简介
GitHub地址:https://github.com/ptddqr/bootstrap-wpf-style
此样式基于bootstrap-3.3.0,样式文件里的源码行数都是指的这个版本.CSS源文件放到了Content文件夹下的bootstrap.css
WPF样式和CSS还是不太相同,所以有些内容实现上稍有出入,有些内容用法不太一样,有些内容并没有实现
但至少,一些概念,尺寸和取色,还是很好的借鉴
博客说明按Bootstrap官方文档的顺序来写
App.xaml里引用Bootstrap.xaml资源
1 <Application.Resources> 2 <ResourceDictionary> 3 <ResourceDictionary.MergedDictionaries> 4 <ResourceDictionary Source="pack://application:,,,/BootstrapWpfStyle;component/Styles/Bootstrap.xaml"/> 5 </ResourceDictionary.MergedDictionaries> 6 </ResourceDictionary> 7 </Application.Resources>
排版
标题
<Label>样式 h1到h6
效果

代码
1 <Label Content="h1. Bootstrap heading" Style="{DynamicResource h1}"></Label> 2 <Label Content="h2. Bootstrap heading" Style="{DynamicResource h2}"></Label> 3 <Label Content="h3. Bootstrap heading" Style="{DynamicResource h3}"></Label> 4 <Label Content="h4. Bootstrap heading" Style="{DynamicResource h4}"></Label> 5 <Label Content="h5. Bootstrap heading" Style="{DynamicResource h5}"></Label> 6 <Label Content="h6. Bootstrap heading" Style="{DynamicResource h6}"></Label>
副标题
<Label>样式 h1 small到h6 small.使用时 和标题放到一个<StackPanel>里 方便对齐
效果

代码
1 <StackPanel Orientation="Horizontal"> 2 <Label Content="h1. Bootstrap heading" Style="{DynamicResource h1}"></Label> 3 <Label Content="Secondary text" Style="{DynamicResource h1 small}"></Label> 4 </StackPanel> 5 <StackPanel Orientation="Horizontal"> 6 <Label Content="h2. Bootstrap heading" Style="{DynamicResource h2}"></Label> 7 <Label Content="Secondary text" Style="{DynamicResource h2 small}"></Label> 8 </StackPanel> 9 <StackPanel Orientation="Horizontal"> 10 <Label Content="h3. Bootstrap heading" Style="{DynamicResource h3}"></Label> 11 <Label Content="Secondary text" Style="{DynamicResource h3 small}"></Label> 12 </StackPanel> 13 <StackPanel Orientation="Horizontal"> 14 <Label Content="h4. Bootstrap heading" Style="{DynamicResource h4}"></Label> 15 <Label Content="Secondary text" Style="{DynamicResource h4 small}"></Label> 16 </StackPanel> 17 <StackPanel Orientation="Horizontal"> 18 <Label Content="h5. Bootstrap heading" Style="{DynamicResource h5}"></Label> 19 <Label Content="Secondary text" Style="{DynamicResource h5 small}"></Label> 20 </StackPanel> 21 <StackPanel Orientation="Horizontal"> 22 <Label Content="h6. Bootstrap heading" Style="{DynamicResource h6}"></Label> 23 <Label Content="Secondary text" Style="{DynamicResource h6 small}"></Label> 24 </StackPanel>
代码
内联代码
<Label>样式 code.使用时 和其他<Label>放到一个<StackPanel>里
效果

代码
1 <StackPanel Orientation="Horizontal"> 2 <Label Content="内联代码:For example, "></Label> 3 <Label Content="<section>" Style="{DynamicResource code}"></Label> 4 <Label Content=" should be wrapped as inline."></Label> 5 </StackPanel>
用户输入
<Label>样式 kbd.使用时 和其他<Label>放到一个<StackPanel>里
效果

代码
1 <StackPanel Orientation="Horizontal"> 2 <Label Content="用户输入:To edit settings, press "></Label> 3 <Label Content="ctrl + ," Style="{DynamicResource kbd}"></Label> 4 </StackPanel>
代码块
<Label>样式 pre
效果

代码
1 <Label xml:space="preserve" Style="{DynamicResource pre}">代码块: 2 Foreground:#333 3 Background:#f5f5f5 4 BorderBrush:#ccc</Label>
辅助文本
<Label>样式 help-block.注:辅助文本在Bootstrap表单样式里,原本的解释:针对表单控件的“块(block)”级辅助文本.我并没有建一个表单窗体,所以就写在了这里
效果

