我又不用FineUI开发,所以FineUI项目经验等于0,最近在忙别的,所以也没工夫研究。积累了论坛和群里的问题,写下来留个备份
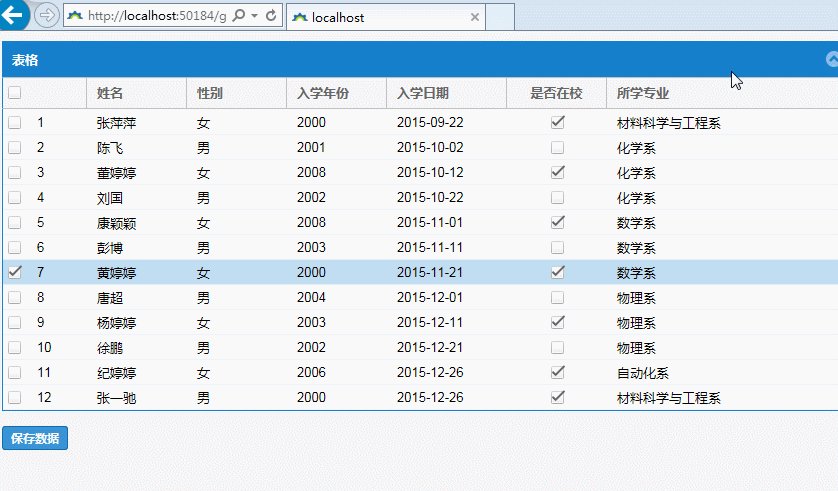
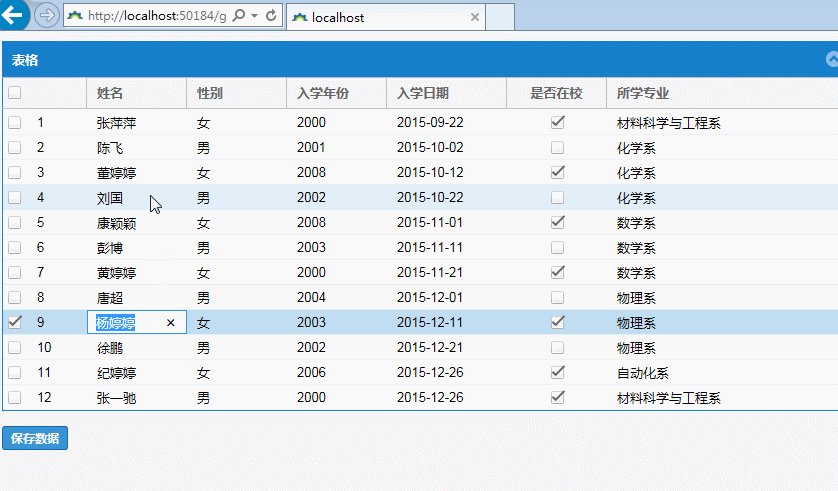
1.在grid可编辑单元格中,如果需要在点击该单元格时,单元格中所有文字内容全部选中的功能如何实现


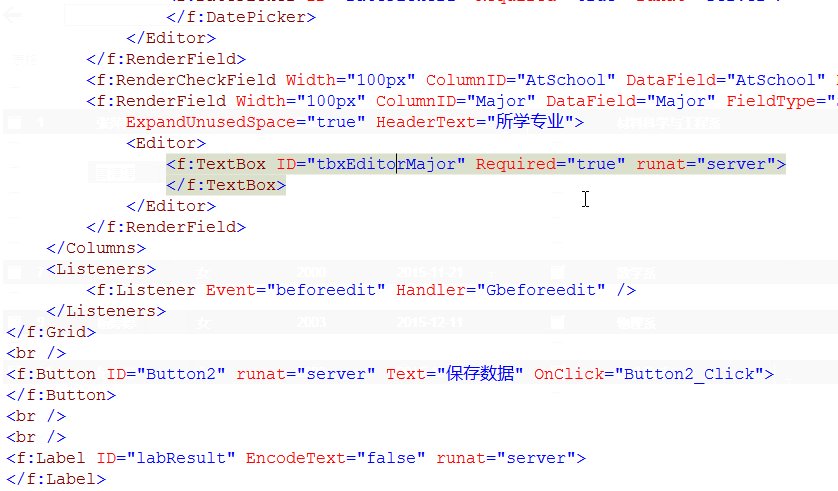
解决办法,利用了grid编辑前事件,现在FineUI开源版写事件很方便,所以没啥新鲜的,添加事件
Event 就是事件名称,比如 click dbclick等,Handler就是调用的方法函数,这里就写函数名称即可,参数是自动传的
1 </Columns> 2 <Listeners> 3 <f:Listener Event="beforeedit" Handler="Gbeforeedit" /> 4 </Listeners> 5 </f:Grid>
实现:
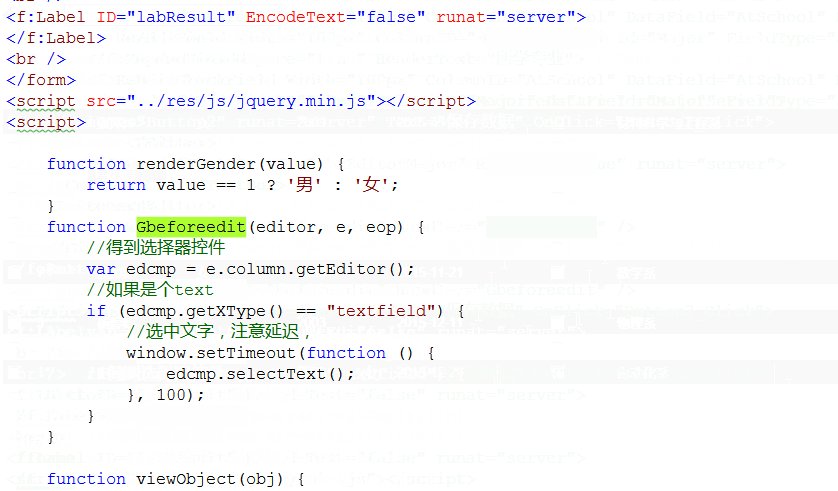
看注释应该能看懂,第一个是...第二个...第三个,反正就是参数...
1 function Gbeforeedit(editor, e, eop) { 2 //得到选择器控件 3 var edcmp = e.column.getEditor(); 4 //如果是个text 5 if (edcmp.getXType() == "textfield") { 6 //选中文字,注意延迟, 7 window.setTimeout(function () { 8 edcmp.selectText(); 9 }, 100); 10 } 11 }

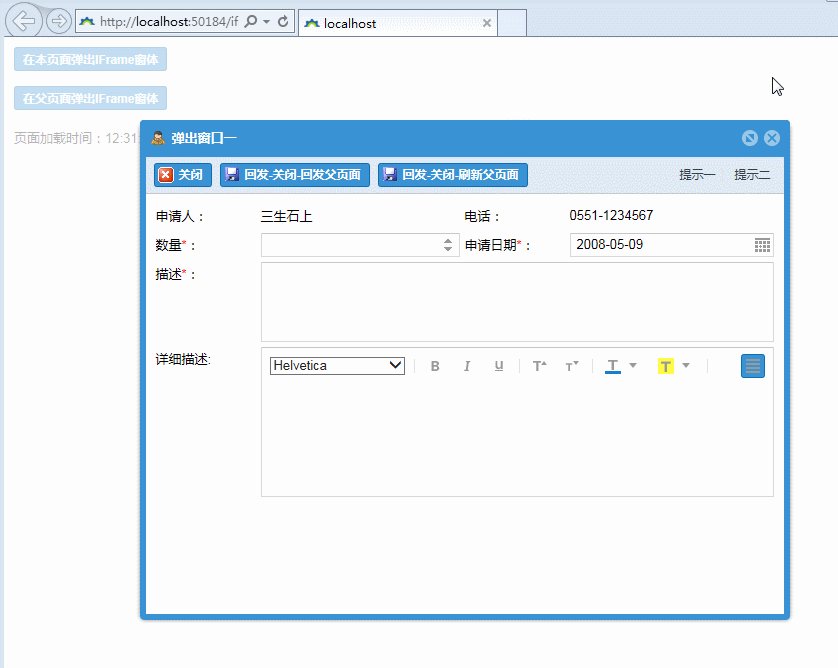
