一、环境安装
1、安装NodeJs
https://nodejs.org 直接去官网下载并按默认路径安装就可以了。
安装完成后在命令行: (测试成功!)
$ npm
2、安装Cordova
命令行:$ npm install -g cordova
如果安装不成功,一般是网络原因, 安装成功后命令行: $ cordova
(测试成功!)
PS:也可以安装cnpm,这样就容易装cordova
npm install -g cordova --registry https://registry.npm.taobao.org
npm install -g ionic --registry https://registry.npm.taobao.org
PPS:这种安装方式,默认安装的是最新版本的cordova,如果想要安装特定版本的cordova,比如说cordova4.1.1,输入以下命令:
npm install -g cordova@4.1.1
cordova的版本是和android的sdk的版本是有对应关系的
3、部署Android开发环境
Cordova是一种Hybrid开发,可以被部署到android,ios等多个手机平台。这里我们以android为目标平台。
接下来我们开始android平台下相关环境的部署。
这里我们安装AndroidStudio,可以访问 http://www.android-studio.org/
里边有国内的下载镜像。
PS:理论上,AndroidStudio可以不安装,但第一次使用Cordova或者遇到问题,用AndroidStudio容易调试
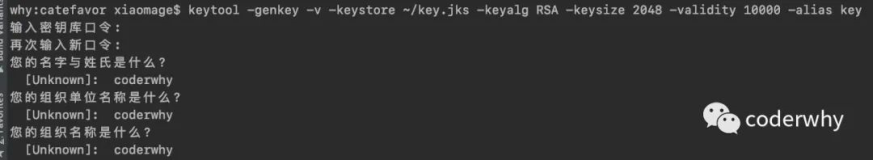
4、安装JDK
oracle官网 http://java.oracle.com/ (下不来的FQ~~)
或国内镜像 http://jdk.android-studio.org/
下载安装后,配置环境变量:http://www.cnblogs.com/yuzhongwusan/archive/2013/03/26/2982411.html
5、安装Android SDK
下载并安装AndroidStudio,http://developer.android.com/sdk/index.html
安装完成后配置sdk环境变量(cordova命令要用到):http://jingyan.baidu.com/article/f71d603757965b1ab641d12a.html
6、安装Ant
Ant是java平台下一个打包部署的工具,使用cordova命令的时候需要借助这个工具。
http://ant.apache.org/bindownload.cgi,下载zip压缩包,解压后配置环境变量:http://www.cnblogs.com/yuzhongwusan/archive/2013/03/26/2982411.html
二、项目打包
1、创建一个cordova项目
在命令行中敲入以下命令:
cordova create test com.example.test :其中第一个位置的test是指你的项目名,第二个位置的com.example.test是指你打包的apk的包名。
2、增加cordova平台
进入你建立的项目目录test,在命令行中敲入以下命令:
cordova platform add android
这里添加的平台是android的,你也可以添加其他的平台:
cordova platform add wp8
cordova platform add windows
cordova platform add amazon-fireos
cordova platform add android
cordova platform add blackberry10
cordova platform add firefoxos\
当然如果你不想使用哪个平台,你可以把它删除掉:
cordova platform rm ios
cordova platform rm firefoxos
cordova platform rm windows
cordova platform rm wp8
cordova platform rm firefoxos
cordova platform rm android
你也可以通过命令查看都有哪些平台以及你已经安装了哪些平台:
cordova platforms ls
3、编译打包
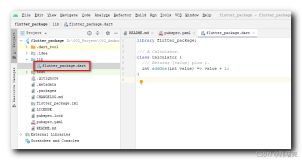
将你写的一些html、css、js文件放到你建的项目目录下的www文件下对应的位置:
然后在命令行下输入以下命令:
cordova build android
然后就是静静的等待编译。。
根据成功提示,在platforms\android\build\outputs\apk下为生成的WebApp安装包
三、在AndroidStudio中打开Cordova项目
1、打开AS,FILE-New-Import Project
2、选择刚刚编辑打包生成的Cordova项目中的platforms\android\build.gradle文件
四、遇到的问题
1、项目采用Framework7+RequeireJs单页面,按需加载,项目Js文件夹命名为View-Js,RequireJs无法正确找到文件路径,刚开始以为是requireJs与cordova的require方法冲突。
解决方案:文件夹中不允许包含-,将其改成下划线