原文:
WPF实现3D翻转的动画效果
1、前端代码实现
1.1 原理见代码注析
<Grid MouseDown="Grid_MouseDown"> <Viewport3D> <Viewport3D.Camera> <!-- Position属性指定3D空间中摄像机的位置,LookDirection属性为摄像机方向 --> <PerspectiveCamera Position="0 0 500" LookDirection="0 0 -1" /> </Viewport3D.Camera> <Viewport3D.Children> <ContainerUIElement3D> <Viewport2DVisual3D> <Viewport2DVisual3D.Geometry> <!-- Positions属性表示绘制对象的点集合,TriangleIndices属性表示对象的正反面(WPF通过逆时针环绕表示正面),TextureCoordinates属性表示2D纹理映射到3D对象 --> <!-- 一般通过3D建模工具推导得出 --> <MeshGeometry3D Positions="-200 200 0 -200 -200 0 200 -200 0 200 200 0" TriangleIndices="0 1 2 0 2 3" TextureCoordinates="0 0 0 1 1 1 1 0"/> </Viewport2DVisual3D.Geometry> <Viewport2DVisual3D.Material> <DiffuseMaterial Viewport2DVisual3D.IsVisualHostMaterial="True"/> </Viewport2DVisual3D.Material> <Viewport2DVisual3D.Visual> <!-- 放置正面自定义用户控件 --> <Page:Win1 Width="400" Height="400"/> </Viewport2DVisual3D.Visual> </Viewport2DVisual3D> <Viewport2DVisual3D> <Viewport2DVisual3D.Geometry> <MeshGeometry3D Positions="200 200 0 200 -200 0 -200 -200 0 -200 200 0" TriangleIndices="0 1 2 0 2 3" TextureCoordinates="0 0 0 1 1 1 1 0"/> </Viewport2DVisual3D.Geometry> <Viewport2DVisual3D.Material> <DiffuseMaterial Viewport2DVisual3D.IsVisualHostMaterial="True"/> </Viewport2DVisual3D.Material> <Viewport2DVisual3D.Visual> <!-- 放置反面自定义用户控件 --> <Page:Win2 Width="400" Height="400"/> </Viewport2DVisual3D.Visual> </Viewport2DVisual3D> <ContainerUIElement3D.Transform> <RotateTransform3D> <RotateTransform3D.Rotation> <!-- 设置旋转轴为对齐坐标系统的Y轴 --> <AxisAngleRotation3D x:Name="aar" Angle="0" Axis="0 1 0"/> </RotateTransform3D.Rotation> </RotateTransform3D> </ContainerUIElement3D.Transform> </ContainerUIElement3D> <ModelVisual3D> <ModelVisual3D.Content> <!-- 设置指定方向传播的平行光线填充场景 --> <DirectionalLight Color="Transparent"/> </ModelVisual3D.Content> </ModelVisual3D> </Viewport3D.Children> </Viewport3D> </Grid>
2、后端代码实现
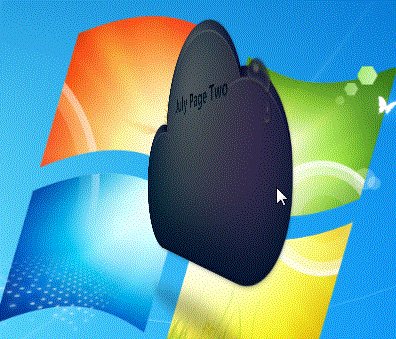
2.1 通过鼠标单击翻转动画180度显示对象反面,鼠标双击翻转动画0度显示对象正面。
private void Grid_MouseDown(object sender, MouseButtonEventArgs e) { DoubleAnimation da = new DoubleAnimation(); da.Duration = new Duration(TimeSpan.FromSeconds(1)); if (e.ClickCount == 2) da.To = 0d; else da.To = 180d; AxisAngleRotation3D aar = Application.Current.MainWindow.FindName("aar") as AxisAngleRotation3D; aar.BeginAnimation(AxisAngleRotation3D.AngleProperty, da); }
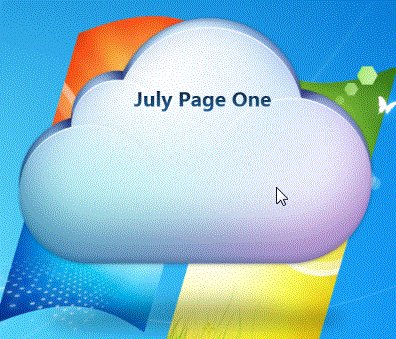
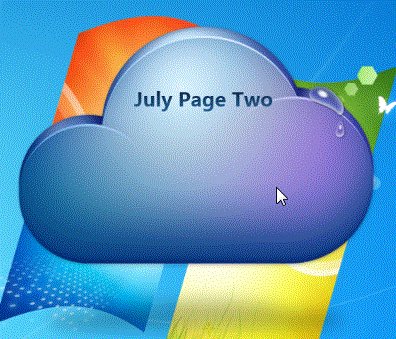
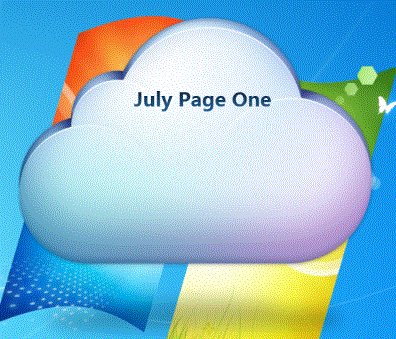
3、运行效果
3.1 效果图如下

欢迎转载,但请注明出处:
http://www.cnblogs.com/julyweb/,谢谢!