代码
1 <Label Content="辅助文本:上面为代码块" Style="{DynamicResource help-block}"></Label>
表格
<DataGrid>样式 默认就这一组样式,不用引用
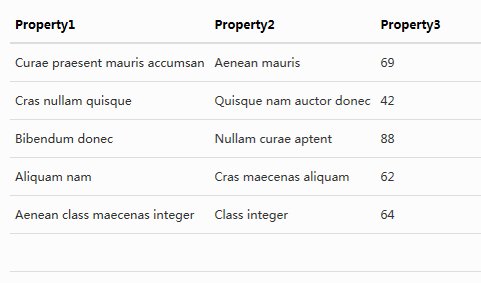
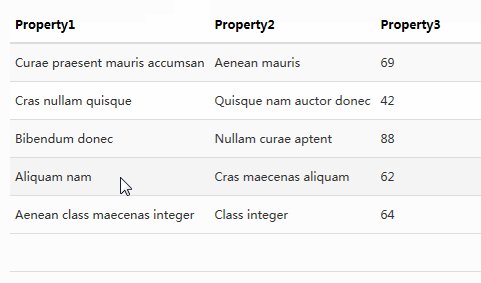
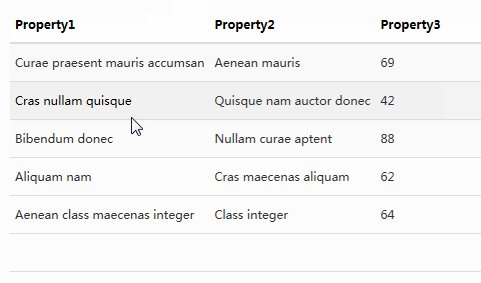
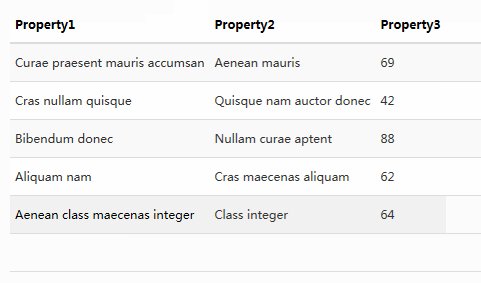
效果

代码
1 <DataGrid AutoGenerateColumns="False" DataContext="{Binding Source={StaticResource SampleDataSource}}" ItemsSource="{Binding Collection}"> 2 <DataGrid.Columns> 3 <DataGridTextColumn Binding="{Binding Property1}" Header="Property1" ElementStyle="{StaticResource DataGridTextCenter}"/> 4 <DataGridTextColumn Binding="{Binding Property2}" Header="Property2" ElementStyle="{StaticResource DataGridTextCenter}"/> 5 <DataGridTextColumn Binding="{Binding Property3}" Header="Property3" ElementStyle="{StaticResource DataGridTextCenter}"/> 6 </DataGrid.Columns> 7 </DataGrid>
表单
WPF没有表单的概念,所以说明就不按官方文档的顺序了
文本输入框
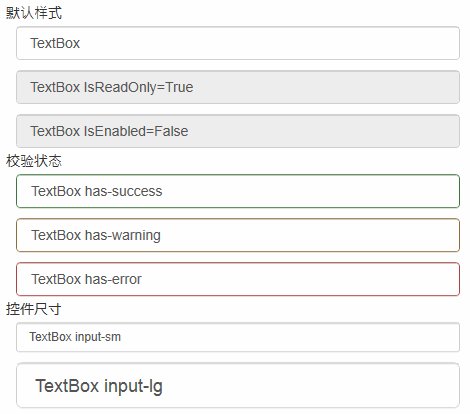
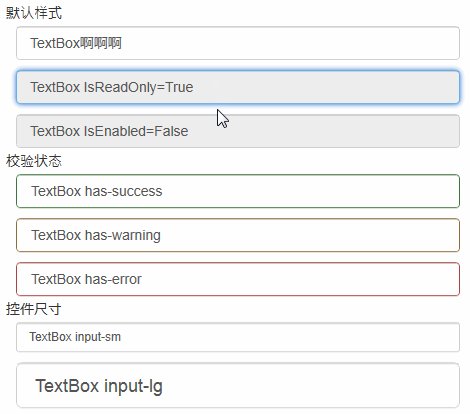
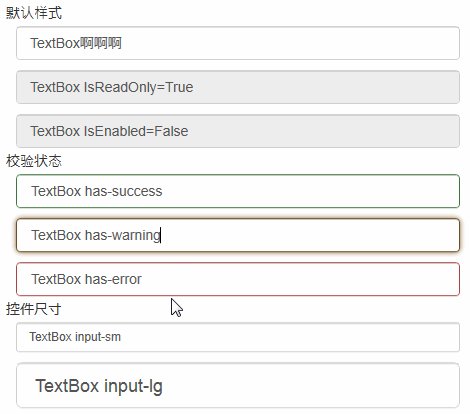
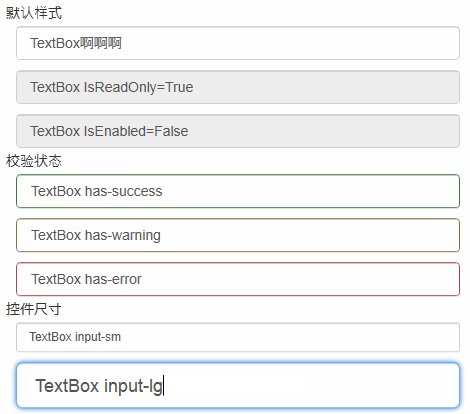
<TextBox>样式 控件尺寸只支持默认样式
效果

