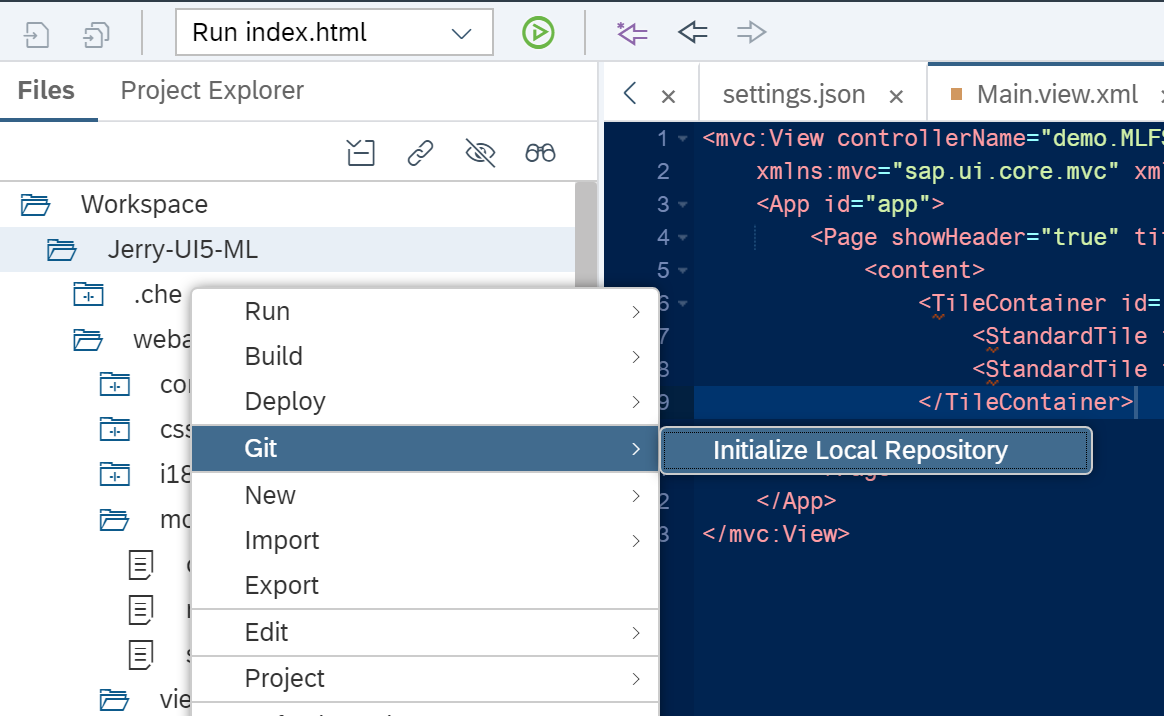
右键点击WebIDE里UI5应用,git->Initialize Local Repository:

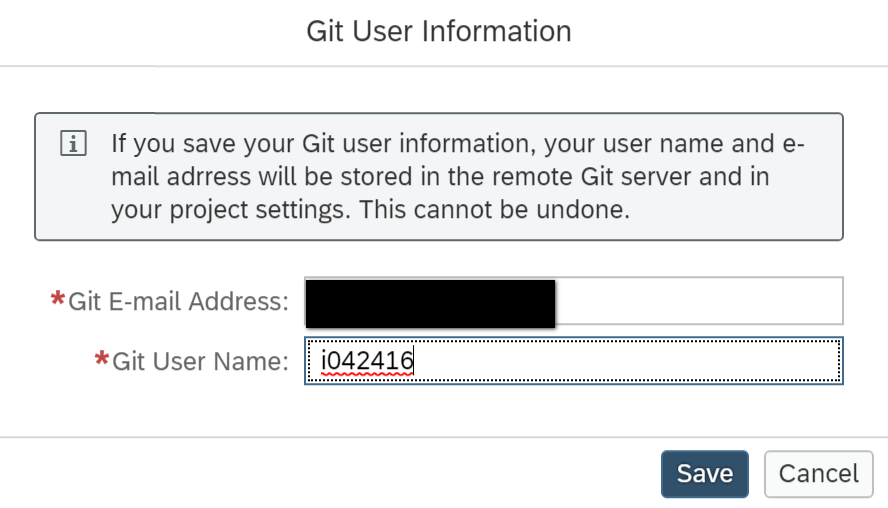
