目录

目录
前言
最近公司的项目需要实现类似于支付宝输入支付密码的功能,本来打算上网找一个别人写好的直接用,又怕直接用别人的出了问题不能够快速解决,索性就写了一个支付密码控件(GitHub传送门),在这里分享出来。
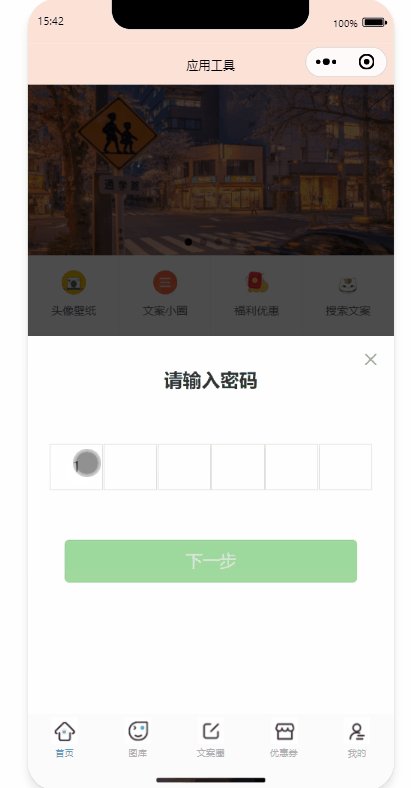
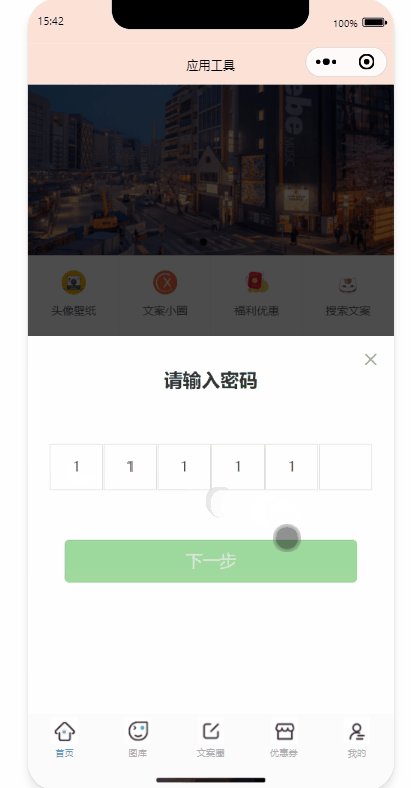
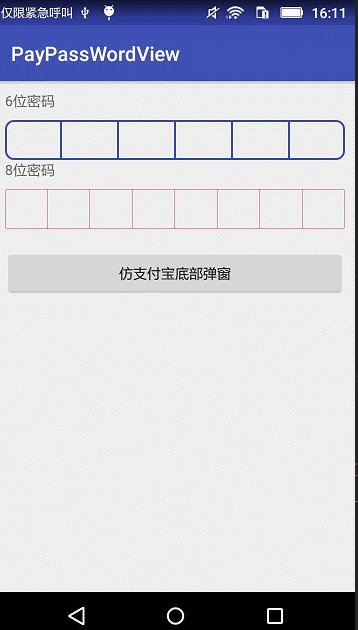
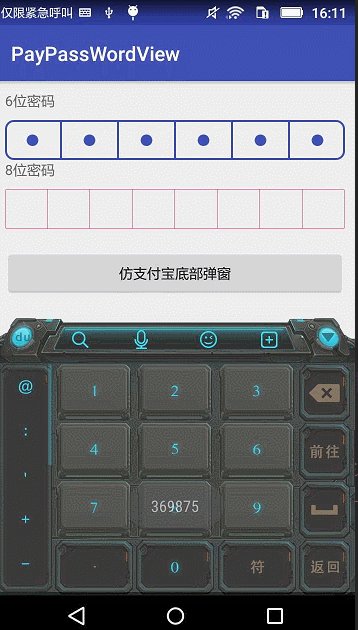
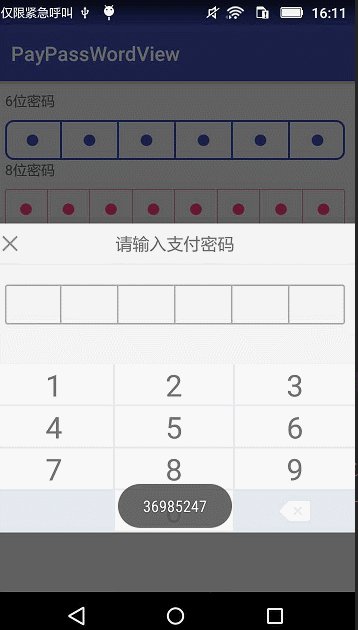
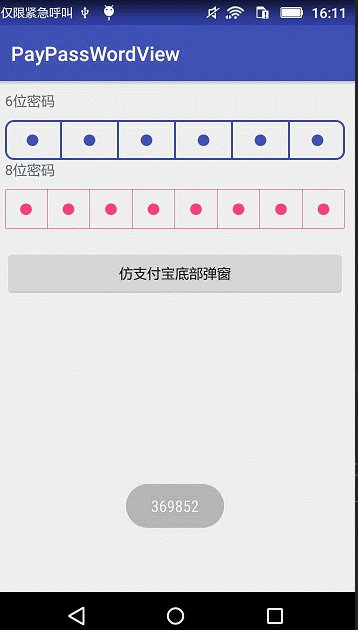
效果图

效果图
设计思路
这个控件整体可以分为两层:
- 下层使用EditText来存储输入的密码以及监听密码是否输入完毕,另外注意这里的EditText字体大小一定要设置为0,否则会出现密码和密文重合的现象。
-
上层根据设置的密码长度来动态的添加TextView,并用TextView显示密文。
 设计思路
设计思路
使用方法
这个控件我增加了自定义属性和输入完毕的监听事件所以使用起来非常简单。
- 首先在布局文件中添加控件(默认是6位密码,颜色为colorAccent)
<com.itfitness.paypasswordview.widget.PayPasswordView
android:layout_width="match_parent"
android:id="@+id/dialog_pay_ppv"
android:layout_height="40dp">
</com.itfitness.paypasswordview.widget.PayPasswordView>
- 自定义属性
app:borderWidth="1.5dp"//边框及分割线宽度
app:passTextColor="@android:color/darker_gray"//密文颜色
app:borderColor="@android:color/darker_gray"//边框颜色
app:radius="2dp"//边框圆角大小
app:passLength="8"//密码长度
app:passText="◆"//密文字符
app:passTextSize="16sp"//密文字体大小
- 添加监听事件
PayPasswordView myModuleDialogPayPv= (PayPasswordView) paydialogView.findViewById(R.id.dialog_pay_ppv);
myModuleDialogPayPv.addInputPassWordFinshListener(new InputPassWordFinshListener() {
@Override
public void onInputPassWordFinsh(String password) {
Toast.makeText(MainActivity.this, password, Toast.LENGTH_SHORT).show();
}
});