代码
1 <TextBox Text="TextBox"/> 2 <TextBox Text="TextBox IsReadOnly=True" IsReadOnly="True"/> 3 <TextBox Text="TextBox IsEnabled=False" IsEnabled="False"/> 4 <TextBox Text="TextBox has-success" Style="{StaticResource has-success}"/> 5 <TextBox Text="TextBox has-warning" Style="{StaticResource has-warning}"/> 6 <TextBox Text="TextBox has-error" Style="{StaticResource has-error}"/> 7 <TextBox Text="TextBox input-sm" Style="{StaticResource input-sm}"/> 8 <TextBox Text="TextBox input-lg" Style="{StaticResource input-lg}"/>
密码框
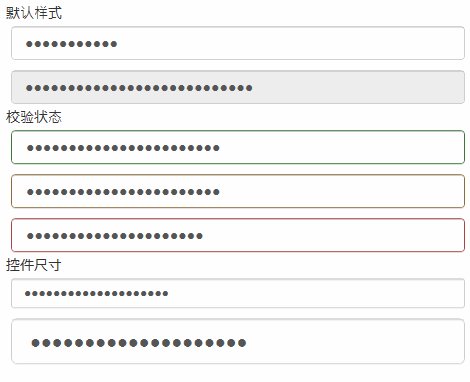
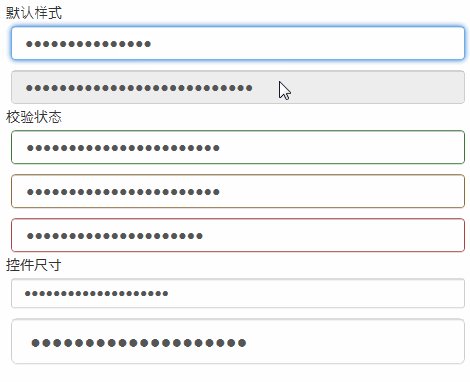
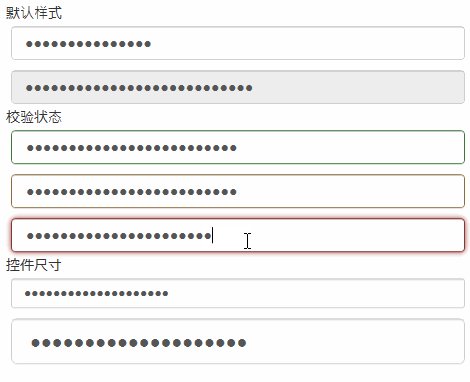
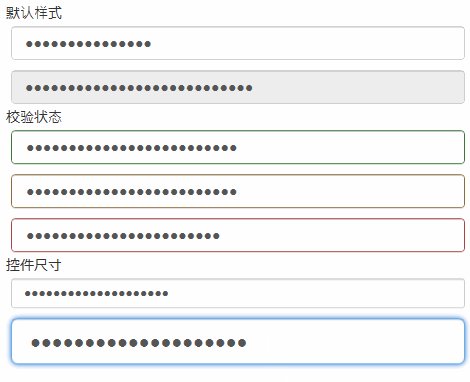
<PasswordBox>样式 控件尺寸只支持默认样式
效果

代码
1 <PasswordBox Password="PasswordBox"/> 2 <PasswordBox Password="PasswordBox IsEnabled=False" IsEnabled="False"/> 3 <PasswordBox Password="PasswordBox has-success" Style="{StaticResource has-success}"/> 4 <PasswordBox Password="PasswordBox has-warning" Style="{StaticResource has-warning}"/> 5 <PasswordBox Password="PasswordBox has-error" Style="{StaticResource has-error}"/> 6 <PasswordBox Password="PasswordBox input-sm" Style="{StaticResource input-sm}"/> 7 <PasswordBox Password="PasswordBox input-lg" Style="{StaticResource input-lg}"/>
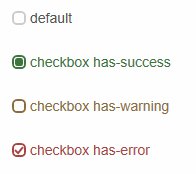
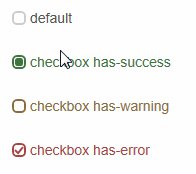
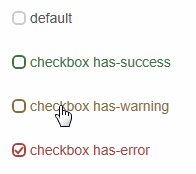
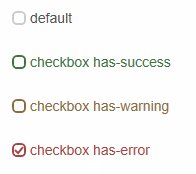
复选框
<CheckBox>样式 checkbox 和Bootstrap有些不同 自己写的样式
效果

代码
1 <CheckBox Content="default"></CheckBox> 2 <CheckBox Content="checkbox has-success" Style="{DynamicResource checkbox has-success}" IsChecked="{x:Null}"></CheckBox> 3 <CheckBox Content="checkbox has-warning" Style="{DynamicResource checkbox has-warning}" IsChecked="False"></CheckBox> 4 <CheckBox Content="checkbox has-error" Style="{DynamicResource checkbox has-error}" IsChecked="True"></CheckBox>
单选框
<RadioButton>样式 radio 和Bootstrap有些不同 自己写的样式
效果