输入github上的用户名和密码,稍后WebIDE会用这个credential与Github建立连接。

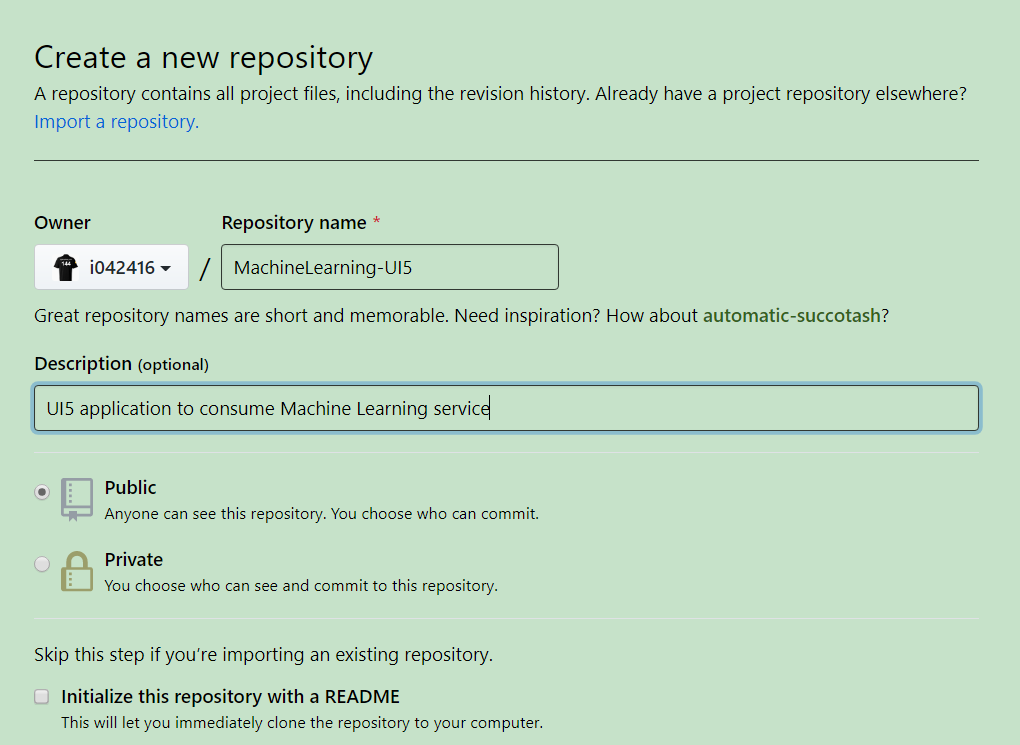
在Github上新建一个空的代码仓库:

