jQuery是一个优秀JavaScript库,它简化了HTML文档遍历,事件处理,动画和Ajax交互。 jQuery的确改变了很多人写JavaScript的方式。如今,有很多现成的jQuery插件可供选择,帮助你在网站中加入惊人的功能和效果。看看这些非常棒的jQuery插件吧,我相信你会发现一些很有用的东西。
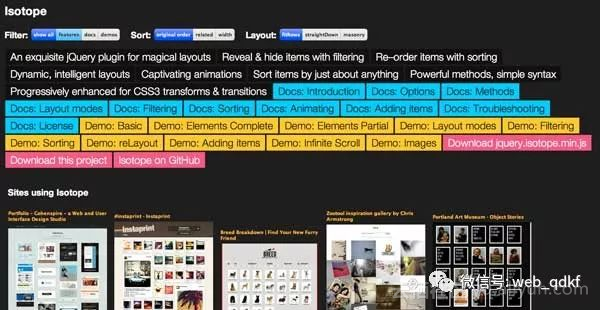
01、lsotope
http://isotope.metafizzy.co/index.html

Isotope 是一款精致的 jQuery插件,用于创建单纯用 CSS 无法实现的智能的、动态的布局,非常强大。
02、lettering
http://letteringjs.com/

Lettering 是一款用于实现激进的网页排版的 jQuery 插件,可以帮助你在网站中加入丰富多彩的文字效果。
03、jQuery.spritely
http://www.spritely.net/

jQuery.spritely 是一款简单、轻量的 jQuery 插件,用来创建创建动态角色和背景动画,效果非常酷,赶紧点击看示例吧。
04、Waypoints
http://imakewebthings.github.com/jquery-waypoints/

Waypoints 可以帮助你很容易的实现滚动到某个元素的时候执行某项功能,根据用户拖动滚动条的位置来实现特定的布局模式。
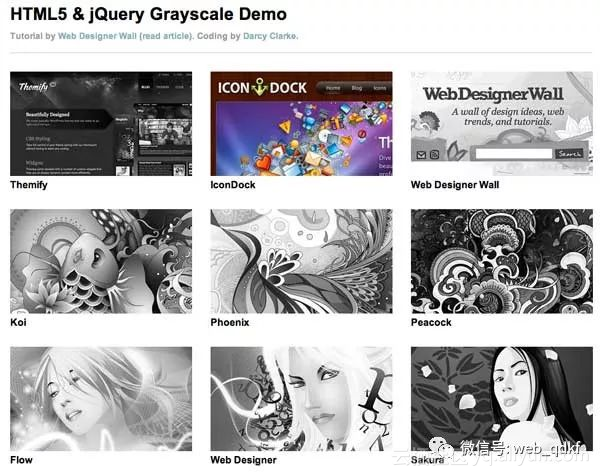
05、HTML5 Grayscale Image Hover
http://webdesignerwall.com/tutorials/html5-grayscale-image-hover/

借助 jQuery 和 HTML5 canvas ,图像可以很容易动态转变为灰度模式而不需要使用图像编辑软件。
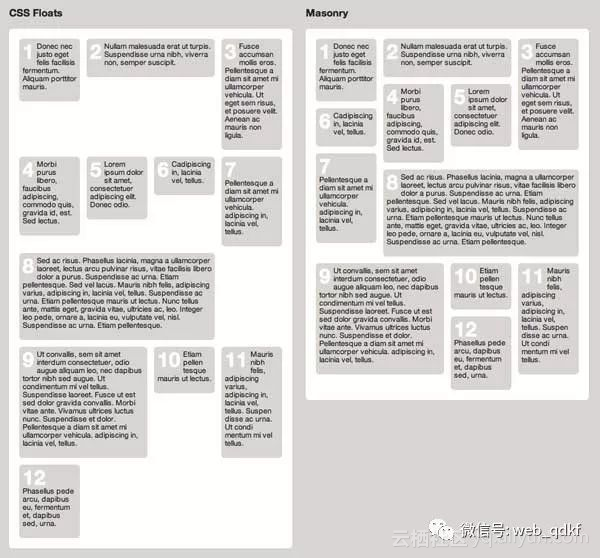
06、jQuery Masonry
http://desandro.com/resources/jquery-masonry/

Masonry 是一款 jQuery 布局插件,可以实现类似在墙上堆砌石头一样的布局效果。
07、Quicksand
http://razorjack.net/quicksand/

Quicksand 是一款非常实用的 jQuery 插件,让你可以以圆滑流畅的方式实现项目的过滤和重新排序。
08、jDigiClock
http://www.radoslavdimov.com/jquery-plugins/jquery-plugin-digiclock/

jDigiClock 是一款实现漂亮的时钟效果的 jQuery 插件,有很多选项可以用来定制时钟的行为和外观。
09、Aga
http://plugins.jquery.com/project/Aga

Aga 是一款简单、易用、全定制的手风琴效果插件,有水平和垂直两种方式。
10、Easy Image Zoom
http://cssglobe.com/post/9711/jquery-plugin-easy-image-zoom

Easy Image Zoom 是一款轻量的图像缩放插件,定制方便,非常适合用于产品图片浏览的场景。
11、Contained Sticky Scroll
http://blog.echoenduring.com/2010/11/15/freebie-contained-sticky-scroll-jquery-plugin/

这款插件可以帮你实现创建一个“粘”在窗口顶部的元素,但是不会移除它的父元素之外。
12、Supersized! jQuery plugin
http://buildinternet.com/project/supersized/

一款全屏幻灯片插件,支持从 flickr 读取图片。
13、gMap port for V3 Google Maps API
http://www.smashinglabs.pl/gmap-intro

gMap 是一款帮助你在网站中嵌入谷歌地图,使用非常灵活的轻量 jQuery 插件。
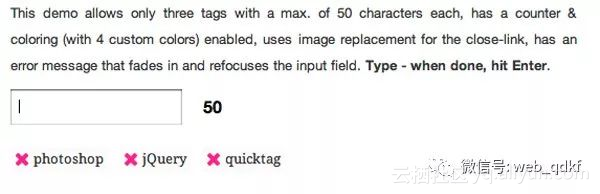
14、Quicktag
http://iplantideas.com/quicktag/

Quicktag 是一款标签插件,可以帮助你非常容易的实现插件新增和删除功能。
原文发布时间:2016年04月28日
作者:Mark Gargarian
本文来源:WEBEXPEDITION 如需转载请联系原作者