代码
1 <RadioButton Content="default"></RadioButton> 2 <RadioButton Content="radio has-success" Style="{DynamicResource radio has-success}"></RadioButton> 3 <RadioButton Content="radio has-warning" Style="{DynamicResource radio has-warning}"></RadioButton> 4 <RadioButton Content="radio has-error" Style="{DynamicResource radio has-error}" IsChecked="True"></RadioButton>
下拉框
<ComboBox>样式 默认就这一组样式,不用引用 gif截图的原因,看不到下拉
效果

代码
1 <ComboBox> 2 <ComboBoxItem>苹果</ComboBoxItem> 3 <ComboBoxItem>橡胶</ComboBoxItem> 4 <ComboBoxItem>桔子</ComboBoxItem> 5 </ComboBox> 6 <ComboBox IsEditable="True"> 7 <ComboBoxItem>苹果</ComboBoxItem> 8 <ComboBoxItem>橡胶</ComboBoxItem> 9 <ComboBoxItem>桔子</ComboBoxItem> 10 </ComboBox> 11 <ComboBox IsEnabled="False"> 12 <ComboBoxItem>苹果</ComboBoxItem> 13 <ComboBoxItem>橡胶</ComboBoxItem> 14 <ComboBoxItem>桔子</ComboBoxItem> 15 </ComboBox>
按钮
按钮
<Button>样式 btn
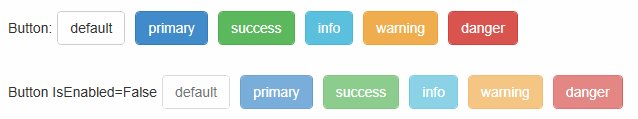
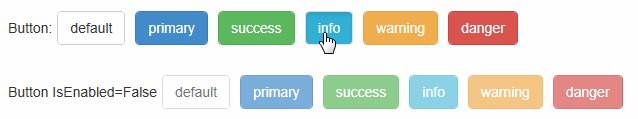
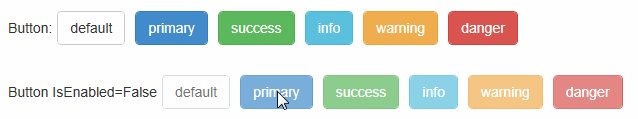
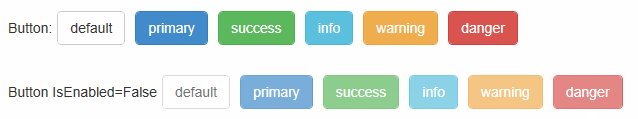
效果

代码
1 <Button Content="default"></Button> 2 <Button Content="primary" Style="{DynamicResource btn-primary}"></Button> 3 <Button Content="success" Style="{DynamicResource btn-success}"></Button> 4 <Button Content="info" Style="{DynamicResource btn-info}"></Button> 5 <Button Content="warning" Style="{DynamicResource btn-warning}"></Button> 6 <Button Content="danger" Style="{DynamicResource btn-danger}"></Button>
切换按钮
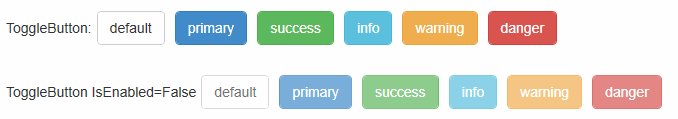
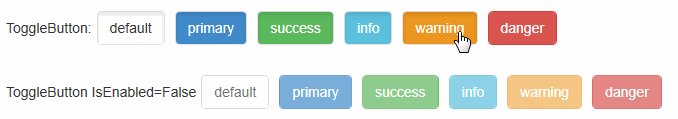
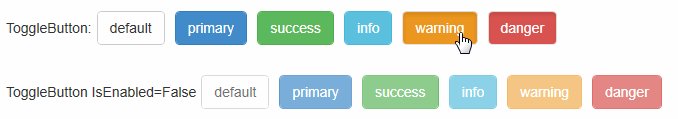
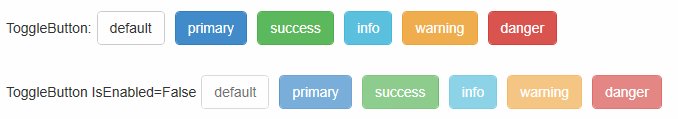
<ToggleButton>样式 tbtn.Bootstrap中没有切换按钮,这里做成和按钮一样,按下去的效果就是按钮<Button>点击的效果
效果

代码
1 <ToggleButton Content="default"></ToggleButton> 2 <ToggleButton Content="primary" Style="{DynamicResource tbtn-primary}"></ToggleButton> 3 <ToggleButton Content="success" Style="{DynamicResource tbtn-success}"></ToggleButton> 4 <ToggleButton Content="info" Style="{DynamicResource tbtn-info}"></ToggleButton> 5 <ToggleButton Content="warning" Style="{DynamicResource tbtn-warning}"></ToggleButton> 6 <ToggleButton Content="danger" Style="{DynamicResource tbtn-danger}"></ToggleButton>
辅助类
Contextual colors
<Label>样式 text 语境
效果