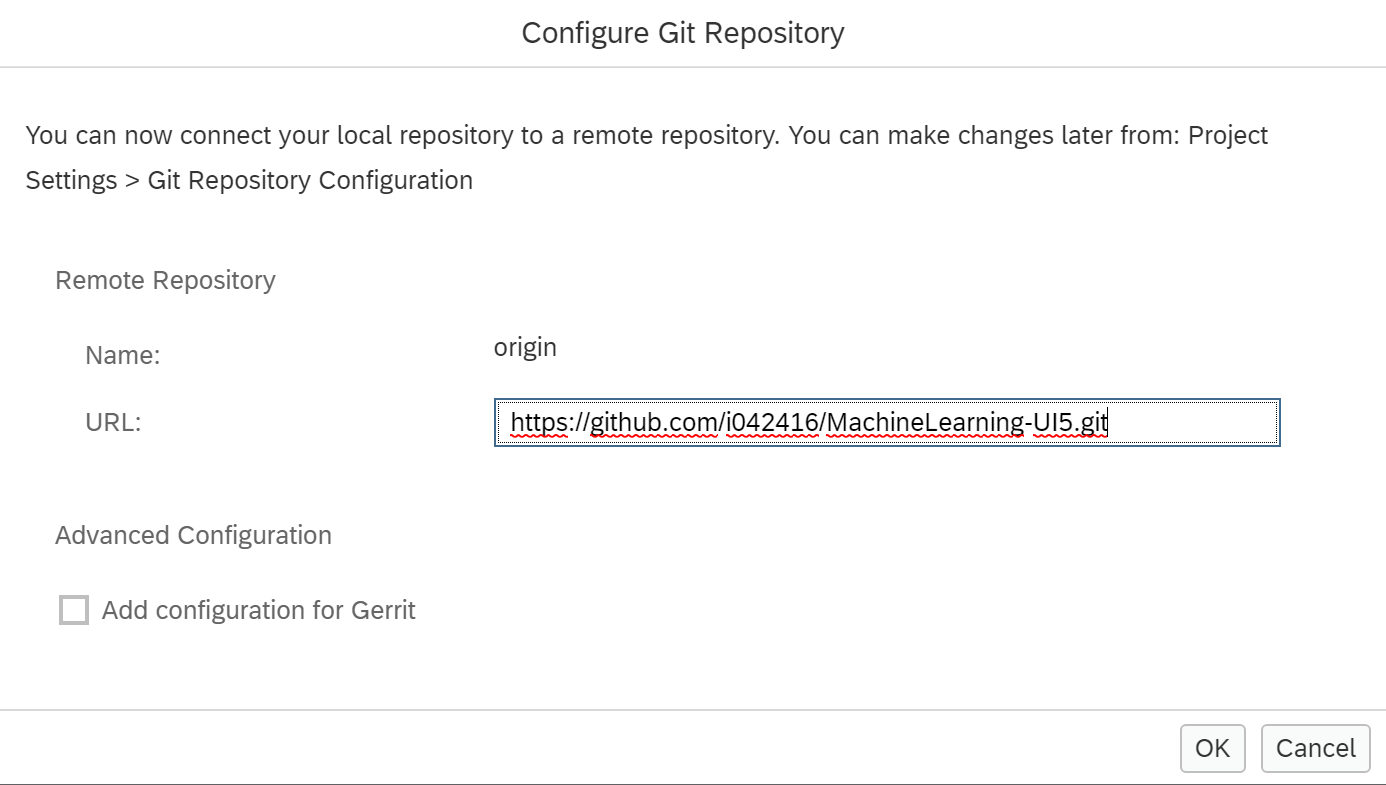
把生成的url复制下来,粘贴到SAP WebIDE的git repository配置对话框中:

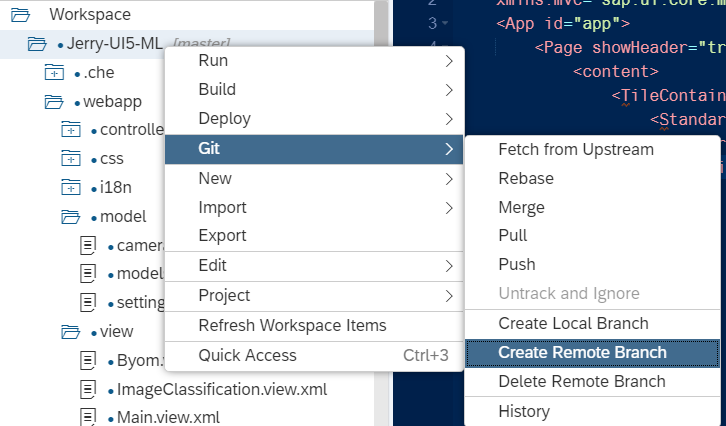
