版权声明:本文为博主原创文章,未经博主允许不得转载。更多学习资料请访问我爱科技论坛:www.52tech.tech https://blog.csdn.net/m0_37981569/article/details/82557308
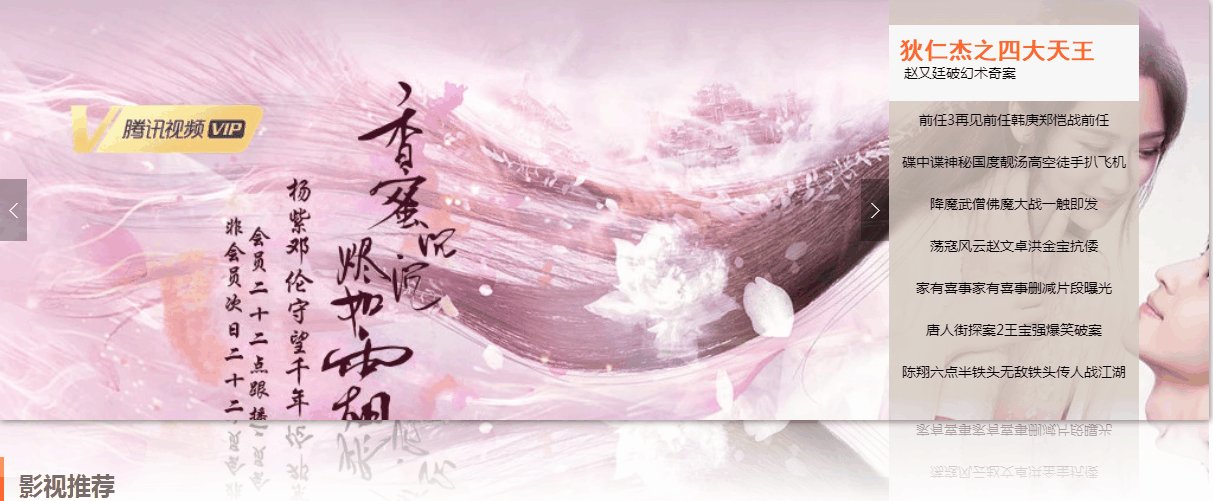
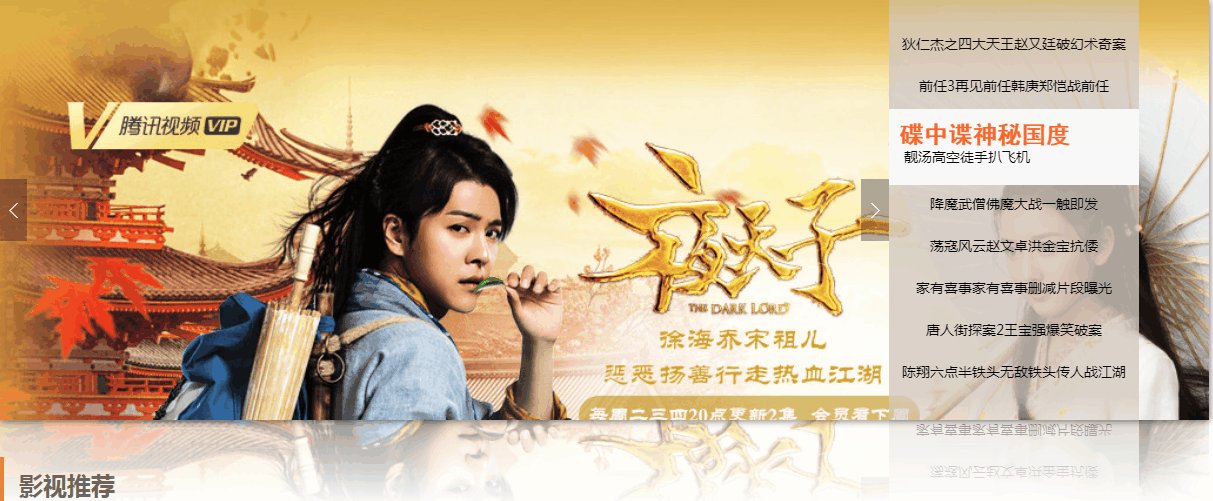
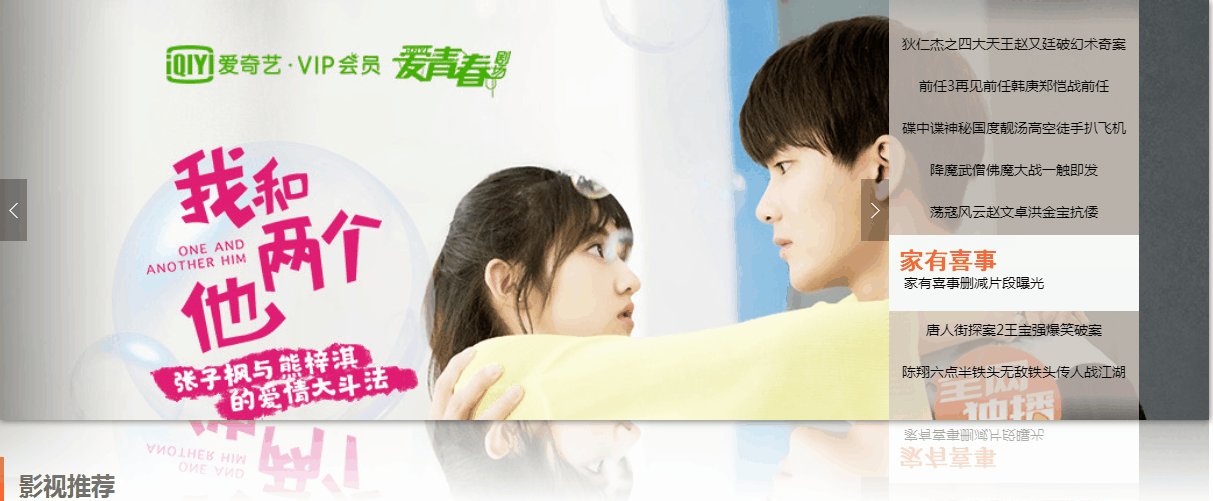
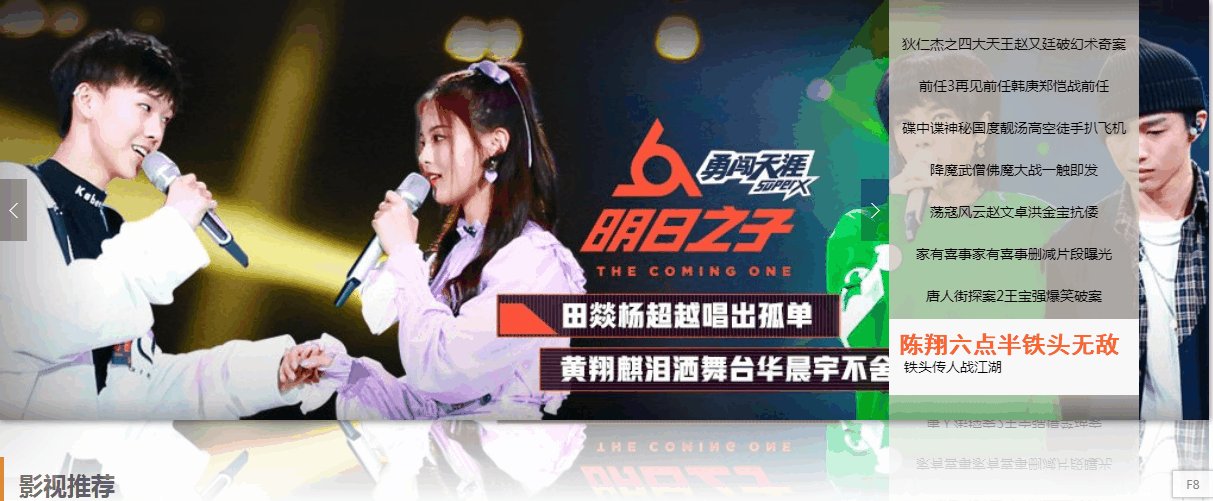
首先来直接看一下最终的效果吧:
项目地址:https://github.com/xiugangzhang/vip.github.io
在线预览地址:https://xiugangzhang.github.io/vip.github.io/index.html
目前视频网站已经实现了前台页面所有数据从后台数据库的读取,由于Github上面只能查看到静态的页面,对于动态网站还是不支持的,这个等待后期网站全部写完后,会把所有代码一并上传,如果觉得不错的话,可以到Github上面支持一下。
声明:前台页面在开发的过程中也参考了国内一些主流视频网站的布局,比如爱奇艺,优酷和腾讯视频网站,网站的风格类似于Discuz网站的布局风格。