代码
1 <Label Content="text-muted:提示,使用浅灰色" Style="{DynamicResource text-muted}"></Label> 2 <Label Content="text-primary:主要,使用蓝色" Style="{DynamicResource text-primary}"></Label> 3 <Label Content="text-success:成功,使用浅绿色" Style="{DynamicResource text-success}"></Label> 4 <Label Content="text-info:通知信息,使用浅蓝色" Style="{DynamicResource text-info}"></Label> 5 <Label Content="text-warning:警告,使用黄色" Style="{DynamicResource text-warning}"></Label> 6 <Label Content="text-danger:危险,使用褐色" Style="{DynamicResource text-danger}"></Label>
Contextual backgrounds
<Label>样式 text bg 语境
效果

代码
1 <Label Content="text bg-primary:主要,使用蓝色,Foreground使用白色" Style="{DynamicResource text bg-primary}"></Label> 2 <Label Content="text bg-success:成功,使用浅绿色" Style="{DynamicResource text bg-success}"></Label> 3 <Label Content="text bg-info:通知信息,使用浅蓝色" Style="{DynamicResource text bg-info}"></Label> 4 <Label Content="text bg-warning:警告,使用黄色" Style="{DynamicResource text bg-warning}"></Label> 5 <Label Content="text bg-danger:危险,使用褐色" Style="{DynamicResource text bg-danger}"></Label>
输入框组
插件
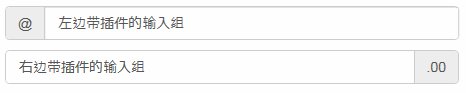
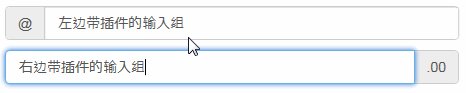
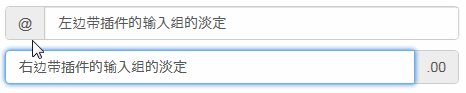
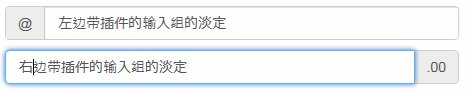
<TextBox>样式 input-group-addon 输入框里带个<Label>,其实并不是插件,addon这个单词,使用百度翻译,翻译成插件.<Label>里显示的内容绑定到Tag属性
效果

代码
1 <TextBox Text="左边带插件的输入组" Tag="@" Style="{DynamicResource input-group-addon left}"></TextBox> 2 <TextBox Text="右边带插件的输入组" Tag=".00" Style="{DynamicResource input-group-addon right}"></TextBox>
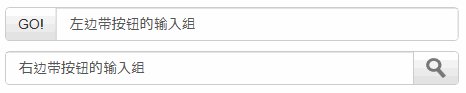
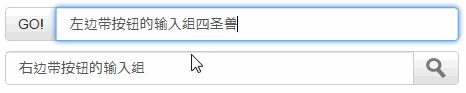
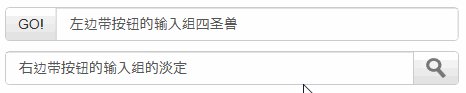
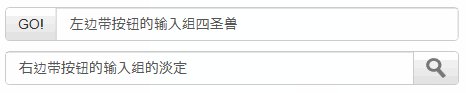
作为额外元素的按钮
<TextBox>样式 input-group-btn 输入框里带个<Button>,<Button>里显示的内容绑定到Tag属性
效果

代码
1 xmal代码: 2 <TextBox Text="左边带按钮的输入组" Tag="GO!" Style="{DynamicResource input-group-btn left}" Button.Click="InputGroupButton_Click"></TextBox> 3 <TextBox Text="右边带按钮的输入组" Style="{DynamicResource input-group-btn right}" Button.Click="InputGroupButton_Click"> 4 <TextBox.Tag> 5 <Path Style="{DynamicResource InputGroupPathStyle}" Data="{DynamicResource PathDataSearch}"></Path> 6 </TextBox.Tag> 7 </TextBox> 8 9 后台代码C#: 10 private void InputGroupButton_Click(object sender, RoutedEventArgs e) 11 { 12 MessageBox.Show(((TextBox)sender).Text); 13 }
进度条
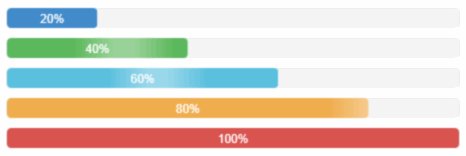
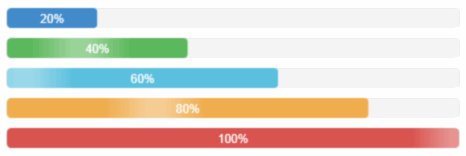
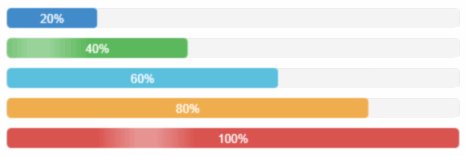
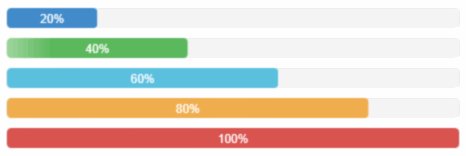
<ProgressBar>样式 progress-bar
效果

