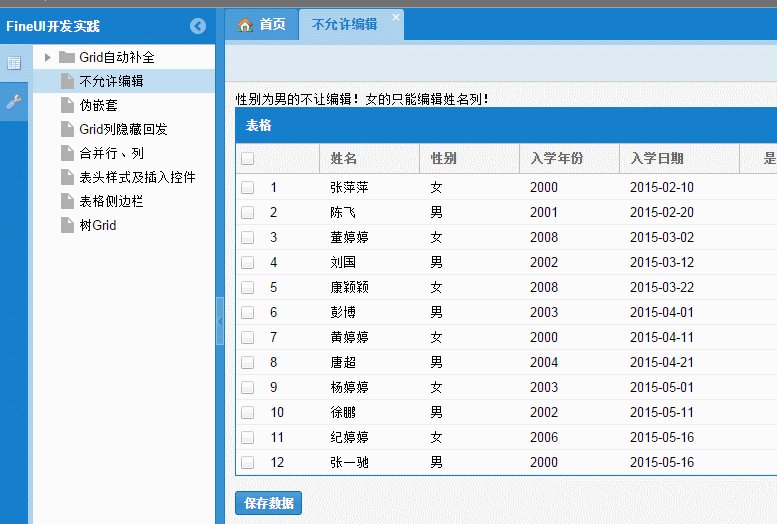
1.按条件控制Grid不可编辑
Grid编辑其实用到的不多...但是也有要控制权限或者其他条件不能编辑的情况其实挺简单,学过extjs的知道,我现在也只是写前台了,没有写到后台事件,有时间再说吧,如果条件是服务器判断可以参考官网的给行和列加样式的例子,轻轻点我就转到了
我这么好心就吧源码贴出来吧
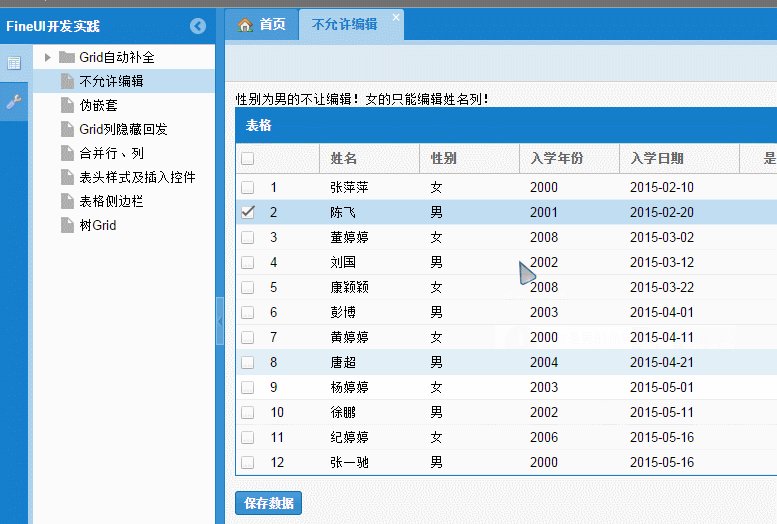
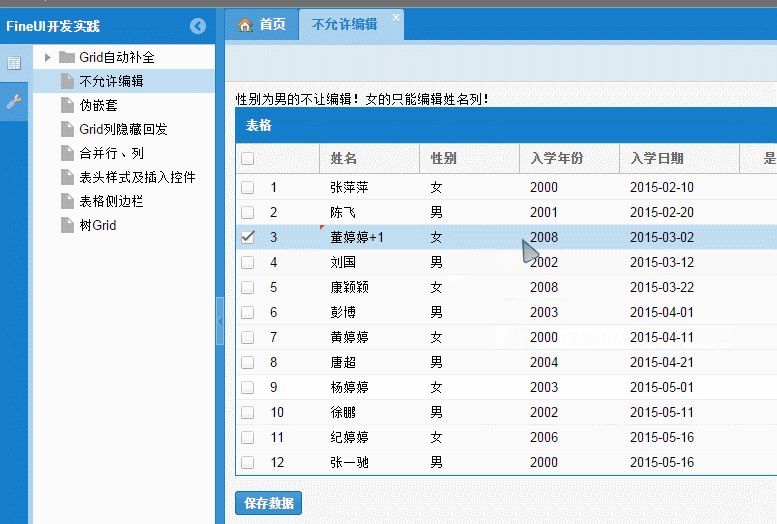
1 F.ready(function () { 2 F('<% = Grid1.ClientID %>').on('beforeedit', function (editor, e) { 3 //判断数据,注意是ColumnID 4 if (e.record.get('Gender') == '1') { 5 F.alert('你是男的你忘了?不能编辑的'); 6 return false; 7 } 8 //判断字段,也是ColumnID 9 else if (e.field != 'Name') { 10 F.alert('女的就改个名得了呗...只能编辑性名列'); 11 return false; 12 } 13 //判断行号 14 else if (e.rowIdx == 1) { 15 return false; 16 } 17 //判断列号 18 else if (e.colIdx == 1) { 19 return false; 20 } 21 }); 22 });
注意 : return false; 就是取消编辑,beforeedit就是编辑前事件,么么哒
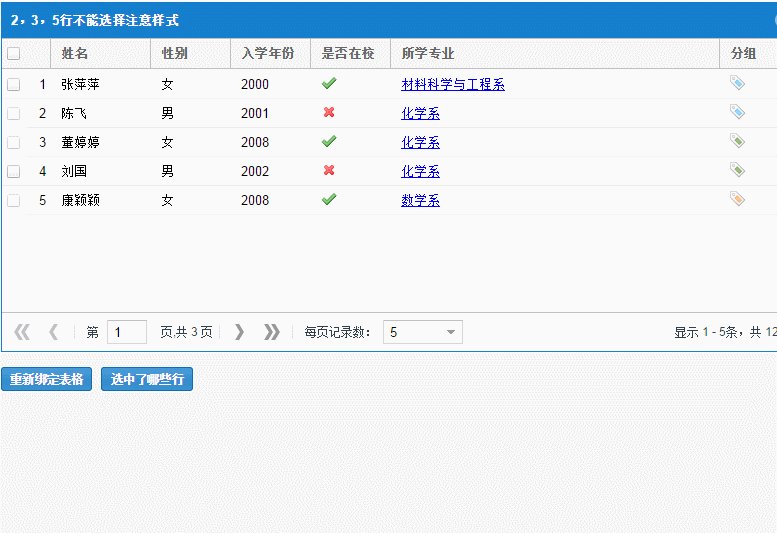
2.禁止行选择事件
禁止指定行选择也有这个需求,也没写特别好,要自己学下,同样考虑分页和服务器条件的话要参考例子【不要用力点我就转到了】
放出源码