然后再使用右键菜单创建一个远端branch,取名Master:

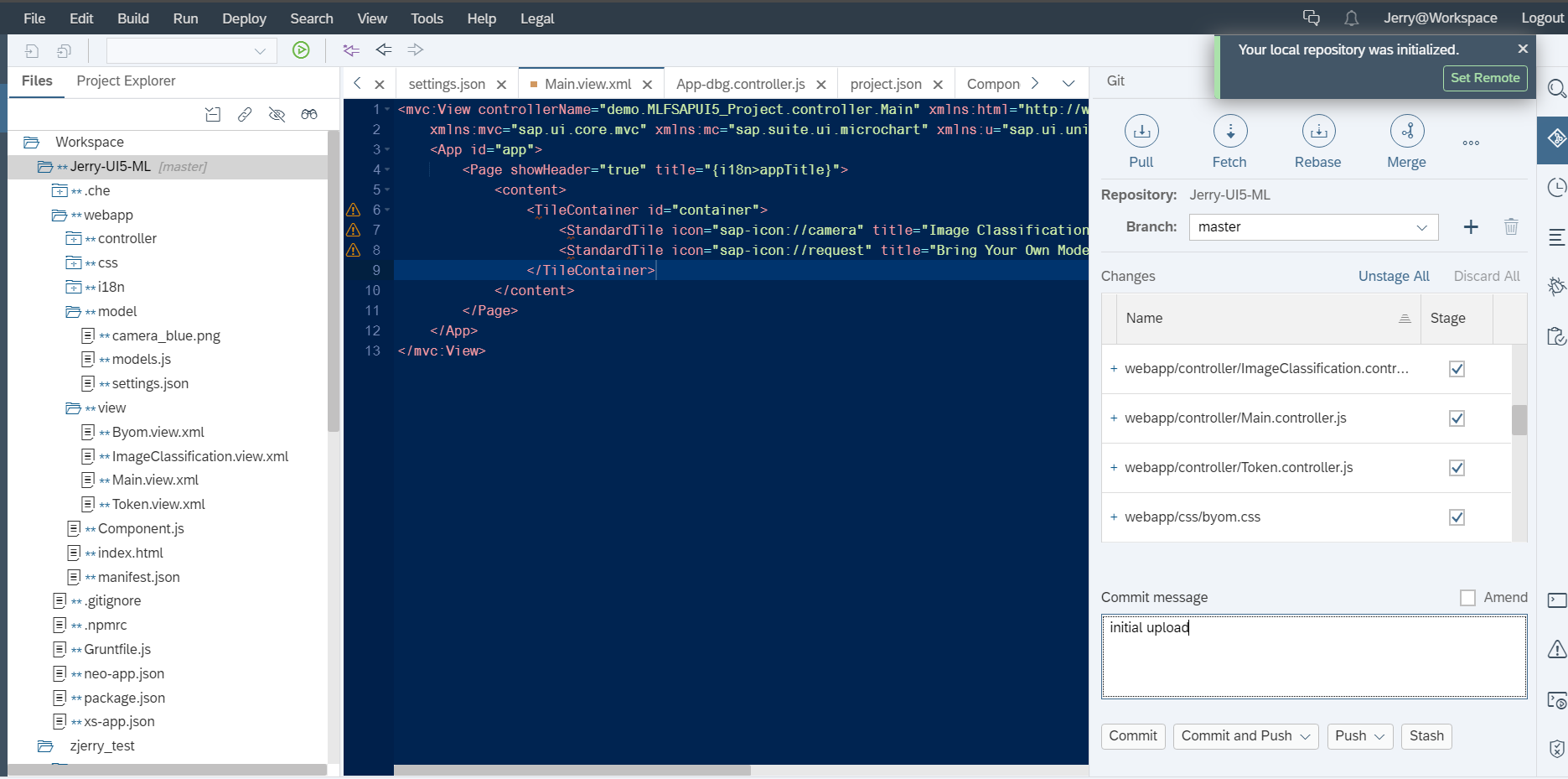
之后,利用右侧的git面板提供的各种命令,即可进行常规的commit,pull,push等操作。

