1.js导出csv
简单来说csv就是一种数据以逗号隔开的,文件以纯文本形式存储表格数据。
csv优点是实现起来相对简单,但是不支持多sheet和样式
具体可以查看CSV百度百科进行了解
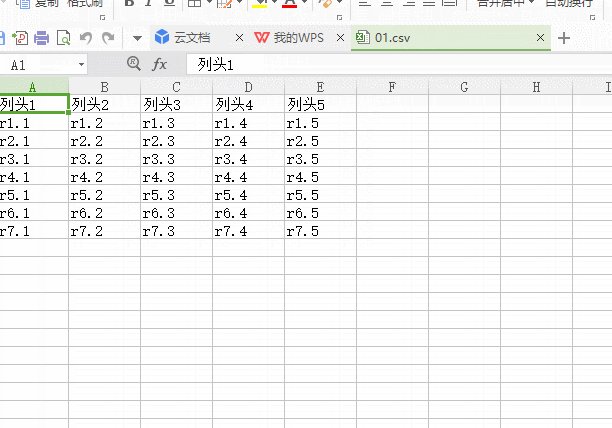
根据csv格式的说明,所以我们实现导出csv就很简单了,只要原始数据转换成列数据与列数据之间用逗号隔开,行数据进行换行格式的文本数据其后缀为 .csv 就可以了
导出示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<body>
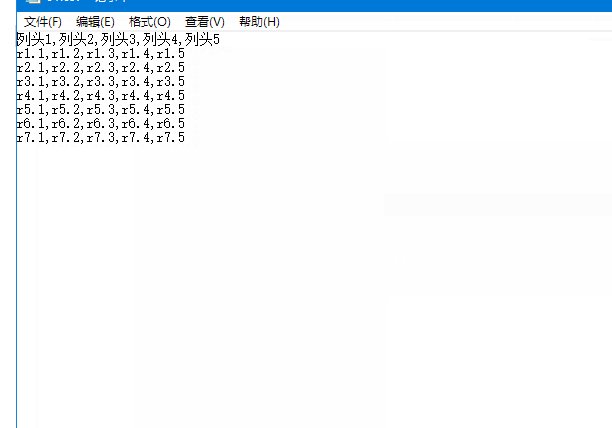
<textarea id="textarea" cols="30" rows="10">列头1,列头2,列头3,列头4,列头5
r1.1,r1.2,r1.3,r1.4,r1.5
r2.1,r2.2,r2.3,r2.4,r2.5
r3.1,r3.2,r3.3,r3.4,r3.5
r4.1,r4.2,r4.3,r4.4,r4.5
r5.1,r5.2,r5.3,r5.4,r5.5
r6.1,r6.2,r6.3,r6.4,r6.5
r7.1,r7.2,r7.3,r7.4,r7.5</textarea>
<script>
var text = document.getElementById("textarea").value;
var blob = new Blob([text], { type: "text/comma-separated-values" });
var a = document.createElement("a");
a.href = URL.createObjectURL(blob);
a.download = "01.csv";
a.innerHTML = "下载"
document.body.appendChild(a);
</script>
</body>
</html>

aa1.gif
2.js导出xls
这个方法是很早前在网上发现的。
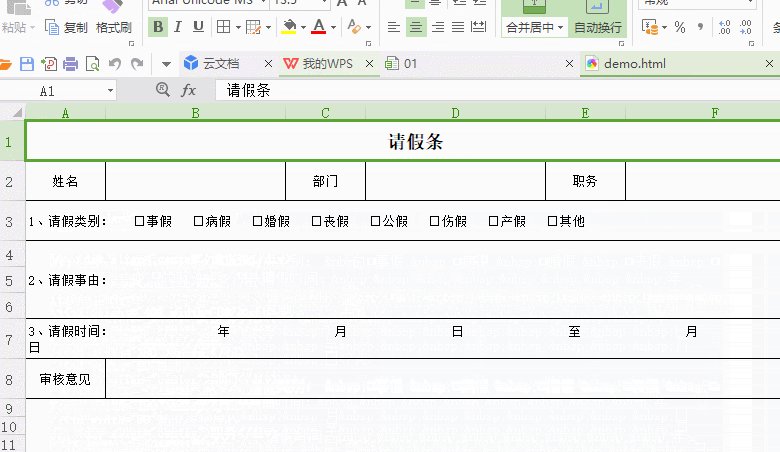
其实它的实现原理也很简单就是直接将嵌有HTML表格的HTML代码直接保存为.xls后缀的文件。
这种方式的好处是能保留HTML原来设计好的样式,但是你要事先设置好表格显示排版

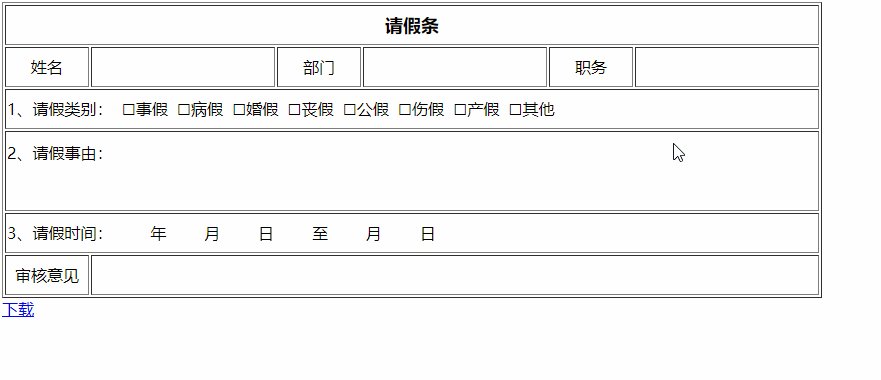
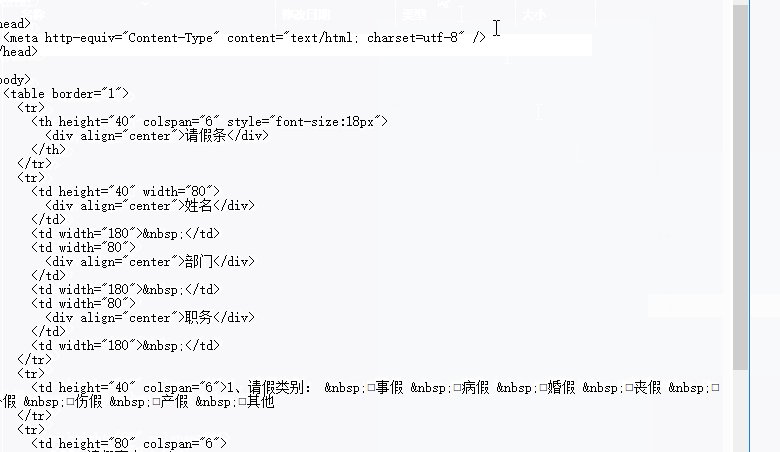
导出示例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<table border="1">
<tr>
<th height="40" colspan="6" style="font-size:18px">
