云小妹导读:作为设计童鞋的经常打交道的移动组件,反而是最捉摸不定的东西,各种类型的弹窗傻傻分不清楚,不知道在什么场景下应该用哪种弹窗。尤其是遇到“二次确认”等场景
今天的Work Like Alibaba实践分享,我们邀请阿里巴巴TXD体验中心的交互设计师夏天为我们带来IOS弹窗体系分享。
1 前言
前段时间整理移动组件,发现最为常见的【弹窗】反而是最“捉摸不定”的东西。各种类型的弹窗傻傻分不清楚,不知道在什么场景下应该用哪种弹窗。尤其是遇到“二次确认”等场景……
因此,打算从头整理移动弹窗的基础知识,从定义出发,对移动弹窗进行分类,然后分别分析每一类弹窗的应用场景,以及在使用过程中需要注意的点。
本想一次性全部整理完,但是发现iOS和Material Design两大体系下的弹窗类目繁多,相互之间又有千丝万缕的关联,因此决定拆分成四篇来仔细整理:
- 移动弹窗基础知识浅析系列一:iPhone弹窗体系
- 移动弹窗基础知识浅析系列二:安卓手机弹窗体系(Material Design)
- 移动弹窗基础知识浅析系列三:iPhone与安卓两大手机弹窗体系之间的关系与差异
- 移动弹窗基础知识浅析系列四:手机、平板、手表端的弹窗体系之间的关系与差异
2 名词解释
-
弹窗:
弹框是人机交互中常见的方式,常常出现于询问、警示以及完成某个插入任务,常见于网页端及移动端。弹框能使用户有效聚焦于当前最紧急的信息,也可以在不用离开当前页面的前提下,完成一些轻量的任务。 -
移动弹窗:
运用在移动端的弹窗,包括了手机、平板、手表等移动端设备。本文整理学习对象的是【iPhone】的弹窗体系。 -
模态:
模态(Modality)是一种视图,在当前的iOS 10的人机交互指南(Human Interface Guidelines)中有如下定义:模态视图突出焦点,因为用户只有在完成当前的任务或关闭一个信息或视图之后才能去做其它事情。
当屏幕上出现一个模态视图时,用户必须采取一个决定(点击按钮或是其它)才能退出模态化体验。一个模态视图可以占据整个屏幕、整个父视图(比如浮出层)或者屏幕的一部分。一个模态视图一般都含有“完成”和“取消”按钮来退出视图。
Modality creates focus by preventing people from doing other things until they complete a task or dismiss a message or view. When a modal view appears onscreen, the user must make a choice by tapping a button or otherwise exiting the