视频网站项目静态页面目前已经完成的功能:
- 首页导航栏,中部轮播图,以及电影列表的展现,底部导航链接
- 注册页面
- 视频播放页面
- 登录页面
- 用户管理页面
主要特点
- 未使用任何第三方框架,均为纯原生的HTML,CSS, js实现(至于这个xframe-min-1.0.js文件是我对于JavaScript封装的一个小型的类似于JQuery的框架,可以参见我的GitHub xframe.js这个开源项目)
- 首页轮播图的实现,轮播图的效果为模仿当前爱奇艺,优酷,腾讯视频的首页风格,实现了预告页面的自动轮播,并且对该部分的效果实现进行了代码封装,以面向对象的方式实现了这一部分的效果
- 顶部导航栏的实现:这部分使用的是类似于一般博客的布局方式,实现了导航栏固定于顶部的方式
- 电影播放页面:此处也是类似于当前主流网站的的播放页面,左侧为播放窗口,右侧部分为电影的详细信息
- 底部导航:使用分栏的方式实现了底部的导航,前面的搜歌栏位为链接,后面的一个为网站的微信,QQ等联系方式,实现了鼠标移动自动切换效果的实现
- 用户中心:这部分实现了修改密码,评论,登录,日志管理,收藏电影的功能,用户可以自由切换
首页面

登录页面:

注册页面

会员中心页面

电影播放页面

也在这里希望大家能够支持原创,转载请注明出处,谢谢!