2.封了一下上级回发的方法,以前写过,都是前台的,给封了一下下,改了源码
1 /// <summary> 2 /// 触发上层方法 方法名称,参数,参数,参数 3 /// </summary> 4 /// <param name="funname">方法名称</param> 5 /// <param name="eves">参数</param> 6 public void ParentsCustomEvent(string funname, params string[] eves) 7 { 8 string eve = funname + '|' + string.Join("$", eves); 9 //string js = "(function(){var aw=F.wnd.getActiveWindow();if(aw){aw.window.F.customEvent('" + eve + "');}})();"; 10 string js = "(function(){parent.F.customEvent('" + eve + "');})();"; 11 FineUI.PageContext.RegisterStartupScript(js); 12 } 13 /// <summary> 14 /// 触发上层方法 是否关闭窗体,方法名称,参数,参数,参数 15 /// </summary> 16 /// <param name="bhide">是否关闭窗体</param> 17 /// <param name="funname">方法名称</param> 18 /// <param name="eves">参数</param> 19 public void ParentsCustomEvent(bool bhide, string funname, params string[] eves) 20 { 21 string eve = funname + '|' + string.Join("$", eves); 22 string hide = ""; 23 if (bhide) 24 { 25 hide += "aw.f_hide();"; 26 } 27 string js = "(function(){var aw=F.wnd.getActiveWindow();if(aw){aw.window.F.customEvent('" + eve + "');" + hide + "}})();"; 28 //string js = "(function(){parent.F.customEvent('" + eve + "');})();"; 29 FineUI.PageContext.RegisterStartupScript(js); 30 }
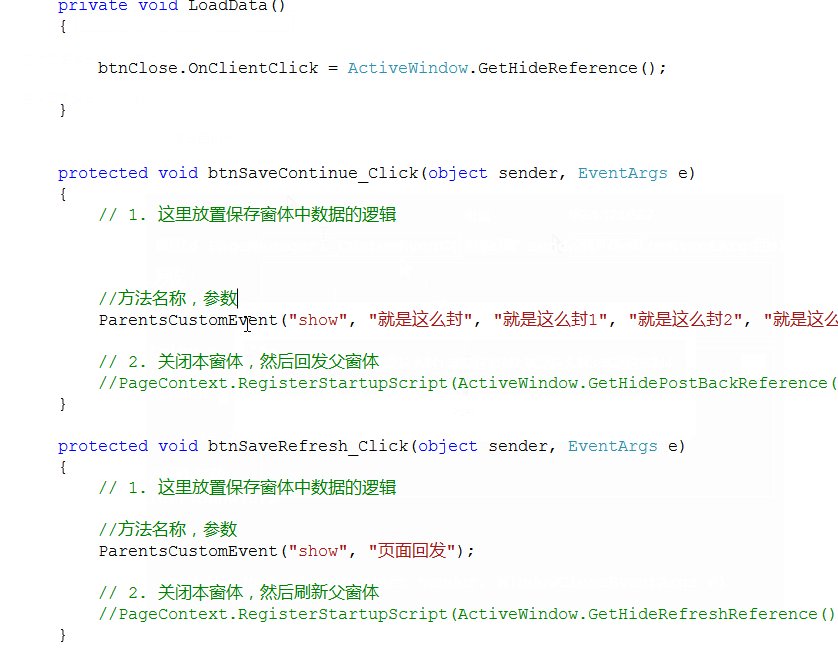
这个方法就是把得到上级给得到然后回传方法,触发上级的PageManager1_CustomEvent事件第二个是个重载,给改了,实现的目的就是可以传自己想传的参数,比如下面这个方法
1 protected void btnSaveContinue_Click(object sender, EventArgs e) 2 { 3 // 1. 这里放置保存窗体中数据的逻辑 4 //方法名称,参数 5 ParentsCustomEvent("show", "就是这么封", "就是这么封1", "就是这么封2", "就是这么封3", "就是这么封4"); 6 // 2. 关闭本窗体,然后回发父窗体 7 //PageContext.RegisterStartupScript(ActiveWindow.GetHidePostBackReference()); 8 }
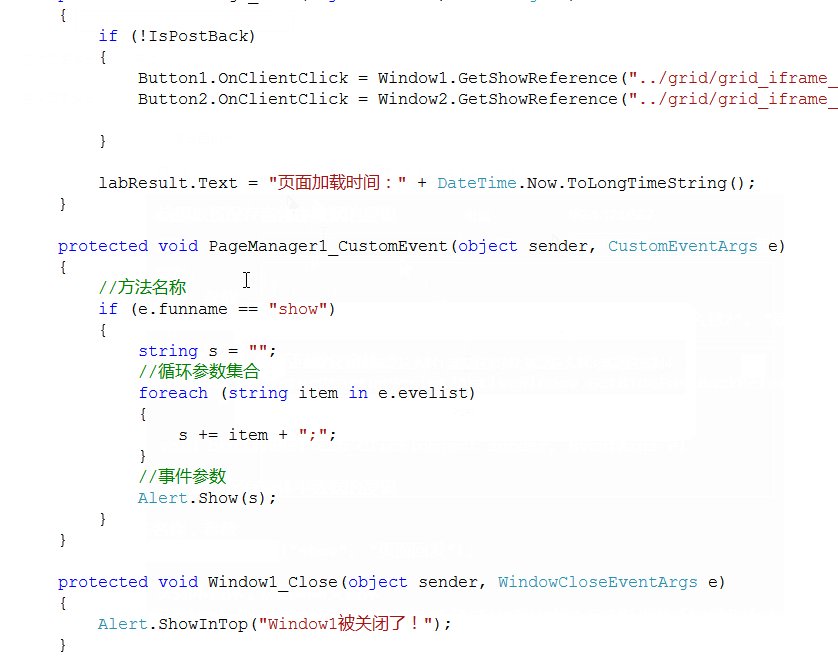