modal experience. A modal view can occupy the entire screen, an entire parent view, such as a popover, or a portion of the screen. A modal view typically includes completion and cancel buttons that exit the view.早在iOS 7的HIG中,模态是归属于【Temporary View】类目下,且在定义上更加直白地指出:
模态视图是完成一系列任务的有效视图。他出现在所有元素的顶部,且会阻塞所有底部元素的操作。
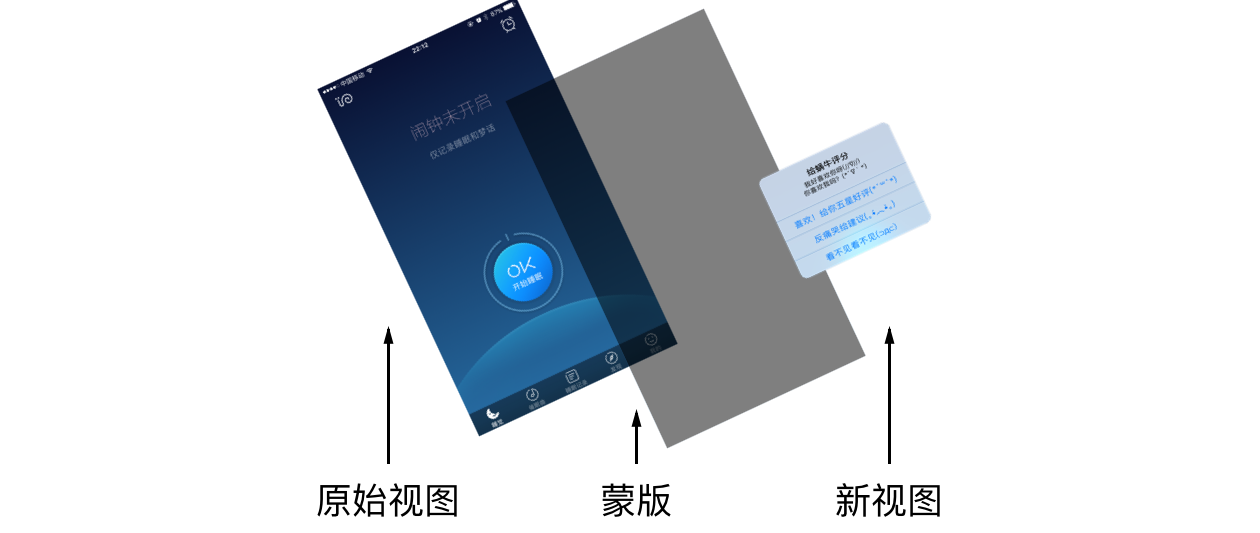
Modals are a useful view for tasks that require multiple commands or inputs by the user. They appear on top of everything else, and, while open, block interaction with any other interactive elements underneath.简单理解起来,模态视图,就是在原始视图上,叠加一层蒙版,用以隔离原始视图中的所有操作,然后在蒙版上展示一层新视图,让用户更专注于完成新视图中的任务。
-
模态弹窗:
运用模态视图的弹窗。 -
非模态弹窗
运用非模态视图的弹窗。
3 移动弹窗的分类
根据是否运用模态视图,我把收集到的所有iOS的弹窗类型进行如下分类:
4 模态弹窗
4.1 对话框(Alerts,System Rating and Review Prompts)
4.1.1 定义
对话框,是我们最为常见的【弹窗】类型。
对话框 - Alerts:
对话框承载与当前状态有关的重要信息,常需要用户进行响应。对话框由标题、信息内容(可选)、一个或多个按钮、文本输入框(可选)四部分组成。除了上述可选元素以外,对话框的外观是固定的不可修改的。
Alerts convey important information related to the state of your app or the device, and often request feedback. An alert consists of a title, an optional message, one or more buttons, and optional text fields for gathering input. Aside from these configurable elements, the visual appearance of an alert is static and can’t be customized.