代码
1 <ProgressBar Value="20" Style="{DynamicResource progress-bar}"></ProgressBar> 2 <ProgressBar Value="40" Style="{DynamicResource progress-bar-success}"></ProgressBar> 3 <ProgressBar Value="60" Style="{DynamicResource progress-bar-info}"></ProgressBar> 4 <ProgressBar Value="80" Style="{DynamicResource progress-bar-warning}"></ProgressBar> 5 <ProgressBar Value="100" Style="{DynamicResource progress-bar-danger}"></ProgressBar>
面板
<ContentControl>样式 panel
基本实例
效果

代码
1 <ContentControl Style="{StaticResource panel-default}"> 2 <ContentControl Style="{StaticResource panel-body}" Content="内容 Padding=15"/> 3 </ContentControl>
带标题的面版
效果

代码
1 <ContentControl Style="{StaticResource panel-default}"> 2 <StackPanel> 3 <ContentControl Style="{StaticResource panel-heading-default}" Content="标题 Padding=15,10"/> 4 <ContentControl Style="{StaticResource panel-body}" Content="内容"/> 5 </StackPanel> 6 </ContentControl>
带脚注的面版
效果

代码
1 <ContentControl Style="{StaticResource panel-default}"> 2 <StackPanel> 3 <ContentControl Style="{StaticResource panel-body}" Content="内容"/> 4 <ContentControl Style="{StaticResource panel-footer-default}" Content="脚标 Padding=15,10"/> 5 </StackPanel> 6 </ContentControl>
情境效果
效果

