Android与H5的交互「kotlin,WebView」
文章参考自尚硅谷-Android与H5的互调,由衷感谢。语言是使用了kotlin,如果不熟悉kotlin,建议看看这篇文章,kotlin还是很值得学习的。
Android与H5的交互,实际上就是通过Android的一个控件WebView来完成的

项目的基础配置,如Log封装类,修改主题,Anko的配置请查看这篇文章。相关代码已经上传到仓库的AndroidToH5文件夹
加载一个网页
WebView控件有点类似于在我们的App中嵌入一个微型浏览器。
- 加载页面
在module下创建webStudy包,创建WebActivity,在activity_web.xml布局下声明webView控件。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.administrator.androidtoh5.module.webStudy.WebActivity">
<WebView
android:id="@+id/mWebView"
android:layout_width="match_parent"
android:layout_height="match_parent">
</WebView>
</RelativeLayout>
回到Activity,使用loadUrl方法把我们要加载的网页加载进去
package com.example.administrator.androidtoh5.module.webStudy
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import com.example.administrator.androidtoh5.R
import kotlinx.android.synthetic.main.activity_web.*
class WebActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_web)
mWebView.loadUrl("https://www.jianshu.com/u/8c6b4be8770b")
}
}
WebView的操作是加载网页,所以记得在AndroidMaifest.xml下添加网络权限
<uses-permission android:name="android.permission.INTERNET"/>
运行程序

- 重写返回方法
效果出来了,但是如果我们在webView连续点击去几个子页面后,点击手机物理键返回,我们会发现程序直接挂了,并没有返回到我们之前浏览的网页。
所以我们需要重写程序的返回方法
import kotlinx.android.synthetic.main.activity_web.*
class WebActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_web)
mWebView.loadUrl("https://www.jianshu.com/u/8c6b4be8770b")
}
/**
* 重写返回回调监听
*/
override fun onBackPressed() {
//判断WebView是否可返回
if (mWebView.canGoBack()) {
//返回上一个页
mWebView.goBack()
return
}
super.onBackPressed()
}
}
这样我们就可以点击手机物理返回键来返回之前浏览的网页页面啦
- 滑动到顶部
修改xml布局,增加一个滑动到页面顶部的ImageView
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.administrator.androidtoh5.module.study.WebActivity">
<WebView
android:id="@+id/mWebView"
android:layout_width="match_parent"
android:layout_height="match_parent">
</WebView>
<ImageView
android:id="@+id/mUp"
android:src="@drawable/up"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_margin="33dp"
/>
</RelativeLayout>
设置图片的点击事件,当点击图片时,网页滑动到顶部
import kotlinx.android.synthetic.main.activity_web.*
class WebActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_web)
mWebView.loadUrl("https://www.jianshu.com/u/8c6b4be8770b")
mImgUp.setOnClickListener(View.OnClickListener {
//滑动到当前网页的顶部
val pageUp: Boolean = mWebView.pageUp(true)
L.d("滑动到底部是否成功:$pageUp")
})
}
/**
* 重写返回回调监听
*/
override fun onBackPressed() {
//判断WebView是否可返回
if (mWebView.canGoBack()) {
//返回上一个页
mWebView.goBack()
return
}
super.onBackPressed()
}
}