4.1.2 常见的使用方式
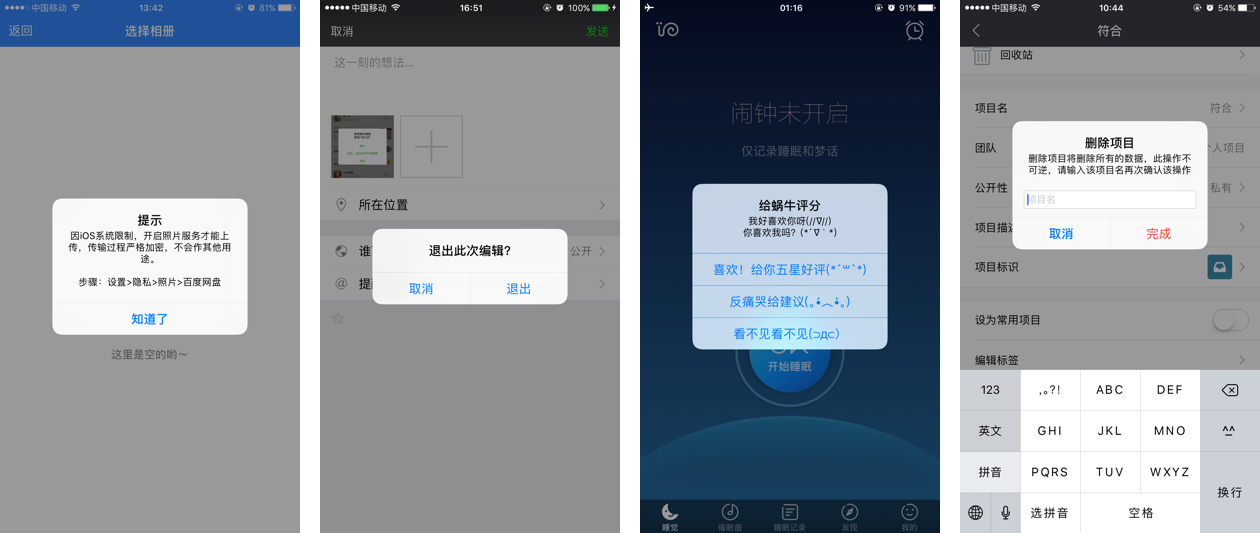
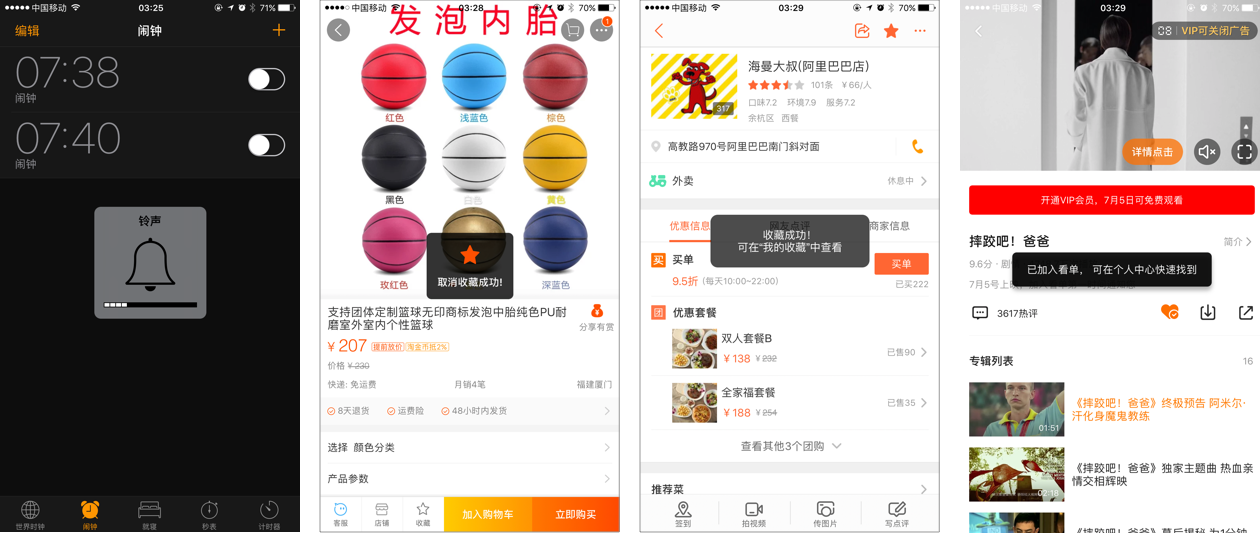
常用于信息提示、操作二次确认、邀请评分、授权等场景。
——百度网盘,微信,蜗牛睡眠,Worktile
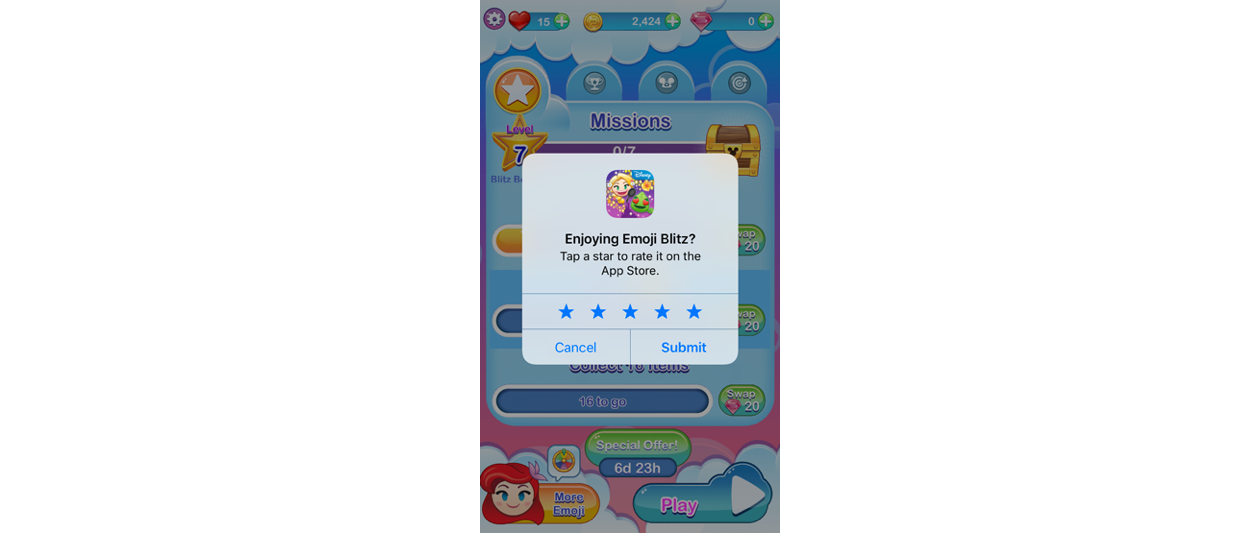
除了定义中提到的【文本输入框】之外,iOS还提供了默认打分的组件【System Rating and Review Prompts】:
4.1.3 使用过程中需要注意的点
- 标题:简短能说明问题的标题。
- 信息内容:根据需要可不填写。
- 按钮:
- 一般数量控制在3个以内,若需要更多的按钮,建议使用【操作列表】。
- 可使用加粗、颜色等方式,引导用户作出选择。
- 文案要具体精准,让用户明白选择之后会发生什么。而不要使用“是”“否”等语意不明的词。
- 符合用户预期的按钮放在右侧,【取消】按钮固定在左侧。
- 当有破坏性的操作的时候,一方面要突出显示具有潜在破坏性的操作按钮,另一方面要确保有【取消】按钮,保证用户能够安全地取消破坏性操作。(例如删除等。)
- 支持Home键关闭弹窗。
- 扩展组件:特殊情况下,可使用定义的扩展组件。例如文本输入框、打分组件等。
- 操作方式:由于必须要获取用户明确的响应,因此只有选择按钮才能关闭弹窗。(点击蒙版无法关闭弹窗)
4.2 操作列表(Action Sheets,Action Views)
4.2.1 定义
操作列表 - Action Sheet
操作列表是一种特殊的对话框,是对操作动作的响应,显示当前操作场景下相关联的多个选项。用于让用户开始任务,或者在执行潜在的破坏性操作前,进行二次确认。
An action sheet is a specific style of alert that appears in response to a control or action, and presents a set of two or more choices related to the current context. Use an action sheet to let people initiate tasks, or to request confirmation before performing a potentially destructive operation.
