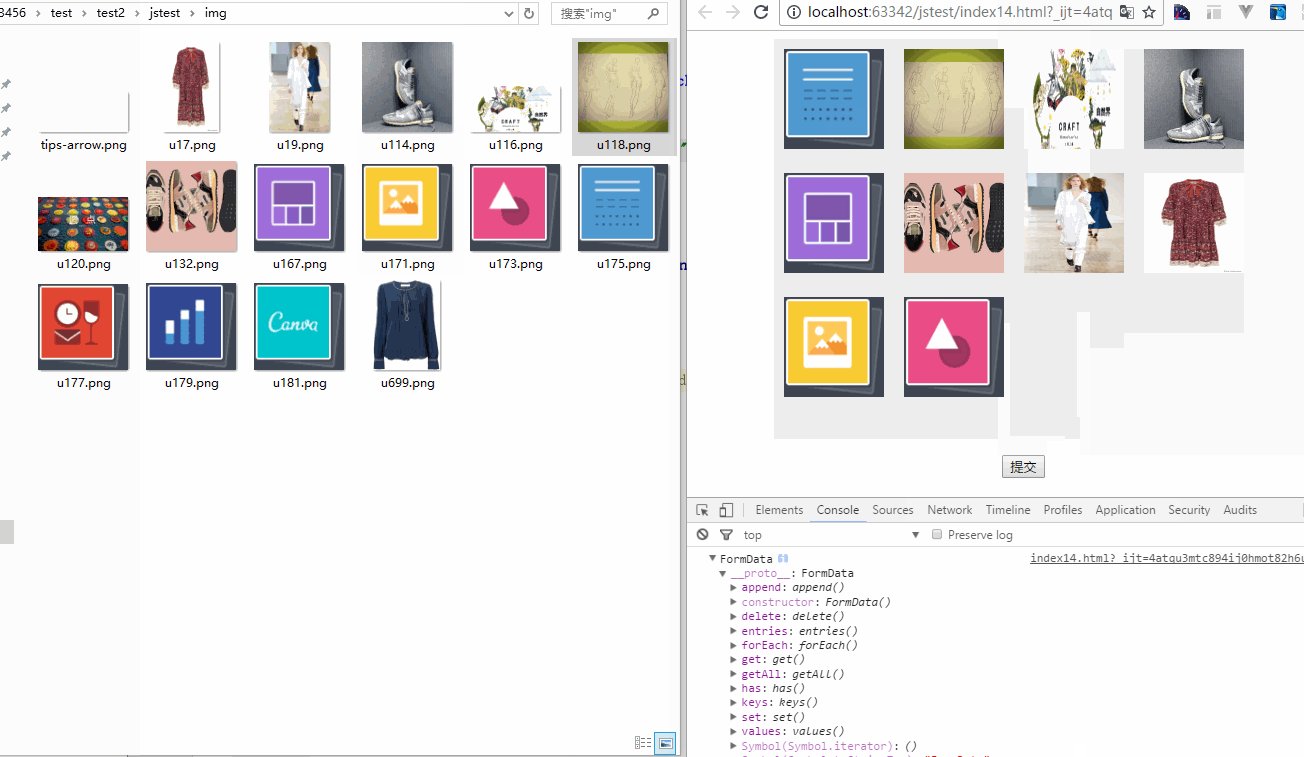
1.效果展示

2.html 代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./upload.js"></script>
<style>
#drop img{width: 100px;height: 100px;margin: 10px;}
</style>
</head>
<body onload="test()">
<div id="drop" style="width: 500px;height: 400px;background: #eee;margin: 0 auto;">
<div style="clear: both;"></div>
</div>
<p style="text-align: center"><button onclick="up()">提交</button></p>
</body>
</html>
3.引入js
js地址 :http://files.cnblogs.com/files/jiebba/upload.js
4.引用插件
var formData = new FormData(),list={}
function test() {
var d = new DragUpLoads()
d.getDragImage({id:'drop',dropCallback:function (data) {
if(list[data.name]) return;
list[data.name] = true
formData.append("files", data.blob);
formData.append("asdfas", 'asdfasdf');
document.getElementById('drop').appendChild(data.img)
/*
* 返回img对象,url ,blob对象
* */
}})
}
function up() {
console.log(formData)
/*
* formData 这个对象即我们要传的值
* 通过 异步post/get 给后台即可
* */
}
代码仅供参考,具体功能可以自己扩展。
个人博客 :很多好用的 npm 包 , 可以看看 https://gilea.cn/
http://www.cnblogs.com/jiebba 我的博客,来看吧!
github: https://github.com/longfei59418888/vui (很不错的vue2.0组件库,记得给一个 start,以后有一起讨论,各种好组件)