<div align="center">请假条</div>
</th>
</tr>
<tr>
<td height="40" width="80">
<div align="center">姓名</div>
</td>
<td width="180"> </td>
<td width="80">
<div align="center">部门</div>
</td>
<td width="180"> </td>
<td width="80">
<div align="center">职务</div>
</td>
<td width="180"> </td>
</tr>
<tr>
<td height="40" colspan="6">1、请假类别: 事假 病假 婚假 丧假 公假 伤假 产假 其他
</tr>
<tr>
<td height="80" colspan="6">
<p>2、请假事由:</p>
<p> </p>
</td>
</tr>
<tr>
<td height="40" colspan="6">3、请假时间: 年 月 日 至 月 日</td>
</tr>
<tr>
<td height="40">
<div align="center">审核意见</div>
</td>
<td colspan="5"> </td>
</tr>
</table>
<script>
var tableHTML = document.querySelector("table").outerHTML;
var xlsContent= `<html xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel"
xmlns="http://www.w3.org/TR/REC-html40">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="ProgId" content="Excel.Sheet" />
</head>
<body>${tableHTML}</body>
</html>`;
var blob = new Blob([xlsContent], { type: "application/vnd.ms-excel" });
var a = document.createElement("a");
a.href = URL.createObjectURL(blob);
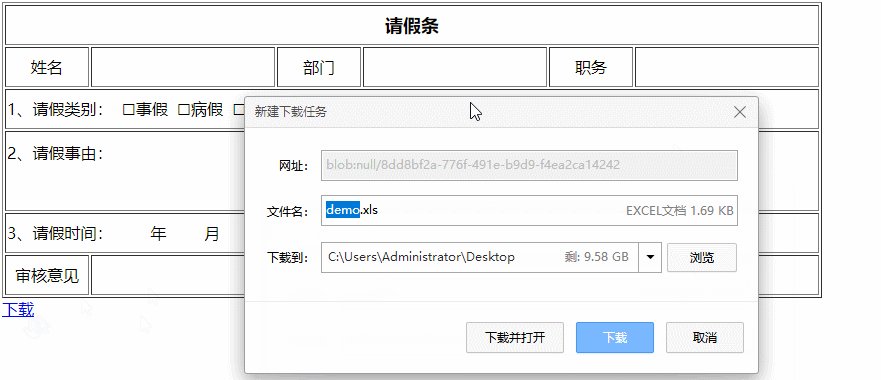
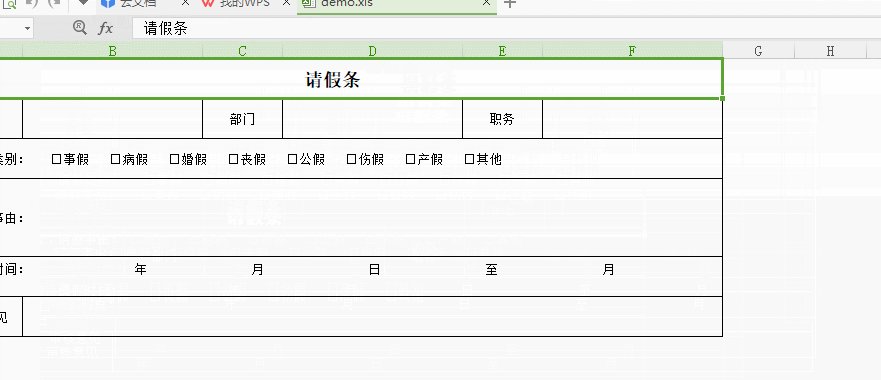
a.download = "demo.xls";
a.innerHTML = "下载xls"
document.body.appendChild(a);
</script>
</body>
</html>