操作视图 - Activity View
操作视图是app快捷任务的展示面板。用户点击面板上的任务,可以直接执行相应的任务。
An activity is a task, such as Copy, Favorite, or Find, that’s useful in the current context. Once initiated, an activity can perform a task immediately, or ask for more information before proceeding. Activities are managed by an activity view, which appears as a sheet or popover, depending on the device and orientation.
4.2.2 常见的使用方式
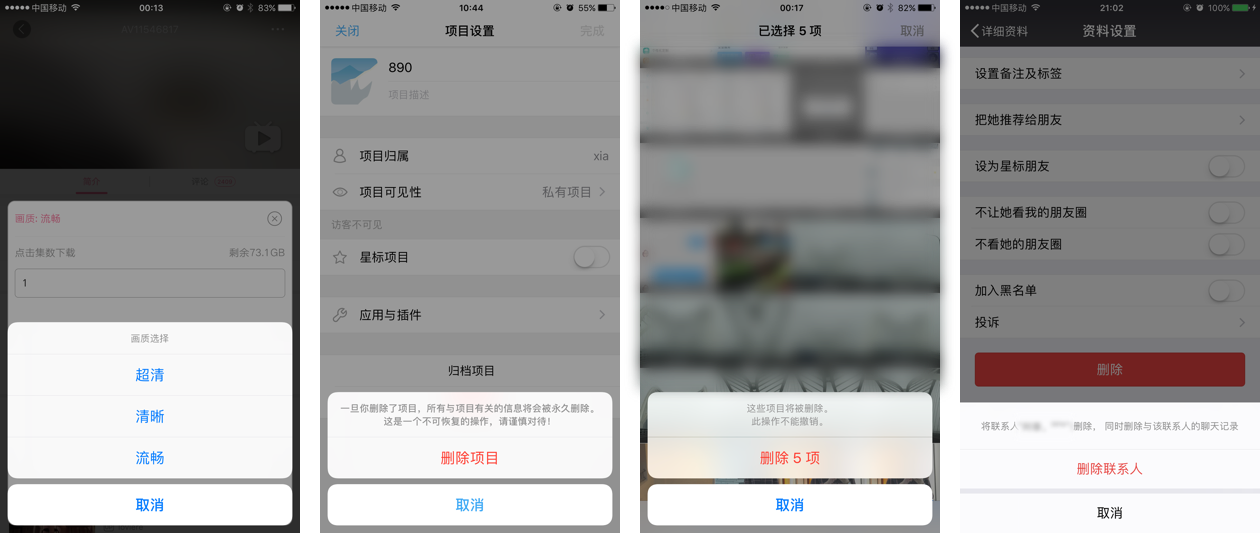
操作列表常被用于单选操作,以及删除操作的二次确认。(单一操作)
——哔哩哔哩,teambition,照片,微信(未使用原生弹窗)
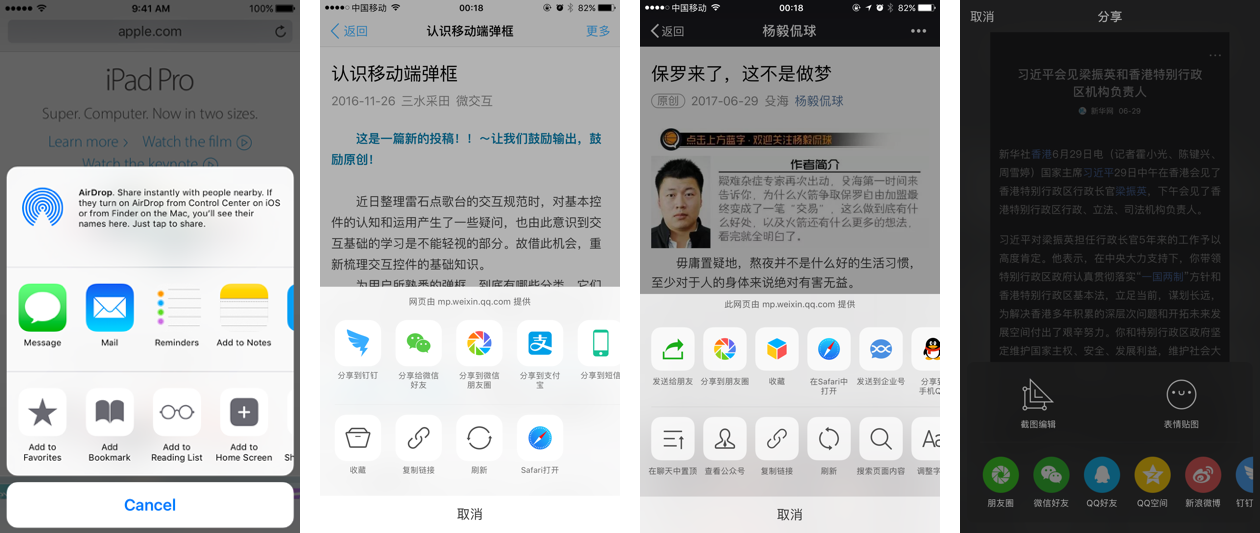
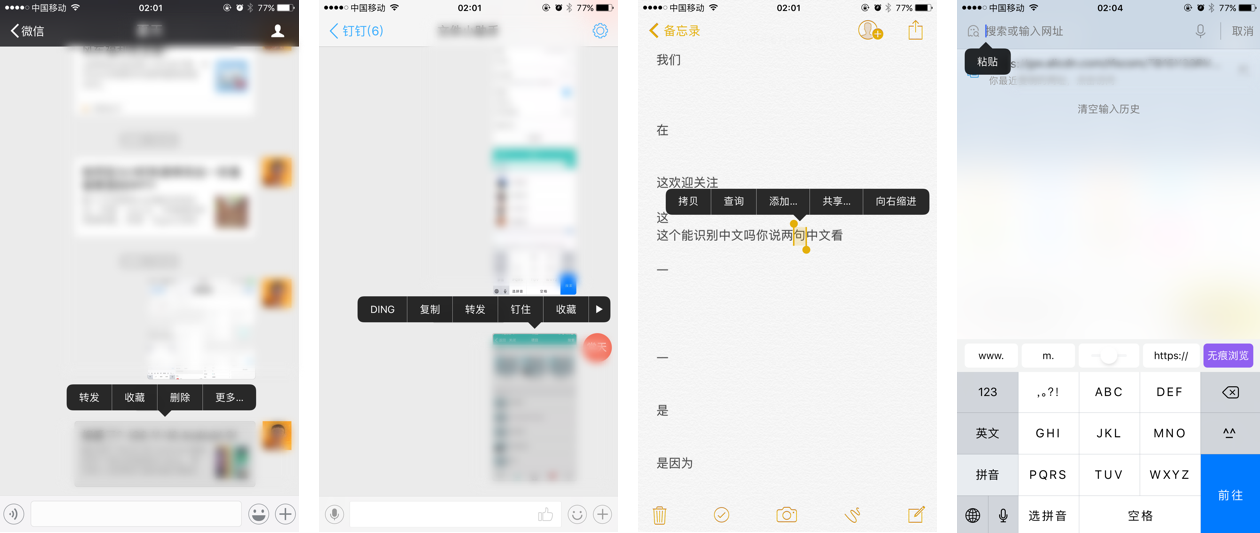
操作视图常被用于分享操作。
——Safari,钉钉,微信,UC
4.2.3 使用过程中需要注意的点
- 确保有一个【取消】的按钮。
- 突出显示具有潜在破坏性的操作按钮。
- 尽量避免列表的滚动,如选项过多,则需要留出视觉线索。
- 对于【操作视图】,需要明确的应用图标和操作名称,用于清晰地描述任务。
4.3 浮出层(Popover,Edit Menus,Home Screen Quick Action Menus)
4.3.1 定义
浮出层 - Popovers
浮出层是一种暂时性的视图,他出现在用户点击区域的顶层。典型的浮出层包括一个箭头,指向浮出层出现的位置。浮出层可以是模态的,也可以是非模态的。
A popover is a transient view that appears above other content onscreen when you tap a control or in an area. Typically, a popover includes an arrow pointing to the location from which it emerged. Popovers can be nonmodal or modal.
编辑菜单 - Edit Menus
用户可以在文本、网页、图片等地方,使用长按、双击的手势唤起【编辑菜单】。他包含了一些相关联的编辑操作,比如复制、粘贴等。
People can touch and hold or double-tap an element in a text field, a text view, a web view, or an image view to select content and reveal edit options, such as Copy and Paste.
