注:
/^ 和 $/成对使用应该是表示要求整个字符串完全匹配定义的规则,而不是只匹配字符串中的一个子串。
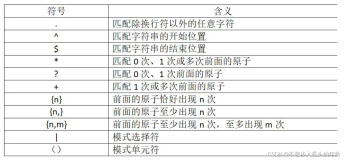
解释几个重要的符号 * + ?
^代表:匹配输入字符串的开始位置,除非在方括号表达式中使用,此时它表示不接受该字符集合。要匹配 ^ 字符本身,请使用 \^
$代表:匹配输入字符串的结尾位置。如果设置了 RegExp 对象的 Multiline 属性,则 $ 也匹配 '\n' 或 '\r'。要匹配身,请使用 \$。
*代表:0次或者多次
+代表:1次或者多次
?代表:0次或者1次
//验证金钱,允许整数或者两位小数
var reg =/^\d+(\.\d{2})?$/;
//只能用中文
var reg =/^[\u4E00-\u9FA5]$/;
//只能输入5位数字
var reg =/^[0-9]{5,5}$/;
//只能用中文 1-5个字符
var reg =/^[\u4E00-\u9FA5]{1,5}$/;
//只能用大写英文2-5个字符
var reg =/^[A-Z]{2,5}$/;
//只能输入数字和特殊字符- 11-12位。
var reg =/^[0-9 -]{11,12}$/;
//只能用中文、英文 1-20个字符
var reg = /^[\u4e00-\u9fa5a-zA-Z]{1,20}$/ ;
//只能用中文、英文、数字和特殊字符.- 1-20个字符
var reg = /^[\u4e00-\u9fa5a-zA-Z0-9.-]{1,20}$/ ;
//5-20个以字母开头的字符 可含数字和特殊字符_
var reg = /^[a-zA-Z]{1}([a-zA-Z0-9]|[_]){4,19}$/;
//只能用中文、英文和特殊字符. · 不能同时为中英文。
/^(?!\s+$)[\u4E00-\u9FA0.·]+$|^[a-z.·]+$/i
//手机号
var reg = /^0*(13|14|15|17|18)\d{9}$/;
//邮箱
var reg = /^([a-zA-Z0-9]+[_|\-|\.]?)*[a-zA-Z0-9]+@([a-zA-Z0-9]+[_|\-|\.]?)*[a-zA-Z0-9]+
\.[a-zA-Z]{2,3}$/;
js组合运用:
例1:普通固话或者400、800电话或者5位数号码(例:10086、95599)
isPhone = /^((0\d{2,3})-)(\d{7,8})$/.test(tel); //普通固话
is400=/^\d{3}-\d{3,4}-\d{3,4}$/.test(tel);//400、800固话。400-888-6666 或 400-6666-888
is5 =/^[0-9]{5,5}$/.test(tel);//5五位数号码,例:10086、95599
if (isPhone||is400||is5) { }