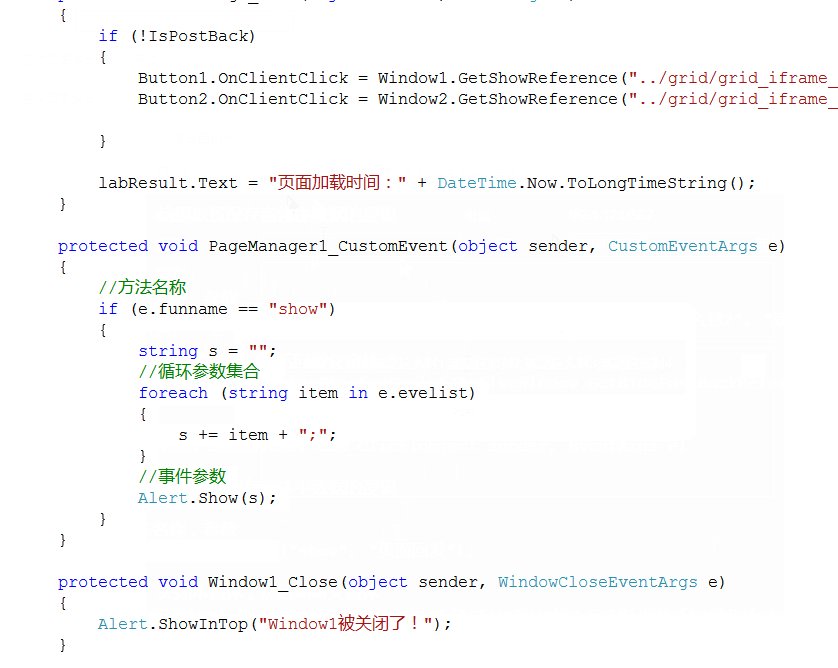
父页面就可以写成
1 protected void PageManager1_CustomEvent(object sender, CustomEventArgs e) 2 { 3 //方法名称 4 if (e.funname == "show") 5 { 6 string s = ""; 7 //循环参数集合 8 foreach (string item in e.evelist) 9 { 10 s += item + ";"; 11 } 12 //事件参数 13 Alert.Show(s); 14 } 15 }
CustomEventArgs扩展了两个参数,就是定义了一个规则罢了 既然叫自定义事件参数那就自定义好了
1 /// <summary> 2 /// 自定义事件参数 3 /// </summary> 4 public class CustomEventArgs : EventArgs 5 { 6 private string _eventArgument; 7 /*扩展参数*/ 8 private List<string> _evelist;//事件参数集合 9 private string _funname;//触发方法名称 10 /// <summary> 11 /// 触发方法名称 12 /// </summary> 13 public string funname 14 { 15 get { return _funname; } 16 set { _funname = value; } 17 } 18 /// <summary> 19 /// 事件参数集合 20 /// </summary> 21 public List<string> evelist 22 { 23 get { return _evelist; } 24 set { _evelist = value; } 25 } 26 /// <summary> 27 /// 事件参数 28 /// </summary> 29 public string EventArgument 30 { 31 get { return _eventArgument; } 32 set { _eventArgument = value; } 33 } 34 /// <summary> 35 /// 构造函数 36 /// </summary> 37 /// <param name="eventArgument">事件参数</param> 38 public CustomEventArgs(string eventArgument) 39 { 40 _eventArgument = eventArgument; 41 /*扩展解析方法*/ 42 _evelist = new List<string>(); 43 if (eventArgument.IndexOf('|') > 0) 44 { 45 _funname = eventArgument.Split('|')[0]; 46 string[] s = eventArgument.Split('|')[1].Split('$'); 47 for (int i = 0; i < s.Length; i++) 48 { 49 _evelist.Add(s[i]); 50 } 51 } 52 } 53 }
没必要向我这么写,只是给了灵感吧
3.也是在论坛上看见的,我新想最起码攒三个在写博客,今天就看见了,查了查,封个方法就可以了
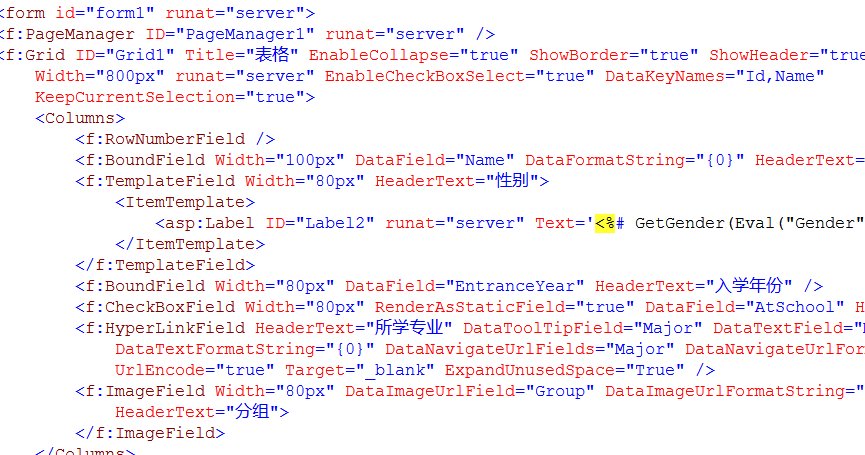
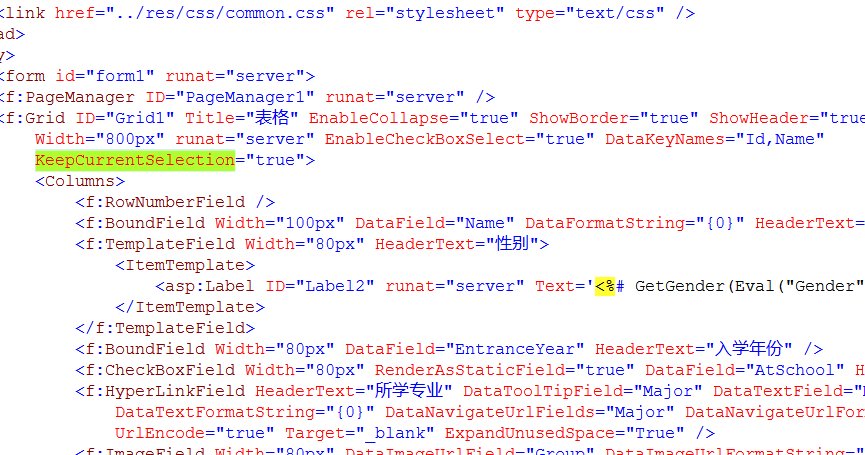
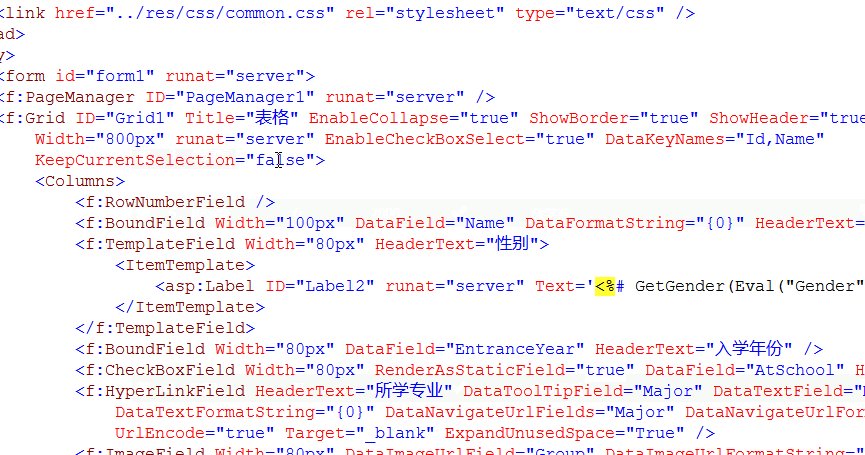