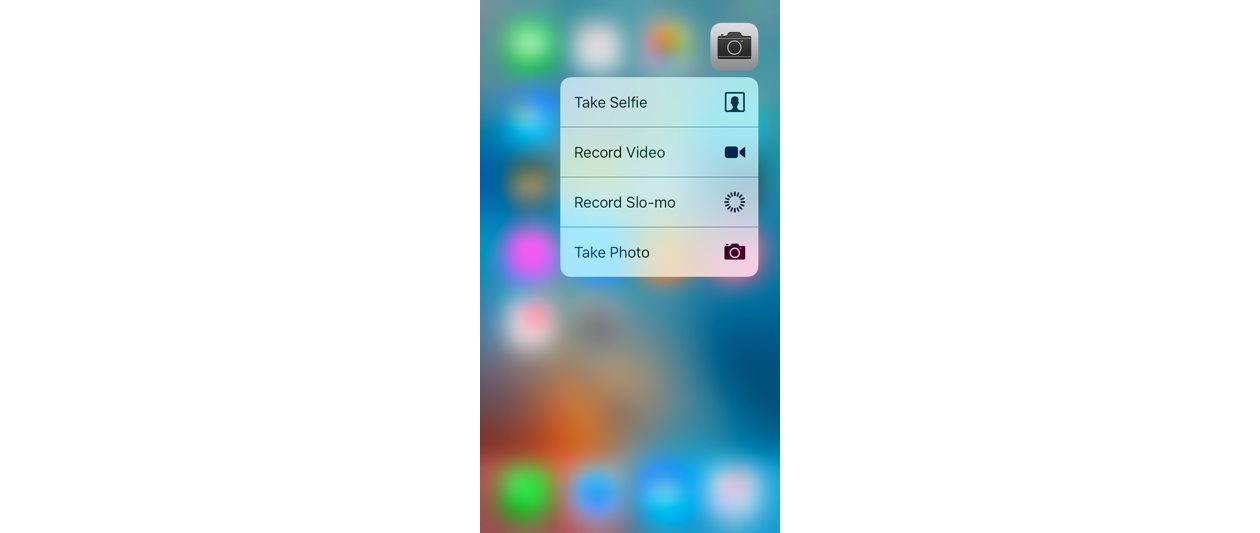
主屏快捷操作菜单 - Home Screen Quick Action Menus
快捷主屏操作菜单,是通过3D Touch唤起的快捷菜单。
Home screen quick actions are a convenient way to perform useful, app-specific actions right from the Home screen, using 3D Touch.
4.3.2 常见的使用方式
严格意义上的浮出层,能够包含【导航栏、工具栏、标签栏、表格、收藏、图片、地图】等各种元素,所以由于展示空间的问题,只能使用在iPad端,在手机端对应的是【全屏模态视图(Full-Screen Modal Views)】。
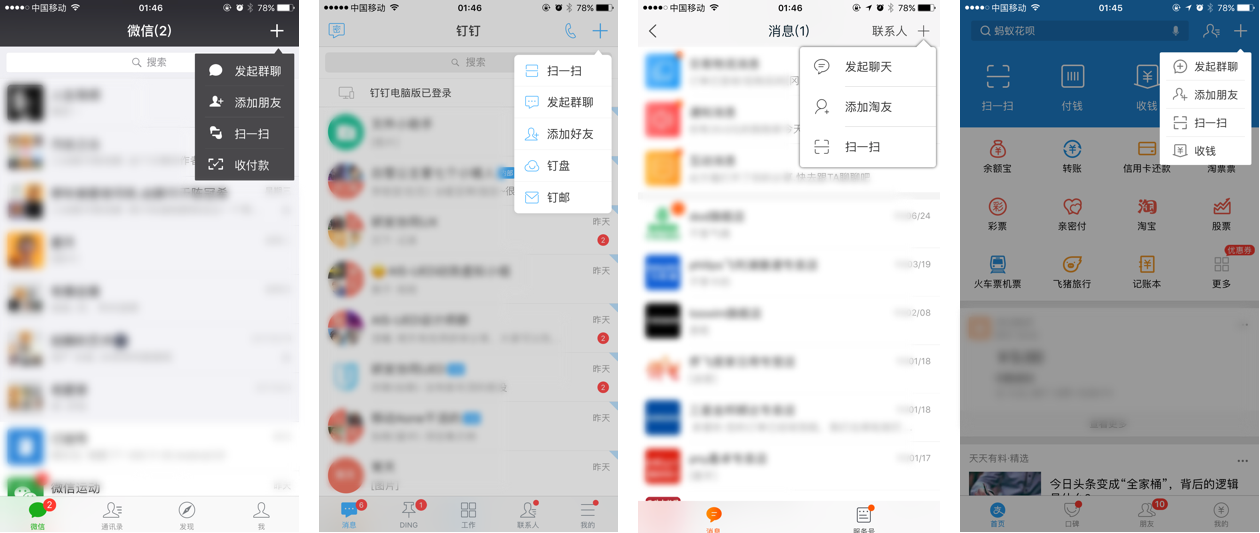
但是,浮出层的明确指向性和便捷性,依旧非常适合用于手机端的菜单选择,因此很多app都自己设计了小型的Popovers:
——微信,钉钉,手机淘宝,支付宝
编辑菜单,常用于对文本和聊天记录的编辑。
——微信,钉钉,备忘录,UC
主屏快捷操作菜单,是iOS独有的交互形式,只在主屏中使用,用于快速执行应用的常用任务。
——iOS主屏
4.3.3 使用过程中需要注意的点
- 显示符合上下文情景的操作选项,并用通用的文案描述。
- 尽可能地减少选项数量,只显示最有意义的操作。
- 使用标准手势唤起菜单。
- 根据唤起的位置,自动调整菜单的位置。
- 对于【编辑菜单】:
- 自动选择相关联的词组。
- 不要加入【编辑】按钮。
- 支持【撤销/重做】操作。
4.4 模态视图(Modal View)
4.4.1 定义
一个模态视图可以占据整个屏幕、整个父视图(比如浮出层)或者屏幕的一部分。
A modal view can occupy the entire screen, an entire parent view, or a portion of the screen.