1 <f:HiddenField ID="highlightRows" Text="1,2,4" runat="server"> 2 </f:HiddenField>
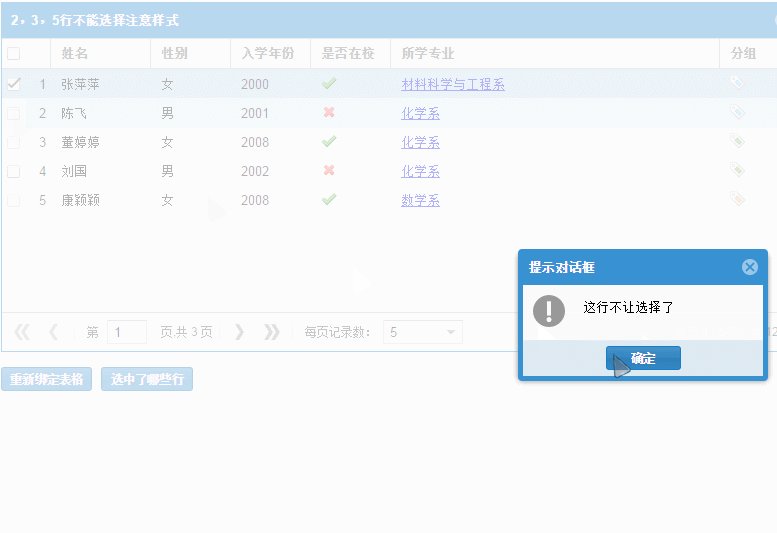
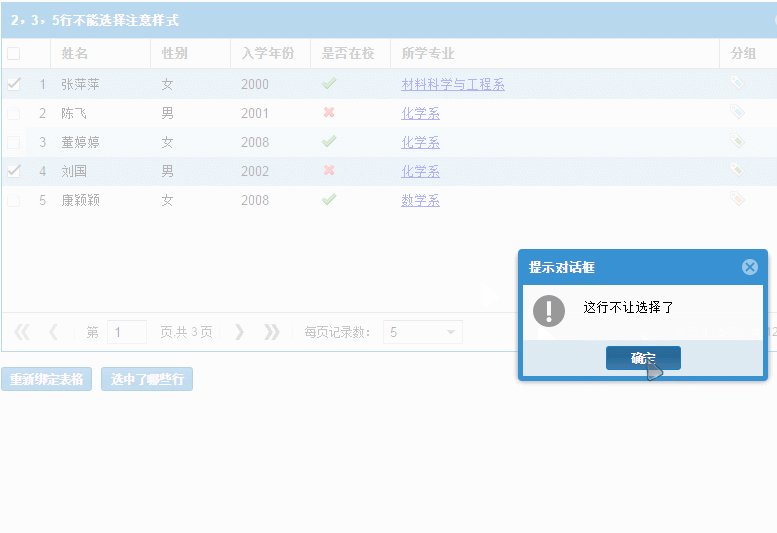
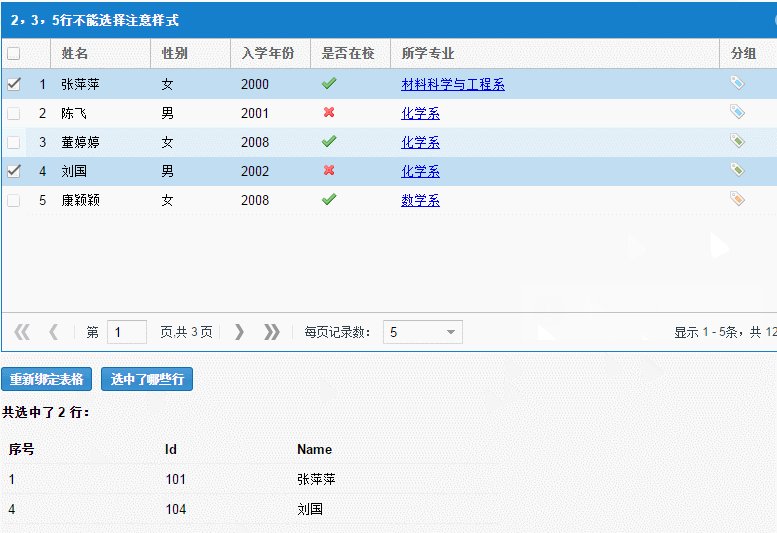
1 <script src="../res/js/jquery.min.js"></script> 2 <script> 3 var highlightRowsClientID = '<%= highlightRows.ClientID %>'; 4 var gridClientID = '<%= Grid1.ClientID %>'; 5 function disabledRowcheck() { 6 // 增加延迟,等待HiddenField更新完毕 7 window.setTimeout(function () { 8 var highlightRows = F(highlightRowsClientID); 9 var grid = F(gridClientID); 10 $(grid.el.dom).find('.x-grid-cell-row-checker.x-item-disabled').removeClass("x-item-disabled"); 11 $.each(highlightRows.getValue().split(','), function (index, item) { 12 if (item !== '') { 13 var row = grid.getView().getNode(parseInt(item, 10)); 14 $(row).find('.x-grid-cell-row-checker').addClass('x-item-disabled'); 15 } 16 }); 17 }, 100); 18 } 19 F.ready(function () { 20 F('<% = Grid1.ClientID %>').on('beforeselect', function (t, record, index, e) { 21 var highlightRows = eval("[" + F(highlightRowsClientID).getValue() + "]"); 22 if (highlightRows.indexOf(index) >= 0) { 23 F.alert('这行不让选择了'); 24 return false; 25 } 26 else { return true; } 27 }); 28 F('<% = Grid1.ClientID %>').on('columnhide', function () { 29 disabledRowcheck(); 30 }); 31 F('<% = Grid1.ClientID %>').on('columnshow', function () { 32 disabledRowcheck(); 33 }); 34 F('<% = Grid1.ClientID %>').getStore().on('refresh', function () { 35 disabledRowcheck(); 36 }); 37 disabledRowcheck(); 38 }); 39 </script>
我是仿照例子写了 个 disabledRowcheck 方法,移出和新增了 x-item-disabled 样式,是内置的,加上了还点效果,禁止编辑也可以这么写,beforeselect 事件就是选择之前的事件,注意return ,disabledRowcheck 分别在 列隐藏,列显示,刷新事件中触发, 这是由于这几个事件都会重新绘制HTML
以上版本为 4.1.5 ,只是应用了几个extjs 的事件,其他的都来自官方示例,我也就是给出个提示,大家千万不要跪着看我的博客