修改配置:
app = Flask(__name__, template_folder="模板目录",
static_url_path="静态文件路径",
static_path="文件存储路径")
app = Flask(__name__,template_folder='t',static_url_path='/static',static_folder='s')
template_folder:
设置模板的保存路径
static_url_path:
设置静态文件的访问路径(映射到web中的访问路径)
static_folder:
设置静态文件的保存目录(映射到项目中的目录名称)
HTTP请求(request):
HTTP协议:
请求对象request:
request 请求对象 封装了所有与请求相关的信息
如:请求消息头 请求数据 请求路径
在Flask中 请求消息被封装到request对象中
from flask import request
dir(request) request中的属性方法
['__class__', '__delattr__', '__dict__', '__dir__', '__doc__', '__enter__', '__eq__',
'__exit__', '__format__', '__ge__', '__getattribute__', '__gt__', '__hash__',
'__init__', '__le__', '__lt__', '__module__', '__ne__', '__new__', '__reduce__',
'__reduce_ex__', '__repr__', '__setattr__', '__sizeof__', '__str__',
'__subclasshook__', '__weakref__', '_cached_json', '_get_data_for_json',
'_get_file_stream', '_get_stream_for_parsing', '_load_form_data',
'_parse_content_type', 'accept_charsets', 'accept_encodings',
'accept_languages', 'accept_mimetypes', 'access_route', 'application',
'args', 'authorization', 'base_url', 'blueprint', 'cache_control', 'charset',
'close', 'content_encoding', 'content_length', 'content_md5', 'content_type',
'cookies', 'data', 'date', 'dict_storage_class', 'disable_data_descriptor',
'encoding_errors', 'endpoint', 'environ', 'files', 'form', 'form_data_parser_class',
'from_values', 'full_path', 'get_data', 'get_json', 'headers', 'host', 'host_url',
'if_match', 'if_modified_since', 'if_none_match', 'if_range', 'if_unmodified_since',
'input_stream', 'is_json', 'is_multiprocess', 'is_multithread', 'is_run_once',
'is_secure', 'is_xhr', 'json', 'list_storage_class', 'make_form_data_parser',
'max_content_length', 'max_form_memory_size', 'max_forwards', 'method', 'mimetype',
'mimetype_params', 'on_json_loading_failed', 'parameter_storage_class', 'path',
'pragma', 'query_string', 'range', 'referrer', 'remote_addr', 'remote_user',
'routing_exception', 'scheme', 'script_root', 'shallow', 'stream', 'trusted_hosts',
'url', 'url_charset', 'url_root', 'url_rule', 'user_agent', 'values', 'view_args',
'want_form_data_parsed']
request的常用属性:
获取请求方案(协议)
request.method:
获取本次请求的请求方式
request.args:
获取使用GET请求方式提交的数据
request.form:
获取使用POST请求的方式提交的数据
request.values:
获取GET和POST请求方式提交的数据
request.cookies:
获取cookies中的信息
request.headers:
获取请求消息头的信息
request.path:
获取请求头的url地址
request.files:
获取用户上传的文件
request.full_path:
获取请求的完整路径
request.url:
获取url的完整路径
@app.route('/request')
def request_views():
# 获取请求方案(协议)
scheme = request.scheme
# 获取请求方式
method = request.method
# 获取get请求方式提交的数据
args = request.args
# 获取post请求方式提交的数据
form = request.form
# 获取任意一种请求方式提交的数据
values = request.values
# 获取 cookies
cookies = request.cookies
# 获取 path (请求路径)
path = request.path
# 获取 headers (请求消息头)
headers = request.headers
# 获取 headers 中的 User-Agent请求消息头
ua = request.headers['User-Agent']
# 获取 headers 中的 referer 请求消息头 : 请求的源地址
referer = request.headers.get('referer','')
# 获取 full_path
full_path = request.full_path
# 获取 url
url = request.url
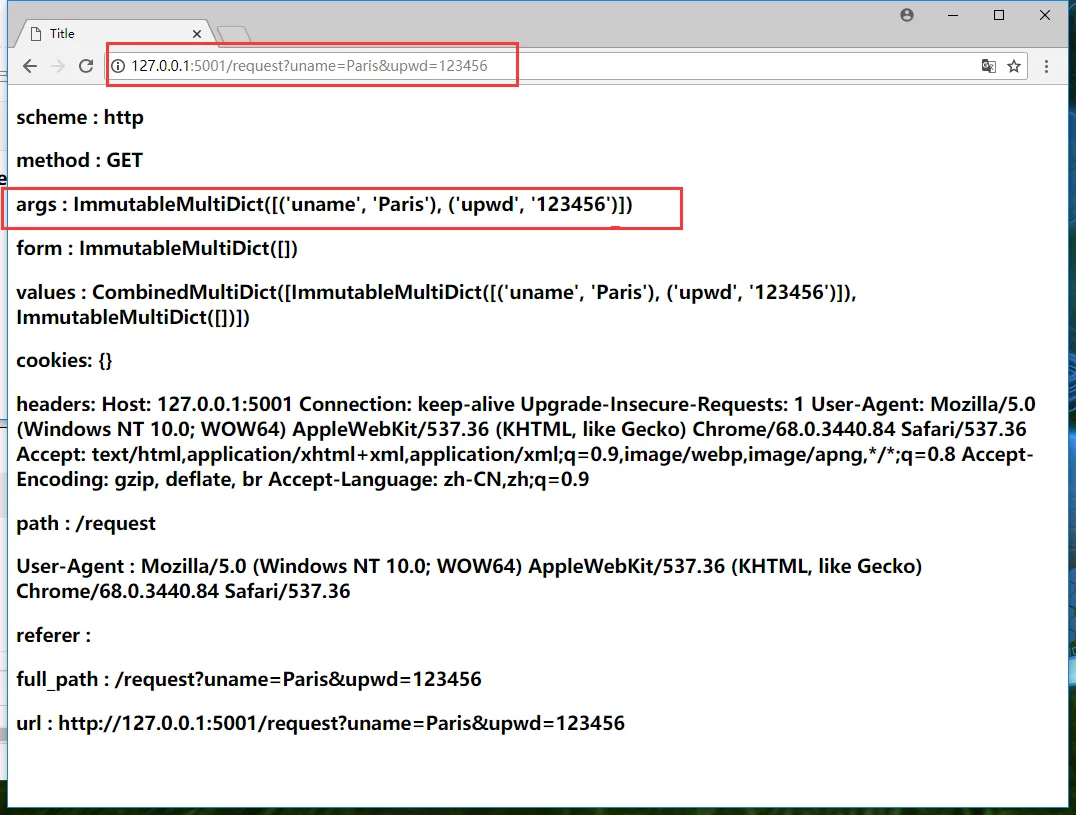
return render_template('02-request.html', **locals())
02-request.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h3>scheme : {{scheme}}</h3>
<h3>method : {{method}}</h3>
<h3>args : {{args}}</h3>
<h3>form : {{form}}</h3>
<h3>values : {{values}}</h3>
<h3>cookies: {{cookies}}</h3>
<h3>headers: {{headers}}</h3>
<h3>path : {{path}}</h3>
<h3>User-Agent : {{ua}}</h3>
<h3>referer : {{referer}}</h3>
<h3>full_path : {{full_path}}</h3>
<h3>url : {{url}}</h3>
</body>
</html>