这里分析的【模态视图】,区别于【对话框】,占据了更大范围的屏幕,内部包含更多的操作。
4.4.2 常见的使用方式
根据占据屏幕的方式及范围,可以分为【全屏、半屏、中央】三种类型,其中【全屏、半屏】常包含复杂表单:
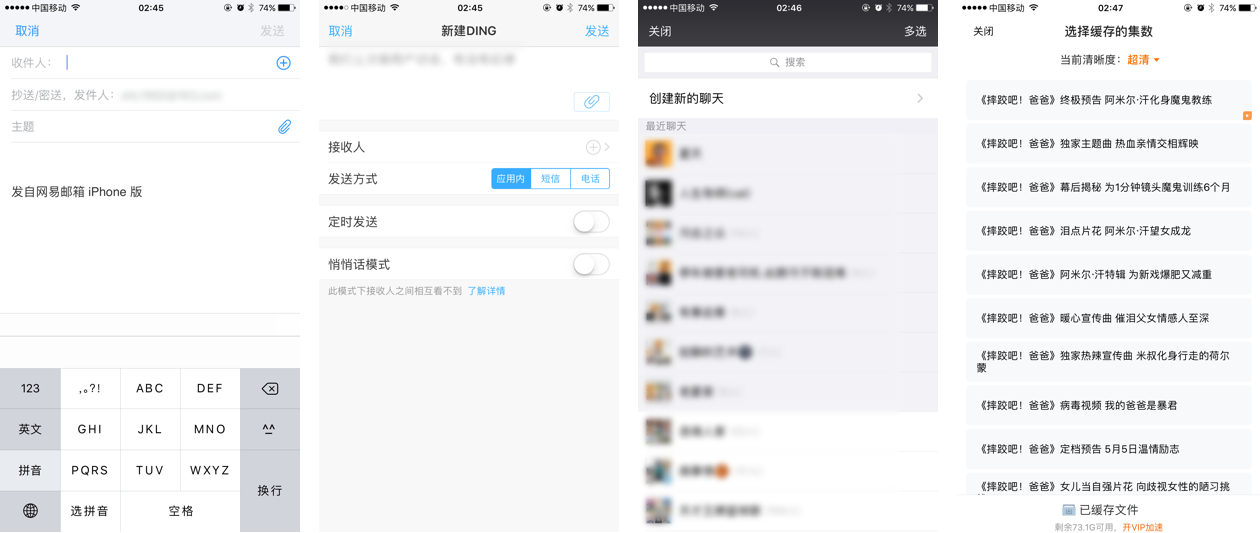
全屏,常见于“新建后发送、选择后下载”等场景。
——网易邮箱-写邮件,钉钉-DING,微信-转发消息,腾讯视频-缓存
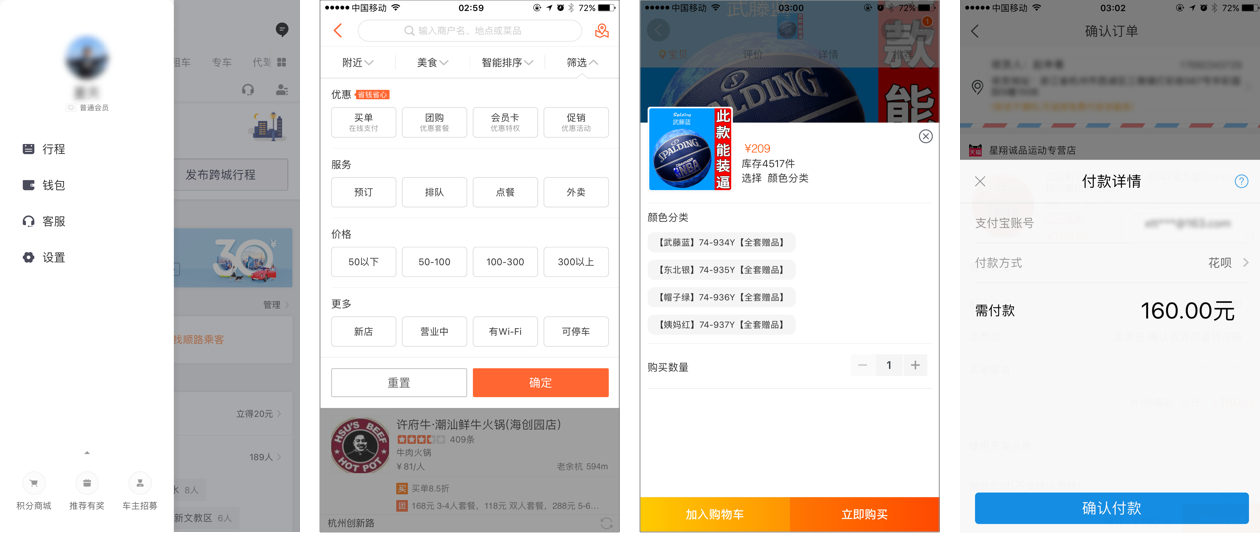
半屏,常见于“侧边导航、选择器”等场景。
——滴滴出行,大众点评,手机淘宝,支付宝
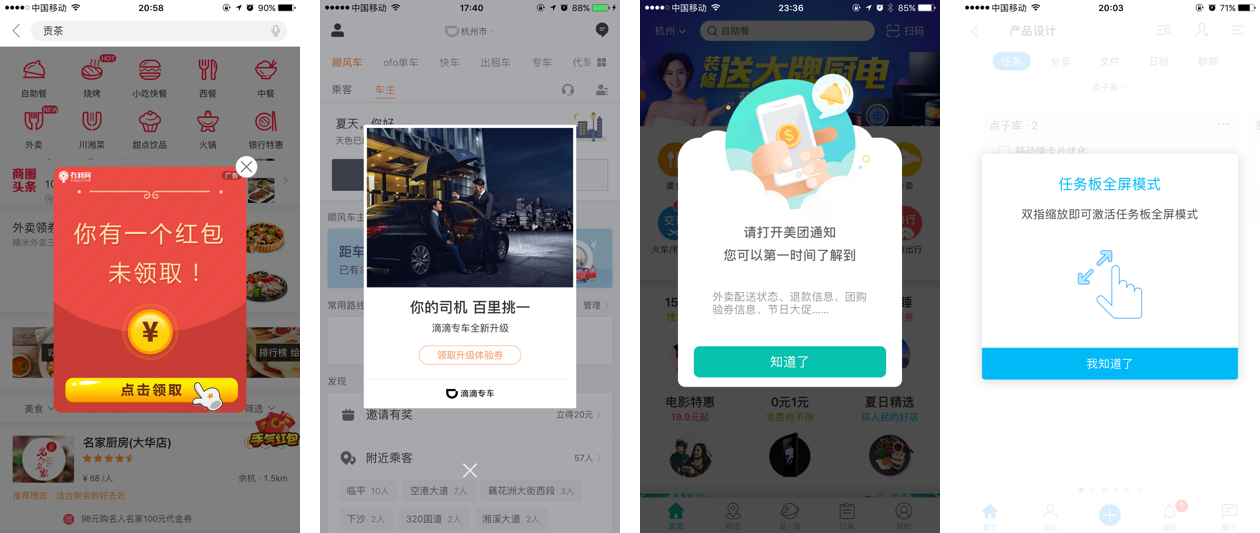
中央,常见于“宣传、引导用户”等场景。
——百度糯米,滴滴出行,美团,teambition
4.4.3 使用过程中需要注意的点
- 确保模态视图中的任务是简练严谨的,让用户能够聚焦高效地完成任务。
- 提供明显且安全的退出模态视图的方式。
- 对于【全屏/半屏】:
- 未点击【保存/确认/完成】等明确的按钮之前,所有的修改都不会生效。
- 模态视图多从边缘进入。
- 点击蒙版即可关闭模态视图。
5 非模态弹窗
5.1 透明指示层(UIProgressHUD)
具体的定义没有找到,对应的是安卓独有的的Toast,据说iOS称之为HUD(head up display)。目前未开放接口,只应用在原生系统的音量键。
但是在很多APP中,大家已经习惯将广义上的Toast用于状态的提示:
——iOS音量键,手机淘宝,大众点评,腾讯视频
5.2 通知(Notifications)
5.2.1 定义
无论手机是锁屏状态还是使用状态,app应用都能通过通知,第一时间传递给用户重要信息。