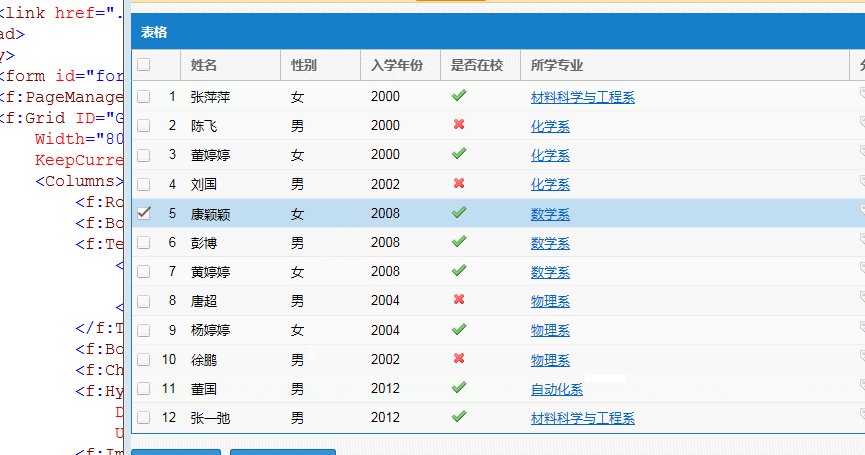
请问FineUI开源版中如何实现Grid保持行选中状态?就好像专业版中的 KeepCurrentSelection ,例子在这里
http://fineui.com/demo_pro/#/dem ... rrentselection.aspx。感觉这个很有用,现在开原版多选行只能按住Ctrl键实现点击每一行的任意位置多选,而且很容易误操作。
extjs 是有这个参数的,就是给写到源码里了
Grid.cs 文件新增属性
1 /// <summary> 2 /// 启用保存多行选择 3 /// </summary> 4 [Category(CategoryName.OPTIONS)] 5 [DefaultValue(true)] 6 [Description("启用多行选择")] 7 public bool KeepCurrentSelection 8 { 9 get 10 { 11 object obj = FState["KeepCurrentSelection"]; 12 return obj == null ? false : (bool)obj; 13 } 14 set 15 { 16 FState["KeepCurrentSelection"] = value; 17 } 18 }
3534行改下
1 if (EnableMultiSelect) 2 { 3 if (KeepCurrentSelection) 4 { 5 selectOB.AddProperty("mode", "SIMPLE"); 6 } 7 else 8 { 9 selectOB.AddProperty("mode", "MULTI"); 10 } 11 }
就可以了,环境是4.2.2


源码啥的都考走吧,也不截图了,没啥可玩的,就是好久不写,凑个一章算是 2015 最后一炮,大家跨年吉祥