读取一段html代码,显示到页面上
private fun readHtml() {
//WebUtil在项目的util包下,getHtml方法的作用是读取main-assets文件夹下的html文件的代码
val json:String=WebUtil.getHtml("index.html",this)
L.d("读取到的html代码:"+json)
mWebView.loadData(json,"text/html",null)
}
销毁webView
mWebView.destroy()
暂停webView
mWebView.onPause()
恢复webView
mWebView.onResume()
隐藏垂直滚动条
mWebView.setVerticalScrollBarEnabled(false)
还有的情况是当我们需要完整的浏览器时,我们不使用WebView,而是通过Intent直接跳转到手机的浏览器
//当我们需要完整的浏览器的时候不使用WebView,而是直接跳转到默认浏览器
val uri = Uri.parse("https://www.baidu.com/")
val intent = Intent(Intent.ACTION_VIEW, uri)
startActivity(intent)
Java和Js的互调
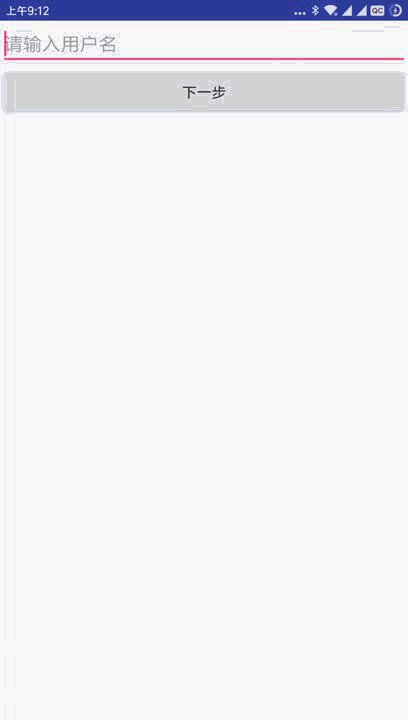
创建JavaToActivity,在activity_java_to_js.xml下写一个用户名输入框和一个确定按钮
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.administrator.androidtoh5.module.webStudy.JavaToJsActivity">
<EditText
android:id="@+id/mEditView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入用户名"
/>
<Button
android:id="@+id/mBtnNext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="下一步"
/>
</LinearLayout>
在这里我们并不使用WebActivity那样在xml布局里面把WebView控件写好。而是通过代码方式生成,等到我们需要它的时候,通过setContentView来把WebView填充到界面上
import kotlinx.android.synthetic.main.activity_web.*
import org.jetbrains.anko.toast
/**
* 1,Java调用javaScript方法
* 2,javaScript方法调用Java方法
*/
class JavaToJsActivity : AppCompatActivity() {
/**
* 声明WebView
*/
private var webView: WebView? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_java_to_js)
//进行WebView的基础基础配置
initView()
mBtnNext.setOnClickListener(View.OnClickListener {
L.d("按钮的点击事件")
})
}
/**
* 进行基础的配置
*/
private fun initView() {
webView= WebView(this)
val webSettings = webView!!.getSettings()
//设置支持javaScript脚本语言
webSettings.javaScriptEnabled = true
//设置支持js调用java
//JsToJava是js回调的类,Js调用的Java方法都应该写在里面
webView!!.addJavascriptInterface(JsToJava(), "Android")
//加载网络资源
webView!!.loadUrl("https://a704.gitee.io/web/JavaToJs.html")
}
/**
*js可以调用该类的方法
*/
internal inner class JsToJava {
//必须有该注解
@JavascriptInterface
fun show() {
toast("我被js调用了啦")
}
}
}
我们在initView()方法内,通过设置webSetting类的javaScriptEnabled属性为true,以及WebView的addJavascriptInterface方法来使得WebView支持Js和Java的互调
分析下 webView!!.addJavascriptInterface(JsToJava(), "Android")
第一个参数是一个内部类JsToJava,我们网页端要回调的Android方法都应该写在里面,方法名要与js里面约定写好的方法名相同,如下图
画红框的Android字段则是我们addJavascriptInterface()方法要填入的第二个参数

接着在按钮的点击事件里面写我们的登录方法
/**
* 登录方法
*/
private fun login() {
val string: String = mEditView.text.toString().trim()
if (!TextUtils.isEmpty(string)) {
webView!!.loadUrl("javascript:javaToJs('$string')")
setContentView(webView)
}
}
获取输入框内容,webView通过loadUril方法把输入框内容作为参数传递到js的方法里,将new 出来的webView通过setContentView显示到界面上