Apps can use notifications to provide timely and important information anytime, whether the device is locked or in use.
5.2.2 常见的使用方式
运行中的顶部banner,重按之后,会展开并呼出【操作列表 Action Sheet】。
5.2.3 使用过程中需要注意的点
- 提供精炼有价值的信息。
- 注意通知发送的频率和时机。
- 考虑3D Touch重按之后的展示细节内容,以及相关的操作按钮。
6 参考文献
- 认识移动端弹框,https://mp.weixin.qq.com/s/9XyiKTiXYaIHcFHDbpvLEg
- Human Interface Guidelines(iOS 10,2017.06),https://developer.apple.com/ios/human-interface-guidelines/overview/design-principles/
- The iOS Design Guidelines(iOS 7,2015.9.28),http://ivomynttinen.com/blog/ios-design-guidelines
- 几种弹窗设计模式(iOS端),http://www.jianshu.com/p/63eb8fad9329
- 实用干货!UI设计师需要了解的 APP弹窗体系,http://www.uisdc.com/app-popup-ui-system
注1:本文是基于iOS 11的人机交互指南(Human Interface Guidelines)、网上大神们的文章、个人经验总结梳理而成,还望大家不吝赐教,提出宝贵的意见或建议。
注2:若内容涉及侵权,请联系管理员,我们将第一时间删除相关内容。
上云效,一起Work Like Alibaba,你也可以像阿里巴巴一样高效工作!