
如果把做一款产品比做盖房子,那么业务流程图好比图纸,图纸如果出了问题在后面施工的过程中将面临的问题就是拆了建建了拆(交互原型图),每个产品都是由许多功能组成的,功能是把众多的需求以产品的形式呈现的用户面前,而背后的”图纸”就是业务流程图。

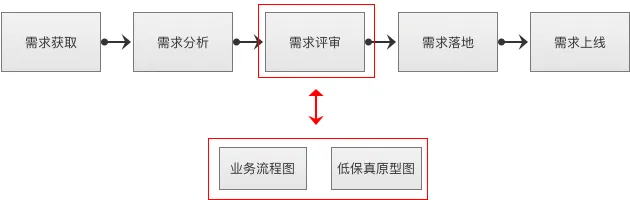
需求到产品的过程

每个需求产生到以产品的形态呈现大致要走上图的几个步骤,需求的获取、需求的分析前面的文章已经写过怎么做了,这篇主要分享业务流程怎么做,有经验的小伙伴应该都组织或参加过需求评审的会议,与会的人员就是这个项目的相关人员(如 领导、研发、测试、设计等),身为产品我们要提供业务流程图和低保真原型图,并对其进行解释说明并给与会的成员答疑。

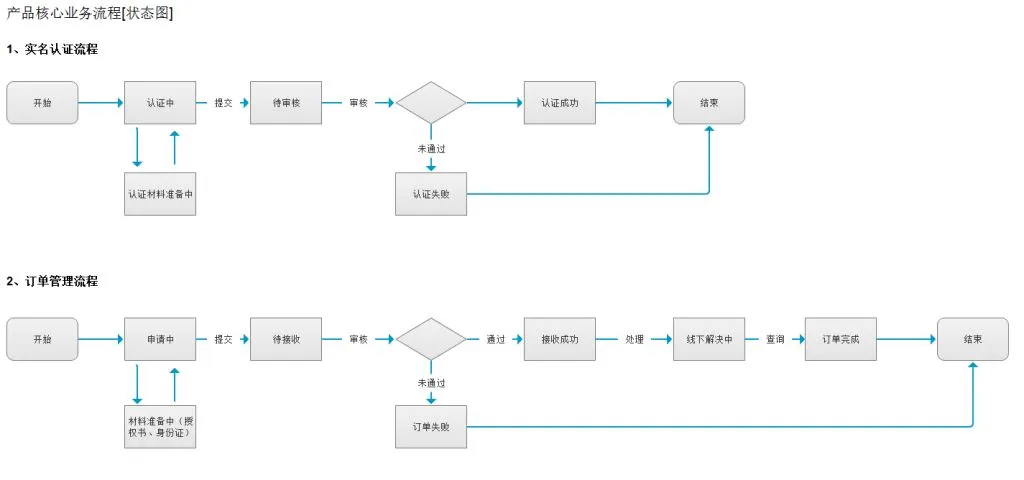
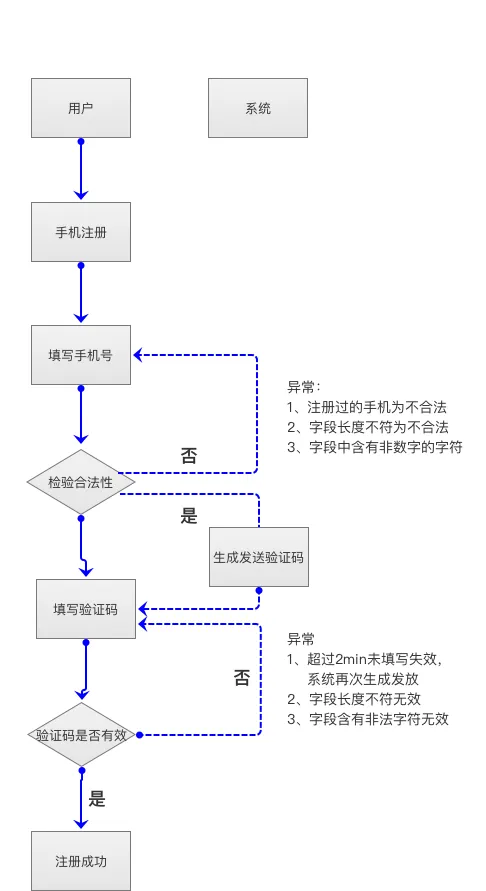
这个是一个注册的业务流程图,所谓产品视角要明确的把这个功能的用户都考虑到,这个业务流程图的用户有(用户、系统),用户在产品上是看不到“系统”这个部分的,这部分我们通常称为“黑盒子”,业务流程图主要用于我们与研发和测试沟通用,而交互原型图主要以用户的视角来看一个产品的每个页面是怎么样的。
那么问题就来了如果我们只有用户视角的交互原型图而不去考虑产品的数据流向(业务流程图),当研发的数据流向与交互的页面有冲突或者研发无法实现、亦或是实现周期比较长,那么交互原型图面临的就会改改改。也有小伙伴说可以在交互原型图中把数据流向标注出来,笔者以前也是这么干的,如果是一个小功能确实可以这样做,但是一个大一点的功能就会很乱,如果把业务流程图看成一个产品的话,他主要是给研发看的,异常是给测试做为用例看的,而交互原型图看成一个产品的话,他是给UX、UI看的,不同的用户需求和所关注的点不同。
还有一点就是从实际工作中出发,我们产品从需求到评审会(撕逼大会)的这个阶段如果只有业务流程图或交互原型图,或者做在一起的交互原型图,那么评审大会面对研发、测试、UX、UI很难把每个点都解释清楚,第二点就是做在一起不利于工作的协作和交接,分开的话哪里出了问题就对应的去改哪里,其实真正工作中我们做业务流程图都会和研发小伙伴先沟通的,根据业务流程图去做交互原型图在底层逻辑上大都不会有大问题,交互原型图就很少会出现推翻重新画的可能,这些都是血泪之谈,做过的小伙伴们应该都懂的。
业务流程图怎么做
从上面的几点中我们知道了,为什么我们的交互原型图为什么总是改改改,总的来说还是我们底层逻辑东西没有搭建好。那么业务流程图应该怎么做呢?
一、主要从以下几个方面入手他们分别是:
- 事项:要完成的事情是什么?
- 用户:分别有哪些人会参与到流程中?
- 信息:数据是怎么流转的?
- 异常:出现问题了,怎么处理?
拿上面的注册业务流程图举例:
要完成的事项:注册
哪些人会参与:注册用户、系统
数据是怎么流转的:主要是“黑盒子”部分
异常:业务流程图中已经标注
二、制作流程图的软件
我习惯用Axure做,也有用visio、ppt、sketch的,还有用在线的如processon等,无论用什么软件做都好目的第一是方便团队沟通协作,第二方便存档。只要满足这两个需求用什么都行。
三、如何提升这部分的能力
这个天道酬勤吧,其实没啥捷径,无非就是找类似的产品复盘画画画,做多了就会画了,而且很多业务流程存档备份也是自己的资源,比如支付的的业务流程、扫码的业务流程,存起来以后工作中需要就可以直接用了。