完整代码
import kotlinx.android.synthetic.main.activity_web.*
import org.jetbrains.anko.toast
/**
* 1,Java调用javaScript方法
* 2,javaScript方法调用Java方法
*/
class JavaToJsActivity : AppCompatActivity() {
/**
* 声明WebView
*/
private var webView: WebView? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_java_to_js)
//进行WebView的基础基础配置
initView()
mBtnNext.setOnClickListener(View.OnClickListener {
L.d("按钮的点击事件")
login()
})
}
/**
* 登录方法
*/
private fun login() {
val string: String = mEditView.text.toString().trim()
if (!TextUtils.isEmpty(string)) {
//调用页面的js代码的javaToJs方法把参数传递进入
webView!!.loadUrl("javascript:javaToJs('$string')")
//将webView显示到界面上
setContentView(webView)
}
}
/**
* 进行基础的配置
*/
private fun initView() {
webView= WebView(this)
val webSettings = webView!!.getSettings()
//设置支持javaScript脚步语言
webSettings.javaScriptEnabled = true
//设置支持js调用java
//JsToJava是js回调的类,Js调用的Java方法都应该写在里面
webView!!.addJavascriptInterface(JsToJava(), "Android")
//加载网络资源
webView!!.loadUrl("https://a704.gitee.io/web/JavaToJs.html")
}
/**
*js可以调用该类的方法
*/
internal inner class JsToJava {
//必须有该注解
@JavascriptInterface
fun show() {
toast("我被js调用了啦")
}
}
}
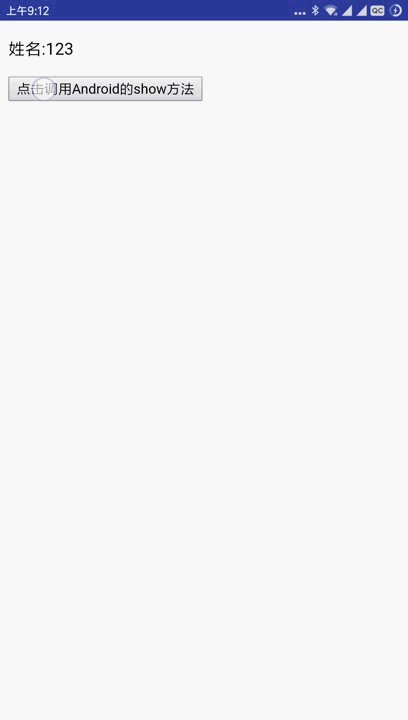
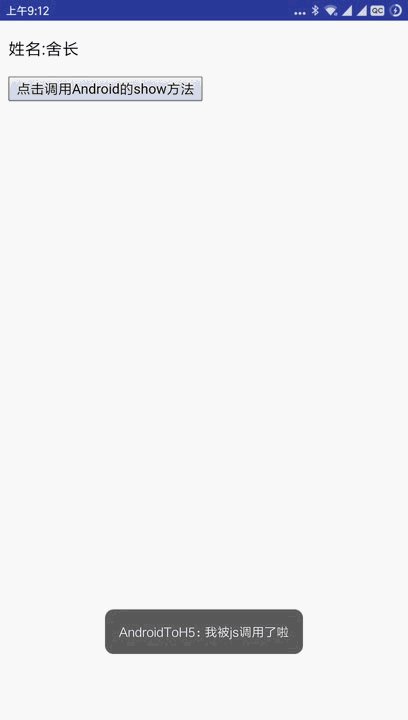
运行程序,在输入框内输入文本,跳转到界面后,用户名确实已经显示到界面上,证明我们Java调用js代码成功。点击按钮,弹出吐司,说明js调java也成功了,通过show方法,将吐司展示了出来

在Java和Js的互调中,https://a704.gitee.io/web/JavaToJs.html这个网页链接是我通过码云的码云Pages服务生成的,它是一个类似免费服务器的东西。
网页的代码是使用WebStrom写的,IDEA全家桶,十分好用