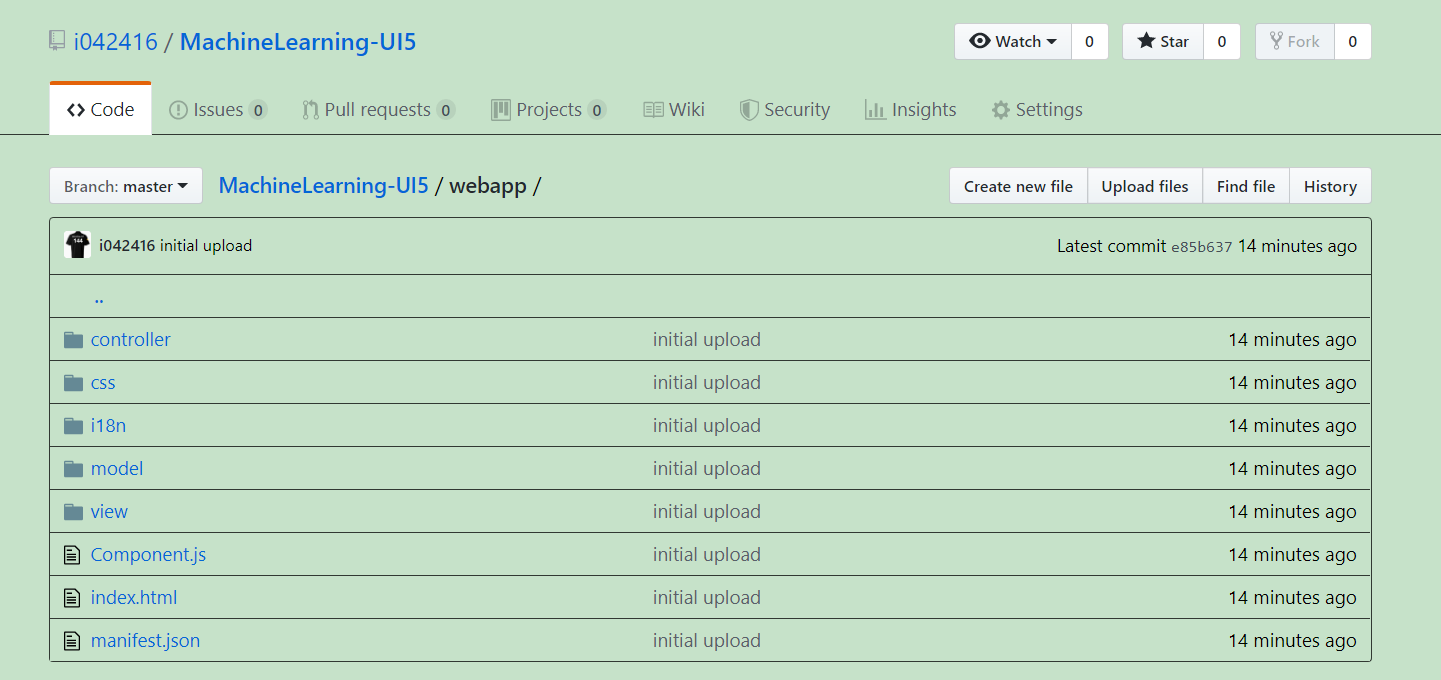
在WebIDE里触发的Github操作成功施加到了Github的仓库里

本文来自云栖社区合作伙伴“汪子熙”,了解相关信息可以关注微信公众号"汪子熙"。