代码
1 <ContentControl Style="{StaticResource panel-primary}"> 2 <StackPanel> 3 <ContentControl Style="{StaticResource panel-heading-primary}" Content="primary"/> 4 <ContentControl Style="{StaticResource panel-body}"> 5 <ContentControl.Content> 6 <Grid> 7 <Grid.ColumnDefinitions> 8 <ColumnDefinition Width="auto"></ColumnDefinition> 9 <ColumnDefinition></ColumnDefinition> 10 </Grid.ColumnDefinitions> 11 <Grid.RowDefinitions> 12 <RowDefinition Height="40"></RowDefinition> 13 <RowDefinition Height="40"></RowDefinition> 14 </Grid.RowDefinitions> 15 <Label Grid.Column="0" Grid.Row="0" Content="内容:" VerticalAlignment="Center"></Label> 16 <TextBox Grid.Column="1" Grid.Row="0" Margin="5,0,0,0" Text="BorderBrush=#428bca Foreground=#fff Background=#428bca"></TextBox> 17 <Label Grid.Column="0" Grid.Row="1" Content="内容:" VerticalAlignment="Center"></Label> 18 <TextBox Grid.Column="1" Grid.Row="1" Margin="5,0,0,0" Text="BorderBrush=#428bca Foreground=#fff Background=#428bca"></TextBox> 19 </Grid> 20 </ContentControl.Content> 21 </ContentControl> 22 </StackPanel> 23 </ContentControl> 24 <ContentControl Style="{StaticResource panel-success}"> 25 <StackPanel> 26 <ContentControl Style="{StaticResource panel-heading-success}" Content="success"/> 27 <ContentControl Style="{StaticResource panel-body}" Content="BorderBrush=#d6e9c6 Foreground=#3c763d Background=#dff0d8"/> 28 </StackPanel> 29 </ContentControl> 30 <ContentControl Style="{StaticResource panel-info}"> 31 <StackPanel> 32 <ContentControl Style="{StaticResource panel-heading-info}" Content="info"/> 33 <ContentControl Style="{StaticResource panel-body}" Content="BorderBrush=#bce8f1 Foreground=#31708f Background=#d9edf7"/> 34 </StackPanel> 35 </ContentControl> 36 <ContentControl Style="{StaticResource panel-warning}"> 37 <StackPanel> 38 <ContentControl Style="{StaticResource panel-heading-warning}" Content="warning"/> 39 <ContentControl Style="{StaticResource panel-body}" Content="BorderBrush=#faebcc Foreground=#8a6d3b Background=#fcf8e3"/> 40 </StackPanel> 41 </ContentControl> 42 <ContentControl Style="{StaticResource panel-danger}"> 43 <StackPanel> 44 <ContentControl Style="{StaticResource panel-heading-danger}" Content="danger"/> 45 <ContentControl Style="{StaticResource panel-body}" Content="BorderBrush=#ebccd1 Foreground=#a94442 Background=#f2dede"/> 46 </StackPanel> 47 </ContentControl>
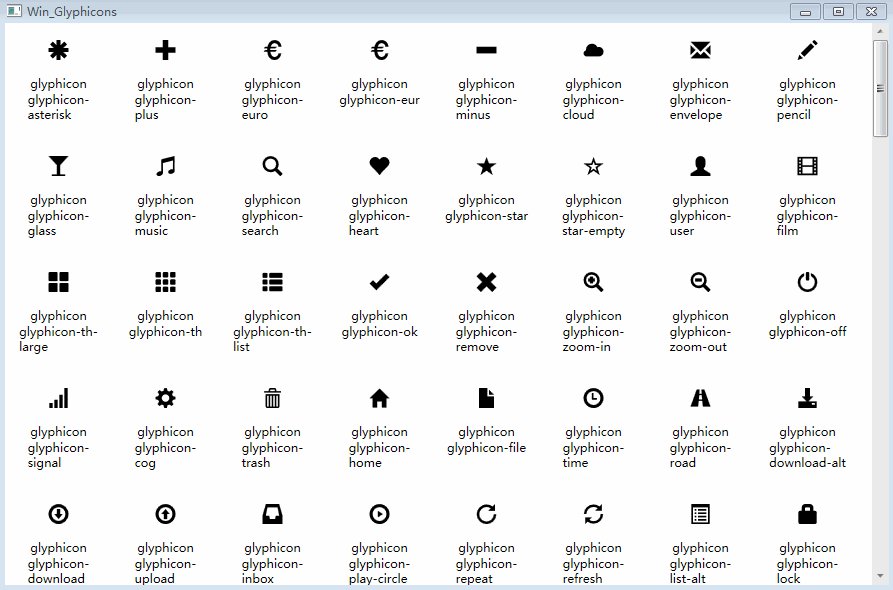
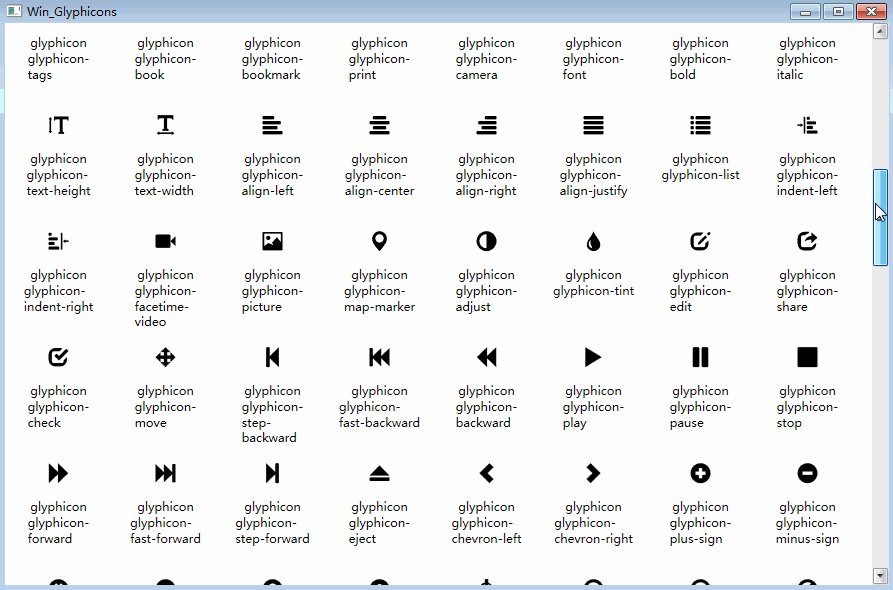
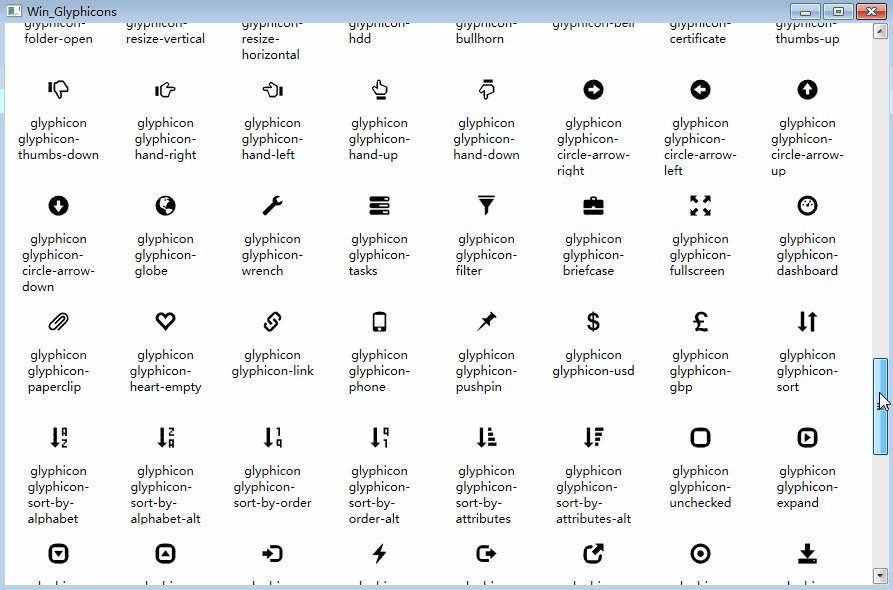
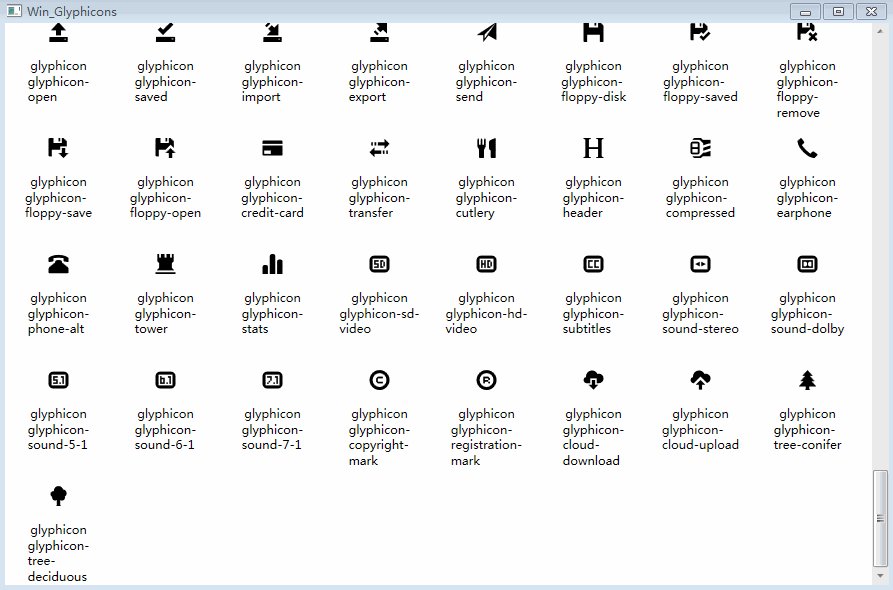
Glyphicons 字体图标
path资源,详情见http://www.cnblogs.com/tsliwei/p/6378659.html
效果