http://127.0.0.1:5001/request?uname=Paris&upwd=123456
http://主机:端口/请求路径?参数参数1=值1&参数2=值2
获取请求提交的数据:
GET请求方式
get请求的数据是放在
QuerySting中的
request.args封装的就是get请求的数据 类型为字典
获取name的值:
request.args["name"]
request.args.get("name")
request.args.getlist("name_list")
@app.route('/form_do')
def form_do():
uname = request.args.get('uname')
upwd = request.args.get('upwd')
print()
return '用户名称:%s,用户密码:%s' % (uname,upwd)
POST
post请求的数据是放在
form中的
request.form封装的就是POST请求的数据 类型为字典
获取name的值:
request.form["name"]
request.form.get("name")
request.form.getlist("name_list")
@app.route('/post_do',methods=['POST'])
def post_do():
uname=request.form.get('uname')
upwd = request.form.get('upwd')
uemail = request.form.get('uemail')
trueName = request.form.get('trueName')
return "姓名:%s,密码:%s,邮件:%s,真实姓名:%s" % (uname,upwd,uemail,trueName)
HTTP响应(response):
响应对象其实就是要响应给客户端的内容 可以是
普通字符 可以是
模板 或
者是重定向
构建响应对象
在响应给客户端 不单单是字符串 是响应对象
响应对象可以包含响应字符串 同时也可以实现其他的响应操作
在Flask中使用make_response() 构建响应对象
from flask import make_response
resp = make_response("响应内容")
...
retur resp
@app.route('/response')
def response_views():
# 创建响应对象,并赋值响应的模板
resp = make_response(render_template('04-form.html'))
# 将响应对象进行返回
return resp
重定向:
什么是重定向?
由服务器端通知客户端向新的地址发送请求
语法:
from flask import redirect
resp = redirect("重定向地址")
return resp
@app.route('/post',methods=['GET','POST'])
def post():
if request.method == 'GET':
return render_template('04-form.html')
else:
uname = request.form.get('uname')
upwd = request.form.get('upwd')
uemail = request.form.get('uemail')
trueName = request.form.get('trueName')
# 接收处理POST请求数据
print("姓名:%s,密码:%s,邮件:%s,真实姓名:%s" % (uname, upwd, uemail, trueName))
# 重定向到 '/' 首页
return redirect('/')
重定向真正的是请求两次
表面看来是一次 但浏览器收到302响应码会自动重新请求一次 服务器返回的重定向地址
第一次请求 服务器处理完毕后返回一个重定向消息以及路径
浏览器接收到重定向消息并根据返回的路径重新请求一次新的地址

文件上传:
表单中
提交方式必须为 post
enctype属性必须设置为multipart/form-data
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 如果是上传文件必须要设置 enctpe(传输类型)multipart/form-data(分批处理数据)参数 -->
<form action="/file" method="post" enctype="multipart/form-data">
<p>
uname: <input type="text" name="uname">
</p>
<p>
uimg : <input type="file" name="uimg">
</p>
<p>
<input type="submit">
</p>
</form>
</body>
</html>
在服务器端
通过request.files 获取上传的文件
file = request.files["文本框name属性值"]
@app.route('/file',methods=['GET','POST'])
def file_views():
if request.method == 'GET':
return render_template('05-file.html')
else:
# 接收名称为 uimg 的图片(文件) file == 文件流对象
file = request.files['uimg']
# 获取上传的图片的名称
# 解析文件名 并将文件名设置为永不重复
# 避免文件名发生冲突
filename = file.filename.split(".")
time_str = "".join(str(time.time()).split("."))
filename = filename[0] + time_str + "." + filename[0]
# 再将图片保存进 s 目录中 目录必须是已有的
file.save('s/img/'+filename)
return "Upload OK"


多提交几次 任何类型文件都没问题的