代码
1 <Path Style="{DynamicResource glyphicon}" Data="{DynamicResource glyphicon-asterisk}"></Path>
日期选择
<DatePicker>样式 datepicker 参考textbox
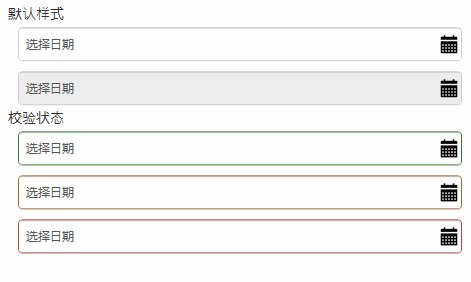
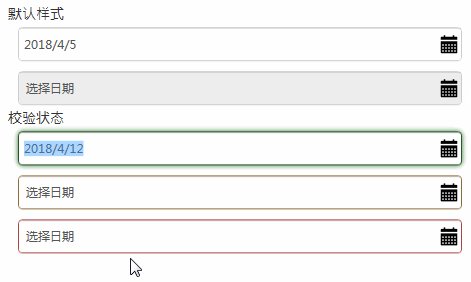
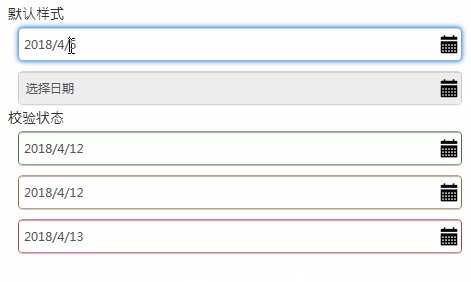
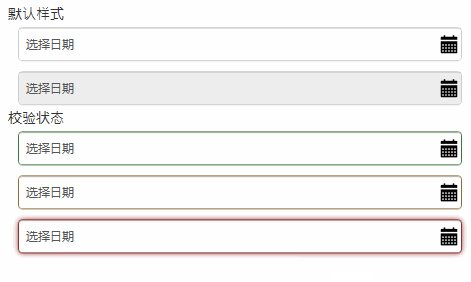
效果

代码
1 <DatePicker/> 2 <DatePicker IsEnabled="False"/> 3 <DatePicker Style="{StaticResource datepicker has-success}"/> 4 <DatePicker Style="{StaticResource datepicker has-warning}"/> 5 <DatePicker Style="{StaticResource datepicker has-error}"/>
2016-12-17更新:
感谢博友 散客游 的反馈,修复了进度条模糊的问题.
2016-12-19更新:
发布到GitHub,地址:https://github.com/ptddqr/bootstrap-wpf-style
2017-02-08更新:
添加Glyphicons字体图标
2018-04-03更新:
添加日期控件样式



